You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hi,
First off, kudos to making the simplest & sleakest color picker available out there.
In order to avoid creating color pickers for every color setting on a page, I wanted to use 1 color picker & move it to every setting once clicked. However, the picker-indicator is disproportionately resized when this is done (I don't really get why it is resized at all).
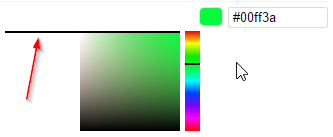
This is what it looks like after being moved:
My temporary solution is to set .picker-indicator { width: 1px !important }.. What causes this?
The text was updated successfully, but these errors were encountered:
Hi,

First off, kudos to making the simplest & sleakest color picker available out there.
In order to avoid creating color pickers for every color setting on a page, I wanted to use 1 color picker & move it to every setting once clicked. However, the
picker-indicatoris disproportionately resized when this is done (I don't really get why it is resized at all).This is what it looks like after being moved:
My temporary solution is to set
.picker-indicator { width: 1px !important }.. What causes this?The text was updated successfully, but these errors were encountered: