An animation package inspired in Animate.css, built using only Flutter animations, with zero dependencies.
This package is simple to use. Every single animation contains default values that look beautiful, but you can change properties to accomplish your needs.
| Property | Type | Description |
|---|---|---|
| key | Key | (optional) Widget key |
| child | Widget | Child Widget to animate |
| duration | Duration | Animation duration |
| delay | Duration | Delay before the animation |
| from | double | Initial or final destination, if you want a slide or fade more striking |
| animate | boolean | Change this property from false to true to start the animation (useful if you use setState, Bloc, Provider, Redux or any other state management system) |
| infinite | boolean | Attention seekers can be run infinitely with this property |
| spins | double | The number of spins that you want (some animations have this, ex: Spin, Roulette, PerfectSpin ) |
| manualTrigger | boolean | if you're going to trigger the animation manually (required the controller property) |
| controller | Function | Function that exposes the controller (advanced use cases the majority don't need this) |
| onFinish | Function | Function that is called when the animation finished (With argument: forward or backward ) |
| curve | Curve | You can change the curve animation of any Animated widget in order to customize it |
- FadeIn
- FadeInDown
- FadeInDownBig
- FadeInUp
- FadeInUpBig
- FadeInLeft
- FadeInLeftBig
- FadeInRight
- FadeInRightBig
- FadeOut
- FadeOutDown
- FadeOutDownBig
- FadeOutUp
- FadeOutUpBig
- FadeOutLeft
- FadeOutLeftBig
- FadeOutRight
- FadeOutRightBig
- BounceInDown
- BounceInUp
- BounceInLeft
- BounceInRight
- ElasticIn
- ElasticInDown
- ElasticInUp
- ElasticInLeft
- ElasticInRight
- SlideInDown
- SlideInUp
- SlideInLeft
- SlideInRight
- FlipInX
- FlipInY
- ZoomIn
- ZoomOut
- JelloIn
All of the following animations could be infinite with a property called infinite (type Bool)
- Bounce
- Dance
- Flash
- Pulse
- Roulette
- ShakeX
- ShakeY
- Spin
- SpinPerfect
- Swing
home: Scaffold(
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
FadeInLeft(child: Square() ),
FadeInUp(child: Square() ),
FadeInDown(child: Square() ),
FadeInRight(child: Square() ),
],
),
),
),
For complete examples, check the example folder inside the repository
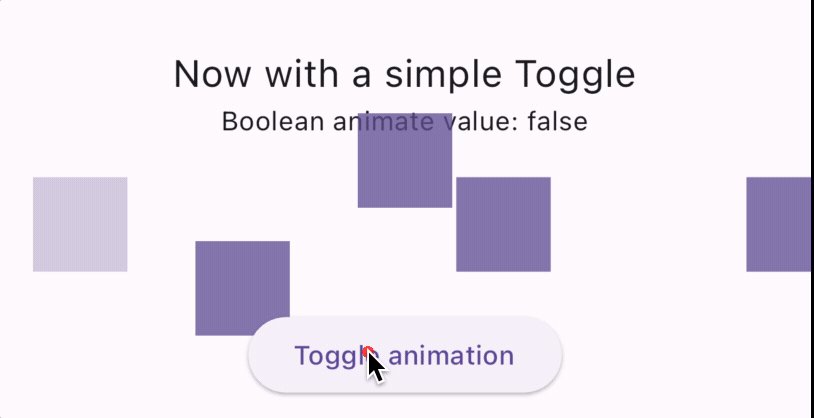
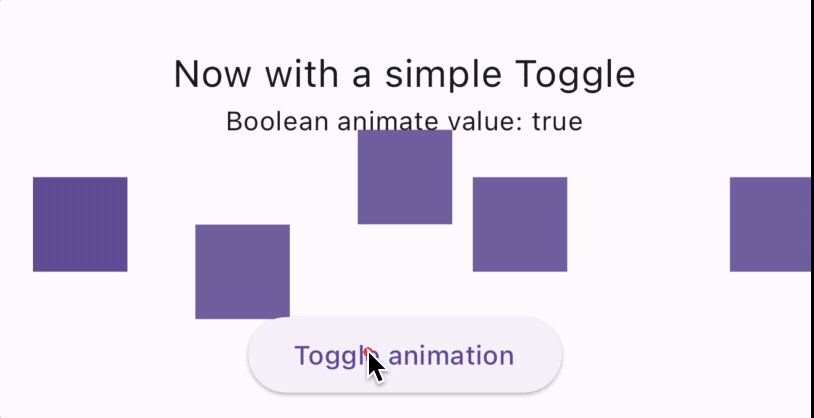
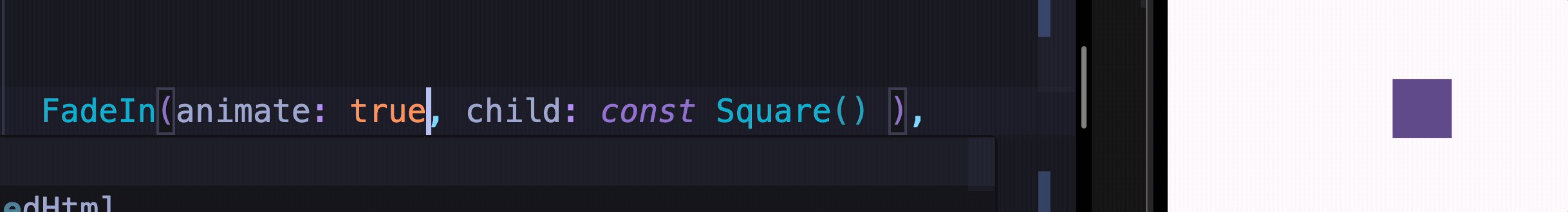
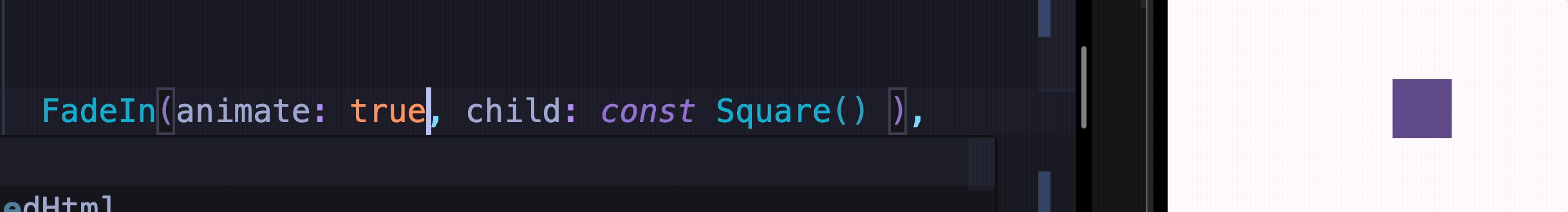
Just add the property animate to true to trigger the animation, and to false to revert the animation.
Just toggle the animate property to animate in or out easily. Check the full code inside the example folder
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
bool animate = true;
late AnimationController controller;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Material App',
theme: ThemeData.light(useMaterial3: true),
home: Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
/// The animations are just widgets
FadeIn(animate: animate,child: const Square(),),
FadeInUp(animate: animate,child: const Square(),),
FadeInDown(animate: animate,child: const Square(),),
FadeInLeft(animate: animate,child: const Square(),),
FadeInRight(animate: animate,child: const Square(),),
],
),
],
),
),
);
}
}
class Square extends StatelessWidget {
const Square({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: 50,
height: 50,
color: const Color(0xff67549B),
);
}
}
There is a new property called onFinish that is called when the animation finished, and it returns a value of type AnimateDoDirection with the direction of the animation (forward or backward)
FadeIn(
animate: animate,
delay: const Duration(milliseconds: 100),
onFinish: (direction) => print('$direction'),
child: const Square(),
),
There is a way to get the AnimationController used inside the animation, that let you control the animation like restart it, change the duration, repeat it, etc.
However, with all the new features added, this is not needed for the majority of users, but if you need it, here is how to do it.
Important if you decided to go for the manual trigger, you have to control the animation entirely, that means running the controller.forward() and controller.reverse() manually.
Usually its easier now to use the animate property, and just toggle it to true or false to trigger the animation.
class FadeOutDownBig extends StatelessWidget/StatefulWidget {
AnimationController animateController;
...
...
...
child: FadeInUp(
// (optional) if true, will not fire the animation on load
manualTrigger: true,
//(optional, but mandatory if you use manualTrigger:true) This callback exposes the AnimationController used for the selected animation. Then you can call animationController.forward() to trigger the animation wherever you like manually.
controller: ( controller ) => animateController = controller,
child: YourWidget(),
Check the repository for more examples, or the example folder inside the package.
Don't forget to like the package if you find it useful, and if you have any suggestion, please let me know.