-
Notifications
You must be signed in to change notification settings - Fork 219
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Pseudoelement white-space problem #186
Comments
|
This could be a limitation in the browser. If you want you can try eliminating this library from the equation by getting hold of the underlying SVG that rasterizeHTML.js produces (see https://github.com/cburgmer/rasterizeHTML.js/wiki/API#on-success) to rule out any other influences. Also feel free to post a minimal HTML example for me to debug. |
|
http://jsfiddle.net/jnp8kz84/ From what I've tested, it seems that if the content of the pseudoelement depends on an attribute, this bug will occur. If the text is put directly in the CSS, it works properly. |
|
Sorry for the late answer. Here's the minimal code that demonstrates the issue without this library being involved: <meta charset="utf-8" />
<svg id="svg" xmlns="http://www.w3.org/2000/svg" width="500" height="200" font-size="25px"><foreignObject x="0" y="0" width="500" height="200" style="float: left;" externalResourcesRequired="true"><div xmlns="http://www.w3.org/1999/xhtml"><style>
* {
font-size: 25px;
font-family:monospace;
margin: 0;
}
.test {
color: green;
border: 2px dashed blue;
padding: 10px;
white-space:pre-wrap;
width:500px;
height:200px;
box-sizing:border-box;
}
.test::after{
content:attr(data-text);
color:red;
white-space:pre-wrap;
}
</style>
<div class="test" data-text="
Some
more
example"> Some
example
HTML</div>
</div></foreignObject></svg>
<canvas id="canvas" width="500" height="200"></canvas>
<script>
var svgContent = svg.outerHTML,
image = new Image();
image.onload = function () {
canvas.getContext('2d').drawImage(image, 0, 0);
};
image.src = "data:image/svg+xml;charset=utf-8," + encodeURIComponent(svgContent);
</script>As all browsers I tested (Safari, Chrome, and Firefox) seem to render the exact same (in our view wrong) image, this might be by design, possibly in the SVG bits. I'll leave the code here for somebody else to debug, maybe there is a solution. At the moment I cannot see one though. |
|
Here's the jsfiddle for that: https://jsfiddle.net/cburgmer/frg1oq0b/ |
It seems that css pseudo-elements (
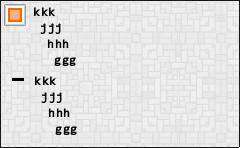
::beforeand::after) will have itswhite-space:pre-wraprule ignored when drawn to canvas. The problem doesn't seem to happen in normal elements.I cannot reproduce it (or even make rasterizeHTML work) in other places, but here's a few screenshots:


These 2 series of
jjj kkk hhh gggs are stored in thecontentofli::afterpseudoelement. The second one is later processed such that the contents are moved to the normal content. This is what happened after rasterizing it.The text was updated successfully, but these errors were encountered: