You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
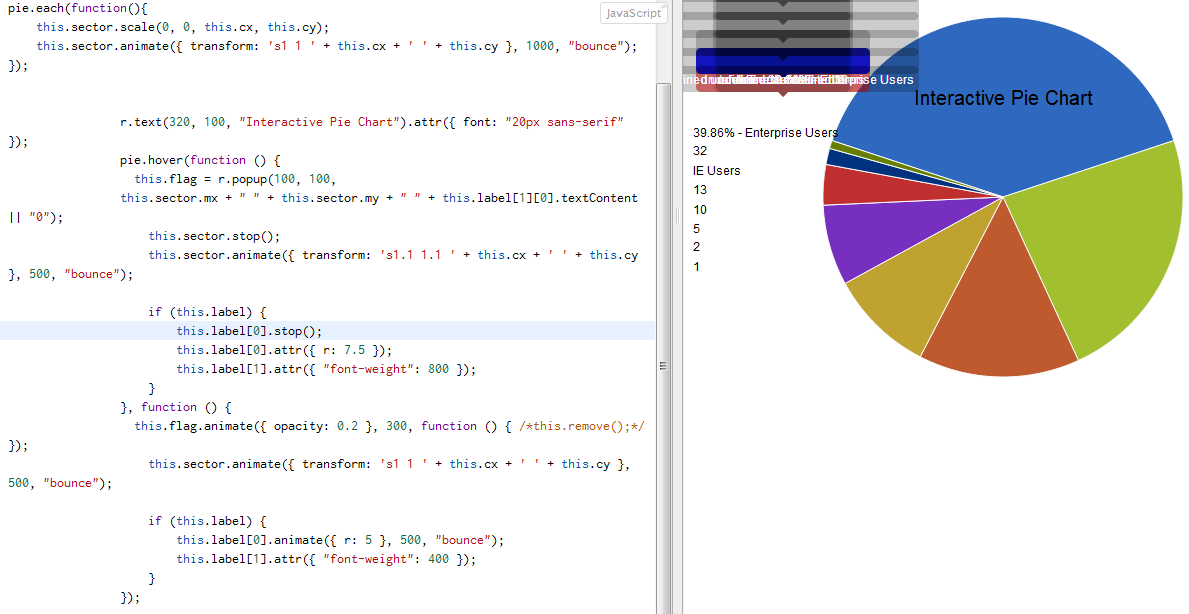
If you try to add a flag tooltip for an interactive piechart diagram such as http://jsfiddle.net/85VtZ/6/ using a construct like this.flag = r.popup(100, 100, this.sector.value.value || "0"); under pie.hover, you'll see that subsequent rendering of the background shape will move up by 18 pixels each time while the text shape will be positioned normally.
How can I fix that?
The text was updated successfully, but these errors were encountered:
If you try to add a flag tooltip for an interactive piechart diagram such as http://jsfiddle.net/85VtZ/6/ using a construct like this.flag = r.popup(100, 100, this.sector.value.value || "0"); under pie.hover, you'll see that subsequent rendering of the background shape will move up by 18 pixels each time while the text shape will be positioned normally.
How can I fix that?

The text was updated successfully, but these errors were encountered: