-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Create a Person block #6
Comments
…t input in Advanced Settings
|
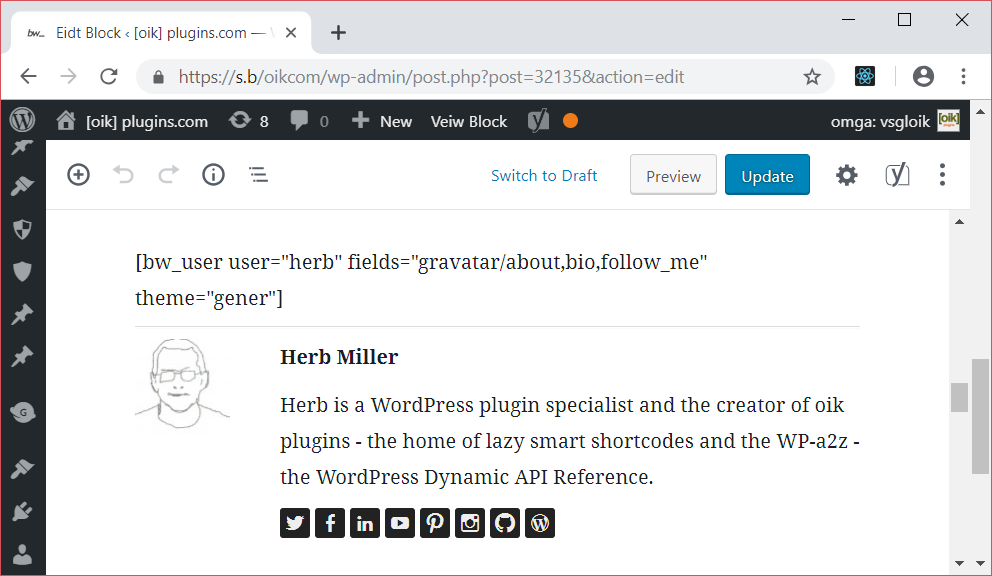
It’s time to change this block to a server side rendered function that under the covers will use the shortcode functions. There is already an example of using the bw_user shortcode to display an author box with |
|
The trouble with having the Possible solutions
|
|



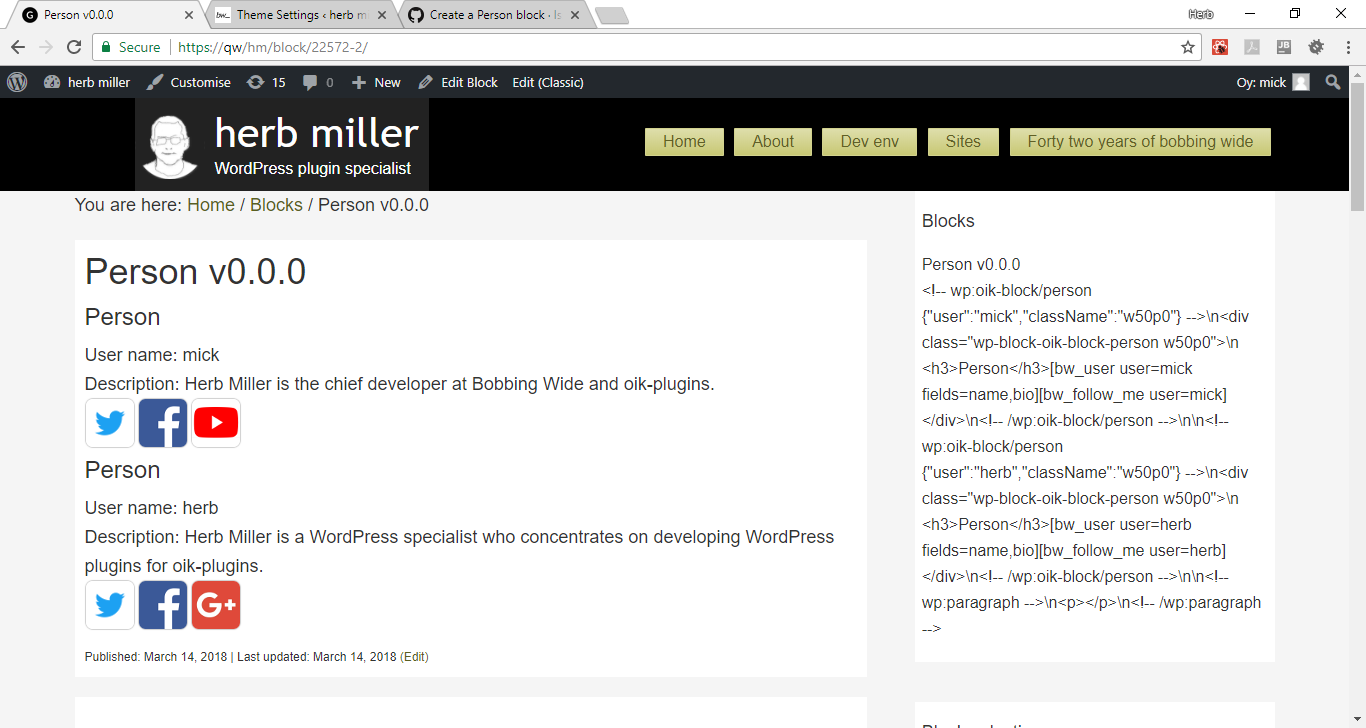
Create a block displaying details of a person / user with contact information
The Person block will work with the
oik-userplugin to display information about a particular user.It will combine a set of shortcodes into a single block.
Initial version
Block to be the equivalent of
where
abcis the user name or ID entered in the Advanced Settings User field.Subsequent versions
The text was updated successfully, but these errors were encountered: