diff --git a/docs/howto/howto-configure-google-analytics.md b/docs/howto/howto-configure-google-analytics.md
new file mode 100644
index 0000000..4ff5258
--- /dev/null
+++ b/docs/howto/howto-configure-google-analytics.md
@@ -0,0 +1,113 @@
+# HOWTO Configure Google Analytics
+
+## Introduction
+
+This document explains how to configure [Google Analytics 4](https://analytics.google.com/analytics/web/?) and integrate it into your existing web site, for instance the one created followint the [HOWTO Create a Landing Page on Netlify](howto-create-landing-page-netlify.md).
+
+## Reference documents
+
+
+
+### A Founders Guide to Google Analytics: Part 1
+
+
+
+In this session we'll cover the basics of Google Analytics 4, including how to surface AI driven insights for your customers and how to create and use reports
+
+Presenters:
+
+* [Ainhoa Ybanez](https://www.linkedin.com/in/ainybez/) - Advertising Solutions Architect, Mobile Apps, Google
+* [Grant Kemp](https://www.linkedin.com/in/creativetechnologyuk/) - Advertising Solutions Architect, Mobile Apps, Google
+
+
+
+
+
+[](https://www.youtube.com/watch?v=EY6PDUowafE "EMEA: The Founders Guide to Google Analytics, Part 1: Getting started")
+
+### A Founders Guide to Google Analytics: Part 2
+
+
+
+In this follow up session, we'll explore workspaces in GA4 and you'll learn how to build custom tables and visualisations of your data
+
+Presenters:
+
+* [Ainhoa Ybanez](https://www.linkedin.com/in/ainybez/) - Advertising Solutions Architect, Mobile Apps, Google
+* [Grant Kemp](https://www.linkedin.com/in/creativetechnologyuk/) - Advertising Solutions Architect, Mobile Apps, Google
+
+[](https://www.youtube.com/watch?v=0V99kmrW9EI "EMEA: The Founders Guide to Google Analytics, Part 2: Exploring your data")
+
+## Step-by-step instructions
+
+### Create a new GA4 stream on Google Analytics
+
+Login to
+
+Create a new Analytics Account, or choose an existing one.
+
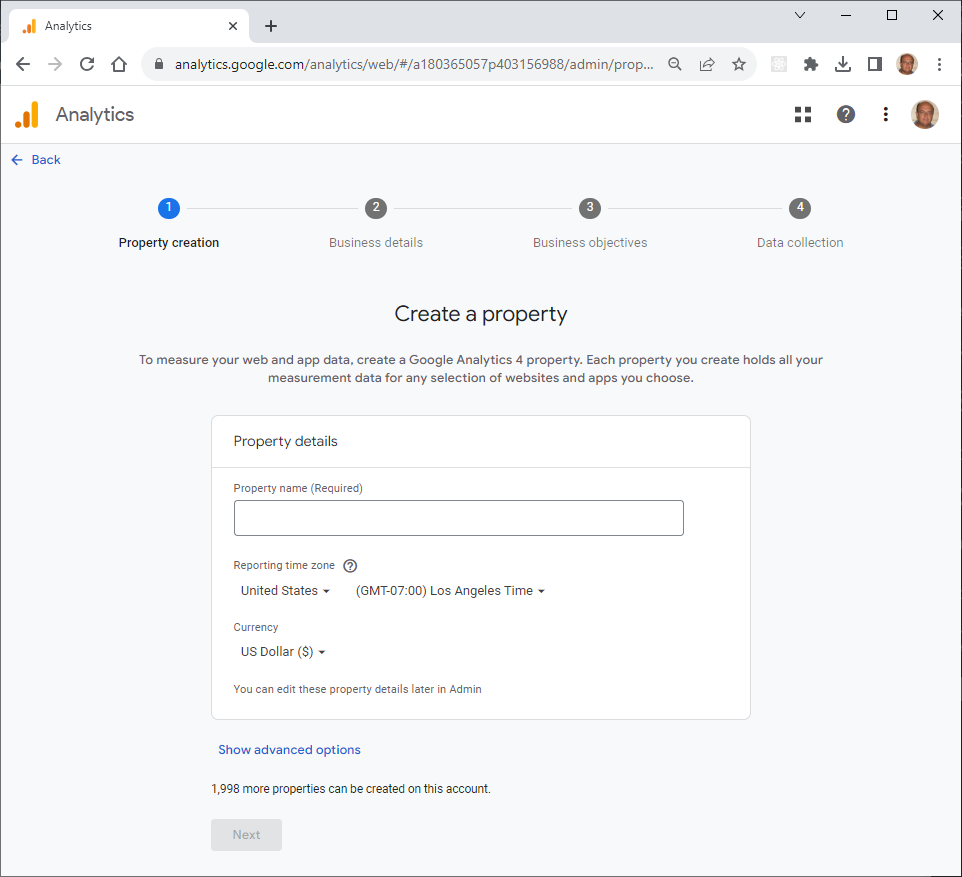
+Click **Admin**, then **+ Create Property**. The following page should be displayed:
+
+
+
+Fill in the Property details. In our example:
+
+* Property name (Required): `baroloteam`
+* Reporting time zone: Italy
+* Currency: Euro (€)
+
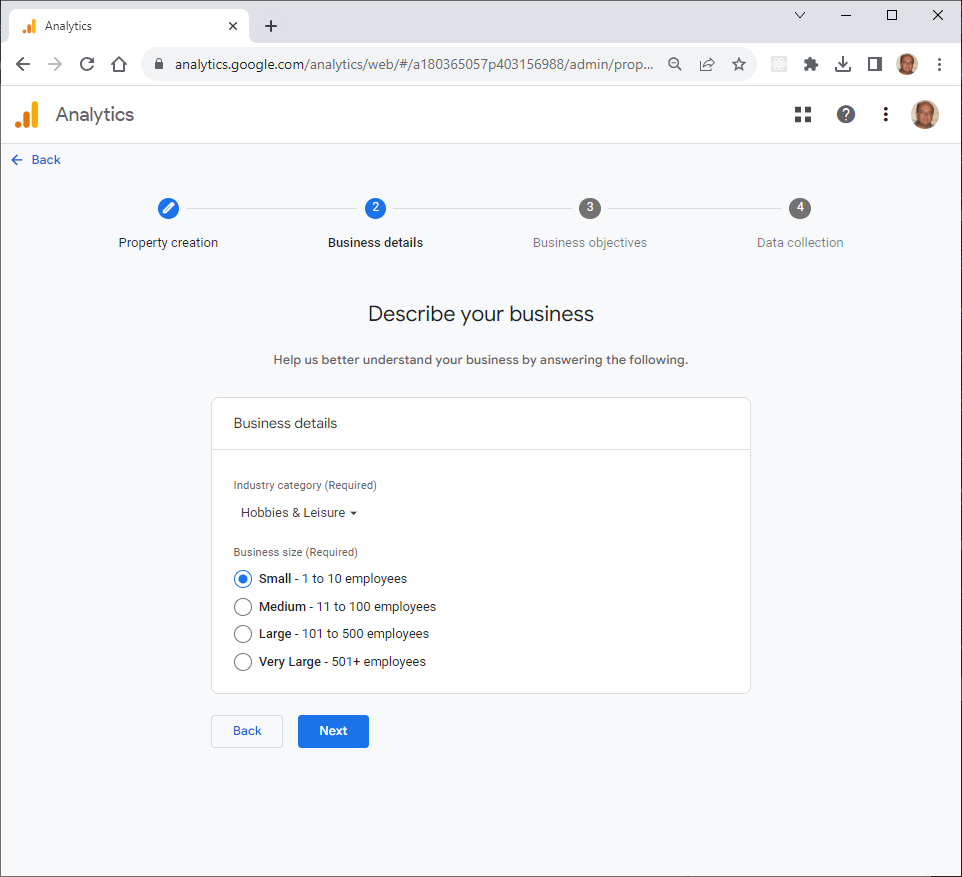
+then click **Next** and fill in our Business details. In our example:
+
+* Industry category (Required): Hobbies & Leisure
+* Business size (Required): Small - 1 to 10 employees
+
+
+
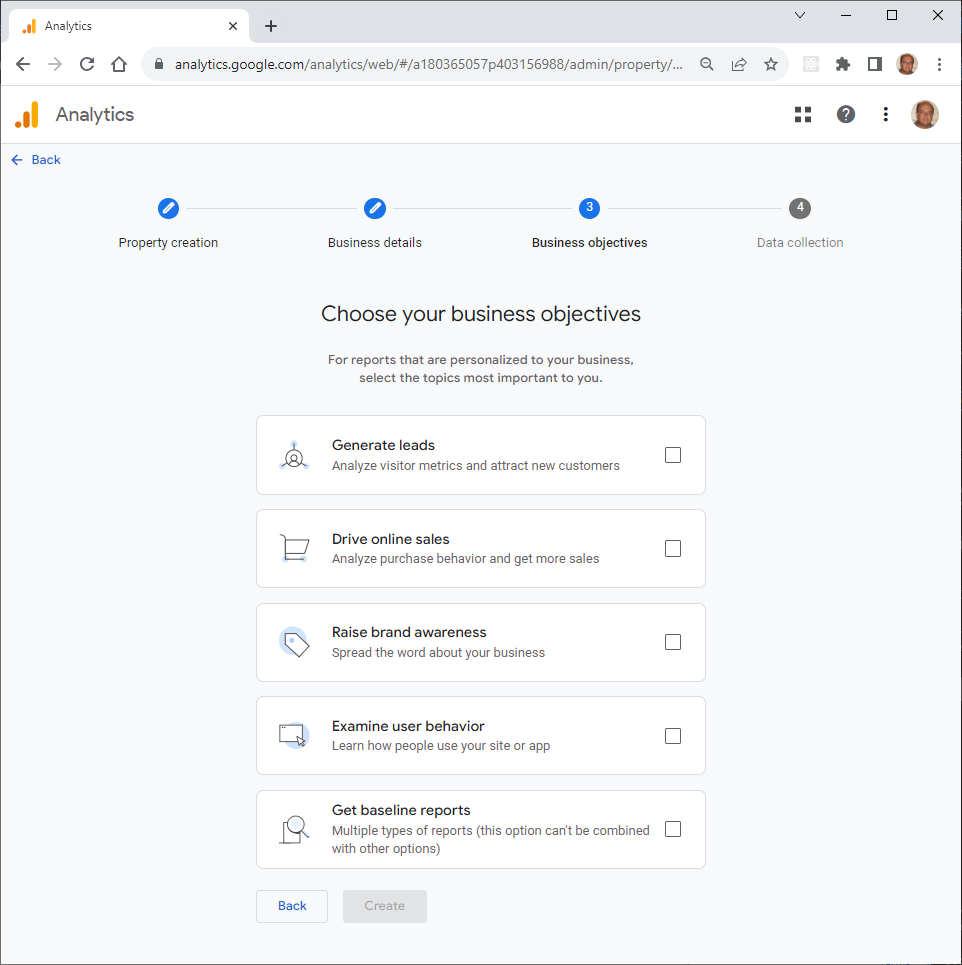
+Click **Next**, then choose our business objectives.
+
+
+
+In our example:
+
+* [x] **Generate leads**
+* [ ] **Drive online sales**
+* [x] **Raise brand awareness**
+* [x] **Examine user behavior**
+* [ ] **Get baseline reports**
+
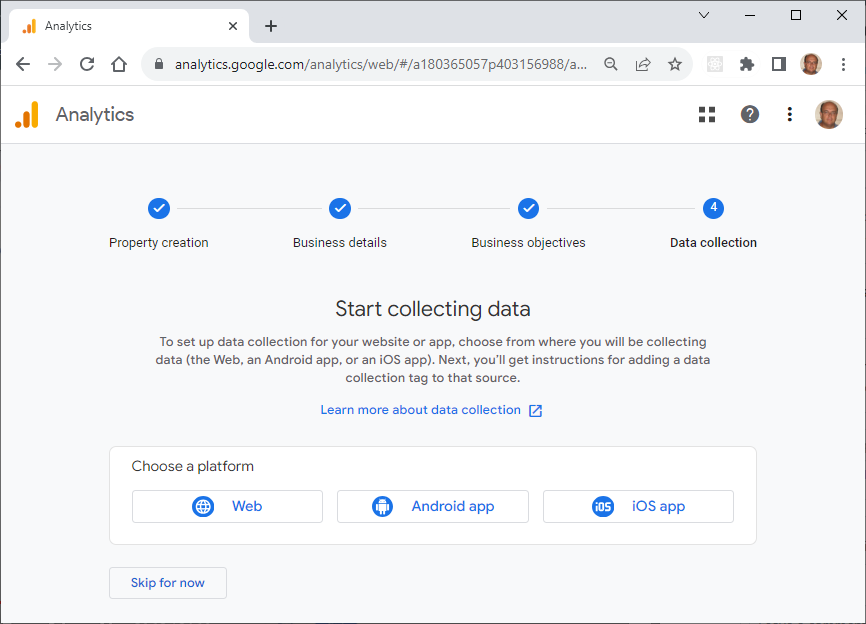
+When you are done, click **Create**. The wizard will show the following page:
+
+
+
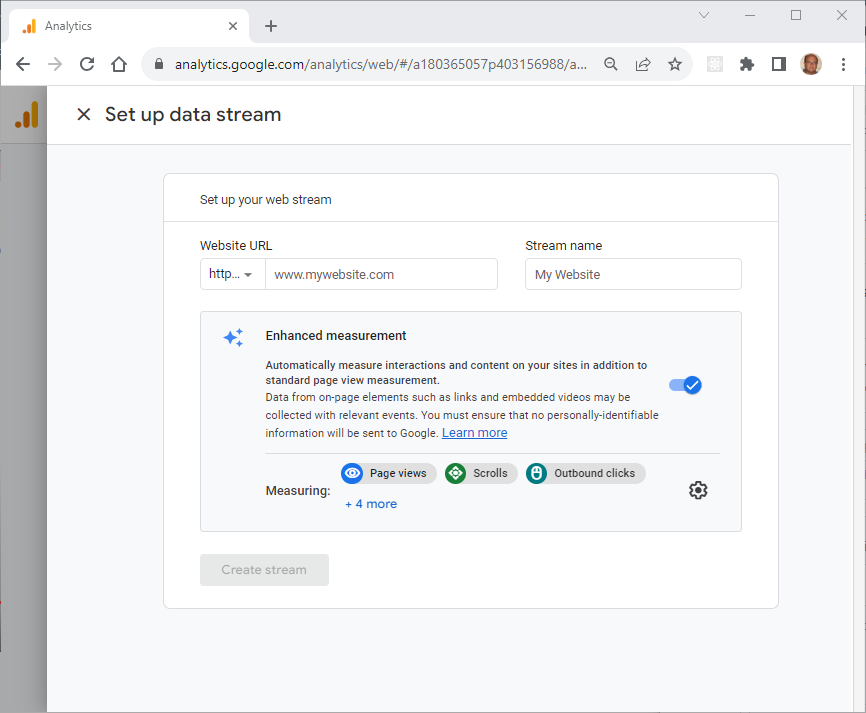
+In our example we only choose "Web". We should now set up our web stream.
+
+
+
+Fill in the required information - in our example:
+
+* Website URL:
+* Stream name: baroloteam.online stream
+* Enhanced measurements: (leave defaults)
+
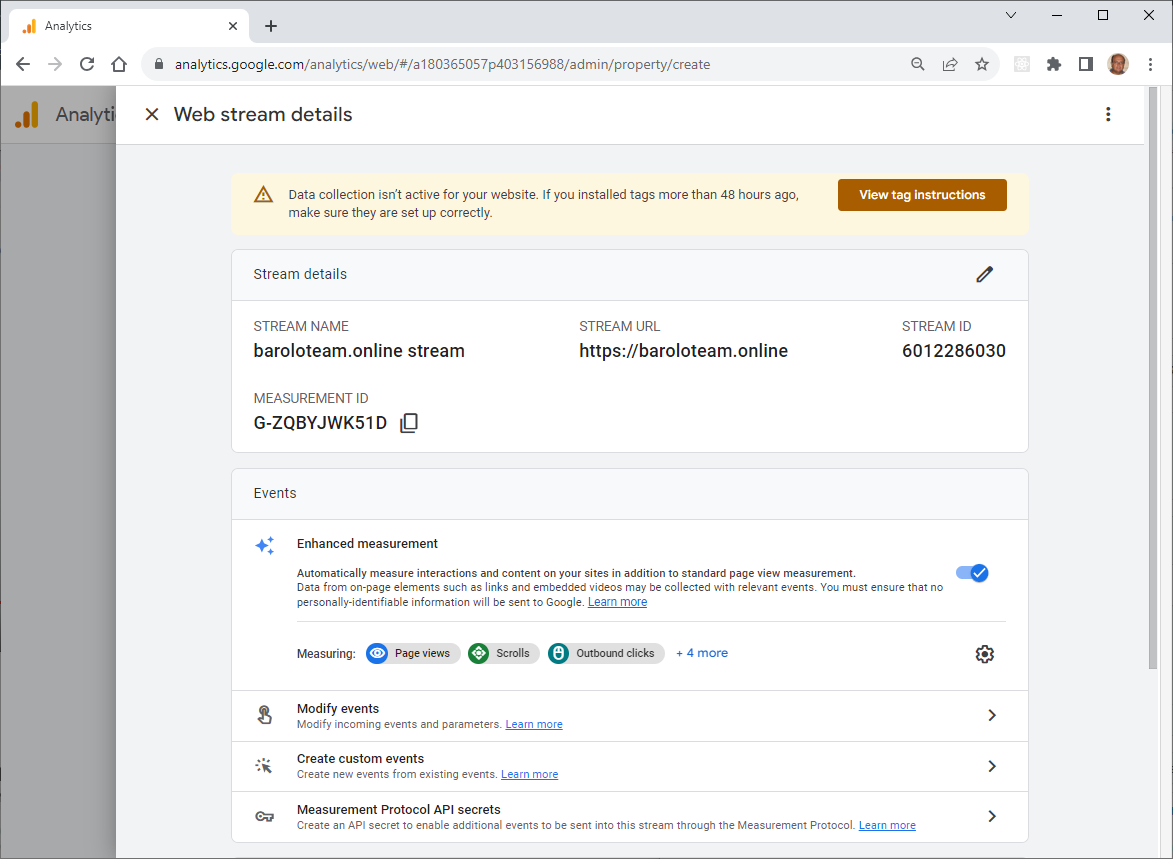
+then click **Create stream**. After a few seconds the stream details will be displayed:
+
+
+
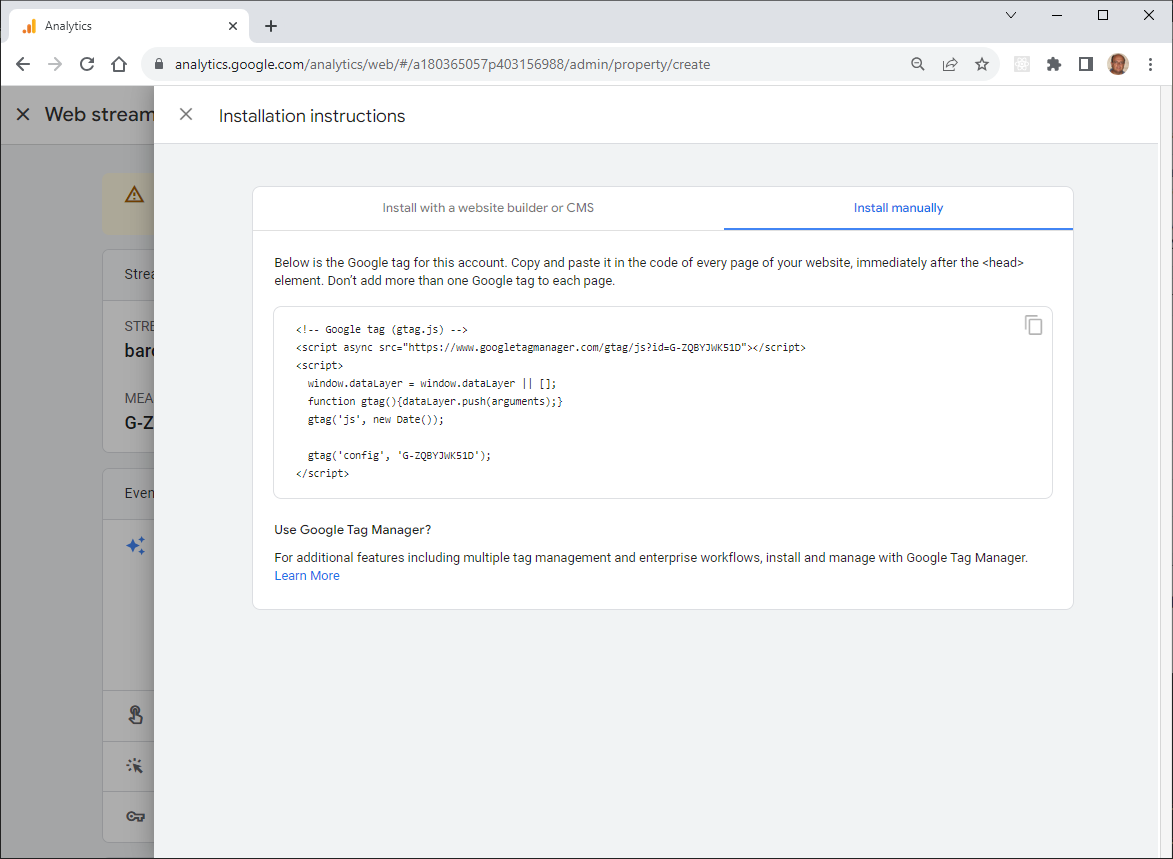
+Click **View tag instructions** to display code snippet to be injected into your website.
+In our example:
+
+
+
+### Inject GA4 scripts into a Gatsby site
+
+Reference:
+
+Edit file `src/components/header.js`
+
+NOTE: For a site based on the template the file is called `src/components/Header/Header.js`.
+
+TODO
+
+### TODO
+
+
\ No newline at end of file
diff --git a/docs/howto/howto-create-landing-page-netlify.md b/docs/howto/howto-create-landing-page-netlify.md
index 8d4fe0f..555baae 100644
--- a/docs/howto/howto-create-landing-page-netlify.md
+++ b/docs/howto/howto-create-landing-page-netlify.md
@@ -115,6 +115,12 @@ git commit -sm "Manually merge with template/main"
You may update the contents of the site by pushing new commits on the main branch of the source repository.
+### Configure Google Analytics
+
+Please refer to [HOWTO Configure Google Analytics](howto-configure-google-analytics.md) for details.
+
+TODO
+
### Deploy to official URL
TODO
diff --git a/docs/index.rst b/docs/index.rst
index 8197093..8f83bd9 100644
--- a/docs/index.rst
+++ b/docs/index.rst
@@ -122,6 +122,7 @@ gone through during the project realization.
* **For documentation authors**:
* :doc:`howto/howto-configure-arneis-readthedocs-io`
* :doc:`howto/howto-create-landing-page-netlify`
+ * :doc:`howto/howto-configure-google-analytics`
* :doc:`howto/howto-use-mermaid-graphic-tool`
* **Learning AI and related tools**:
@@ -148,6 +149,7 @@ gone through during the project realization.
howto/howto-configure-arneis-readthedocs-io
howto/howto-create-landing-page-netlify
+ howto/howto-configure-google-analytics
howto/howto-use-mermaid-graphic-tool
howto/howto-install-depthai-on-rpi