-
-
{{ .Title}}
-
- {{ .Params.bref }}
-
-
-
-
- {{ range .Data.Pages.ByWeight }}
-
-
-
{{ .Params.description }}
-
- {{ end }}
-
-
-
-
You didn't find Pub/Sub that you need? Check out the list of
- unofficial Pub/Subs.
-
-
-
If you want to find out how to implement your own Pub/Sub adapter, check out
- Implementing custom Pub/Sub.
-
-
+ {{ range $index, $tab := .Scratch.Get $group -}}
+
+ {{ .Content | $.Page.RenderString -}}
+
+ {{ end -}}
+
 +
+ ## Example
@@ -68,9 +67,7 @@ be able to verify who's the winner, so their action would have to be considered
We still can get out of this situation, but most probably it will require some manual action, i.e., rerunning the command
with the lottery ID that the emitted event has.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/real-world-examples/transactional-events-forwarder/main.go" first_line_contains="// 1. Publishes event" last_line_contains="// In case this fails" padding_after="9" %}}
-{{% /render-md %}}
### Storing data first, publishing an event next
In the second approach, we're going to try address first approach's drawbacks. We won't leak our failure to outer
@@ -88,9 +85,7 @@ because no event would be delivered to the component responsible for this action
That probably can be fixed by some manual action as well, i.e., emitting the event manually. We still can do better.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/real-world-examples/transactional-events-forwarder/main.go" first_line_contains="// 2. Persists data" last_line_contains="// In case this fails" padding_after="9" %}}
-{{% /render-md %}}
### Storing data and publishing an event in one transaction
Let's imagine our command could do the 2nd, and the 3rd point at the same time. They would be committed atomically,
@@ -114,15 +109,11 @@ Everything you have to do is to make sure that:
The command could look like following in this case:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/real-world-examples/transactional-events-forwarder/main.go" first_line_contains="// 3. Persists data" last_line_contains="err = publisher.Publish(googleCloudEventTopic" padding_after="5" %}}
-{{% /render-md %}}
In order to make the **Forwarder** component work in background for you and forward messages from MySQL to Google Pub/Sub,
you'd have to set it up as follows:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/real-world-examples/transactional-events-forwarder/main.go" first_line_contains="// Setup the Forwarder " last_line_contains="err := fwd.Run" padding_after="3" %}}
-{{% /render-md %}}
If you wish to explore the example more, you can find it implemented [here](https://github.com/ThreeDotsLabs/watermill/tree/master/_examples/real-world-examples/transactional-events-forwarder/main.go).
diff --git a/docs/content/docs/metrics.md b/docs/content/advanced/metrics.md
similarity index 94%
rename from docs/content/docs/metrics.md
rename to docs/content/advanced/metrics.md
index 8491d27fe..0beabb293 100644
--- a/docs/content/docs/metrics.md
+++ b/docs/content/advanced/metrics.md
@@ -2,36 +2,27 @@
title = "Metrics"
description = "Monitor Watermill in realtime"
date = 2019-02-12T21:00:00+01:00
-weight = -200
+weight = -400
draft = false
bref = "Monitor Watermill in realtime using Prometheus"
-toc = true
+++
-### Metrics
-
Monitoring of Watermill may be performed by using decorators for publishers/subscribers and middlewares for handlers.
We provide a default implementation using Prometheus, based on the official [Prometheus client](https://github.com/prometheus/client_golang) for Go.
The `components/metrics` package exports `PrometheusMetricsBuilder`, which provides convenience functions to wrap publishers, subscribers and handlers so that they update the relevant Prometheus registry:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/components/metrics/builder.go" first_line_contains="// PrometheusMetricsBuilder" last_line_contains="func (b PrometheusMetricsBuilder)" %}}
-{{% /render-md %}}
-### Wrapping publishers, subscribers and handlers
+## Wrapping publishers, subscribers and handlers
If you are using Watermill's [router](/docs/messages-router) (which is recommended in most cases), you can use a single convenience function `AddPrometheusRouterMetrics` to ensure that all the handlers added to this router are wrapped to update the Prometheus registry, together with their publishers and subscribers:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/components/metrics/builder.go" first_line_contains="// AddPrometheusRouterMetrics" last_line_contains="AddMiddleware" padding_after="1" %}}
-{{% /render-md %}}
Example use of `AddPrometheusRouterMetrics`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/4-metrics/main.go" first_line_contains="// we leave the namespace" last_line_contains="metricsBuilder.AddPrometheusRouterMetrics" %}}
-{{% /render-md %}}
In the snippet above, we have left the `namespace` and `subsystem` arguments empty. The Prometheus client library [uses these](https://godoc.org/github.com/prometheus/client_golang/prometheus#BuildFQName) to prefix the metric names. You may want to use namespace or subsystem, but be aware that this will impact the metric names and you will have to adjust the Grafana dashboard accordingly.
@@ -41,33 +32,27 @@ For `PublishBuckets`, the default values are the same as the default Prometheus
Standalone publishers and subscribers may also be decorated through the use of dedicated methods of `PrometheusMetricBuilder`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/4-metrics/main.go" first_line_contains="subWithMetrics, err := " last_line_contains="pubWithMetrics, err := " padding_after="3" %}}
-{{% /render-md %}}
-### Exposing the /metrics endpoint
+## Exposing the /metrics endpoint
In accordance with how Prometheus works, the service needs to expose a HTTP endpoint for scraping. By convention, it is a GET endpoint, and its path is usually `/metrics`.
To serve this endpoint, there are two convenience functions, one using a previously created Prometheus Registry, while the other also creates a new registry:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/components/metrics/http.go" first_line_contains="// CreateRegistryAndServeHTTP" last_line_contains="func ServeHTTP(" %}}
-{{% /render-md %}}
Here is an example of its use in practice:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/4-metrics/main.go" first_line_contains="prometheusRegistry, closeMetricsServer :=" last_line_contains="metricsBuilder.AddPrometheusRouterMetrics" %}}
-{{% /render-md %}}
-### Example application
+## Example application
To see how the metrics dashboard works in practice, you can check out the [metrics example](https://github.com/ThreeDotsLabs/watermill/tree/master/_examples/basic/4-metrics).
Follow the instructions in the example's [README](https://github.com/ThreeDotsLabs/watermill/blob/master/_examples/basic/4-metrics/README.md) to make it run and add the Prometheus data source to Grafana.
-### Grafana dashboard
+## Grafana dashboard
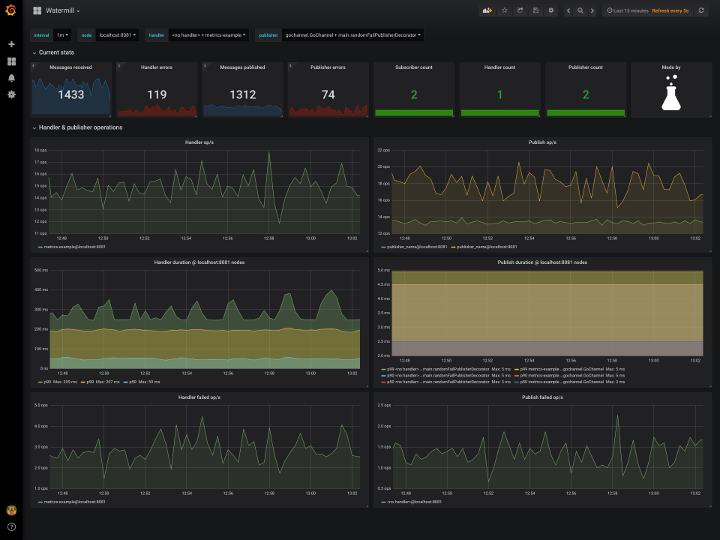
We have prepared a [Grafana dashboard](https://grafana.com/grafana/dashboards/9777-watermill/) to use with the metrics implementation described above. It provides basic information about the throughput, failure rates and publish/handler durations.
@@ -77,7 +62,7 @@ To find out more about the metrics that are exported to Prometheus, see [Exporte
## Example
@@ -68,9 +67,7 @@ be able to verify who's the winner, so their action would have to be considered
We still can get out of this situation, but most probably it will require some manual action, i.e., rerunning the command
with the lottery ID that the emitted event has.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/real-world-examples/transactional-events-forwarder/main.go" first_line_contains="// 1. Publishes event" last_line_contains="// In case this fails" padding_after="9" %}}
-{{% /render-md %}}
### Storing data first, publishing an event next
In the second approach, we're going to try address first approach's drawbacks. We won't leak our failure to outer
@@ -88,9 +85,7 @@ because no event would be delivered to the component responsible for this action
That probably can be fixed by some manual action as well, i.e., emitting the event manually. We still can do better.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/real-world-examples/transactional-events-forwarder/main.go" first_line_contains="// 2. Persists data" last_line_contains="// In case this fails" padding_after="9" %}}
-{{% /render-md %}}
### Storing data and publishing an event in one transaction
Let's imagine our command could do the 2nd, and the 3rd point at the same time. They would be committed atomically,
@@ -114,15 +109,11 @@ Everything you have to do is to make sure that:
The command could look like following in this case:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/real-world-examples/transactional-events-forwarder/main.go" first_line_contains="// 3. Persists data" last_line_contains="err = publisher.Publish(googleCloudEventTopic" padding_after="5" %}}
-{{% /render-md %}}
In order to make the **Forwarder** component work in background for you and forward messages from MySQL to Google Pub/Sub,
you'd have to set it up as follows:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/real-world-examples/transactional-events-forwarder/main.go" first_line_contains="// Setup the Forwarder " last_line_contains="err := fwd.Run" padding_after="3" %}}
-{{% /render-md %}}
If you wish to explore the example more, you can find it implemented [here](https://github.com/ThreeDotsLabs/watermill/tree/master/_examples/real-world-examples/transactional-events-forwarder/main.go).
diff --git a/docs/content/docs/metrics.md b/docs/content/advanced/metrics.md
similarity index 94%
rename from docs/content/docs/metrics.md
rename to docs/content/advanced/metrics.md
index 8491d27fe..0beabb293 100644
--- a/docs/content/docs/metrics.md
+++ b/docs/content/advanced/metrics.md
@@ -2,36 +2,27 @@
title = "Metrics"
description = "Monitor Watermill in realtime"
date = 2019-02-12T21:00:00+01:00
-weight = -200
+weight = -400
draft = false
bref = "Monitor Watermill in realtime using Prometheus"
-toc = true
+++
-### Metrics
-
Monitoring of Watermill may be performed by using decorators for publishers/subscribers and middlewares for handlers.
We provide a default implementation using Prometheus, based on the official [Prometheus client](https://github.com/prometheus/client_golang) for Go.
The `components/metrics` package exports `PrometheusMetricsBuilder`, which provides convenience functions to wrap publishers, subscribers and handlers so that they update the relevant Prometheus registry:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/components/metrics/builder.go" first_line_contains="// PrometheusMetricsBuilder" last_line_contains="func (b PrometheusMetricsBuilder)" %}}
-{{% /render-md %}}
-### Wrapping publishers, subscribers and handlers
+## Wrapping publishers, subscribers and handlers
If you are using Watermill's [router](/docs/messages-router) (which is recommended in most cases), you can use a single convenience function `AddPrometheusRouterMetrics` to ensure that all the handlers added to this router are wrapped to update the Prometheus registry, together with their publishers and subscribers:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/components/metrics/builder.go" first_line_contains="// AddPrometheusRouterMetrics" last_line_contains="AddMiddleware" padding_after="1" %}}
-{{% /render-md %}}
Example use of `AddPrometheusRouterMetrics`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/4-metrics/main.go" first_line_contains="// we leave the namespace" last_line_contains="metricsBuilder.AddPrometheusRouterMetrics" %}}
-{{% /render-md %}}
In the snippet above, we have left the `namespace` and `subsystem` arguments empty. The Prometheus client library [uses these](https://godoc.org/github.com/prometheus/client_golang/prometheus#BuildFQName) to prefix the metric names. You may want to use namespace or subsystem, but be aware that this will impact the metric names and you will have to adjust the Grafana dashboard accordingly.
@@ -41,33 +32,27 @@ For `PublishBuckets`, the default values are the same as the default Prometheus
Standalone publishers and subscribers may also be decorated through the use of dedicated methods of `PrometheusMetricBuilder`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/4-metrics/main.go" first_line_contains="subWithMetrics, err := " last_line_contains="pubWithMetrics, err := " padding_after="3" %}}
-{{% /render-md %}}
-### Exposing the /metrics endpoint
+## Exposing the /metrics endpoint
In accordance with how Prometheus works, the service needs to expose a HTTP endpoint for scraping. By convention, it is a GET endpoint, and its path is usually `/metrics`.
To serve this endpoint, there are two convenience functions, one using a previously created Prometheus Registry, while the other also creates a new registry:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/components/metrics/http.go" first_line_contains="// CreateRegistryAndServeHTTP" last_line_contains="func ServeHTTP(" %}}
-{{% /render-md %}}
Here is an example of its use in practice:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/4-metrics/main.go" first_line_contains="prometheusRegistry, closeMetricsServer :=" last_line_contains="metricsBuilder.AddPrometheusRouterMetrics" %}}
-{{% /render-md %}}
-### Example application
+## Example application
To see how the metrics dashboard works in practice, you can check out the [metrics example](https://github.com/ThreeDotsLabs/watermill/tree/master/_examples/basic/4-metrics).
Follow the instructions in the example's [README](https://github.com/ThreeDotsLabs/watermill/blob/master/_examples/basic/4-metrics/README.md) to make it run and add the Prometheus data source to Grafana.
-### Grafana dashboard
+## Grafana dashboard
We have prepared a [Grafana dashboard](https://grafana.com/grafana/dashboards/9777-watermill/) to use with the metrics implementation described above. It provides basic information about the throughput, failure rates and publish/handler durations.
@@ -77,7 +62,7 @@ To find out more about the metrics that are exported to Prometheus, see [Exporte
 -#### Importing the dashboard
+### Importing the dashboard
To import the Grafana dashboard, select Dashboard/Manage from the left menu, and then click on `+Import`.
@@ -87,7 +72,7 @@ Enter the dashboard URL https://grafana.com/dashboards/9777 (or just the ID, 977
Then select your the Prometheus data source that scrapes the `/metrics` endpoint. Click on `Import`, and you're done!
-### Exported metrics
+## Exported metrics
Listed below are all the metrics that are registered on the Prometheus Registry by `PrometheusMetricsBuilder`.
@@ -139,15 +124,13 @@ Additionally, every metric has the `node` label, provided by Prometheus, with va
**NOTE**: As described [above](#wrapping-publishers-subscribers-and-handlers), using non-empty `namespace` or `subsystem` will result in prefixed metric names. You might need to adjust for it, for example in the definitions of panels in the Grafana dashboard.
-### Customization
+## Customization
If you feel like some metric is missing, you can easily expand this basic implementation. The best way to do so is to use the prometheus registry that is used with the [ServeHTTP method](#exposing-the-metrics-endpoint) and register a metric according to [the documentation](https://godoc.org/github.com/prometheus/client_golang/prometheus) of the Prometheus client.
An elegant way to update these metrics would be through the use of decorators:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/decorator.go" first_line_contains="// MessageTransformSubscriberDecorator" last_line_contains="type messageTransformSubscriberDecorator" %}}
-{{% /render-md %}}
and/or [router middlewares](/docs/messages-router/#middleware).
diff --git a/docs/content/development/contributing.md b/docs/content/development/contributing.md
new file mode 100644
index 000000000..944f992e3
--- /dev/null
+++ b/docs/content/development/contributing.md
@@ -0,0 +1,53 @@
++++
+title = "Contributing Guide"
+description = "Contribute to Watermill"
+weight = 100
+bref = "Contribute to Watermill"
++++
+
+## How can I help?
+
+We are always happy to help you in contributing to Watermill. If you have any ideas, please let us know on our [Discord server](https://watermill.io/support/).
+
+There are multiple ways in which you can help us.
+
+### Existing issues
+
+You can pick one of the existing issues. Most of the issues should have an estimation (S - small, M - medium, L - large).
+
+- [Good first issues list](https://github.com/ThreeDotsLabs/watermill/issues?q=is%3Aissue+is%3Aopen+label%3A%22good+first+issue%22) - simple issues to begin with
+- [Help wanted issues list](https://github.com/ThreeDotsLabs/watermill/issues?q=is%3Aissue+is%3Aopen+label%3A%22help+wanted%22) - tasks that are already more or less clear, and you can start to implement them pretty quickly
+
+### New Pub/Sub implementations
+
+If you have an idea to create a Pub/Sub based on some technology and it is not listed yet in our issues (because we don't know it, or it is just some crazy idea, like physical mail based Pub/Sub), feel free to add your own implementation.
+
+You can do it in your private repository and later, if you want, we can move it to `ThreeDotsLabs/watermill-[name]`.
+You will keep the maintainer permissions to the repository, and we'll invite you to a maintainers-only discord channel.
+
+When adding a new Pub/Sub implementation, you should start with [Implementing a new Pub/Sub]({{< ref "pub-sub-implementing" >}}).
+
+### New ideas
+
+If you have any idea that is not covered in the issues list, please post a new issue describing it.
+It's recommended to discuss your idea on [Discord](https://discord.gg/QV6VFg4YQE)/GitHub before creating production-ready implementation - in some situations, it may save a lot of your time before implementing something that can be simplified or done more easily. :)
+
+In general, it's helpful to discuss a Proof of Concept to align with the idea.
+
+## Local development
+
+Makefile and docker-compose (for Pub/Subs) are your friends. You can run all tests locally (they are running in CI in the same way).
+
+Useful commands:
+- `make up` - docker-compose up
+- `make test` - tests
+- `make test_short` - run short tests (useful to perform a very fast check after changes)
+- `make fmt` - do goimports
+
+## Code standards
+
+- you should run `make fmt`
+- [CodeReviewComments](https://github.com/golang/go/wiki/CodeReviewComments)
+- [Effective Go](https://golang.org/doc/effective_go.html)
+- SOLID
+- code should be open for configuration and not coupled to any serialization method (for example: [AMQP marshaler](https://github.com/ThreeDotsLabs/watermill-amqp/blob/master/pkg/amqp/marshaler.go), [AMQP Config](https://github.com/ThreeDotsLabs/watermill-amqp/blob/master/pkg/amqp/config.go)
diff --git a/docs/content/docs/pub-sub-implementing.md b/docs/content/development/pub-sub-implementing.md
similarity index 92%
rename from docs/content/docs/pub-sub-implementing.md
rename to docs/content/development/pub-sub-implementing.md
index 6531014ae..71e4827b5 100644
--- a/docs/content/docs/pub-sub-implementing.md
+++ b/docs/content/development/pub-sub-implementing.md
@@ -1,28 +1,25 @@
+++
-title = "Implementing custom Pub/Sub"
+title = "Implementing a new Pub/Sub"
description = "Bring Your Own Pub/Sub"
date = 2018-12-05T12:48:34+01:00
-weight = -300
+weight = 200
draft = false
bref = "Bring Your Own Pub/Sub"
-toc = true
+++
-### The Pub/Sub interface
+## The Pub/Sub interface
To add support for a custom Pub/Sub, you have to implement both `message.Publisher` and `message.Subscriber` interfaces.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/pubsub.go" first_line_contains="type Publisher interface" last_line_contains="type SubscribeInitializer" padding_after="0" %}}
-{{% /render-md %}}
-### Testing
+## Testing
Watermill provides [a set of test scenarios](https://github.com/ThreeDotsLabs/watermill/blob/master/pubsub/tests/test_pubsub.go)
that any Pub/Sub implementation can use. Each test suite needs to declare what features it supports and how to construct a new Pub/Sub.
These scenarios check both basic usage and more uncommon use cases. Stress tests are also included.
-### TODO list
+## TODO list
Here are a few things you shouldn't forget about:
diff --git a/docs/content/development/releases.md b/docs/content/development/releases.md
new file mode 100644
index 000000000..9d11ad429
--- /dev/null
+++ b/docs/content/development/releases.md
@@ -0,0 +1,10 @@
++++
+title = "Releases"
+description = "Watermill Releases"
+weight = 200
+bref = "Watermill Releases"
++++
+
+You can read about the historical Watermill releases in [the posts on the Three Dots Labs blog](https://threedots.tech/series/watermill-release-post/).
+
+
diff --git a/docs/content/docs/_index.md b/docs/content/docs/_index.md
new file mode 100644
index 000000000..afc39df94
--- /dev/null
+++ b/docs/content/docs/_index.md
@@ -0,0 +1,15 @@
+---
+title: "Docs"
+description: ""
+summary: ""
+date: 2023-09-07T16:12:03+02:00
+lastmod: 2023-09-07T16:12:03+02:00
+draft: false
+weight: 999
+toc: true
+seo:
+ title: "" # custom title (optional)
+ description: "" # custom description (recommended)
+ canonical: "" # custom canonical URL (optional)
+ noindex: false # false (default) or true
+---
diff --git a/docs/content/docs/articles.md b/docs/content/docs/articles.md
new file mode 100644
index 000000000..5fbde739d
--- /dev/null
+++ b/docs/content/docs/articles.md
@@ -0,0 +1,15 @@
++++
+title = "Articles"
+description = "In-depth articles mentioning Watermill"
+weight = 100
+draft = false
+bref = "In-depth articles mentioning Watermill"
++++
+
+You can find more in-depth tips on Watermill in these articles:
+
+* [Distributed Transactions in Go: Read Before You Try](https://threedots.tech/post/distributed-transactions-in-go/)
+* [Live website updates with Go, SSE, and htmx](https://threedots.tech/post/live-website-updates-go-sse-htmx/)
+* [Using MySQL as a Pub/Sub](https://threedots.tech/post/when-sql-database-makes-great-pub-sub/)
+* [Creating local Go dev environment with Docker and live code reloading](https://threedots.tech/post/go-docker-dev-environment-with-go-modules-and-live-code-reloading/)
+
diff --git a/docs/content/docs/awesome.md b/docs/content/docs/awesome.md
index 885cd614a..7f7e39890 100644
--- a/docs/content/docs/awesome.md
+++ b/docs/content/docs/awesome.md
@@ -1,11 +1,9 @@
+++
title = "Awesome Watermill"
description = "Selected unofficial libraries"
-weight = 0
+weight = 200
draft = false
-toc = true
bref = "Selected unofficial libraries"
-type = "docs"
+++
Below is a list of libraries that are not maintained by Three Dots Labs, but you may find them useful.
@@ -14,13 +12,13 @@ Below is a list of libraries that are not maintained by Three Dots Labs, but you
If you know another library or are an author of one, please [add it to the list](https://github.com/ThreeDotsLabs/watermill/edit/master/docs/content/docs/awesome.md).
-### Examples
+## Examples
* https://github.com/minghsu0107/golang-taipei-watermill-example
* https://github.com/minghsu0107/Kafka-PubSub
* https://github.com/pperaltaisern/go-example-financing
-### Pub/Subs
+## Pub/Subs
* AMQP 1.0 https://github.com/kahowell/watermill-amqp10
* Apache Pulsar https://github.com/AlexCuse/watermill-pulsar
@@ -35,9 +33,9 @@ If you know another library or are an author of one, please [add it to the list]
* SQLite https://github.com/davidroman0O/watermill-comfymill
If you want to find out how to implement your own Pub/Sub adapter,
-check out [Implementing custom Pub/Sub](/docs/pub-sub-implementing).
+check out [Implementing custom Pub/Sub](/development/pub-sub-implementing).
-### Logging
+## Logging
* logrus
* https://github.com/ma-hartma/watermill-logrus-adapter
@@ -51,7 +49,7 @@ check out [Implementing custom Pub/Sub](/docs/pub-sub-implementing).
* https://github.com/bogatyr285/watermillzlog
* https://github.com/vsvp21/zerolog-watermill-adapter
-### Observability
+## Observability
* OpenCensus
* https://github.com/czeslavo/watermill-opencensus
@@ -62,7 +60,7 @@ check out [Implementing custom Pub/Sub](/docs/pub-sub-implementing).
* AMQP https://github.com/hpcslag/otel-watermill-amqp
* GoChannel https://github.com/hpcslag/watermill-otel-tracable-gochannel
-### Other
+## Other
* https://github.com/asyncapi/go-watermill-template
* https://github.com/goph/watermillx
diff --git a/docs/content/docs/cqrs.md b/docs/content/docs/cqrs.md
index 81e91bd4b..4729dc7e6 100644
--- a/docs/content/docs/cqrs.md
+++ b/docs/content/docs/cqrs.md
@@ -4,8 +4,7 @@ description = "Build CQRS and Event-Driven applications"
date = 2019-02-12T12:47:30+01:00
weight = -400
draft = false
-bref = "Golang CQRS implementation in Watermill"
-toc = true
+bref = "Go CQRS implementation in Watermill"
+++
## CQRS
@@ -16,7 +15,7 @@ toc = true
>
> Source: [www.cqrs.nu FAQ](http://www.cqrs.nu/Faq/command-query-responsibility-segregation)
-
+
-#### Importing the dashboard
+### Importing the dashboard
To import the Grafana dashboard, select Dashboard/Manage from the left menu, and then click on `+Import`.
@@ -87,7 +72,7 @@ Enter the dashboard URL https://grafana.com/dashboards/9777 (or just the ID, 977
Then select your the Prometheus data source that scrapes the `/metrics` endpoint. Click on `Import`, and you're done!
-### Exported metrics
+## Exported metrics
Listed below are all the metrics that are registered on the Prometheus Registry by `PrometheusMetricsBuilder`.
@@ -139,15 +124,13 @@ Additionally, every metric has the `node` label, provided by Prometheus, with va
**NOTE**: As described [above](#wrapping-publishers-subscribers-and-handlers), using non-empty `namespace` or `subsystem` will result in prefixed metric names. You might need to adjust for it, for example in the definitions of panels in the Grafana dashboard.
-### Customization
+## Customization
If you feel like some metric is missing, you can easily expand this basic implementation. The best way to do so is to use the prometheus registry that is used with the [ServeHTTP method](#exposing-the-metrics-endpoint) and register a metric according to [the documentation](https://godoc.org/github.com/prometheus/client_golang/prometheus) of the Prometheus client.
An elegant way to update these metrics would be through the use of decorators:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/decorator.go" first_line_contains="// MessageTransformSubscriberDecorator" last_line_contains="type messageTransformSubscriberDecorator" %}}
-{{% /render-md %}}
and/or [router middlewares](/docs/messages-router/#middleware).
diff --git a/docs/content/development/contributing.md b/docs/content/development/contributing.md
new file mode 100644
index 000000000..944f992e3
--- /dev/null
+++ b/docs/content/development/contributing.md
@@ -0,0 +1,53 @@
++++
+title = "Contributing Guide"
+description = "Contribute to Watermill"
+weight = 100
+bref = "Contribute to Watermill"
++++
+
+## How can I help?
+
+We are always happy to help you in contributing to Watermill. If you have any ideas, please let us know on our [Discord server](https://watermill.io/support/).
+
+There are multiple ways in which you can help us.
+
+### Existing issues
+
+You can pick one of the existing issues. Most of the issues should have an estimation (S - small, M - medium, L - large).
+
+- [Good first issues list](https://github.com/ThreeDotsLabs/watermill/issues?q=is%3Aissue+is%3Aopen+label%3A%22good+first+issue%22) - simple issues to begin with
+- [Help wanted issues list](https://github.com/ThreeDotsLabs/watermill/issues?q=is%3Aissue+is%3Aopen+label%3A%22help+wanted%22) - tasks that are already more or less clear, and you can start to implement them pretty quickly
+
+### New Pub/Sub implementations
+
+If you have an idea to create a Pub/Sub based on some technology and it is not listed yet in our issues (because we don't know it, or it is just some crazy idea, like physical mail based Pub/Sub), feel free to add your own implementation.
+
+You can do it in your private repository and later, if you want, we can move it to `ThreeDotsLabs/watermill-[name]`.
+You will keep the maintainer permissions to the repository, and we'll invite you to a maintainers-only discord channel.
+
+When adding a new Pub/Sub implementation, you should start with [Implementing a new Pub/Sub]({{< ref "pub-sub-implementing" >}}).
+
+### New ideas
+
+If you have any idea that is not covered in the issues list, please post a new issue describing it.
+It's recommended to discuss your idea on [Discord](https://discord.gg/QV6VFg4YQE)/GitHub before creating production-ready implementation - in some situations, it may save a lot of your time before implementing something that can be simplified or done more easily. :)
+
+In general, it's helpful to discuss a Proof of Concept to align with the idea.
+
+## Local development
+
+Makefile and docker-compose (for Pub/Subs) are your friends. You can run all tests locally (they are running in CI in the same way).
+
+Useful commands:
+- `make up` - docker-compose up
+- `make test` - tests
+- `make test_short` - run short tests (useful to perform a very fast check after changes)
+- `make fmt` - do goimports
+
+## Code standards
+
+- you should run `make fmt`
+- [CodeReviewComments](https://github.com/golang/go/wiki/CodeReviewComments)
+- [Effective Go](https://golang.org/doc/effective_go.html)
+- SOLID
+- code should be open for configuration and not coupled to any serialization method (for example: [AMQP marshaler](https://github.com/ThreeDotsLabs/watermill-amqp/blob/master/pkg/amqp/marshaler.go), [AMQP Config](https://github.com/ThreeDotsLabs/watermill-amqp/blob/master/pkg/amqp/config.go)
diff --git a/docs/content/docs/pub-sub-implementing.md b/docs/content/development/pub-sub-implementing.md
similarity index 92%
rename from docs/content/docs/pub-sub-implementing.md
rename to docs/content/development/pub-sub-implementing.md
index 6531014ae..71e4827b5 100644
--- a/docs/content/docs/pub-sub-implementing.md
+++ b/docs/content/development/pub-sub-implementing.md
@@ -1,28 +1,25 @@
+++
-title = "Implementing custom Pub/Sub"
+title = "Implementing a new Pub/Sub"
description = "Bring Your Own Pub/Sub"
date = 2018-12-05T12:48:34+01:00
-weight = -300
+weight = 200
draft = false
bref = "Bring Your Own Pub/Sub"
-toc = true
+++
-### The Pub/Sub interface
+## The Pub/Sub interface
To add support for a custom Pub/Sub, you have to implement both `message.Publisher` and `message.Subscriber` interfaces.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/pubsub.go" first_line_contains="type Publisher interface" last_line_contains="type SubscribeInitializer" padding_after="0" %}}
-{{% /render-md %}}
-### Testing
+## Testing
Watermill provides [a set of test scenarios](https://github.com/ThreeDotsLabs/watermill/blob/master/pubsub/tests/test_pubsub.go)
that any Pub/Sub implementation can use. Each test suite needs to declare what features it supports and how to construct a new Pub/Sub.
These scenarios check both basic usage and more uncommon use cases. Stress tests are also included.
-### TODO list
+## TODO list
Here are a few things you shouldn't forget about:
diff --git a/docs/content/development/releases.md b/docs/content/development/releases.md
new file mode 100644
index 000000000..9d11ad429
--- /dev/null
+++ b/docs/content/development/releases.md
@@ -0,0 +1,10 @@
++++
+title = "Releases"
+description = "Watermill Releases"
+weight = 200
+bref = "Watermill Releases"
++++
+
+You can read about the historical Watermill releases in [the posts on the Three Dots Labs blog](https://threedots.tech/series/watermill-release-post/).
+
+
diff --git a/docs/content/docs/_index.md b/docs/content/docs/_index.md
new file mode 100644
index 000000000..afc39df94
--- /dev/null
+++ b/docs/content/docs/_index.md
@@ -0,0 +1,15 @@
+---
+title: "Docs"
+description: ""
+summary: ""
+date: 2023-09-07T16:12:03+02:00
+lastmod: 2023-09-07T16:12:03+02:00
+draft: false
+weight: 999
+toc: true
+seo:
+ title: "" # custom title (optional)
+ description: "" # custom description (recommended)
+ canonical: "" # custom canonical URL (optional)
+ noindex: false # false (default) or true
+---
diff --git a/docs/content/docs/articles.md b/docs/content/docs/articles.md
new file mode 100644
index 000000000..5fbde739d
--- /dev/null
+++ b/docs/content/docs/articles.md
@@ -0,0 +1,15 @@
++++
+title = "Articles"
+description = "In-depth articles mentioning Watermill"
+weight = 100
+draft = false
+bref = "In-depth articles mentioning Watermill"
++++
+
+You can find more in-depth tips on Watermill in these articles:
+
+* [Distributed Transactions in Go: Read Before You Try](https://threedots.tech/post/distributed-transactions-in-go/)
+* [Live website updates with Go, SSE, and htmx](https://threedots.tech/post/live-website-updates-go-sse-htmx/)
+* [Using MySQL as a Pub/Sub](https://threedots.tech/post/when-sql-database-makes-great-pub-sub/)
+* [Creating local Go dev environment with Docker and live code reloading](https://threedots.tech/post/go-docker-dev-environment-with-go-modules-and-live-code-reloading/)
+
diff --git a/docs/content/docs/awesome.md b/docs/content/docs/awesome.md
index 885cd614a..7f7e39890 100644
--- a/docs/content/docs/awesome.md
+++ b/docs/content/docs/awesome.md
@@ -1,11 +1,9 @@
+++
title = "Awesome Watermill"
description = "Selected unofficial libraries"
-weight = 0
+weight = 200
draft = false
-toc = true
bref = "Selected unofficial libraries"
-type = "docs"
+++
Below is a list of libraries that are not maintained by Three Dots Labs, but you may find them useful.
@@ -14,13 +12,13 @@ Below is a list of libraries that are not maintained by Three Dots Labs, but you
If you know another library or are an author of one, please [add it to the list](https://github.com/ThreeDotsLabs/watermill/edit/master/docs/content/docs/awesome.md).
-### Examples
+## Examples
* https://github.com/minghsu0107/golang-taipei-watermill-example
* https://github.com/minghsu0107/Kafka-PubSub
* https://github.com/pperaltaisern/go-example-financing
-### Pub/Subs
+## Pub/Subs
* AMQP 1.0 https://github.com/kahowell/watermill-amqp10
* Apache Pulsar https://github.com/AlexCuse/watermill-pulsar
@@ -35,9 +33,9 @@ If you know another library or are an author of one, please [add it to the list]
* SQLite https://github.com/davidroman0O/watermill-comfymill
If you want to find out how to implement your own Pub/Sub adapter,
-check out [Implementing custom Pub/Sub](/docs/pub-sub-implementing).
+check out [Implementing custom Pub/Sub](/development/pub-sub-implementing).
-### Logging
+## Logging
* logrus
* https://github.com/ma-hartma/watermill-logrus-adapter
@@ -51,7 +49,7 @@ check out [Implementing custom Pub/Sub](/docs/pub-sub-implementing).
* https://github.com/bogatyr285/watermillzlog
* https://github.com/vsvp21/zerolog-watermill-adapter
-### Observability
+## Observability
* OpenCensus
* https://github.com/czeslavo/watermill-opencensus
@@ -62,7 +60,7 @@ check out [Implementing custom Pub/Sub](/docs/pub-sub-implementing).
* AMQP https://github.com/hpcslag/otel-watermill-amqp
* GoChannel https://github.com/hpcslag/watermill-otel-tracable-gochannel
-### Other
+## Other
* https://github.com/asyncapi/go-watermill-template
* https://github.com/goph/watermillx
diff --git a/docs/content/docs/cqrs.md b/docs/content/docs/cqrs.md
index 81e91bd4b..4729dc7e6 100644
--- a/docs/content/docs/cqrs.md
+++ b/docs/content/docs/cqrs.md
@@ -4,8 +4,7 @@ description = "Build CQRS and Event-Driven applications"
date = 2019-02-12T12:47:30+01:00
weight = -400
draft = false
-bref = "Golang CQRS implementation in Watermill"
-toc = true
+bref = "Go CQRS implementation in Watermill"
+++
## CQRS
@@ -16,7 +15,7 @@ toc = true
>
> Source: [www.cqrs.nu FAQ](http://www.cqrs.nu/Faq/command-query-responsibility-segregation)
-
+ +
+ +
+ +
+ -### Configuration
+## Configuration
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="type RouterConfig struct {" last_line_contains="RouterConfig) Validate()" padding_after="2" %}}
-{{% /render-md %}}
-### Handler
+## Handler
At the beginning you need to implement `HandlerFunc`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// HandlerFunc is" last_line_contains="type HandlerFunc func" padding_after="1" %}}
-{{% /render-md %}}
Next, you have to add a new handler with `Router.AddHandler`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// AddHandler" last_line_contains=") {" padding_after="0" %}}
-{{% /render-md %}}
See an example usage from [Getting Started]({{< ref "/docs/getting-started#using-messages-router" >}}):
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/3-router/main.go" first_line_contains="// AddHandler returns a handler" last_line_contains="return h(message)" padding_after="3" %}}
-{{% /render-md %}}
-### No publisher handler
+## No publisher handler
Not every handler will produce new messages. You can add this kind of handler by using `Router.AddNoPublisherHandler`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// AddNoPublisherHandler" last_line_contains=") {" padding_after="0" %}}
-{{% /render-md %}}
-### Ack
+## Ack
By default, `msg.Ack()` is called when `HanderFunc` doesn't return an error. If an error is returned, `msg.Nack()` will be called.
Because of this, you don't have to call `msg.Ack()` or `msg.Nack()` after a message is processed (you can if you want, of course).
-### Producing messages
+## Producing messages
When returning multiple messages from a handler, be aware that most Publisher implementations don't support [atomic publishing of messages]({{< ref "/docs/pub-sub#publishing-multiple-messages" >}}). It may end up producing only some of messages and sending `msg.Nack()` if the broker or the storage are not available.
If it is an issue, consider publishing just one message with each handler.
-### Running the Router
+## Running the Router
To run the Router, you need to call `Run()`.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// Run" last_line_contains="func (r *Router) Run(ctx context.Context) (err error) {" padding_after="0" %}}
-{{% /render-md %}}
-#### Ensuring that the Router is running
+### Ensuring that the Router is running
It can be useful to know if the router is running. You can use the `Running()` method for this.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// Running" last_line_contains="func (r *Router) Running()" padding_after="0" %}}
-{{% /render-md %}}
You can also use `IsRunning` function, that returns bool:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// IsRunning" last_line_contains="func (r *Router) IsRunning()" padding_after="0" %}}
-{{% /render-md %}}
-#### Closing the Router
+### Closing the Router
To close the Router, you need to call `Close()`.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// Close gracefully" last_line_contains="func (r *Router) Close()" padding_after="1" %}}
-{{% /render-md %}}
`Close()` will close all publishers and subscribers, and wait for all handlers to finish.
`Close()` will wait for a timeout configured in `RouterConfig.CloseTimeout`.
If the timeout is reached, `Close()` will return an error.
-### Adding handler after the router has started
+## Adding handler after the router has started
You can add a new handler while the router is already running.
To do that, you need to call `AddNoPublisherHandler` or `AddHandler` and call `RunHandlers`.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// RunHandlers" last_line_contains="func (r *Router) RunHandlers" padding_after="0" %}}
-{{% /render-md %}}
-### Stopping running handler
+## Stopping running handler
It is possible to stop **just one running handler** by calling `Stop()`.
Please keep in mind, that router will be closed when there are no running handlers.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// Stop" last_line_contains="func (h *Handler) Stop()" padding_after="0" %}}
-{{% /render-md %}}
-### Execution models
+## Execution models
*Subscribers* can consume either one message at a time or multiple messages in parallel.
@@ -127,26 +105,20 @@ Please keep in mind, that router will be closed when there are no running handle
See the chosen Pub/Sub documentation for supported execution models.
-### Middleware
+## Middleware
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// HandlerMiddleware" last_line_contains="type HandlerMiddleware" padding_after="1" %}}
-{{% /render-md %}}
-A full list of standard middlewares can be found in [Middlewares]({{< ref "/docs/middlewares" >}}).
+A full list of standard middleware can be found in [Middleware]({{< ref "/docs/middlewares" >}}).
-### Plugin
+## Plugin
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// RouterPlugin" last_line_contains="type RouterPlugin" padding_after="1" %}}
-{{% /render-md %}}
A full list of standard plugins can be found in [message/router/plugin](https://github.com/ThreeDotsLabs/watermill/tree/master/message/router/plugin).
-### Context
+## Context
Each message received by handler holds some useful values in the `context`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router_context.go" first_line_contains="// HandlerNameFromCtx" last_line_contains="func PublishTopicFromCtx" padding_after="2" %}}
-{{% /render-md %}}
diff --git a/docs/content/docs/middlewares.md b/docs/content/docs/middlewares.md
index 70ce0a8a3..989caf2fd 100644
--- a/docs/content/docs/middlewares.md
+++ b/docs/content/docs/middlewares.md
@@ -1,44 +1,36 @@
+++
-title = "Middlewares"
+title = "Middleware"
description = "Add generic functionalities to your handlers in an inobtrusive way"
date = 2019-06-01T19:00:00+01:00
-weight = -100
+weight = -500
draft = false
bref = "Add functionality to handlers"
-toc = true
-type = "docs"
+++
-### Introduction
+## Introduction
-Middlewares wrap handlers with functionality that is important, but not relevant for the primary handler's logic.
+Middleware wrap handlers with functionality that is important, but not relevant for the primary handler's logic.
Examples include retrying the handler after an error was returned, or recovering from panic in the handler
and capturing the stacktrace.
-Middlewares wrap the handler function like this:
+Middleware wrap the handler function like this:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// HandlerMiddleware" last_line_contains="type HandlerMiddleware" %}}
-{{% /render-md %}}
## Usage
-Middlewares can be executed for all as well as for a specific handler in a router. When middleware is added directly
+Middleware can be executed for all as well as for a specific handler in a router. When middleware is added directly
to a router it will be executed for all of handlers provided for a router. If a middleware should be executed only
for a specific handler, it needs to be added to handler in the router.
Example usage is shown below:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/3-router/main.go" first_line_contains="router, err := message.NewRouter(message.RouterConfig{}, logger)" last_line_contains="// Now that all handlers are registered, we're running the Router." padding_after="1" %}}
-{{% /render-md %}}
-## Available middlewares
+## Available middleware
-Below are the middlewares provided by Watermill and ready to use. You can also easily implement your own.
+Below are the middleware provided by Watermill and ready to use. You can also easily implement your own.
For example, if you'd like to store every received message in some kind of log, it's the best way to do it.
-{{% render-md %}}
{{% readfile file="/content/src-link/middleware-defs.md" %}}
-{{% /render-md %}}
diff --git a/docs/content/docs/pub-sub.md b/docs/content/docs/pub-sub.md
index 664bf7cc4..d574ab724 100644
--- a/docs/content/docs/pub-sub.md
+++ b/docs/content/docs/pub-sub.md
@@ -5,21 +5,18 @@ date = 2018-12-05T12:47:30+01:00
weight = -900
draft = false
bref = "Publishers and Subscribers"
-toc = true
+++
-### Publisher
+## Publisher
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/pubsub.go" first_line_contains="Publisher interface {" last_line_contains="Close() error" padding_after="1" %}}
-{{% /render-md %}}
-#### Publishing multiple messages
+### Publishing multiple messages
Most publishers implementations don't support atomic publishing of messages.
This means that if publishing one of the messages fails, the next messages won't be published.
-#### Async publish
+### Async publish
Publish can be synchronous or asynchronous - it depends on the implementation.
@@ -28,13 +25,11 @@ Publish can be synchronous or asynchronous - it depends on the implementation.
`Close` should flush unsent messages if the publisher is asynchronous.
**It is important to not forget to close the subscriber**. Otherwise you may lose some of the messages.
-### Subscriber
+## Subscriber
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/pubsub.go" first_line_contains="Subscriber interface {" last_line_contains="Close() error" padding_after="1" %}}
-{{% /render-md %}}
-#### Ack/Nack mechanism
+### Ack/Nack mechanism
It is the *Subscriber's* responsibility to handle an `Ack` and a `Nack` from a message.
A proper implementation should wait for an `Ack` or a `Nack` before consuming the next message.
@@ -47,7 +42,7 @@ Otherwise there is a chance to lose messages if the process dies before the mess
`Close` closes all subscriptions with their output channels and flushes offsets, etc. when needed.
-### At-least-once delivery
+## At-least-once delivery
Watermill is built with [at-least-once delivery](http://www.cloudcomputingpatterns.org/at_least_once_delivery/) semantics.
That means when some error occurs when processing a message and an Ack cannot be sent, the message will be redelivered.
@@ -56,7 +51,7 @@ You need to keep it in mind and build your application to be [idempotent](http:/
Unfortunately, it's not possible to create an universal [*middleware*]({{< ref "/docs/messages-router#middleware" >}}) for deduplication, so we encourage you to build your own.
-### Universal tests
+## Universal tests
Every Pub/Sub is similar in most aspects.
To avoid implementing separate tests for every Pub/Sub, we've created a test suite which should be passed by any Pub/Sub
@@ -64,19 +59,15 @@ implementation.
These tests can be found in `pubsub/tests/test_pubsub.go`.
-### Built-in implementations
+## Built-in implementations
To check available Pub/Sub implementations, see [Supported Pub/Subs]({{< ref "/pubsubs" >}}).
-### Implementing custom Pub/Sub
+## Implementing custom Pub/Sub
-See [Implementing custom Pub/Sub]({{< ref "/docs/pub-sub-implementing" >}}) for instructions on how to introduce support for
+See [Implementing custom Pub/Sub]({{< ref "/development/pub-sub-implementing" >}}) for instructions on how to introduce support for
a new Pub/Sub.
We will also be thankful for submitting [pull requests](https://github.com/ThreeDotsLabs/watermill/pulls) with the new Pub/Sub implementations.
You can also request a new Pub/Sub implementation by submitting a [new issue](https://github.com/ThreeDotsLabs/watermill/issues).
-
-### Keep going!
-
-Now that you already know how a Pub/Sub is working, we recommend learning about the [*Message Router component*]({{< ref "/docs/messages-router" >}}).
diff --git a/docs/content/docs/troubleshooting.md b/docs/content/docs/troubleshooting.md
index 9c8980e2a..52cd8f487 100644
--- a/docs/content/docs/troubleshooting.md
+++ b/docs/content/docs/troubleshooting.md
@@ -3,38 +3,37 @@ title = "Troubleshooting"
description = "When something goes wrong"
weight = -90
draft = false
-toc = true
bref = "When something goes wrong"
-type = "docs"
+++
-### Logging
+## Logging
In most cases, you will find the answer to your problem in the logs.
Watermill offers a significant amount of logs on different severity levels.
If you are using `StdLoggerAdapter`, just change `debug`, and `trace` options to true:
-{{< highlight >}}
+```bash
logger := watermill.NewStdLogger(true, true)
-{{< /highlight >}}
+````
-### Debugging Pub/Sub tests
+## Debugging Pub/Sub tests
-#### Running single tests
+### Running a single test
-{{< highlight >}}
+```bash
make up
go test -v ./... -run TestPublishSubscribe/TestContinueAfterSubscribeClose
-{{< /highlight >}}
+```
-#### grep is your friend
+### grep is your friend
-Every test case that is executed, have a unique UUID of the test case. It is used in the topic name.
+Each executed test case has a unique UUID.
+It's used in the topic's name.
Thanks to that, you can easily grep the output of the test.
-It gives you very detailed information about test execution.
+It gives you detailed information about the test execution.
-{{< highlight >}}
+```bash
> go test -v ./... > test.out
> less test.out
@@ -44,10 +43,10 @@ It gives you very detailed information about test execution.
--- PASS: TestPublishSubscribe (0.00s)
--- PASS: TestPublishSubscribe/TestPublishSubscribe (2.38s)
--- PASS: TestPublishSubscribe/TestPublishSubscribe/81eeb56c-3336-4eb9-a0ac-13abda6f38ff (2.38s)
-{{< /highlight >}}
+```
-{{< highlight >}}
+```bash
cat test.out | grep 81eeb56c-3336-4eb9-a0ac-13abda6f38ff | less
[watermill] 2020/08/18 14:51:46.283366 subscriber.go:300: level=TRACE msg="Msg acked" message_uuid=5c920330-5075-4870-8d86-9013771eee78 provider=google_cloud_pubsub subscription_name=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff topic=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff
@@ -56,9 +55,9 @@ cat test.out | grep 81eeb56c-3336-4eb9-a0ac-13abda6f38ff | less
[watermill] 2020/08/18 14:51:46.284569 subscriber.go:186: level=DEBUG msg="Closing message consumer" provider=google_cloud_pubsub subscription_name=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff topic=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff
[watermill] 2020/08/18 14:51:46.284828 subscriber.go:300: level=TRACE msg="Msg acked" message_uuid=2f409208-d4d2-46f6-b6b9-afb1aea0e59f provider=google_cloud_pubsub subscription_name=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff topic=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff
--- PASS: TestPublishSubscribe/TestPublishSubscribe/81eeb56c-3336-4eb9-a0ac-13abda6f38ff (2.38s)
-{{< /highlight >}}
+```
-### I have a deadlock
+## I have a deadlock
When running locally, you can send a `SIGQUIT` to the running process:
@@ -67,7 +66,7 @@ When running locally, you can send a `SIGQUIT` to the running process:
This will kill the process and print all goroutines along with lines on which they have stopped.
-```
+```bash
SIGQUIT: quit
PC=0x45e7c3 m=0 sigcode=128
@@ -90,7 +89,7 @@ You can visit [http://localhost:6060/debug/pprof/goroutine?debug=1](http://local
on your local machine to see all goroutines status.
-```
+```bash
goroutine profile: total 5
1 @ 0x41024c 0x6a8311 0x6a9bcb 0x6a948d 0x7028bc 0x70260a 0x42f187 0x45c971
# 0x6a8310 github.com/ThreeDotsLabs/watermill.LogFields.Add+0xd0 /home/example/go/src/github.com/ThreeDotsLabs/watermill/log.go:15
diff --git a/docs/content/pubsubs/amazonsqs.md b/docs/content/pubsubs/amazonsqs.md
index 7ecf6e87f..ce370f195 100644
--- a/docs/content/pubsubs/amazonsqs.md
+++ b/docs/content/pubsubs/amazonsqs.md
@@ -3,11 +3,7 @@ title = "Amazon SNS/SQS (alpha)"
description = "Work in Progress"
date = 2021-07-29T15:30:00+02:00
bref = "Work in Progress"
-weight = -5
-type = "docs"
-toc = false
+weight = 10
+++
-### Amazon Simple Queue Service
-
There's an initial implementation looking for contributors and testers: https://github.com/ThreeDotsLabs/watermill-amazonsqs
diff --git a/docs/content/pubsubs/amqp.md b/docs/content/pubsubs/amqp.md
index d144bc1f1..0849386b7 100644
--- a/docs/content/pubsubs/amqp.md
+++ b/docs/content/pubsubs/amqp.md
@@ -3,24 +3,20 @@ title = "RabbitMQ (AMQP)"
description = "The most widely deployed open source message broker"
date = 2019-07-06T22:30:00+02:00
bref = "The most widely deployed open source message broker"
-weight = -40
-type = "docs"
-toc = false
+weight = 100
+++
-### RabbitMQ (AMQP)
-
> RabbitMQ is the most widely deployed open source message broker.
We are providing Pub/Sub implementation based on [github.com/rabbitmq/amqp091-go](https://github.com/rabbitmq/amqp091-go) official library.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/doc.go" first_line_contains="// AMQP" last_line_contains="package amqp" padding_after="0" %}}
-{{% /render-md %}}
### Installation
- go get github.com/ThreeDotsLabs/watermill-amqp/v2
+```bash
+go get github.com/ThreeDotsLabs/watermill-amqp/v2
+```
#### Characteristics
@@ -35,9 +31,7 @@ We are providing Pub/Sub implementation based on [github.com/rabbitmq/amqp091-go
Our AMQP is shipped with some pre-created configurations:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/config.go" first_line_contains="// NewDurablePubSubConfig" last_line_contains="type Config struct {" %}}
-{{% /render-md %}}
For detailed configuration description, please check [watermill-amqp/pkg/amqp/config.go](https://github.com/ThreeDotsLabs/watermill-amqp/tree/master/pkg/amqp/config.go)
@@ -47,25 +41,17 @@ TLS config can be passed to `Config.TLSConfig`.
##### Connecting
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/pubsubs/amqp/main.go" first_line_contains="publisher, err :=" last_line_contains="panic(err)" padding_after="1" %}}
-{{% /render-md %}}
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/pubsubs/amqp/main.go" first_line_contains="subscriber, err :=" last_line_contains="panic(err)" padding_after="1" %}}
-{{% /render-md %}}
#### Publishing
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/publisher.go" first_line_contains="// Publish" last_line_contains="func (p *Publisher) Publish" %}}
-{{% /render-md %}}
#### Subscribing
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/subscriber.go" first_line_contains="// Subscribe" last_line_contains="func (s *Subscriber) Subscribe" %}}
-{{% /render-md %}}
#### Marshaler
@@ -74,23 +60,17 @@ Marshaler is responsible for mapping AMQP's messages to Watermill's messages.
Marshaller can be changed via the Configuration.
If you need to customize thing in `amqp.Delivery`, you can do it `PostprocessPublishing` function.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/marshaler.go" first_line_contains="// Marshaler" last_line_contains="func (d DefaultMarshaler)" padding_after="0" %}}
-{{% /render-md %}}
#### AMQP "Consumer Groups"
AMQP doesn't provide mechanism like Kafka's "consumer groups". You can still achieve similar behaviour with `GenerateQueueNameTopicNameWithSuffix` and `NewDurablePubSubConfig`.
-{{% render-md %}}
{{% load-snippet-partial file="docs/snippets/amqp-consumer-groups/main.go" first_line_contains="func createSubscriber(" last_line_contains="go process(\"subscriber_2\", messages2)" %}}
-{{% /render-md %}}
In this example both `pubSub1` and `pubSub2` will receive some messages independently.
#### AMQP `TopologyBuilder`
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/topology_builder.go" first_line_contains="// TopologyBuilder" last_line_contains="}" padding_after="0" %}}
-{{% /render-md %}}
diff --git a/docs/content/pubsubs/bolt.md b/docs/content/pubsubs/bolt.md
index 914d1e1ea..c09e14fcf 100644
--- a/docs/content/pubsubs/bolt.md
+++ b/docs/content/pubsubs/bolt.md
@@ -3,13 +3,9 @@ title = "Bolt Pub/Sub"
description = "A pure Go key/value store"
date = 2021-11-19T00:00:00+02:00
bref = "A pure Go key/value store"
-weight = -10
-type = "docs"
-toc = false
+weight = 20
+++
-### Bolt Pub/Sub
-
Bolt is a pure Go key/value store which provides a simple, fast, and reliable
database for projects that don't require a full database server such as
Postgres or MySQL.
@@ -22,7 +18,9 @@ Bolt documentation: https://github.com/etcd-io/bbolt
### Installation
- go get github.com/ThreeDotsLabs/watermill-bolt
+```bash
+go get github.com/ThreeDotsLabs/watermill-bolt
+```
#### Characteristics
@@ -35,17 +33,11 @@ Bolt documentation: https://github.com/etcd-io/bbolt
#### Configuration
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-bolt/pkg/bolt/bolt.go" first_line_contains="type CommonConfig struct " last_line_equals="}" %}}
-{{% /render-md %}}
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-bolt/pkg/bolt/bolt.go" first_line_contains="type PublisherConfig struct " last_line_equals="}" %}}
-{{% /render-md %}}
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-bolt/pkg/bolt/bolt.go" first_line_contains="type SubscriberConfig struct " last_line_equals="}" %}}
-{{% /render-md %}}
##### Subscription name
@@ -70,8 +62,6 @@ for easier debugging. The performance should be enough for most applications
unless a very large messages are used within your system. If that is the case
you may want to consider implementing a more efficient marshaler.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-bolt/pkg/bolt/marshaler.go" first_line_contains="// Marshaler" last_line_equals="}" %}}
-{{% /render-md %}}
diff --git a/docs/content/pubsubs/firestore.md b/docs/content/pubsubs/firestore.md
index d4b96549f..7cef72644 100644
--- a/docs/content/pubsubs/firestore.md
+++ b/docs/content/pubsubs/firestore.md
@@ -3,13 +3,9 @@ title = "Firestore Pub/Sub"
description = "A scalable document database from Google"
date = 2021-07-29T15:30:00+02:00
bref = "A scalable document database from Google"
-weight = -20
-type = "docs"
-toc = false
+weight = 30
+++
-### Firestore Pub/Sub
-
Cloud Firestore is a cloud-hosted, NoSQL database from Google.
This Pub/Sub comes with two publishers. To publish messages in a transaction
@@ -31,7 +27,9 @@ Firestore documentation:
-### Configuration
+## Configuration
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="type RouterConfig struct {" last_line_contains="RouterConfig) Validate()" padding_after="2" %}}
-{{% /render-md %}}
-### Handler
+## Handler
At the beginning you need to implement `HandlerFunc`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// HandlerFunc is" last_line_contains="type HandlerFunc func" padding_after="1" %}}
-{{% /render-md %}}
Next, you have to add a new handler with `Router.AddHandler`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// AddHandler" last_line_contains=") {" padding_after="0" %}}
-{{% /render-md %}}
See an example usage from [Getting Started]({{< ref "/docs/getting-started#using-messages-router" >}}):
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/3-router/main.go" first_line_contains="// AddHandler returns a handler" last_line_contains="return h(message)" padding_after="3" %}}
-{{% /render-md %}}
-### No publisher handler
+## No publisher handler
Not every handler will produce new messages. You can add this kind of handler by using `Router.AddNoPublisherHandler`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// AddNoPublisherHandler" last_line_contains=") {" padding_after="0" %}}
-{{% /render-md %}}
-### Ack
+## Ack
By default, `msg.Ack()` is called when `HanderFunc` doesn't return an error. If an error is returned, `msg.Nack()` will be called.
Because of this, you don't have to call `msg.Ack()` or `msg.Nack()` after a message is processed (you can if you want, of course).
-### Producing messages
+## Producing messages
When returning multiple messages from a handler, be aware that most Publisher implementations don't support [atomic publishing of messages]({{< ref "/docs/pub-sub#publishing-multiple-messages" >}}). It may end up producing only some of messages and sending `msg.Nack()` if the broker or the storage are not available.
If it is an issue, consider publishing just one message with each handler.
-### Running the Router
+## Running the Router
To run the Router, you need to call `Run()`.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// Run" last_line_contains="func (r *Router) Run(ctx context.Context) (err error) {" padding_after="0" %}}
-{{% /render-md %}}
-#### Ensuring that the Router is running
+### Ensuring that the Router is running
It can be useful to know if the router is running. You can use the `Running()` method for this.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// Running" last_line_contains="func (r *Router) Running()" padding_after="0" %}}
-{{% /render-md %}}
You can also use `IsRunning` function, that returns bool:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// IsRunning" last_line_contains="func (r *Router) IsRunning()" padding_after="0" %}}
-{{% /render-md %}}
-#### Closing the Router
+### Closing the Router
To close the Router, you need to call `Close()`.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// Close gracefully" last_line_contains="func (r *Router) Close()" padding_after="1" %}}
-{{% /render-md %}}
`Close()` will close all publishers and subscribers, and wait for all handlers to finish.
`Close()` will wait for a timeout configured in `RouterConfig.CloseTimeout`.
If the timeout is reached, `Close()` will return an error.
-### Adding handler after the router has started
+## Adding handler after the router has started
You can add a new handler while the router is already running.
To do that, you need to call `AddNoPublisherHandler` or `AddHandler` and call `RunHandlers`.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// RunHandlers" last_line_contains="func (r *Router) RunHandlers" padding_after="0" %}}
-{{% /render-md %}}
-### Stopping running handler
+## Stopping running handler
It is possible to stop **just one running handler** by calling `Stop()`.
Please keep in mind, that router will be closed when there are no running handlers.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// Stop" last_line_contains="func (h *Handler) Stop()" padding_after="0" %}}
-{{% /render-md %}}
-### Execution models
+## Execution models
*Subscribers* can consume either one message at a time or multiple messages in parallel.
@@ -127,26 +105,20 @@ Please keep in mind, that router will be closed when there are no running handle
See the chosen Pub/Sub documentation for supported execution models.
-### Middleware
+## Middleware
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// HandlerMiddleware" last_line_contains="type HandlerMiddleware" padding_after="1" %}}
-{{% /render-md %}}
-A full list of standard middlewares can be found in [Middlewares]({{< ref "/docs/middlewares" >}}).
+A full list of standard middleware can be found in [Middleware]({{< ref "/docs/middlewares" >}}).
-### Plugin
+## Plugin
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// RouterPlugin" last_line_contains="type RouterPlugin" padding_after="1" %}}
-{{% /render-md %}}
A full list of standard plugins can be found in [message/router/plugin](https://github.com/ThreeDotsLabs/watermill/tree/master/message/router/plugin).
-### Context
+## Context
Each message received by handler holds some useful values in the `context`:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router_context.go" first_line_contains="// HandlerNameFromCtx" last_line_contains="func PublishTopicFromCtx" padding_after="2" %}}
-{{% /render-md %}}
diff --git a/docs/content/docs/middlewares.md b/docs/content/docs/middlewares.md
index 70ce0a8a3..989caf2fd 100644
--- a/docs/content/docs/middlewares.md
+++ b/docs/content/docs/middlewares.md
@@ -1,44 +1,36 @@
+++
-title = "Middlewares"
+title = "Middleware"
description = "Add generic functionalities to your handlers in an inobtrusive way"
date = 2019-06-01T19:00:00+01:00
-weight = -100
+weight = -500
draft = false
bref = "Add functionality to handlers"
-toc = true
-type = "docs"
+++
-### Introduction
+## Introduction
-Middlewares wrap handlers with functionality that is important, but not relevant for the primary handler's logic.
+Middleware wrap handlers with functionality that is important, but not relevant for the primary handler's logic.
Examples include retrying the handler after an error was returned, or recovering from panic in the handler
and capturing the stacktrace.
-Middlewares wrap the handler function like this:
+Middleware wrap the handler function like this:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/router.go" first_line_contains="// HandlerMiddleware" last_line_contains="type HandlerMiddleware" %}}
-{{% /render-md %}}
## Usage
-Middlewares can be executed for all as well as for a specific handler in a router. When middleware is added directly
+Middleware can be executed for all as well as for a specific handler in a router. When middleware is added directly
to a router it will be executed for all of handlers provided for a router. If a middleware should be executed only
for a specific handler, it needs to be added to handler in the router.
Example usage is shown below:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/basic/3-router/main.go" first_line_contains="router, err := message.NewRouter(message.RouterConfig{}, logger)" last_line_contains="// Now that all handlers are registered, we're running the Router." padding_after="1" %}}
-{{% /render-md %}}
-## Available middlewares
+## Available middleware
-Below are the middlewares provided by Watermill and ready to use. You can also easily implement your own.
+Below are the middleware provided by Watermill and ready to use. You can also easily implement your own.
For example, if you'd like to store every received message in some kind of log, it's the best way to do it.
-{{% render-md %}}
{{% readfile file="/content/src-link/middleware-defs.md" %}}
-{{% /render-md %}}
diff --git a/docs/content/docs/pub-sub.md b/docs/content/docs/pub-sub.md
index 664bf7cc4..d574ab724 100644
--- a/docs/content/docs/pub-sub.md
+++ b/docs/content/docs/pub-sub.md
@@ -5,21 +5,18 @@ date = 2018-12-05T12:47:30+01:00
weight = -900
draft = false
bref = "Publishers and Subscribers"
-toc = true
+++
-### Publisher
+## Publisher
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/pubsub.go" first_line_contains="Publisher interface {" last_line_contains="Close() error" padding_after="1" %}}
-{{% /render-md %}}
-#### Publishing multiple messages
+### Publishing multiple messages
Most publishers implementations don't support atomic publishing of messages.
This means that if publishing one of the messages fails, the next messages won't be published.
-#### Async publish
+### Async publish
Publish can be synchronous or asynchronous - it depends on the implementation.
@@ -28,13 +25,11 @@ Publish can be synchronous or asynchronous - it depends on the implementation.
`Close` should flush unsent messages if the publisher is asynchronous.
**It is important to not forget to close the subscriber**. Otherwise you may lose some of the messages.
-### Subscriber
+## Subscriber
-{{% render-md %}}
{{% load-snippet-partial file="src-link/message/pubsub.go" first_line_contains="Subscriber interface {" last_line_contains="Close() error" padding_after="1" %}}
-{{% /render-md %}}
-#### Ack/Nack mechanism
+### Ack/Nack mechanism
It is the *Subscriber's* responsibility to handle an `Ack` and a `Nack` from a message.
A proper implementation should wait for an `Ack` or a `Nack` before consuming the next message.
@@ -47,7 +42,7 @@ Otherwise there is a chance to lose messages if the process dies before the mess
`Close` closes all subscriptions with their output channels and flushes offsets, etc. when needed.
-### At-least-once delivery
+## At-least-once delivery
Watermill is built with [at-least-once delivery](http://www.cloudcomputingpatterns.org/at_least_once_delivery/) semantics.
That means when some error occurs when processing a message and an Ack cannot be sent, the message will be redelivered.
@@ -56,7 +51,7 @@ You need to keep it in mind and build your application to be [idempotent](http:/
Unfortunately, it's not possible to create an universal [*middleware*]({{< ref "/docs/messages-router#middleware" >}}) for deduplication, so we encourage you to build your own.
-### Universal tests
+## Universal tests
Every Pub/Sub is similar in most aspects.
To avoid implementing separate tests for every Pub/Sub, we've created a test suite which should be passed by any Pub/Sub
@@ -64,19 +59,15 @@ implementation.
These tests can be found in `pubsub/tests/test_pubsub.go`.
-### Built-in implementations
+## Built-in implementations
To check available Pub/Sub implementations, see [Supported Pub/Subs]({{< ref "/pubsubs" >}}).
-### Implementing custom Pub/Sub
+## Implementing custom Pub/Sub
-See [Implementing custom Pub/Sub]({{< ref "/docs/pub-sub-implementing" >}}) for instructions on how to introduce support for
+See [Implementing custom Pub/Sub]({{< ref "/development/pub-sub-implementing" >}}) for instructions on how to introduce support for
a new Pub/Sub.
We will also be thankful for submitting [pull requests](https://github.com/ThreeDotsLabs/watermill/pulls) with the new Pub/Sub implementations.
You can also request a new Pub/Sub implementation by submitting a [new issue](https://github.com/ThreeDotsLabs/watermill/issues).
-
-### Keep going!
-
-Now that you already know how a Pub/Sub is working, we recommend learning about the [*Message Router component*]({{< ref "/docs/messages-router" >}}).
diff --git a/docs/content/docs/troubleshooting.md b/docs/content/docs/troubleshooting.md
index 9c8980e2a..52cd8f487 100644
--- a/docs/content/docs/troubleshooting.md
+++ b/docs/content/docs/troubleshooting.md
@@ -3,38 +3,37 @@ title = "Troubleshooting"
description = "When something goes wrong"
weight = -90
draft = false
-toc = true
bref = "When something goes wrong"
-type = "docs"
+++
-### Logging
+## Logging
In most cases, you will find the answer to your problem in the logs.
Watermill offers a significant amount of logs on different severity levels.
If you are using `StdLoggerAdapter`, just change `debug`, and `trace` options to true:
-{{< highlight >}}
+```bash
logger := watermill.NewStdLogger(true, true)
-{{< /highlight >}}
+````
-### Debugging Pub/Sub tests
+## Debugging Pub/Sub tests
-#### Running single tests
+### Running a single test
-{{< highlight >}}
+```bash
make up
go test -v ./... -run TestPublishSubscribe/TestContinueAfterSubscribeClose
-{{< /highlight >}}
+```
-#### grep is your friend
+### grep is your friend
-Every test case that is executed, have a unique UUID of the test case. It is used in the topic name.
+Each executed test case has a unique UUID.
+It's used in the topic's name.
Thanks to that, you can easily grep the output of the test.
-It gives you very detailed information about test execution.
+It gives you detailed information about the test execution.
-{{< highlight >}}
+```bash
> go test -v ./... > test.out
> less test.out
@@ -44,10 +43,10 @@ It gives you very detailed information about test execution.
--- PASS: TestPublishSubscribe (0.00s)
--- PASS: TestPublishSubscribe/TestPublishSubscribe (2.38s)
--- PASS: TestPublishSubscribe/TestPublishSubscribe/81eeb56c-3336-4eb9-a0ac-13abda6f38ff (2.38s)
-{{< /highlight >}}
+```
-{{< highlight >}}
+```bash
cat test.out | grep 81eeb56c-3336-4eb9-a0ac-13abda6f38ff | less
[watermill] 2020/08/18 14:51:46.283366 subscriber.go:300: level=TRACE msg="Msg acked" message_uuid=5c920330-5075-4870-8d86-9013771eee78 provider=google_cloud_pubsub subscription_name=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff topic=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff
@@ -56,9 +55,9 @@ cat test.out | grep 81eeb56c-3336-4eb9-a0ac-13abda6f38ff | less
[watermill] 2020/08/18 14:51:46.284569 subscriber.go:186: level=DEBUG msg="Closing message consumer" provider=google_cloud_pubsub subscription_name=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff topic=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff
[watermill] 2020/08/18 14:51:46.284828 subscriber.go:300: level=TRACE msg="Msg acked" message_uuid=2f409208-d4d2-46f6-b6b9-afb1aea0e59f provider=google_cloud_pubsub subscription_name=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff topic=topic_81eeb56c-3336-4eb9-a0ac-13abda6f38ff
--- PASS: TestPublishSubscribe/TestPublishSubscribe/81eeb56c-3336-4eb9-a0ac-13abda6f38ff (2.38s)
-{{< /highlight >}}
+```
-### I have a deadlock
+## I have a deadlock
When running locally, you can send a `SIGQUIT` to the running process:
@@ -67,7 +66,7 @@ When running locally, you can send a `SIGQUIT` to the running process:
This will kill the process and print all goroutines along with lines on which they have stopped.
-```
+```bash
SIGQUIT: quit
PC=0x45e7c3 m=0 sigcode=128
@@ -90,7 +89,7 @@ You can visit [http://localhost:6060/debug/pprof/goroutine?debug=1](http://local
on your local machine to see all goroutines status.
-```
+```bash
goroutine profile: total 5
1 @ 0x41024c 0x6a8311 0x6a9bcb 0x6a948d 0x7028bc 0x70260a 0x42f187 0x45c971
# 0x6a8310 github.com/ThreeDotsLabs/watermill.LogFields.Add+0xd0 /home/example/go/src/github.com/ThreeDotsLabs/watermill/log.go:15
diff --git a/docs/content/pubsubs/amazonsqs.md b/docs/content/pubsubs/amazonsqs.md
index 7ecf6e87f..ce370f195 100644
--- a/docs/content/pubsubs/amazonsqs.md
+++ b/docs/content/pubsubs/amazonsqs.md
@@ -3,11 +3,7 @@ title = "Amazon SNS/SQS (alpha)"
description = "Work in Progress"
date = 2021-07-29T15:30:00+02:00
bref = "Work in Progress"
-weight = -5
-type = "docs"
-toc = false
+weight = 10
+++
-### Amazon Simple Queue Service
-
There's an initial implementation looking for contributors and testers: https://github.com/ThreeDotsLabs/watermill-amazonsqs
diff --git a/docs/content/pubsubs/amqp.md b/docs/content/pubsubs/amqp.md
index d144bc1f1..0849386b7 100644
--- a/docs/content/pubsubs/amqp.md
+++ b/docs/content/pubsubs/amqp.md
@@ -3,24 +3,20 @@ title = "RabbitMQ (AMQP)"
description = "The most widely deployed open source message broker"
date = 2019-07-06T22:30:00+02:00
bref = "The most widely deployed open source message broker"
-weight = -40
-type = "docs"
-toc = false
+weight = 100
+++
-### RabbitMQ (AMQP)
-
> RabbitMQ is the most widely deployed open source message broker.
We are providing Pub/Sub implementation based on [github.com/rabbitmq/amqp091-go](https://github.com/rabbitmq/amqp091-go) official library.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/doc.go" first_line_contains="// AMQP" last_line_contains="package amqp" padding_after="0" %}}
-{{% /render-md %}}
### Installation
- go get github.com/ThreeDotsLabs/watermill-amqp/v2
+```bash
+go get github.com/ThreeDotsLabs/watermill-amqp/v2
+```
#### Characteristics
@@ -35,9 +31,7 @@ We are providing Pub/Sub implementation based on [github.com/rabbitmq/amqp091-go
Our AMQP is shipped with some pre-created configurations:
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/config.go" first_line_contains="// NewDurablePubSubConfig" last_line_contains="type Config struct {" %}}
-{{% /render-md %}}
For detailed configuration description, please check [watermill-amqp/pkg/amqp/config.go](https://github.com/ThreeDotsLabs/watermill-amqp/tree/master/pkg/amqp/config.go)
@@ -47,25 +41,17 @@ TLS config can be passed to `Config.TLSConfig`.
##### Connecting
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/pubsubs/amqp/main.go" first_line_contains="publisher, err :=" last_line_contains="panic(err)" padding_after="1" %}}
-{{% /render-md %}}
-{{% render-md %}}
{{% load-snippet-partial file="src-link/_examples/pubsubs/amqp/main.go" first_line_contains="subscriber, err :=" last_line_contains="panic(err)" padding_after="1" %}}
-{{% /render-md %}}
#### Publishing
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/publisher.go" first_line_contains="// Publish" last_line_contains="func (p *Publisher) Publish" %}}
-{{% /render-md %}}
#### Subscribing
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/subscriber.go" first_line_contains="// Subscribe" last_line_contains="func (s *Subscriber) Subscribe" %}}
-{{% /render-md %}}
#### Marshaler
@@ -74,23 +60,17 @@ Marshaler is responsible for mapping AMQP's messages to Watermill's messages.
Marshaller can be changed via the Configuration.
If you need to customize thing in `amqp.Delivery`, you can do it `PostprocessPublishing` function.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/marshaler.go" first_line_contains="// Marshaler" last_line_contains="func (d DefaultMarshaler)" padding_after="0" %}}
-{{% /render-md %}}
#### AMQP "Consumer Groups"
AMQP doesn't provide mechanism like Kafka's "consumer groups". You can still achieve similar behaviour with `GenerateQueueNameTopicNameWithSuffix` and `NewDurablePubSubConfig`.
-{{% render-md %}}
{{% load-snippet-partial file="docs/snippets/amqp-consumer-groups/main.go" first_line_contains="func createSubscriber(" last_line_contains="go process(\"subscriber_2\", messages2)" %}}
-{{% /render-md %}}
In this example both `pubSub1` and `pubSub2` will receive some messages independently.
#### AMQP `TopologyBuilder`
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-amqp/pkg/amqp/topology_builder.go" first_line_contains="// TopologyBuilder" last_line_contains="}" padding_after="0" %}}
-{{% /render-md %}}
diff --git a/docs/content/pubsubs/bolt.md b/docs/content/pubsubs/bolt.md
index 914d1e1ea..c09e14fcf 100644
--- a/docs/content/pubsubs/bolt.md
+++ b/docs/content/pubsubs/bolt.md
@@ -3,13 +3,9 @@ title = "Bolt Pub/Sub"
description = "A pure Go key/value store"
date = 2021-11-19T00:00:00+02:00
bref = "A pure Go key/value store"
-weight = -10
-type = "docs"
-toc = false
+weight = 20
+++
-### Bolt Pub/Sub
-
Bolt is a pure Go key/value store which provides a simple, fast, and reliable
database for projects that don't require a full database server such as
Postgres or MySQL.
@@ -22,7 +18,9 @@ Bolt documentation: https://github.com/etcd-io/bbolt
### Installation
- go get github.com/ThreeDotsLabs/watermill-bolt
+```bash
+go get github.com/ThreeDotsLabs/watermill-bolt
+```
#### Characteristics
@@ -35,17 +33,11 @@ Bolt documentation: https://github.com/etcd-io/bbolt
#### Configuration
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-bolt/pkg/bolt/bolt.go" first_line_contains="type CommonConfig struct " last_line_equals="}" %}}
-{{% /render-md %}}
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-bolt/pkg/bolt/bolt.go" first_line_contains="type PublisherConfig struct " last_line_equals="}" %}}
-{{% /render-md %}}
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-bolt/pkg/bolt/bolt.go" first_line_contains="type SubscriberConfig struct " last_line_equals="}" %}}
-{{% /render-md %}}
##### Subscription name
@@ -70,8 +62,6 @@ for easier debugging. The performance should be enough for most applications
unless a very large messages are used within your system. If that is the case
you may want to consider implementing a more efficient marshaler.
-{{% render-md %}}
{{% load-snippet-partial file="src-link/watermill-bolt/pkg/bolt/marshaler.go" first_line_contains="// Marshaler" last_line_equals="}" %}}
-{{% /render-md %}}
diff --git a/docs/content/pubsubs/firestore.md b/docs/content/pubsubs/firestore.md
index d4b96549f..7cef72644 100644
--- a/docs/content/pubsubs/firestore.md
+++ b/docs/content/pubsubs/firestore.md
@@ -3,13 +3,9 @@ title = "Firestore Pub/Sub"
description = "A scalable document database from Google"
date = 2021-07-29T15:30:00+02:00
bref = "A scalable document database from Google"
-weight = -20
-type = "docs"
-toc = false
+weight = 30
+++
-### Firestore Pub/Sub
-
Cloud Firestore is a cloud-hosted, NoSQL database from Google.
This Pub/Sub comes with two publishers. To publish messages in a transaction
@@ -31,7 +27,9 @@ Firestore documentation:  +
+