O projeto de interface visa a construção de uma página de fácil acessibilidade e usabilidade, de maneira que o usuário rapidamente encontre os menus necessários para suas atividades. Além disso, procurou enfatizar o uso da página em desktops e dispositivos móveis com a mesma identidade visual.
O diagrama abaixo exibe o fluxo o qual o usuário percorrerá ao interagir com o sistema. É possível também interagir com um protótipo do wireframe no Figma.
Figura 2 - Fluxo de usuário
Conforme fluxo de telas do projeto, apresentado no item anterior, as telas do sistema são apresentadas em detalhes nos itens que se seguem. As telas do sistema apresentam uma estrutura comum que é apresentada na figura abaixo. Nesta estrutura, existem 2 grandes blocos, descritos a seguir. São eles:
-
Cabeçalho - local onde são dispostos elementos fixos de identidade (logo);
-
Menus - possibilitam a alteração dos parâmetros do cronômetro, da estética do site e navegar para a aba de recomendações, localizado geralmente na área superior esquerda da tela.
Figura 3 - Estrutura padrão do site
Tela - Home-page
Figura 4 - Home-page
Figura 5 - Home-page modo zen
A tela de home-page mostra o cronômetro centralizado, com uma predefinição de 25 minutos de atividade e 5 minutos de pausa como indicado pela técnica Pomodoro. Com base na estrutura padrão, o bloco de Cabeçalho apresenta o nome do site e o bloco de menu apresenta dois elementos distintos:
- Menu de configurações: apresenta configurações do cronômetro (tempo de atividade, tempo de descanso e relógio - definindo se os minutos aparecerão na tela ou não), modo (alterações estéticas e de som) e compartilhamento com amigos
- Informações adicionais: apresenta recursos de vídeos e artigos sobre um melhor uso do tempo (direita) e sobre a ciência por trás dos estudos e da memória.
Figura 6 - Menu de configurações
- Tempo de atividade: define os minutos em que o cronômetro contará regressivamente destinados à atividade
- Tempo de descanso: define os minutos em que o cronômetro contará regressivamente destinados ao descanso
- Relógio: define se o tempo será cronometrado ou se apenas serão indicadas as fases. É uma seleção on - para o cronômetro regular - e off - para ativar o modo zen.
- Modo: alterações da paleta de cores do site e das configurações de som - modos pré-definidos
- Compartilhamento com amigos: possibilita a geração de um link de compartilhamento da sessão de estudos
Figura 7 - Informações adicionais
Apresenta recursos de vídeos e artigos divididos em colunas de acordo com seu tema: melhor uso do tempo (direita) e a ciência por trás dos estudos e da memória (esquerda).
Tela - Lista to-do aberta
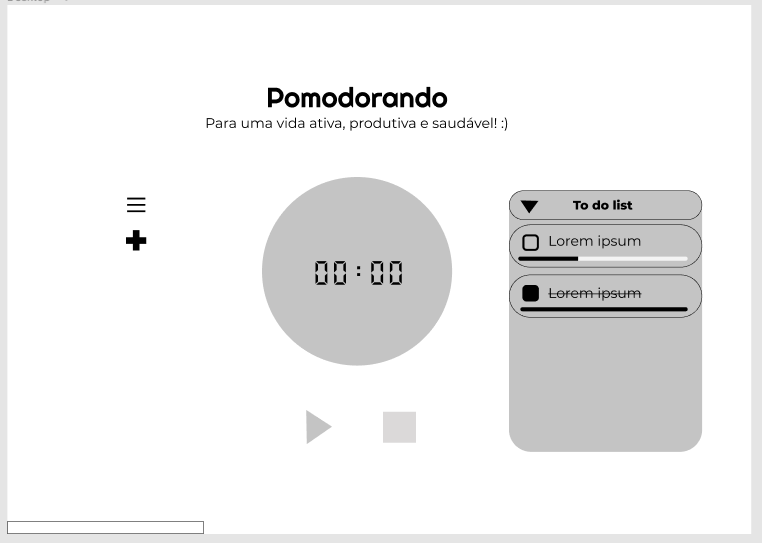
Figura 8 - Lista to-do aberta
Figura 8 - Lista to-do aberta modo zen
Apresenta as seguintes configurações:
A lista to-do possibilita a inserção das atividades a serem realizadas, que são riscadas quando marcados como concluídos. É possível associar atividades ao tempo marcado pelo cronômetro, atualizando uma barra de progresso diretamente abaixo da atividade. Essa funcionalidade não está disponível no modo zen.