|
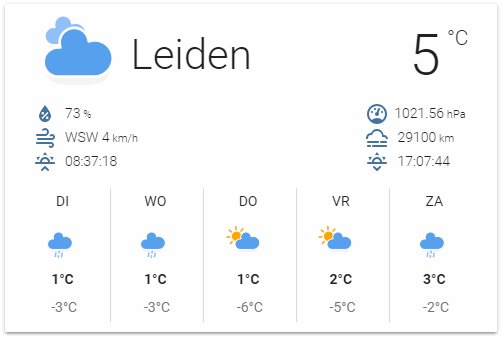
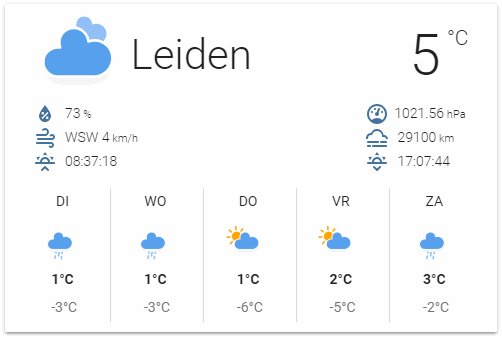
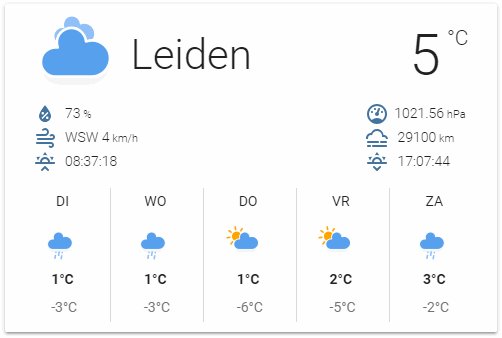
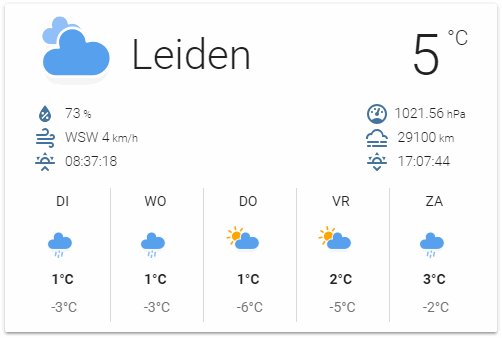
1 | | -# Lovelace animated weather card |
2 | | - |
3 | | -Originally created for the [old UI](https://community.home-assistant.io/t/custom-ui-weather-state-card-with-a-question/23008) converted by @arsaboo and @ciotlosm to [Lovelace](https://community.home-assistant.io/t/custom-ui-weather-state-card-with-a-question/23008/291) and now converted to Lit to make it even better. |
4 | | - |
5 | | -This card uses the awesome [animated SVG weather icons by amCharts](https://www.amcharts.com/free-animated-svg-weather-icons/). |
6 | | - |
7 | | - |
8 | | - |
9 | | -Thanks for all picking this card up. |
10 | | - |
11 | | -## Installation: |
12 | | - |
13 | | -You have 2 options, hosted or self hosted (manual). The first option needs internet and will update itself. |
14 | | - |
15 | | -### If you are using Firefox: |
16 | | -Firefox < 66 does not support all the needed functions yet for the editor. |
17 | | -You change this by enabling `javascript.options.dynamicImport` in `about:config`. |
18 | | -Or use the version without the editor: [Version without editor](https://raw.githubusercontent.com/bramkragten/custom-ui/58c41ad177b002e149497629a26ea10ccfeebcd0/weather-card/weather-card.js) |
19 | | - |
20 | | -# Hosted: |
21 | | - |
22 | | -Add the following to resources in your lovelace config: |
23 | | - |
24 | | -```yaml |
25 | | -- url: https://cdn.jsdelivr.net/gh/bramkragten/custom-ui@master/weather-card/weather-card.min.js |
26 | | - type: module |
27 | | -``` |
28 | | -
|
29 | | -# Manual: |
30 | | -
|
31 | | -1. Download the [weather-card.js](https://raw.githubusercontent.com/bramkragten/custom-ui/master/weather-card/weather-card.js) to `/config/www/custom-lovelace/weather-card/`. (or an other folder in `/config/www/`) |
32 | | -2. Save, the [amCharts icons](https://www.amcharts.com/free-animated-svg-weather-icons/) (The contents of the folder "animated") under `/config/www/custom-lovelace/weather-card/icons/` (or an other folder in `/config/www/`) |
33 | | -3. If you use Lovelace in storage mode, and want to use the editor, download the [weather-card-editor.js](https://raw.githubusercontent.com/bramkragten/custom-ui/master/weather-card/weather-card-editor.js) to `/config/www/custom-lovelace/weather-card/`. (or the folder you used above) |
34 | | - |
35 | | -Add the following to resources in your lovelace config: |
36 | | - |
37 | | -```yaml |
38 | | -resources: |
39 | | - - url: /local/custom-lovelace/weather-card/weather-card.js |
40 | | - type: module |
41 | | -``` |
42 | | - |
43 | | -## Configuration: |
44 | | - |
45 | | -And add a card with type `custom:weather-card`: |
46 | | - |
47 | | -```yaml |
48 | | -- type: custom:weather-card |
49 | | - entity: weather.yourweatherentity |
50 | | - name: Optional name |
51 | | -``` |
52 | | - |
53 | | -If you want to use your local icons add the location to the icons: |
54 | | - |
55 | | -```yaml |
56 | | -- type: custom:weather-card |
57 | | - entity: weather.yourweatherentity |
58 | | - icons: "/local/custom-lovelace/weather-card/icons/" |
59 | | -``` |
60 | | - |
61 | | -Make sure the `sun` component is enabled: |
62 | | - |
63 | | -```yaml |
64 | | -# Example configuration.yaml entry |
65 | | -sun: |
66 | | -``` |
67 | | - |
68 | | -### Dark Sky: |
69 | | - |
70 | | -When using Dark Sky you should put the mode to `daily` if you want a daily forecast with highs and lows. |
71 | | - |
72 | | -```yaml |
73 | | -# Example configuration.yaml entry |
74 | | -weather: |
75 | | - - platform: darksky |
76 | | - api_key: YOUR_API_KEY |
77 | | - mode: daily |
78 | | -``` |
| 1 | +This card is moved to its own repo: https://www.github.com/bramkragten/weather-card/ |
0 commit comments