This app uses the typical webstack (HTML, CSS, and JS) and the MVC (Model View Controller) architecture in conjuction with API-Football to display league standings and fixtures. It is also capable of displaying a specific team's stats and fixtures and can filter out fixtures that don't include a user-entered team in the fixture.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
There are four methods to view the app:
First Option:
1) Install npm (Node Package Manager)
2) Clone the git repository
3) Run 'npm run start' in a terminal
4) A live updating (if code changes) version of the app will now be running in your browser
Second Option:
1) Install npm (Node Package Manager)
2) Clone the git repository
3) Run 'npm run start' in a terminal
4) Run 'npm run build'
5) In the 'dist' folder, double click 'index.html'
6) A production build (not live updating if code is changed) will now run in your browser
Third Option:
1) From the 'dist' folder, upload the 'img', 'css', and 'js' folders as well as 'index.html' to a webserver
2) Set up your webserver to serve 'index.html', and you should be able to see the website running.
Fourth Option:
- Visit: sysadmin.skule.ca
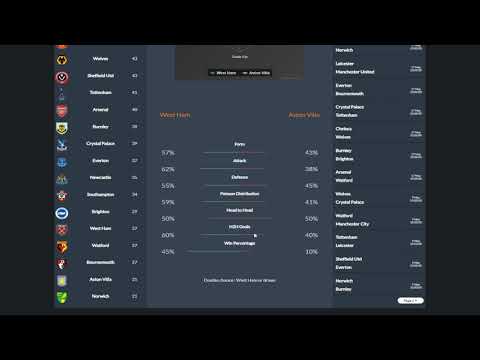
This section will show you the features of our app, and how to use them.
At this point, the user enters a league name in the search bar and either presses the 'Search' button, or the ENTER key.
- Javascript - The programming language used
- CSS - Used to style the website
- HTML - Makes up the app content
- API-Football - Provides the football data
- npm - Used to handle packaging and dependencies
- Abdullah Mohammed - HTML, CSS and JS - LinkedIn
- Joel Majano - Website Design and Colours, JS - LinkedIn
See also the list of contributors who participated in this project.
This project is licensed under the MIT License - see the LICENSE.md file for details
- UofT for not offering a Javascript course and making us learn on our own 0_o