Mirrorfly Flutter UIKit Plugin is a set of prebuilt UI Widgets that allows you to easily integrate an in-app chat with all the essential messaging features. Our development kit includes light and dark themes, text fonts, colors and more. You can customize these components to create an interactive messaging unique interface.
The minimum requirements for Flutter are:
- Visual Studio Code or Android Studio
- Dart 2.19.1 or above
- Flutter 2.0.0 or higher
The requirements for Android are:
- Android Lollipop 5.0 (API Level 21) or above
- Java 7 or higher
- Gradle 4.1.0 or higher
The minimum requirements for Chat SDK for iOS
- iOS 12.1 or later
Our Mirrorfly UIKit Plugin lets you initialize and configure the chat easily. With the server-side, Our solution ensures the most reliable infra-management services for the chat within the app. Furthermore, we will let you know how to install the chat Plugin in your app for a better in-app chat experience.
Follow the below steps to get your license key:
- Sign up into MirrorFly Console page for free MirrorFly account, If you already have a MirrorFly account, sign into your account
- Once you’re in! You get access to your MirrorFly account ‘Overview page’ where you can find a license key for further integration process
- Copy the license key from the ‘Application info’ section
Installing the Mirrorfly UIKit Plugin is a simple process. Follow the steps mentioned below.
- Add the following to your root
build.gradlefile in your Android folder.
allprojects {
repositories {
google()
mavenCentral()
jcenter()
maven {
url "https://repo.mirrorfly.com/release"
}
}
}- Check and Add the following code at end of your
ios/Podfile
post_install do |installer|
installer.aggregate_targets.each do |target|
target.xcconfigs.each do |variant, xcconfig|
xcconfig_path = target.client_root + target.xcconfig_relative_path(variant)
IO.write(xcconfig_path, IO.read(xcconfig_path).gsub("DT_TOOLCHAIN_DIR", "TOOLCHAIN_DIR"))
end
end
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '12.1'
config.build_settings['ENABLE_BITCODE'] = 'NO'
config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'No'
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = 'arm64'
shell_script_path = "Pods/Target Support Files/#{target.name}/#{target.name}-frameworks.sh"
if File::exist?(shell_script_path)
shell_script_input_lines = File.readlines(shell_script_path)
shell_script_output_lines = shell_script_input_lines.map { |line| line.sub("source=\"$(readlink \"${source}\")\"", "source=\"$(readlink -f \"${source}\")\"") }
File.open(shell_script_path, 'w') do |f|
shell_script_output_lines.each do |line|
f.write line
end
end
end
end
end
end- Now, enable all the below mentioned capabilities into your project from
Xcode.
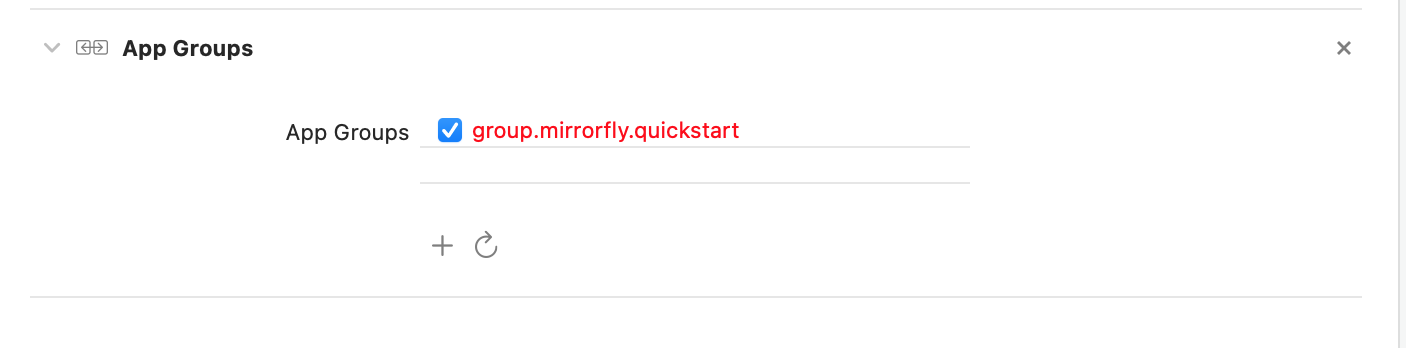
Goto Project -> Target -> Signing & Capabilities -> Click `+ Capability` at the top left corner -> Search for `App groups` and add the `App group capability`Note: The App Group Must be same as
iOSContainerIdin json config file. See Integration Step 2.
- Add following dependency in
pubspec.yaml.
dependencies:
mirrorfly_uikit_plugin: ^2.0.1- Run
flutter pub getcommand in your project directory.
