diff --git a/contents/docs/libraries/shopify.mdx b/contents/docs/libraries/shopify.mdx
index a9b7e2c496eb..649b7ddb2ef0 100644
--- a/contents/docs/libraries/shopify.mdx
+++ b/contents/docs/libraries/shopify.mdx
@@ -7,9 +7,33 @@ icon: >-
export const eventLight = 'https://res.cloudinary.com/dmukukwp6/image/upload/v1711383938/posthog.com/contents/images/tutorials/shopify/event-light.png'
export const eventDark = 'https://res.cloudinary.com/dmukukwp6/image/upload/v1711383938/posthog.com/contents/images/tutorials/shopify/event-dark.png'
-## Setting up a custom web pixel
+## Installing PostHog in a Shopify theme
+
+To have unrestricted access to the features of PostHog in your Shopify store, you can install PostHog in your Shopify theme. To do this:
+
+1. Get your PostHog JavaScript snippet from [your project settings](https://us.posthog.com/settings/project#snippet)
+1. Login to your Shopify dashboard
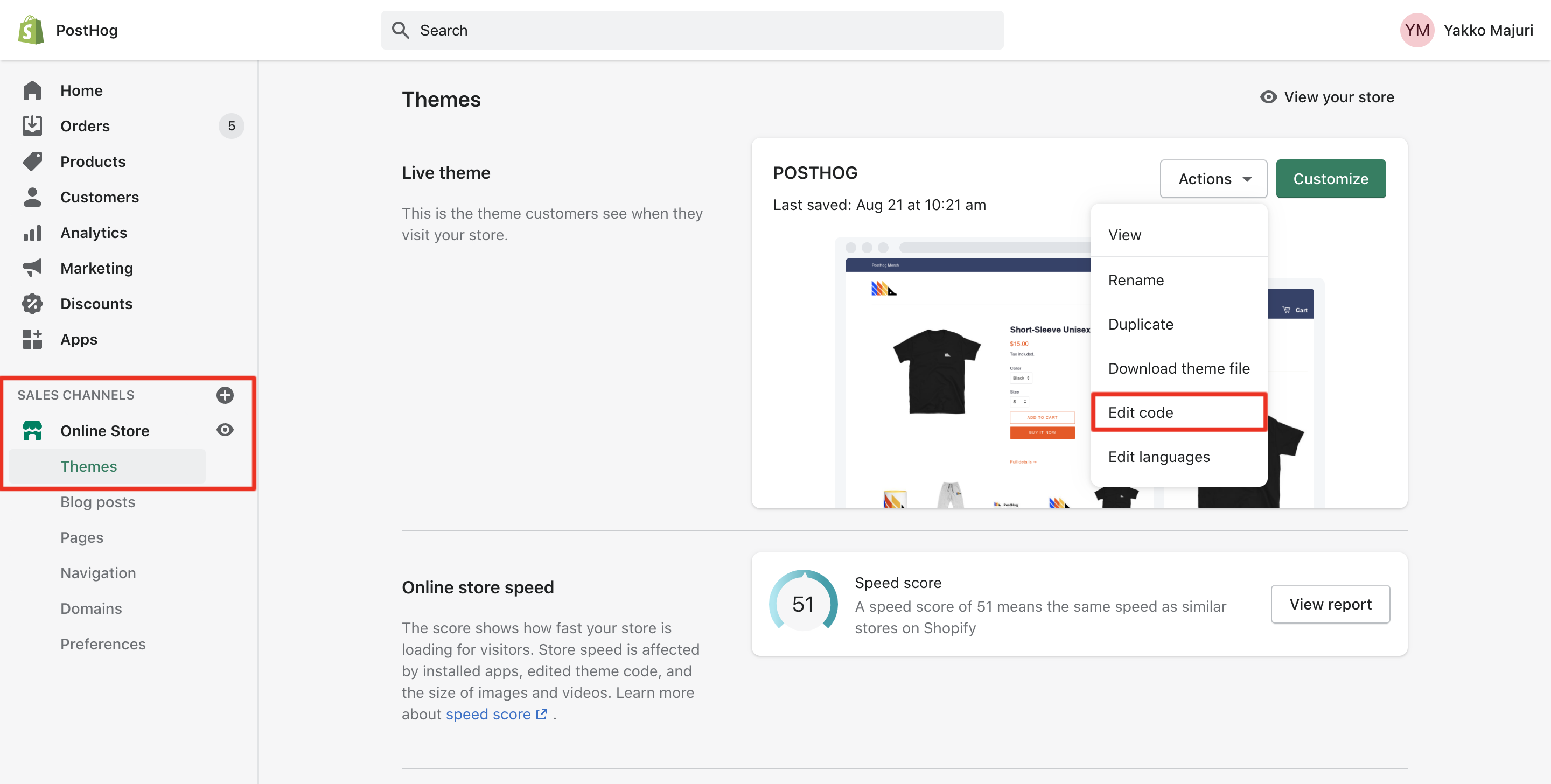
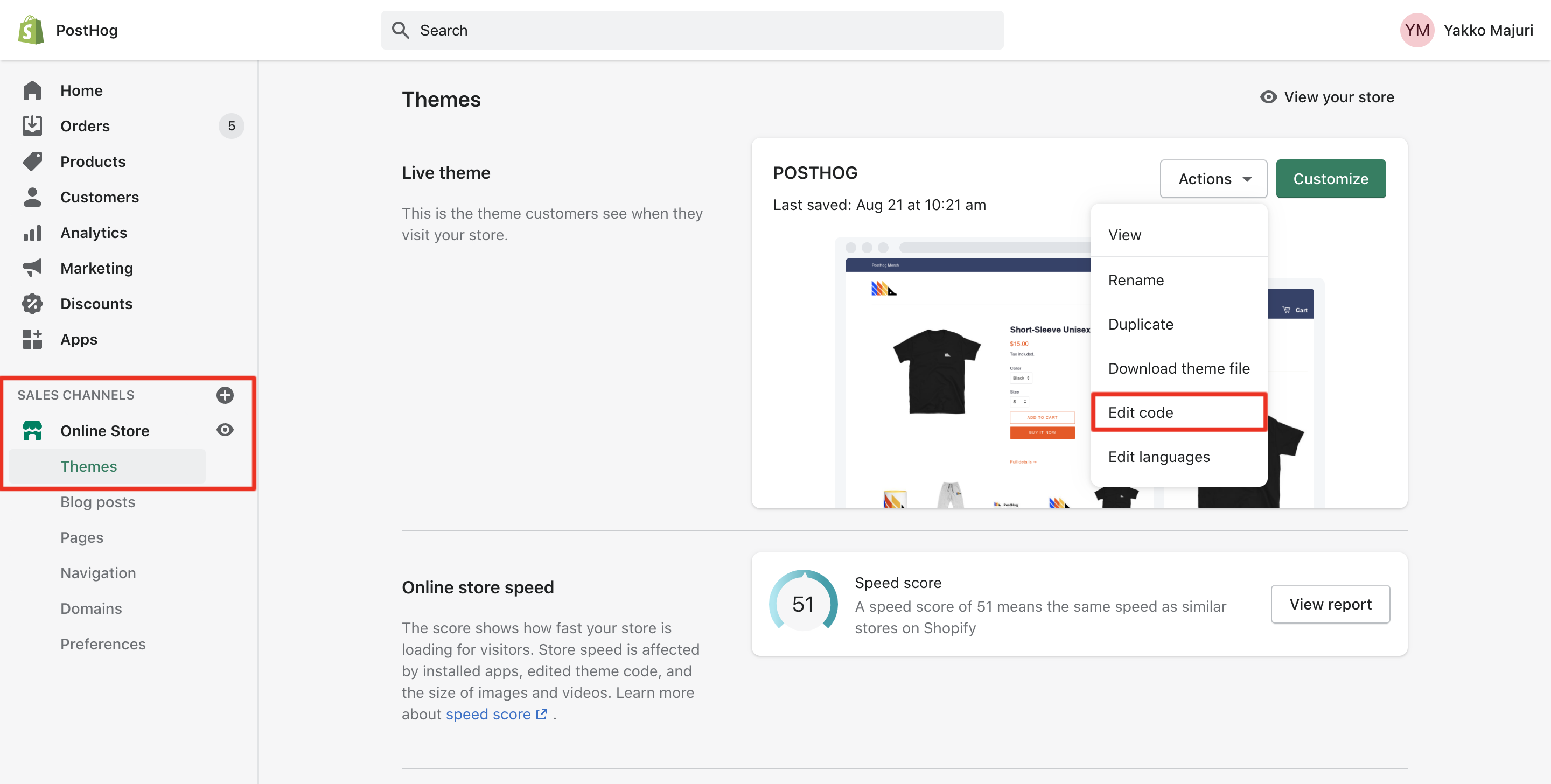
+1. Go to 'Online Store' -> 'Themes'
+1. On your theme, click 'Actions' -> 'Edit code'
+
+
+
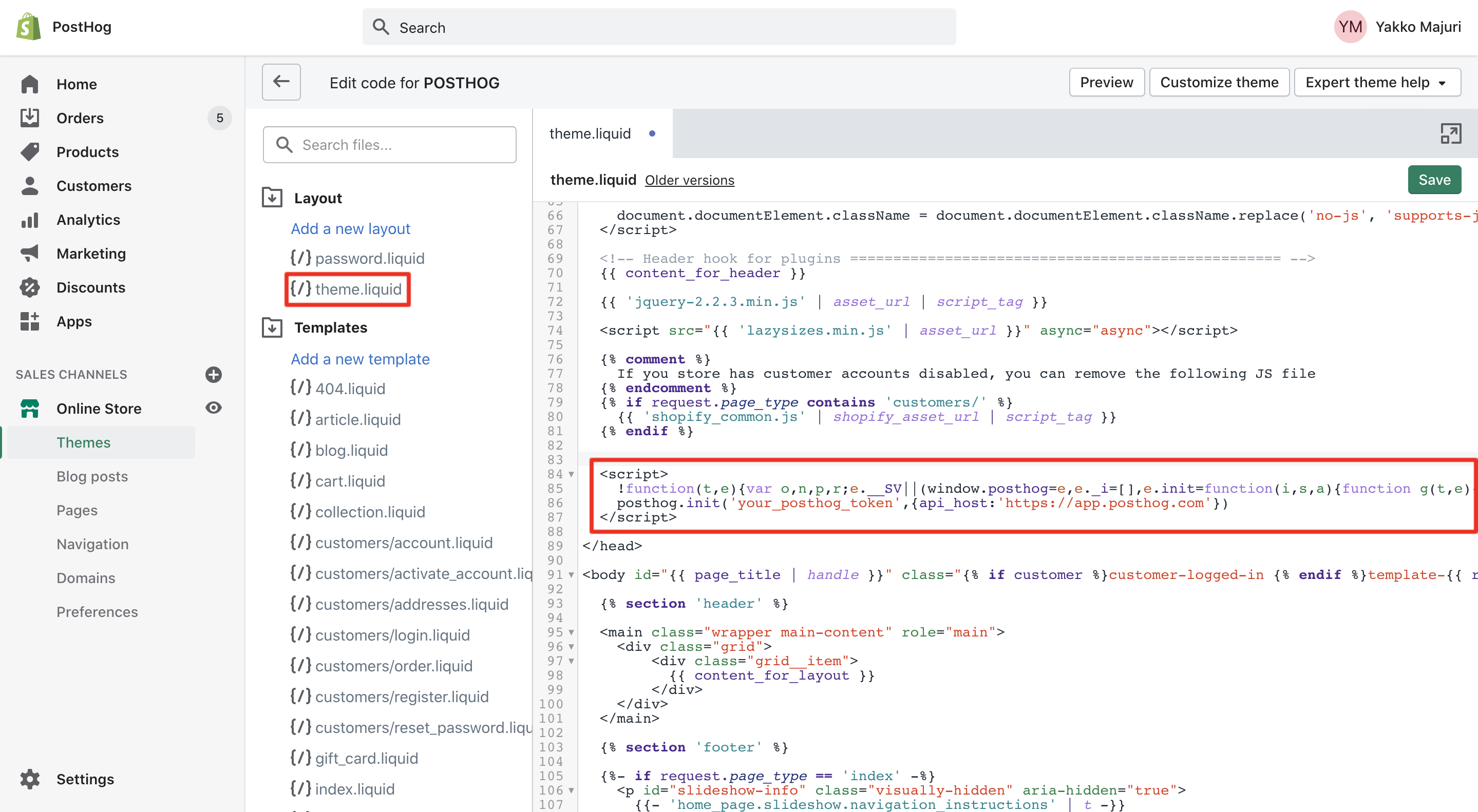
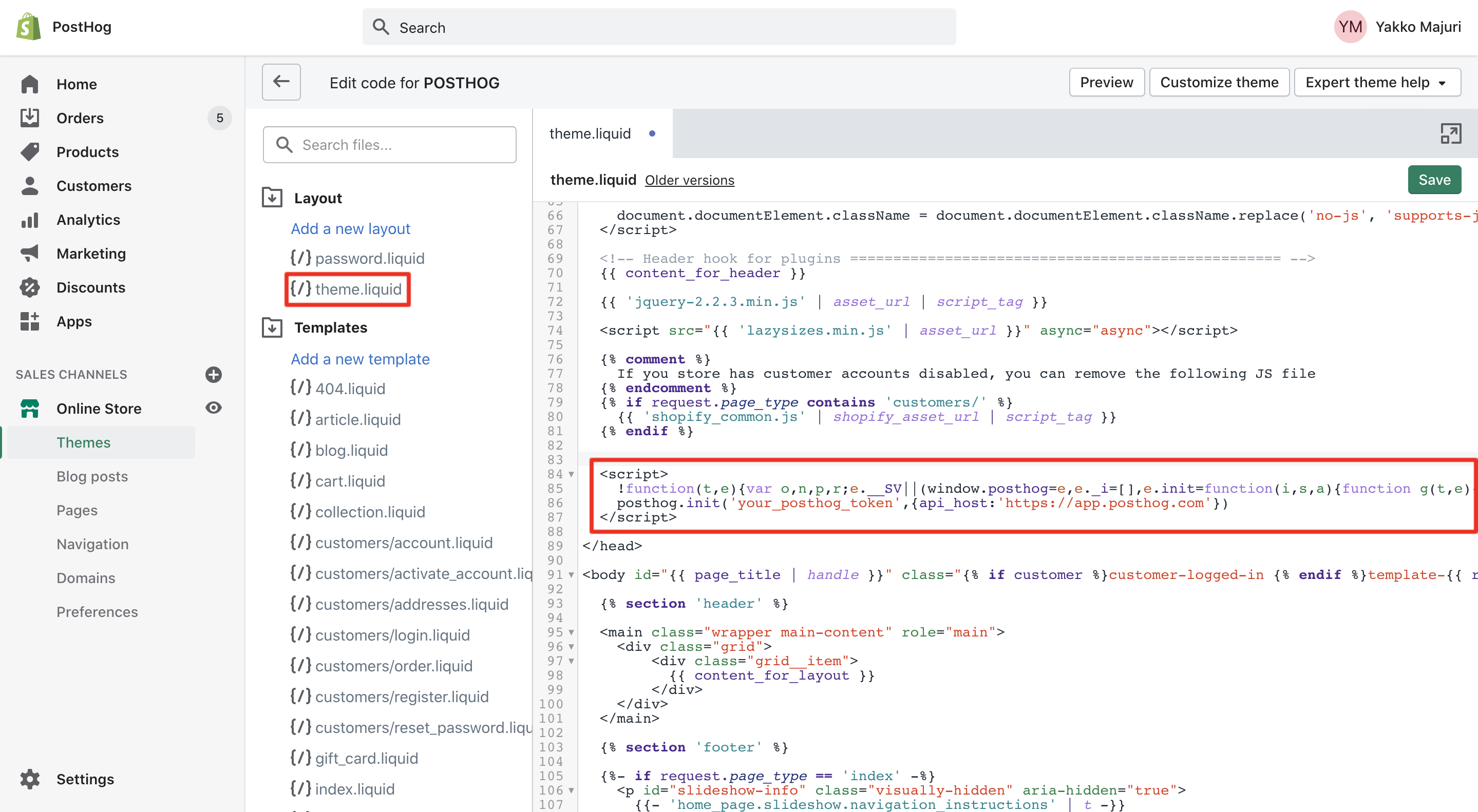
+1. You should now be seeing a code editor. Click on `theme.liquid` under 'Layout' on the left sidebar
+1. Navigate until you see the closing `` tag. Paste your snippet there, before that tag:
+
+
+
+1. Click the green save button on the top right and you're good to go - PostHog should now capturing events on your Shopify store!
+
+> To confirm PostHog is configured correctly, visit your store and then check if the events from your session appear in the [PostHog activity tab](https://us.posthog.com/events). This may take a few minutes.
+
+## Tracking conversions
+
+Shopify's checkout flow doesn't allow arbitrary JavaScript to be run, so the PostHog JavaScript snippet cannot be used directly on the checkout page or post-purchase page. However, you can still track conversions by using a [custom web pixel](https://shopify.dev/docs/api/web-pixels-api#custom-web-pixels).
+
+### Setting up a custom web pixel
-The simplest way to add PostHog to Shopify is using a [custom web pixel](https://shopify.dev/docs/api/web-pixels-api#custom-web-pixels). To set this up, first, go to the [customer events](https://admin.shopify.com/settings/customer_events) tab in your store settings, click "Add custom pixel," and give your pixel a name.
+To set this up, first, go to the [customer events](https://admin.shopify.com/settings/customer_events) tab in your store settings, click "Add custom pixel," and give your pixel a name.
Next, add code that contains:
@@ -54,7 +78,7 @@ analytics.subscribe("checkout_completed", (event) => {
});
```
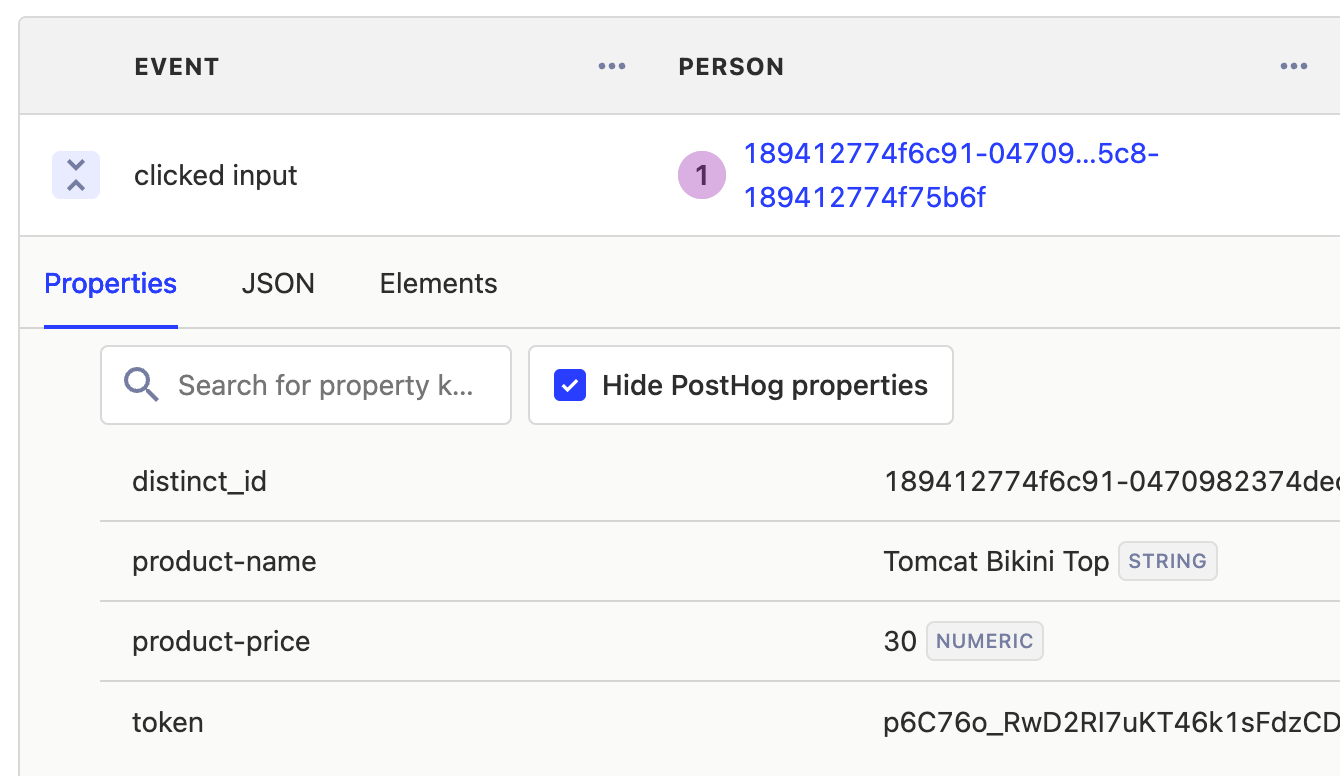
-In the above code, we capture the event with details like `userID`, `order_number`, `product_id`, `price`, and more. This is then viewable in PostHog:
+In the above code, we capture the event with details like `userID`, `order_number`, and the product array with `product_id`, `price`, and more. This is then viewable in PostHog:
-## Installing PostHog in a Shopify theme
-
-To have unrestricted access to the features of PostHog in your Shopify store, you can install PostHog in your Shopify theme. To do this:
-
-1. Get your PostHog JavaScript snippet from [your project settings](https://us.posthog.com/settings/project#snippet)
-1. Login to your Shopify dashboard
-1. Go to 'Online Store' -> 'Themes' (see image below)
-1. On your theme, click 'Actions' -> 'Edit code' (see image below)
-
-
-
-1. You should now be seeing a code editor. Click on `theme.liquid` under 'Layout' on the left sidebar (see image below)
-1. Navigate until you see the closing `` tag. Paste your snippet there, before that tag, like in the image below:
-
-
-
-1. Click the green save button on the top right and you're good to go - PostHog should now capturing events on your Shopify store!
-
