 |
 |
 |
|---|
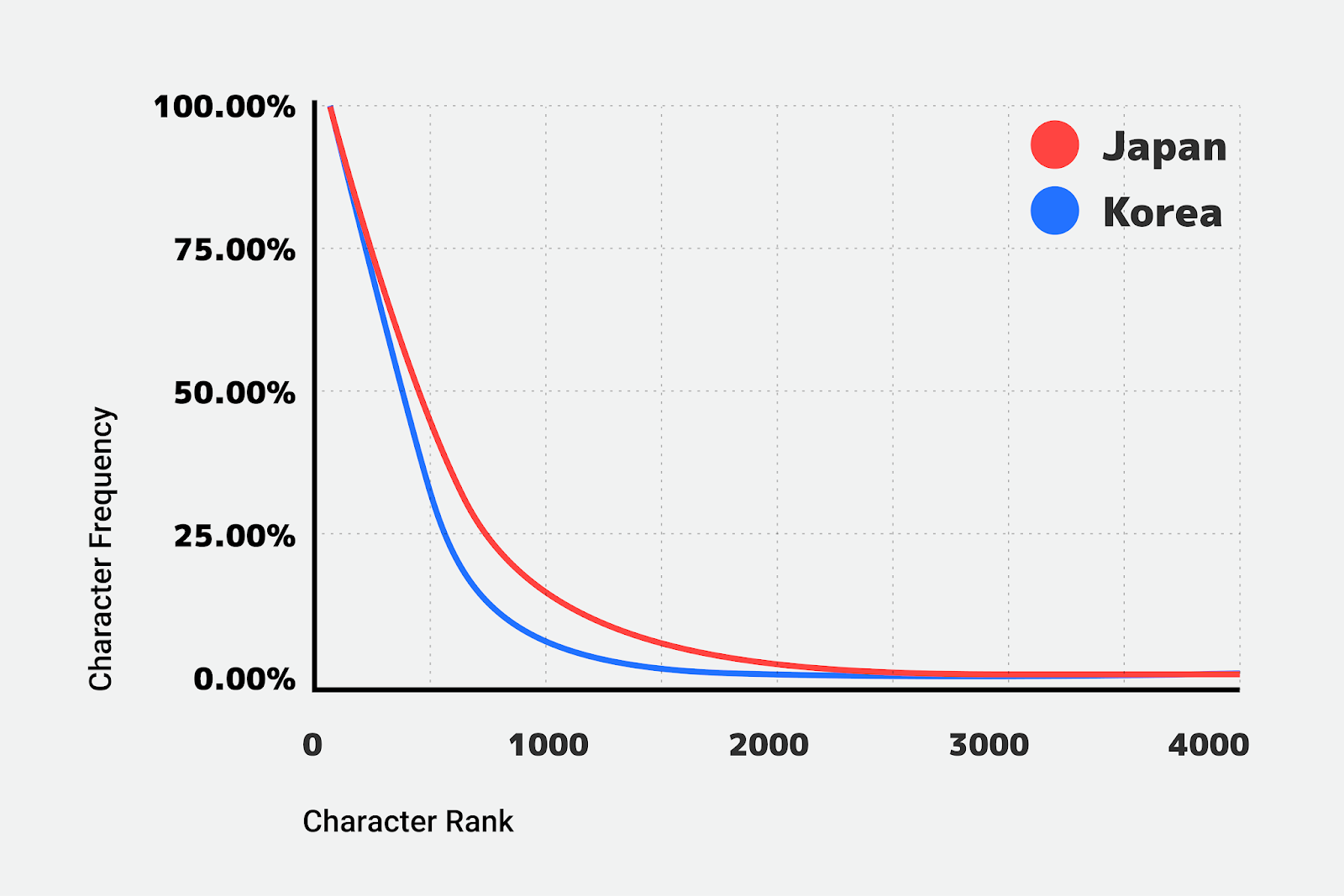
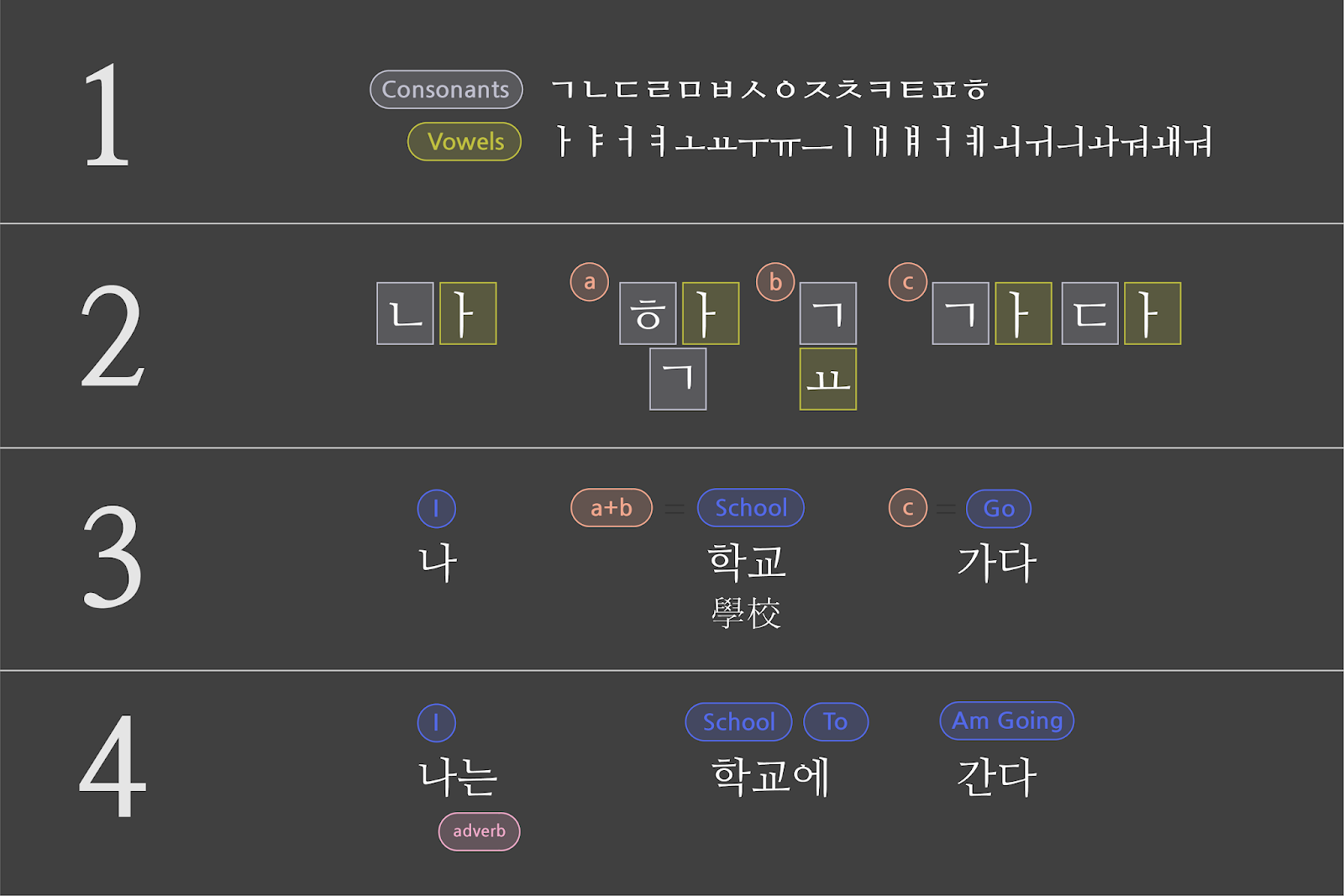
Google Font provides a subset of Korean, Japanese, and Chinese Slicing Patterns through machine learning.
Font Range helps you to subset using unicode range in Google Fonts.
 |
 |
|---|
It has dependencies on the following packages:
pip3 install fonttools[ufo,woff,unicode] zopfli brotliThis project has three types.
fontRange(): Subset based onunicode-rangein the CSS file.fontSubset(): Subset based on text or text file.fontPipe(): UsefontRange()andfontSubset()to perform multiple subset operations.
// fontRange
fontRange(font_path, css_url_or_path);
fontRange(font_path, css_url_or_path, save_dir); // Option1
fontRange(font_path, css_url_or_path, { ...options }); // Option2
// fontSubset
fontRange(font_path);
fontRange(font_path, save_dir); // Option1
fontRange(font_path, { ...options }); // Option2
// fontPipe
fontPipe([
{ font_path }, // As `fontSubset(font_path)`
{ font_path, option: { text: "abc" } }, // As `fontSubset(font_path, { text: "abc" })`
{ font_path, option: { textFile: file_path } }, // As `fontSubset(font_path, { textFile: file_path })`
{ font_path, option: { cssFile: css_url_or_path } } // As `fontRange(font_path, css_url_or_path)`
]);
fontPipe([{ font_path1 }, { font_path2 }], "<index>/<total>"); // Sharding option use like `1/2`The URL of Noto Sans is included in the package.
const targets = {
weston: "https://fonts.googleapis.com/css2?family=Noto+Sans&display=swap",
korean: "https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap",
japanese: "https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap",
chinese: "https://fonts.googleapis.com/css2?family=Noto+Sans+SC&display=swap",
chinese_traditional: "https://fonts.googleapis.com/css2?family=Noto+Sans+TC&display=swap",
};List of options available for all function options.
type Format = "otf" | "ttf" | "woff2" | "woff" | "woff-zopfli";
interface FontDefaultOptionI {
saveDir: string; // Directory to save the generated subset or downloaded CSS
format: Format; // Subset type to create
nameFormat: string; // File name format to create
logFormat: string; // Log format to print
defaultArgs: string[]; // `pyftsubset` option - default
etcArgs: string[]; // `pyftsubset` option - for users
}save_dir's default:<font_path>format's default:"woff2"nameFormat's default:"{NAME}_{INDEX}{EXT}"defaultArgs's default:
[
"--layout-features=*",
"--glyph-names",
"--symbol-cmap",
"--legacy-cmap",
"--notdef-glyph",
"--notdef-outline",
"--recommended-glyphs",
"--name-legacy",
"--drop-tables=",
"--name-IDs=*",
"--name-languages=*"
]etcArgs's default:[]
It is designed to be able to do a subset using unicode-range of CSS.
The name of the generated file can be determined from the CSS.
interface FontRangeOptionI extends FontDefaultOptionI {
fromCSS: "default" | "srcIndex" | "srcName";
}default: Theindexof the file name increases in the generated ordersrcIndex: Theindexof the file name usessrcin CSS #9- Based on the first
url()
- Based on the first
srcName: The file name usessrcin CSS- Based on the first
url()
- Based on the first
It is designed to be able to do a general subset.
By default, all letters are included, but you can set the letters to include:
interface FontSubsetOptionI extends FontDefaultOptionI {
textFile: string; // From text file
text: string; // Letter like `abc`
}It offers a simple API when doing a large amount of subsets.
Performance is optimized using worker pool and provides sharding for distributed environments.
If cssFile has attributes, it is recognized as fontRange().
interface FontPipeOptionI extends FontRangeOptionI, FontSubsetOptionI {
cssFile: string;
}You can control sharing using argument or environment variable.
If both values are used together, argument is applied first.
- Argument: Explicitly used through function.
fontPipe([{ font_path1 }, { font_path2 }], "<index>/<total>");- Environment Variable: Make it easy to use in CI, npm scripts, ..etc.
SHARD="<index>/<total>"
node subset.jsLicensed under the MIT. See the LICENSE file for details.