You can use all classes and methods just with the one import statement as shown below.
import 'package:mirrorfly_uikit_plugin/mirrorfly_uikit';In order to use the features of Mirrorfly UIKit Plugin for Flutter, you should initiate the MirrorflyUikit instance through user authentication with Mirrorfly server. This instance communicates and interacts with the server based on an authenticated user account, allowing the client app to use the Mirrorfly Plugin's features.
Here are the steps to integrate the Mirrorfly UIkit Plugin:
To initialize the plugin, place the below code in your main.dart file inside main function before runApp().
final navigatorKey = GlobalKey<NavigatorState>();
void main() {
WidgetsFlutterBinding.ensureInitialized();
await MirrorflyUikit.instance.initUIKIT(
licenseKey: 'Your_Mirrorfly_Licence_Key',
googleMapKey: 'Your_Google_Map_Key_for_location_messages',
iOSContainerID: 'Your_iOS_app_Container_id',
navigatorKey: navigatorKey,
enableLocalNotification: true);
runApp(const MyApp());
}Notice: The previous method of placing the mirrorfly_config.json file under the assets folder (assets/mirrorfly_config.json) has been removed. The configuration file setup has been moved to a new method.
You can now add inline styles and themes for the UI pages in the UIKIT plugin. The AppStyleConfig class is used to set the styles for the UIKIT pages.
AppStyleConfig.setDashboardStyle(const DashBoardPageStyle(tabItemStyle: TabItemStyle(textStyle: TextStyle(fontStyle: FontStyle.italic))));AppStyleConfig.setChatPageStyle(const ChatPageStyle(messageTypingAreaStyle: MessageTypingAreaStyle(sentIconColor: Colors.blue)));Info The above code sample sets the style for the Dashboard and Chat pages. You can add more styles and customizations in the same method using different styling parameters
Use the below method to register a user in sandbox/Live mode.
Info Unless you log out the session, make a note that should never call the registration method more than once in an application
Note: While registration/login, the below
loginmethod will accept thefcmTokenas an optional param and pass it across.The connection will be established automatically upon completion of login.
try {
var response = await MirrorflyUikit.instance.login(userIdentifier: uniqueId, fcmToken: "Your Google FCM Token");
debugPrint("register user $response");
//{'status': true, 'message': 'Register Success};
} catch (e) {
debugPrint(e.toString());
}Navigator.push(context, MaterialPageRoute(builder: (con)=> const DashboardView(title: "Chats",)));To enable or disable local notifications, use the enableLocalNotification parameter in MirrorflyUikit.instance.initUIKIT.
You can achieve handling local notification clicks as follows:
selectNotificationStream.stream.listen((String? jid) async {
// 'jid' represents the user JID who sent the message.
// You can customize the logic here, or navigate to a Chat page as shown in step 4.
});
To configure remote push notifications, you can set up the firebase_messaging package in your app and then send the FCM token through the registerUser method.
- The handleReceivedMessage method is added to receive chat messages from FCM notifications, specifically for Android.
- For iOS, you will need to add a Notification Extension Service and follow the steps provided in the Notification Service class.
import mirrorfly_plugin override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
self.contentHandler = contentHandler
bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent)
MirrorFlyNotification().handleNotification(notificationRequest: request, contentHandler: contentHandler, containerID: "containerID", licenseKey: "Your License Key")
}The UIKit Plugin supports multiple languages. You can set the locale for the plugin as shown below:
MaterialApp(
navigatorKey: navigatorKey,
themeMode: ThemeMode.dark,
debugShowCheckedModeBanner: false,
/// CHANGE THE LOCALE TO 'en' TO SEE THE LOCALIZATION IN ENGLISH, 'ar' FOR ARABIC, 'hi' FOR HINDI
locale: const Locale('en'),
/// ADD THE SUPPORTED LOCALES TO THE APP
supportedLocales: AppLocalizations.supportedLocales,
localizationsDelegates: const [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
/// ADD THE NAVIGATION OBSERVER TO THE APP, TO HANDLE THE NAVIGATION EVENTS
navigatorObservers: [
MirrorFlyNavigationObserver()
],
/// ADD THE ROUTE GENERATOR TO THE APP, TO HANDLE THE ROUTES
onGenerateRoute: (settings) {
switch (settings.name) {
default:
return mirrorFlyRoute(settings);
}
},
theme: ThemeData(textTheme: GoogleFonts.latoTextTheme()),
home: YOUR_HOME_PAGE);To add your locale support, you can add the locale file in the assets/locale folder. The locale file should be named as en.json for English, ar.json for Arabic, and so on and add it to the supported locales in the AppLocalizations class.
AppLocalizations.addSupportedLocales(const Locale("ar","UAE"));To log out the user, use the below method:
MirrorflyUikit.instance.logoutFromUIKIT().then((value) {
debugPrint("Logout Success");
}).catchError((er) {});Check out the Official Mirrorfly UIKit Flutter UIKit docs