-> To confirm PostHog is configured correctly, visit your store and then check if the events from your session appear in the [PostHog activity tab](https://us.posthog.com/events). This may take a few minutes.
-
-### Advanced tracking
-
-> This section requires some knowledge of HTML and Shopify's [Liquid templating engine](https://shopify.dev/docs/api/liquid).
-
-It can be useful to track additional events on your Shopify store, such as when a user adds an item to their cart or completes a purchase.
+We recommend _only_ using a Shopify pixel for tracking conversions. If using a pixel for other events (like `collection_viewed` or `product_viewed`), you may see CORS errors when viewing those webpages. While it doesn't affect the functionality of the pixel, everything else can be done using PostHog installed globally on your site.
-Although [autocapture](/docs/product-analytics/autocapture) does capture these events, you may need to add additional metadata. This information can be used in further analysis in aggregate or when understanding behavior of an individual user.
-
-#### Add data attributes to buttons
+#### Tracking items added to the cart
To track _which_ product a user adds to their cart, we can use a `data-ph-capture-attribute` on the 'Add to cart' button (generally in `product.liquid` in Shopify). While this still requires adding code, it's less involved than creating a custom event. For example, capturing the product title and price (divided by 100) looks like this:
@@ -105,45 +103,6 @@ Once set up, the _Add to cart_ button autocapture event in PostHog will include

-#### Use custom events and properties
-
-> This requires a Shopify Plus account because you'll need to modify your store's checkout settings. This option is available in the Shopify admin by navigating to _Settings_ → _Checkout_ → _Order status page_ → _Additional scripts_.
-
-If you want to capture orders more accurately, you can do so using a custom event. These enable you to [add properties](/docs/getting-started/send-events#sending-custom-properties-on-an-event) for any of the fields in your order including price, order number, size, and currency.
-
-To add a custom event to your Shopify checkout page, add a script like this to your checkout settings:
-
-> This code should be used as a guide and may need to be modified depending on the setup of your store.
-
-```html
-{% if first_time_accessed %}
-
-{% endif %}
-```
-
-> **Tip:** Be sure to wrap the code in `{% if first_time_accessed %}` to ensure the event is only sent once.
-
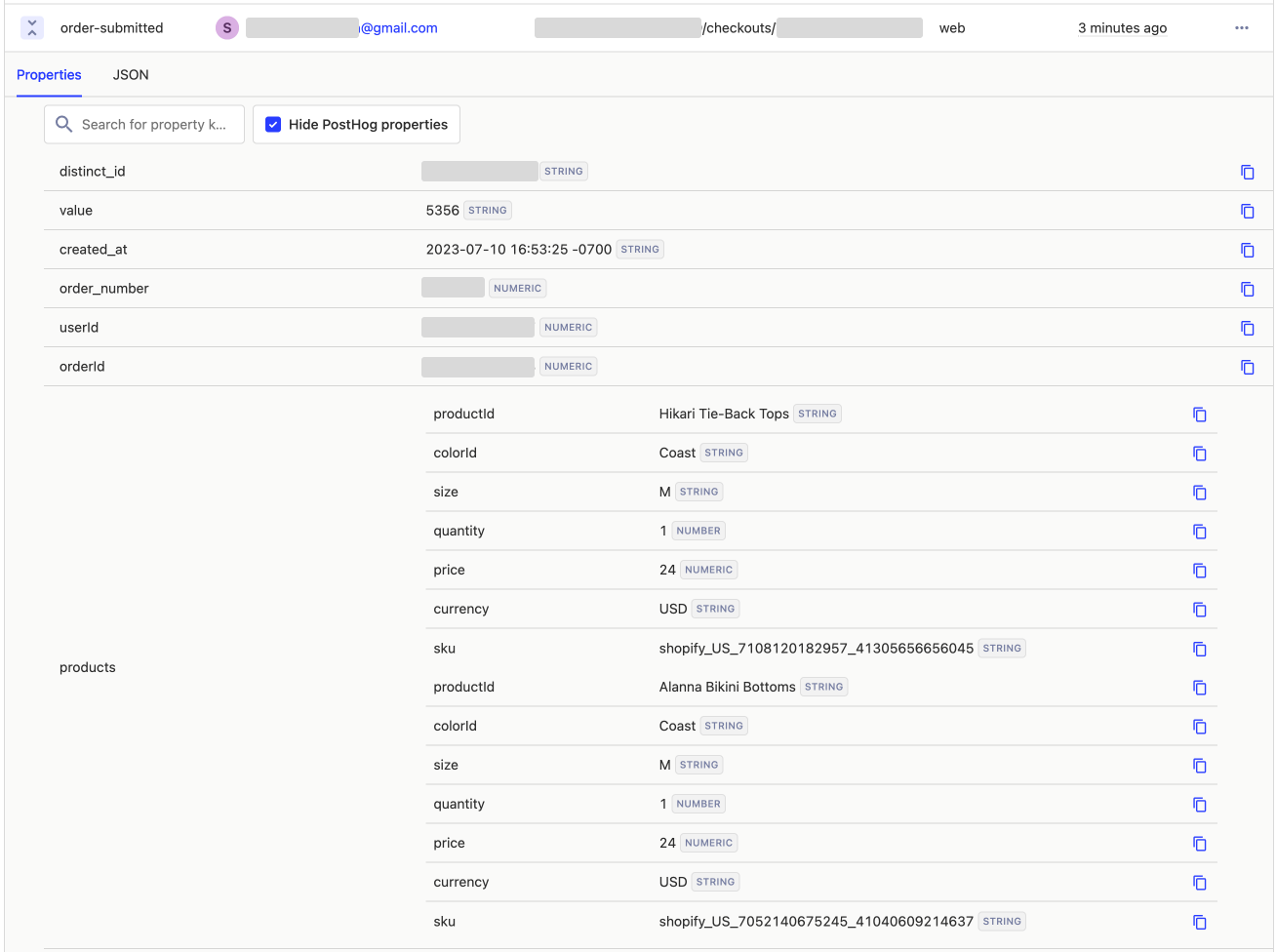
-Once setup, you can see the order's total price including taxes (`value`) and the array of products that were ordered with specific info about the variants in PostHog:
-
-
-
## What can you do with this data?
You can use this data to answer questions like: