Many atimes Job seekers find it difficult getting information specific to their search with respect to companies' interview processes, cultures and salary information that are less generalized, hence they spend alot of time searching and filtering what's needed from the sea of available information.
LambdaDoor is here to make that search simpler by providing stream lined information that are specific to companies and regions, even providing connections to previous job seekers that have intervied or work(ed) with these firms.
===============================================================================
HTML, CSS, Ant design, Formik, Styled-Component, Javascript, React, Redux, coveralls, Sentry, Travis CI etc.
===============================================================================
| Jessica Eze | Emily Abrahart | Martins O.U | Ifiok Udoidiok | Victor Arowo | Lisa Wilton |
|---|---|---|---|---|---|
| |
|
|
|
|
|
| Ogbonna Basil - Team Lead |
|---|
| |
Trello Board Contains Product breakdown and user story for each feature.
Product Canvas Contains information on the survey, technical researches, style guide and design consideration.
UX Design files Contains files of the created designs for the App.
===============================================================================
This project was bootstrapped with Create React App.
===============================================================================
In the project directory, you can run: yarn start or npm start
which runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
Other scripts available on the app are:
- npm install to install all required dependencies
- npm test to start server using testing environment
===============================================================================
- Clone this repo
- change directory to root folder
- Run npm install
- Run npm start
===============================================================================
An environment virriable was used for the developement and deployment file, thus user must set up their own environment variables in an .env file.
REACT_APP_UPLOAD_PRESET=
REACT_APP_API_KEY=
REACT_APP_CLIENT_ID=
REACT_APP_CLIENT_SECRET=
REACT_APP_JWT_SECRET=
REACT_APP_REDIRECT_URI=
REACT_APP_BACKEND_URL=
REACT_APP_GOOGLE_API_KEY=
===============================================================================
Sometimes it's helpful to know what all these different files are for…
/
├─ src/
│ ├─ assets/ # Assets
│ │
│ ├─ components/ # Components
| | ├─ AddReview/ # …that manages all components under the Add Review Page
│ │ ├─ Company/ # …that manages all component referring to a single company including reviews
│ │ ├─ MyReviews/ # …that manages all component referring to the user's reviews
│ │ ├─ Layouts/ # …that governs all site layouts including layout-specific components
│ │ ├─ Router/ # …that handles all files that pertain to app routing
│ │ ├─ UserDashboard/ # …that handles all the components that display on the user's dashboard
│ │ ├─ AppinfoContainer # …contains brief information about what the App offers
│ │ ├─ LocationSearch # …retrives users location using google map
| |
| ├─ pages/ # Pages
│ │ ├─ AddReview/ # …that renders Add-Review page content
│ │ ├─ Company/ # …that renders Company page content
│ │ ├─ Home/ # …that renders Home page content
│ │ ├─ MyReviews/ # …that renders user's reviews for management
│ │ ├─ UserDashboard/ # …that renders User-Dashboard page content
│ │ ├─ NotFound # …serves as a fallback path when a request link is not available
│ |
| |─ state/ # State
│ │ ├─ actions/ # …that handles redux actions
│ │ ├─ reducers/ # …that handles app reducer functions
│ │ ├─ types/ # …that handles all action types
│ │ ├─ store # …contains redux store and devtools extension information
| |
| |─ styles/ # Styles
| |
| |─ utils/ # Components
│ │ ├─ hooks/ # …that handles reusable custom logic
|
├─ .env/ # Contains environment variables(ignored by Git)
├─ www/ # Public build (ignored by Git)
│
├─ .editorconfig # Code style definitions
├─ .gitignore # List of files and folders not tracked by Git
├─ .prettierrc # Code Formatting preferences for JavasScript
├─ .eslintrc # Linting preferences for JavasScript
├─ travis.yml # Configuration for Travis CI
├─ commit_template # Contains instruction for commit
├─ LICENSE # License information for this project
├─ package.json # Project manifest
└─ README.md # This file
===============================================================================
When contributing to this repository, please first discuss the change you wish to make via issue, email, or any other method with the owners of this repository before making a change.
If you are having an issue with the existing project code, please submit a bug report under the following guidelines:
- Check first to see if your issue has already been reported.
- Check to see if the issue has recently been fixed by attempting to reproduce the issue using the latest master branch in the repository.
- Create a live example of the problem.
- Submit a detailed bug report including your environment & browser, steps to reproduce the issue, actual and expected outcomes, where you believe the issue is originating from, and any potential solutions you have considered.
===============================================================================
If you have developed a patch, bug fix, or new feature that would improve this app, please submit a pull request. It is best to communicate your ideas with the developers first before investing a great deal of time into a pull request to ensure that it will mesh smoothly with the project. Remember that this project is licensed under the MIT license, and by submitting a pull request, you agree that your work will be, too.
- Ensure any install or build dependencies are removed before the end of the layer when doing a build.
- Update the README.md with details of changes to the interface, including new plist variables, exposed ports, useful file locations and container parameters.
- Ensure that your code conforms to our existing code conventions and test coverage.
- Include the relevant issue number, if applicable.
- You may merge the Pull Request in once you have the sign-off of two other developers, or if you do not have permission to do that, you may request the second reviewer to merge it for you.
We would love to hear from you about new features which would improve this app and further the aims of our project. Please provide as much detail and information as possible to show us why you think your new feature should be implemented.
===============================================================================
These contribution guidelines have been adapted from this good-Contributing.md-template.
Frontend is deployed on https://Lambdadoor.com
===============================================================================
See Lambda_Door for details on the backend of our project.
Backend is hosted on Heroku https://lambdadoor.herokuapp.com/
===============================================================================
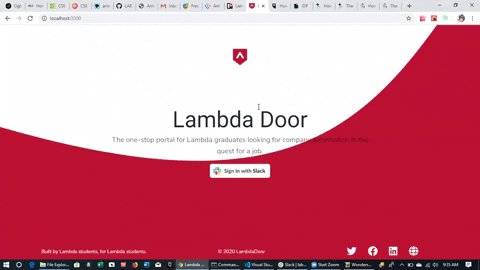
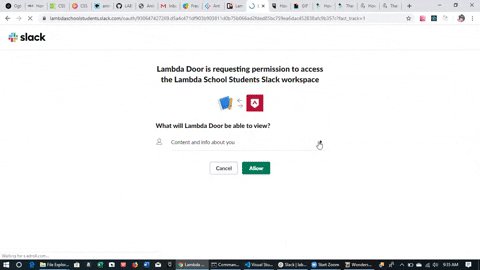
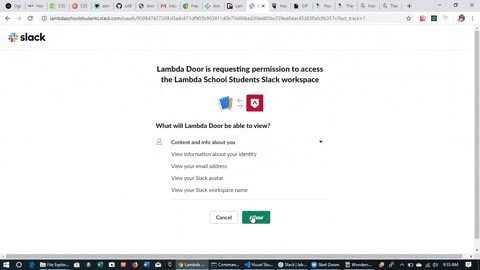
Demonstrates the Log-in process showing user information in slack that the App will be having access to.
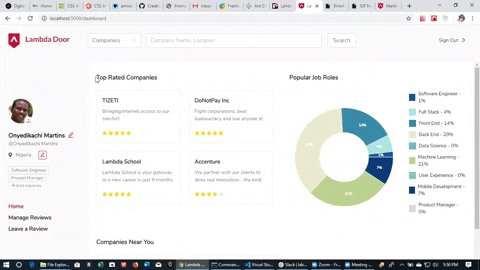
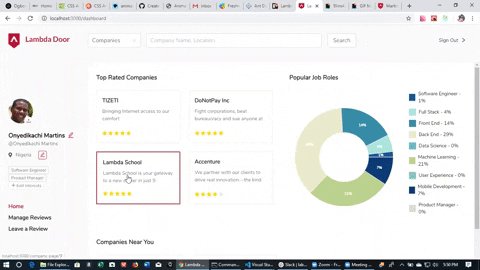
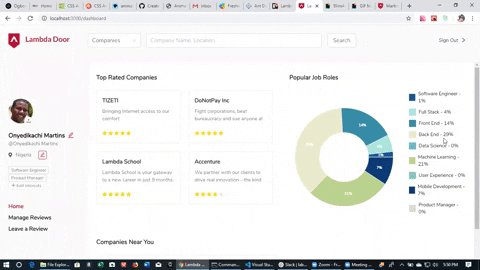
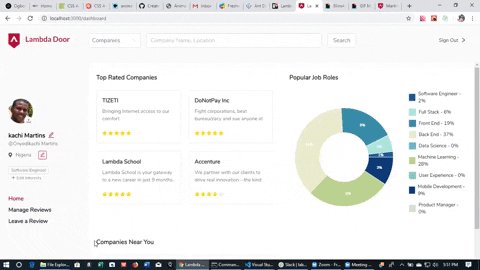
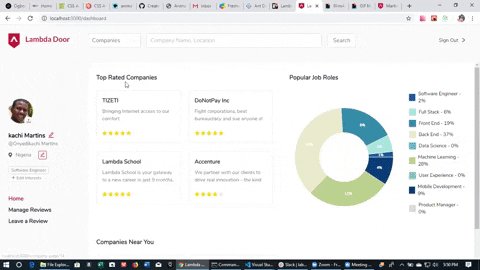
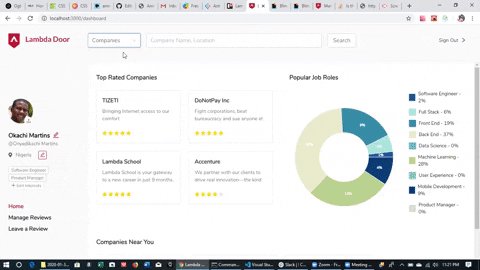
Shows the Dashboard display with TOP Rated Companies and a list of reviewed Job roles by Percentages
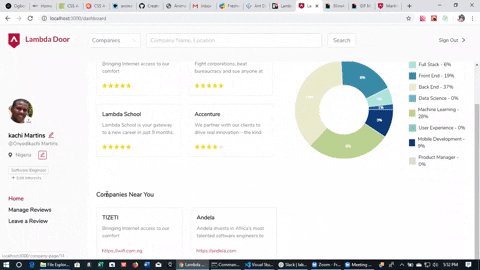
Displays companies within a set distance of the user location if they exist in the DB, with a graph that shows an average pay for different roles
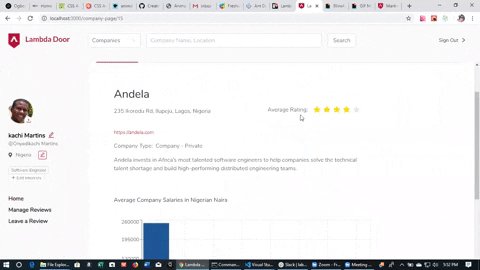
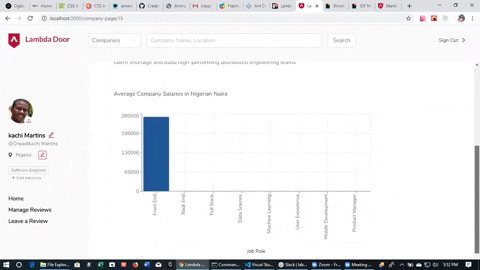
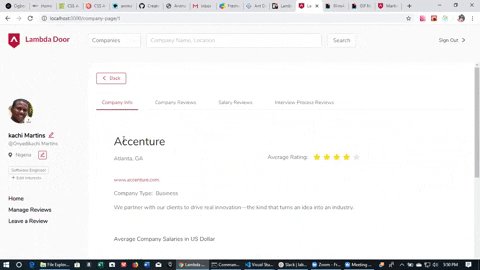
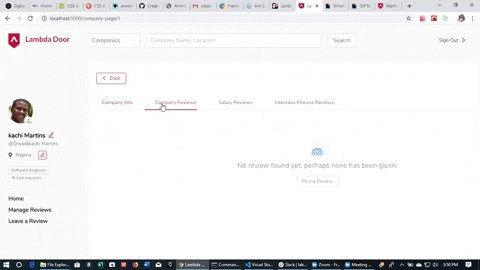
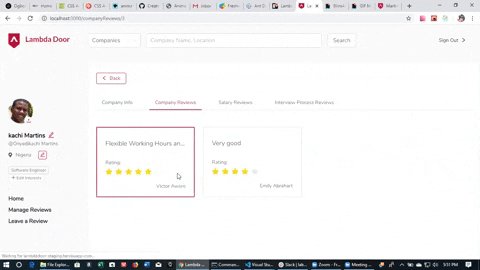
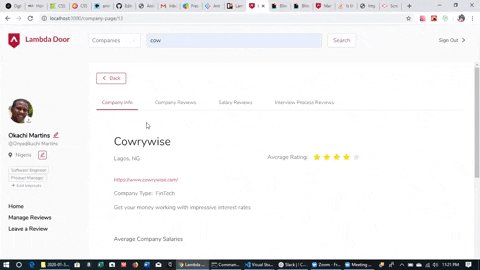
Shows information about selected company, its location and more, along with tabs for salary and interview review, each tab having cickable cards for more information on the presented search.
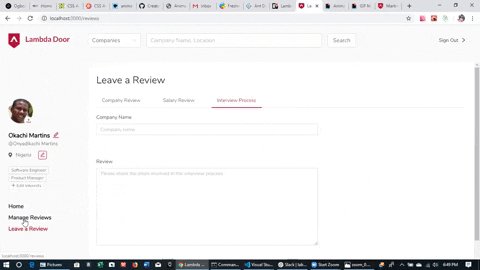
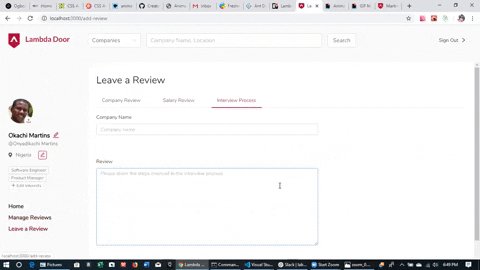
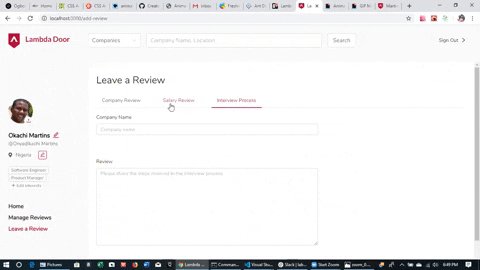
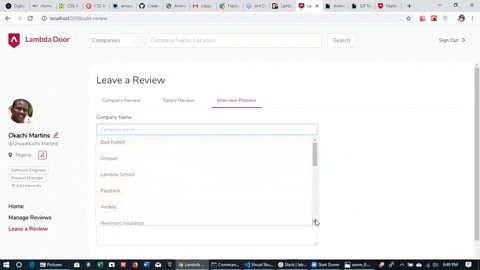
shows the Manage review page that contains reviews the user made as well as the leave review page with tabs for salary, company and interview reviews.
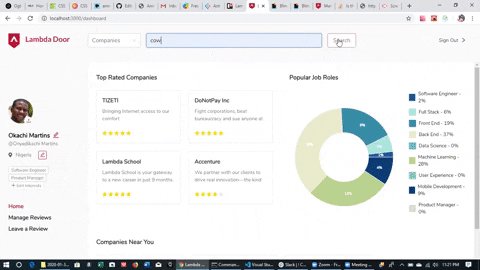
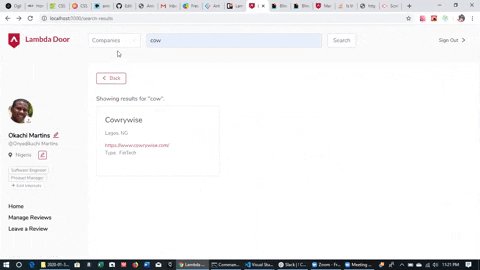
Shows a clip of the search bar being used for search company, Salary and interview information either by location,company name or job title.