-
Notifications
You must be signed in to change notification settings - Fork 1
Storybook 도입기?
먼저, 저는 이번 프로젝트를 진행하면서 디자이너와 '처음으로' 협업을 시작하게 되었습니다! 디자이너분이 Figma에 만든 컴포넌트의 스타일에 맞춰서 작업을 하고, 그 컴포넌트를 조립하며 쌓아올려 페이지를 만드는 방식으로 작업을 진행했습니다. - 제가 진행한 방식은 컴포넌트 기반 개발(CDD) 방법론 - 이라고 합니다.
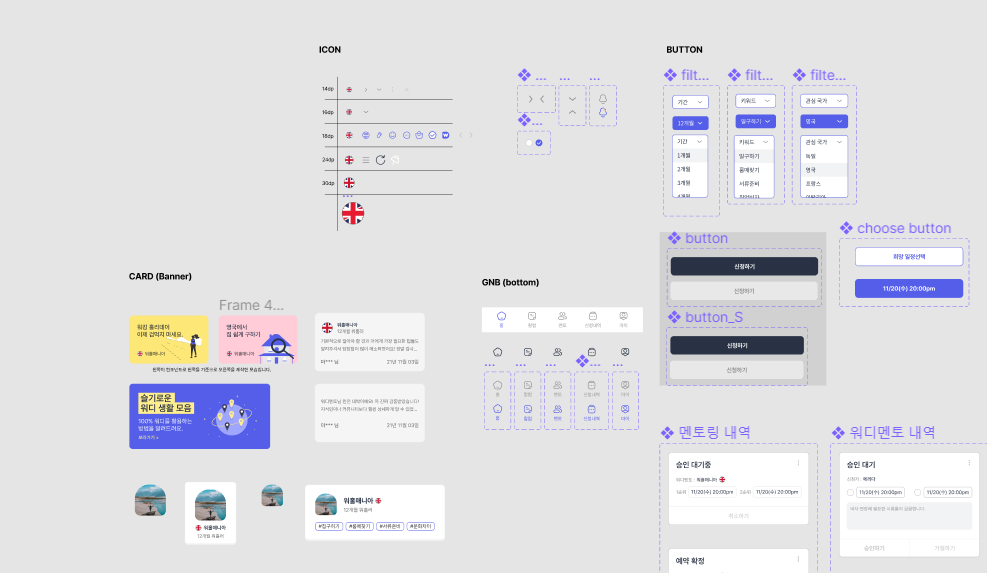
(저희 디자이너 분이 작업해주신 컴포넌트들입니다!)

이렇게 컴포넌트를 조립하며 페이지를 만들게 되니, 자연스럽게 공통적으로 여러 곳에서 사용되는 컴포넌트(이하 공통 컴포넌트)의 경우는 재사용성과 확장성을 고려해야 했습니다.
그런데 여기서 든 의문은 다음과 같습니다.
❓ 컴포넌트의 스타일을 미리 정하고 개발하는 곳이 많을텐데, 그런 곳은 어디서 컴포넌트를 확인하지? 그냥 개발 중인 화면에 잠깐 넣어서 확인하나?
저는 이후로 쭉 디자이너분이 정해주신 스타일에 따라 제가 개발한 컴포넌트를 한 곳에서 확인할 방법이 없을까.. 라는 생각을 하고 있었습니다. 추후 새로운 FE 팀원을 구하게 되어서 협업을 진행하게 된다면 이렇게 공통 컴포넌트를 한 곳에서 확인한다면 매우 유용할 것이라고 생각이 되었습니다. 재사용이 될 것이니까요!
하지만 일단 시연 영상을 만들기 위해 제가 FE 작업을 최대한 빨리 끝내야 했기 때문에, 당장에 UI 컴포넌트 개발 도구를 도입하지 못하고 영상 제작이 끝나고 잠깐 여유가 생겼을 때 이렇게 Storybook이라는 개발 도구를 찾아 도입하게 되었습니다.

Storybook runs outside of the main app so users can develop UI components in isolation without worrying about app specific dependencies and requirements.
- 스토리북은 외부 영향을 받지 않는 독립적인 UI Component입니다.
- 스토리북을 사용해 배포까지 한다면 디자이너와의 협업, 컴포넌트 스펙 문서화 등의 이점을 가져갈 수 있습니다.

-
위와 같이 Checkbox 라는 컴포넌트를 개발했다고 했을 때, 저렇게 스토리북을 실행하면 한 눈에 확인할 수 있고 기능 테스트까지 진행이 가능합니다.
-
또한, 컴포넌트에 필요한 props가 뭔지 바로 파악할 수 있어 협업에서 큰 이점이 있습니다.
// Checkbox.stoires.tsx
import React, { useState } from 'react';
import Checkbox from './Checkbox';
export default {
component: Checkbox,
title: 'Components/Inputs/Checkbox',
};
export const BasicCheckbox = () => {
const [isChecked, setIsChecked] = useState<boolean>(false);
const onChange = (e: React.ChangeEvent<HTMLInputElement>) => {
setIsChecked(e.target.checked);
};
return (
<Checkbox id="checkbox" checked={isChecked} onChange={onChange} />
);
};- 스토리를 적는 방식은 공식 문서를 참조했습니다.
- 위의 스토리는 임시로 테스트를 위해 작성한 코드입니다.
- 스토리를 작성할 때 정해야 할 컨벤션은 'title'과, named export 되는 컴포넌트들의 이름입니다.
- 저는 Pascal Case로 작성했으며,
컴포넌트.stories.tsx로 작성하는 혼자만의 룰을 만들었습니다.
Checkbox.stoires.tsx
-
저는 위의 Checkbox 컴포넌트 예시에서는 'Basic'으로 이름을 붙였는데, 확인하고 싶은 UI 목적에 맞는 이름이 붙여지는 걸로 룰을 정했습니다. (가령, Checkbox 옆에
label이 있다면 해당 컴포넌트의 이름은LabeledCheckbox가 될 수 있겠네요!) -
아래는 named export가 여러 개 있는 스토리 예시입니다.
import { Button } from './Button';
export default {
component: Button,
title: 'Components/Button',
}
export const Primary = () => <Button background="#ff0" label="Button1" />;
export const Secondary = () => <Button background="#ff0" label="Button2" />;
export const Tertiary = () => <Button background="#ff0" label="Button3" />;- 컴포넌트 파일과 같은 디렉토리에 위치하도록 룰을 정하였습니다.
- components
- action
- SnsButton.tsx
- SnsButton.stories.tsx세부정보는 사이드바를 이용해주세요👀 ➡️➡️