-
Notifications
You must be signed in to change notification settings - Fork 140
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
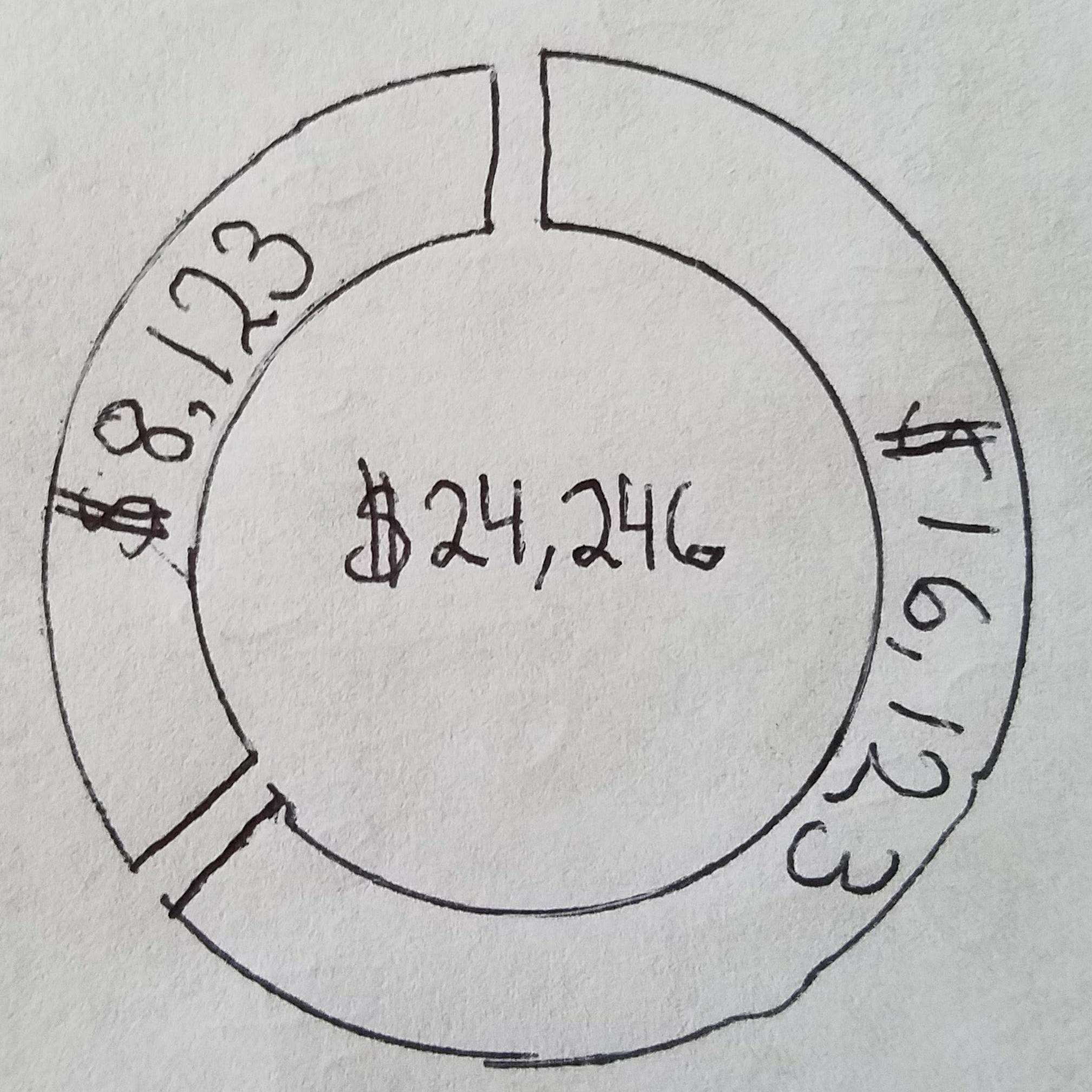
Possible to have wedge values/text of donut chart arc with wedge? (See body for image) #502
Comments
|
Hi, Not really easy, but I think that I could produce something like that. Currently busy with something else. I hope that I can provide something for the end of next week. Regards, |
|
That would be great, thank you so much! To try an help as much as I can,
here's a method someone used with the D3 library.
http://bl.ocks.org/nbremer/bf6d15082ea81ce69b55. I figured maybe it could
give you some ideas for a starting point. The only change that would be
needed on that would be to center the text in the middle of the wedges.
…On Wed, Feb 22, 2017 at 2:07 PM, Francois Vancoppenolle < ***@***.***> wrote:
Hi,
Not really easy, but I think that I could produce something like that.
Currently busy with something else. I hope that I can provide something
for the end of next week.
Regards,
François
—
You are receiving this because you authored the thread.
Reply to this email directly, view it on GitHub
<#502 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AVICPq71ycbDT2be5BWp8r0OSgP3P6nUks5rfIeOgaJpZM4MI7wH>
.
|
|
Actually here's the link that covers the same thing, but more in-depth. http://www.visualcinnamon.com/2015/09/placing-text-on-arcs.html |
|
Download the last version of ChartNew.js (small change in the code). See : Samples\inGraphData_around_slices.html To reproduce this, you have to :
Function setXPos is a function used by function addRoundText. In the call to function addRoundText, 3 variables can be specified by the user : addRoundText([your data variable],fontSize,position,truncLabel); fontSize : size of the font |
|
This is great, thank you! One question, "Position : value between 0 and 1". So, could I set this to .5 to have the text centered in the wedges? |
|
Yes, with 0.5 it will be centered if you additionnaly change the code : I'm not sure that everything will be correct with textBaseline having another value than "bottom" (space between characters could be insuffisiant with "middle"). |
|
I'm trying to get the chart working and I can't even seem to get it to show up in my local webpage. I have two charts that are created with ChartJS in the same page, so could that be causing any issues? The line that raises the error in the console is |
|
Oups... I think that you mix two projects : ChartNew.js is a "concurrent" project to Chart.js. You can not use Chart.js concurrently with ChartNew.js. What I did here is valid for ChartNew.js project not for Chart.js.... In Samples\inGraphData_around_slices.html, you will not find any trace of Chart.js..... "Chart.pluginService" is typically something for Chart.js not for ChartNew.js. See : https://github.com/FVANCOP/ChartNew.js/wiki/030_History |
|
See new sample : Samples/issue_0502.html http://fvancop.github.io/ChartNew.js/Samples/issue_0502.html Sorry for the long delay - Busy with other things... |


Is this possible? If so, can someone help me/show an example that accomplishes this?

I was playing with the chart generator and I couldn't seem to get that sort of result, at least not in a way that would dynamically have the text at the right angles. I would only be using this on donuts that have no more than 3 segments and I guess there'd have to be some sort of wedge percentage cutoff (say if the wedge takes up less than 10% if wouldn't show the label inside) as to not have the text run off the wedge. Could someone be kind enough to help me accomplish this? Currently I have my donut charts generate with the text in the middle, but haven't figured out how to get the text on the wedges like that.
*And if it isn't possible currently, could this be considered as an Enhancement/Feature Request please?
The text was updated successfully, but these errors were encountered: