diff --git a/CHANGELOG.md b/CHANGELOG.md
new file mode 100644
index 0000000..e9ee8b8
--- /dev/null
+++ b/CHANGELOG.md
@@ -0,0 +1,239 @@
+## Unreleased version
+- BREAKING CHANGE: Allow changing the order of the social network links that appear in the footer (#1152)
+- BREAKING CHANGE: `google-scholar` social network link no longer requires the prefix `citations?user=`; if you previously set this parameter, it needs to be updated (#1189)
+- The footer of a page always sticks to the bottom, even on short pages (#576)
+- Added `author` YAML parameter to allow specifying the author(s) of a post (#1220)
+- Fixed bug where hovering over search results showed the text "{desc}" (#1156)
+- Added social network links for GitLab, Bluesky (#1168, #1218)
+- Added instructions and example on how to fix image links in project sites (#1171)
+- Pagination buttons: use nicer arrows, and don't show text on small screens (#1221)
+
+## v6.0.1 (2023-06-08)
+
+This version has been in the works for a few years. It includes several new features that were highly requested, numerous bug fixes, new documentation, and aggresively encourages migrating from the old Google Universal Analytics to the new Analytics 4.
+
+#### Breaking changes
+
+- As of July 2023, Google Universal Analytics is going away and being replaced by Google Analytics 4. Beautiful Jekyll sites that still use the old analytics tag will show a warning to encourage them to move to Analytics 4 (#1096).
+- More control over RSS feed sharing: previously, an RSS feed was *always* generated, and if the config setting `rss-description` was set then there was an RSS icon in the footer. Now, an RSS feed is only generated when the config setting `rss-description` exists, and an RSS footer icon is only shown if `rss: true` is set in the `social-network-links` config settings.
+
+#### New parameters and settings
+
+- Added `navbar-var-length` config setting that allows the navigation menu to be the same length as the longest sub-menu, so that long words in the submenu are not cut off (#765)
+- Added `post_search` config setting that creates a Search button in the navbar (#770)
+- Added `edit_page_button` config setting that adds a "Edit page" button to the footer (to edit the current page on GitHub) (#1004)
+- Added `footer-hover-col` config setting to customize the hover colour of links in the footer (#848)
+
+#### New features and improvements
+
+- Made the home page feed more accessible for screen readers (#950)
+- Added support for giscus comments (#886) and CommentBox (#960)
+- Added support for Cloudflare Analytics (#797)
+- Added Reddit in share options of posts (#815)
+
+#### Bug fixes
+
+- Fixed page titles, subtitles, and excerpts rendering correctly when there are special characeters in them (#856)
+- Fixed bug where navbar secondary level dropdown items didn't inherit the same colour as the primary navbar links
+- Fixed bug where the navbar "burger" collapsed button didn't always revert back to a light colour
+- Fixed bug where using an image as a navbar title did not render in GitHub Project pages that did not have a custom domain
+- Fixed bug where image thumbnails on the feed page were always forced into a square rather than maintaining a proper image aspect ratio
+- Fixed bug where special characters in the title led to broken share tags (#744)
+- Fixed bug where staticman didn't work jQuery slim version is used (#766)
+- Fixed very long strings to wrap around the next line rather than go off-screen (#787)
+
+#### Small changes
+
+- Updated staticman from using v2 (public servers) to v3 (private servers) due to the public servers becoming obsolete (#775)
+- Added social network links for Patreon, Medium, Itch.io, Discord, Kaggle, Hackerrank (#783, #788, #907, #961, #978)
+- Slightly reworked margins and position for avatar image to resolve an alignment issue on Safari
+- Changed the width at which the navbar collapses to a higher threshold because most modern non-mobile browsers are >1000px
+
+
+## v5.0.0 (2020-09-15)
+
+One of the major changes in this version is that a lot of time was spent on rethinking the entire SEO and social media sharing model (how a page looks on eg. Google, Twitter, Facebok). It was redesigned to be more simple and customizable. The new documentation has a section dedicated to SEO and social media sharing of a page. Unfortunately some changes that are not backwards-compatible had to be made.
+
+#### Breaking changes
+
+- Renamed `description` YAML parameter to `share-description` to be more clear
+- Renamed `description` config setting to `rss-description` since it was only used in RSS (the FAQ explains the difference between YAML parameters and config settings if you're confused)
+- Removed YAML parameter `use-site-title` (you can now specify the exact title using `share-title`)
+- Removed undocumented YAML parameters `meta-title` and `meta-description`
+- Removed `link-tags` config setting because it wasn't necessary. If you use tags, there will now always be a tags page created; if you don't use tags there won't be a tags page.
+- The YAML parameter `show-avatar` is now true by default. This has always been the case for GitHub Pages users, but not for `remote_theme` users. For consistency, it's now the default for everyone. (#715)
+
+#### New parameters and settings
+
+- Added `full-width` YAML parameter to allow having full-width pages
+- Added `feed_show_excerpt` config setting to show/hide the post excerpts on the feed page
+- Added `feed_show_tags` config setting to show/hide the list of tags on post previews on the feed page
+- Added `share-title` YAML parameter to give control over the search engine/social media title
+- Added `last-updated` YAML parameter to show a "Last Updated on" date for blog posts
+- Added `before-content` and `after-content` YAML parameters that allow you to add some common HTML before the main content of a page (below the title) or after the main content (above the footer). Works in a similar way to `footer-extra`.
+- Added `head-extra` YAML parameter which is similar to `footer-extra` but is used to include custom HTML code in a page's `` tag
+- Added `site-js` config setting to provide JavaScript files that are used on all pages in the site
+
+#### New features and improvements
+
+- Improved the `footer-extra` YAML parameter to support multiple files instead of only a single file
+- Added automatic navbar color detection (#702)
+- When `nav-short` is turned on, the avatar will also be shorter
+- Changed navbar and footer background colour to be slightly darker, for better contrast with the default white page background for accessibility reasons
+- Changed the behaviour of `site-css` to include site-wide CSS file **before** instead of after page-specific files
+- Renamed internal css/js files from "main" to "beautifuljekyll" to make it easier for users to troubleshoot
+- Added alt text to all images for better accessibility
+- Made thumbnail images square instead of circles, as users reported that circles cut off important parts of images
+
+#### Bug fixes
+
+- Fixed rendering issues with `nav-short` parameter that caused the body of the page to start too low
+- Fixed some CSS styles that broke during the bootstrap 4 migration (#716)
+
+#### Library upgrades
+
+- Upgraded kramdown to version 2.3.0 to fix security issues
+- Upgraded jQuery to version 3.5.1 to fix a couple security vulnerabilities with the previous version
+
+## v4.1.0 (2020-08-08)
+
+- Added Open Graph `site_name` meta field to pages automatically
+- Added `text-col` config setting for main text color (#694)
+- Added `keywords` config setting to set the meta keywords on all pages (for SEO purposes) (#691)
+- Added `mobile-theme-col` config setting to allow a mobile theme colour (#692)
+- Added `site-css` config setting in the config file to provide CSS files that are used on all pages in the site (#695)
+- Added YAML parameter `description`: creates the meta description on a page, intended to provide a brief description of the page for search engines and when the page is shared (#690)
+
+## v4.0.1 (2020-07-13)
+
+- Fixed staticman comments UI that was broken since the migration to bootstrap 4
+
+## v4.0.0 (2020-07-12)
+
+- **BREAKING CHANGE** Replace `image` YAML parameter with `thumbnail-img` to be more clear
+- **MAJOR BEHAVIOUR CHANGE** Don't use the thumbnail as the avatar image
+- Cover image will automatically be used as thumbnail if none is provided
+- Image to share on social media will use the cover image or thumbnail if none is provided
+- All images (social media share, thumbnail, cover) can use either relative or absoluate paths.
+- Fixed issue where if a dropdown menu was the last item in the menu bar, it did not have a proper margin on the right
+- Added social network links: Mastodon (#646), Google Scholar, ORCID (#670)
+- Added support for sharing pages on new social network: VK (#657)
+- Use Open Graph type 'article' for blog posts (#669)
+- Use Twitter's large sumary card (large image) when there is a cover image, thumbnail image, or share image specified (#668)
+- Made post images in the feed page smaller on smaller devices
+- Fixed jQuery version in staticman (#671)
+
+## v3.0.0 (2020-05-07)
+
+- **BREAKING CHANGE** Upgraded from Bootstrap 3.3.2 to 4.4.1. This involved a major rewrite of most components. This shouldn't affect any users unless you have custom HTML/CSS code which the new Bootstrap could have broken.
+- **BREAKING CHANGE** Renamed `bigimg` YAML parameter to `cover-img`
+- **BREAKING CHANGE** Removed `googlefonts` YAML parameter since googlefonts are just CSS so they can be loaded via `ext-css`
+- **BREAKING CHANGE** Upgraded from jQuery 1.11.2 to 3.4.2. This should not affect most people
+- Added `navbar-border-col` setting in the config file
+- Added accessibility features where possible
+- Made the theme completely responsive by rewriting all CSS to use 'rem' instead of 'px'
+- Rewrote and simplified some JavaScript code to use CSS or Bootstrap alternatives that weren't available in 2015
+- Removed most of the sample posts so that users only have two sample posts to learn from
+- Improvements to the README instructions
+
+## v2.3.0 (2020-04-29)
+
+- Added YAML parameter `footer-extra` for including custom content in the footer
+- Fixed issue: linking to a specific part of a page resulted in scrolling too far (#69)
+- Added YAML parameter `nav-short` to have navbar permanently collapsed
+- Added social network link: Calendly
+- Fixed bug where RSS link in footer was showing even when turned off
+
+## v2.2.0 (2020-04-27)
+
+- Added social network link: Telegram (#625) (thanks @mashed-potatoes)
+- Moved the demo site to an independent URL: https://beautifuljekyll.com
+- Major documentation overhaul and cleanup of old files
+- Fixed a few bugs from the remote_theme migration
+
+## v2.0.0 (2020-04-26)
+
+- Beautiful-Jekyll v2.0.0 available as an official Ruby gem
+- Beautifull-Jekyll now supports the `remote_theme` config (#339) (thanks @gpotter2 and @skalee)
+- Consolidated the demo site, the ruby gem, and the master branch into one
+- Added a `home` layout and used it in the index page
+- Added readtime support for the post header (#622) (thanks @MutMatt and @rubyreads)
+- Removed the dependency on `_data` folder since it doesn't get copied when using `remote_theme` (#614)
+- Added support for configuring lang attribute on `html` tag (#608) (thanks @skalee)
+- Added ability to disable round logo (thanks @gpotter2)
+- Added support for Utterances comments (#596) (thanks @colynn)
+- Removed 'just-comments' as it's getting killed at the end of the year
+- Upgraded font-awesome to 5.12.1 (#587) (thanks @cketti)
+
+## Prior to 2020
+
+**2018-12-24** Add support for Staticman comments (#440) (thanks @VincentTam)
+
+**2018-10-19** Move Google Analytics to the head (#419) (thanks @jpvicari)
+
+**2018-06-08** Add support for Facebook comments (#350) (thanks @npes87184)
+
+**2018-02-22** Automatically generate sitemap (#323) (thanks @JosemyDuarte)
+
+**2018-01-18** Add clickable tags to each post and a tags index page, works for GitHub sites (#307) (thanks @OCram85)
+
+**2018-01-14** Redo Dockerfile (#302) (thanks @jennydaman)
+
+**2018-01-06** More color personalization options (#297 and #299) (thanks @jennydaman)
+
+**2018-01-05** Abstract the social networks logic (thanks @OCram85)
+
+**2018-01-03** Avatar image no longer causes a ghost click (thanks @alefi87)
+
+**2017-10-16** Add GitHub buttons to posts (#265) (thanks @yonicd)
+
+**2017-09-04** Ability to change colour/image of navbar/footer/body
+
+**2017-08-17** Add support for notification, error, and warning boxes in markdown (#227) (thanks @OCram85)
+
+**2017-08-12** Add social buttons for twitch, yelp, and steam (#234) (thanks @TheRealBenForce)
+
+**2017-03-30** Make the footer contact links friendly for screen readers (thanks @eugenius1)
+
+**2017-03-30** Started a CHANGELOG file (thanks @eugenius1)
+
+**2017-01-28** Add Subresource Integrity (SRI) support (#164) (thanks @tony-ho)
+
+**2017-01-09** Add Google Tag Manager Integration (#157) (thanks @csarigoz)
+
+**2017-01-06** Add options to configure HTML document title (#154) (thanks @tony-ho)
+
+**2016-12-25** Allow dynamic images on each blog post (#143) (thanks @bbritten)
+
+**2016-12-15** Support `title-img` config param to have image in the navbar instead of text
+
+**2016-12-08** Add support for phone numbers in footer; fix #136
+
+**2016-12-06** Update gemfile (#134) (thanks @stephentuso)
+
+**2016-10-09** Add Docker deployment (#114) (thanks @mangar)
+
+**2016-08-06** Add social share buttons for posts (thanks @rtlee9)
+
+**2016-07-29** Add CSS styling to code chunks
+
+**2016-07-27** Add clickable tags that lead to a tag page (doesn't work for GitHub hosted sites) (thanks @epwalsh)
+
+**2016-07-21** Add support for twitter cards (sharing on Twitter will be better); fixes #70
+
+**2016-03-18** Support full-width images in page headers; fixes #37
+
+**2016-03-18** Support menus in navigation bar
+
+**2016-02-07** Avatar is now conditional (thanks @hristoyankov)
+
+**2016-02-02** Migrate (forced to...) to jekyll 3
+
+**2016-01-22** Make sure not to include JQuery twice, fixes #29
+
+**2015-11-19** Support external links in navigation bar; fixes #3
+
+... Many small changes because the site was in its infancy
+
+**2015-03-12** Beautiful Jekyll version 0.0000001 is released!
+
diff --git a/Gemfile b/Gemfile
index ac5124b..d1d3708 100644
--- a/Gemfile
+++ b/Gemfile
@@ -1,35 +1,6 @@
-source "https://rubygems.org"
-# Hello! This is where you manage which Jekyll version is used to run.
-# When you want to use a different version, change it below, save the
-# file and run `bundle install`. Run Jekyll with `bundle exec`, like so:
-#
-# bundle exec jekyll serve
-#
-# This will help ensure the proper Jekyll version is running.
-# Happy Jekylling!
-# gem "jekyll", "~> 4.3.2"
-# This is the default theme for new Jekyll sites. You may change this to anything you like.
-gem "minima", "~> 2.5"
-# If you want to use GitHub Pages, remove the "gem "jekyll"" above and
-# uncomment the line below. To upgrade, run `bundle update github-pages`.
-# gem "github-pages", group: :jekyll_plugins
-gem "github-pages", "~> 228", group: :jekyll_plugins
-# If you have any plugins, put them here!
-group :jekyll_plugins do
- gem "jekyll-feed", "~> 0.12"
- gem "jekyll-remote-theme"
-end
+# frozen_string_literal: true
-# Windows and JRuby does not include zoneinfo files, so bundle the tzinfo-data gem
-# and associated library.
-platforms :mingw, :x64_mingw, :mswin, :jruby do
- gem "tzinfo", ">= 1", "< 3"
- gem "tzinfo-data"
-end
+source "https://rubygems.org"
-# Performance-booster for watching directories on Windows
-gem "wdm", "~> 0.1.1", :platforms => [:mingw, :x64_mingw, :mswin]
+gemspec
-# Lock `http_parser.rb` gem to `v0.6.x` on JRuby builds since newer versions of the gem
-# do not have a Java counterpart.
-gem "http_parser.rb", "~> 0.6.0", :platforms => [:jruby]
diff --git a/LICENSE b/LICENSE
new file mode 100644
index 0000000..0b6ae57
--- /dev/null
+++ b/LICENSE
@@ -0,0 +1,21 @@
+MIT License
+
+Copyright (c) 2023 Dean Attali
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
+SOFTWARE.
diff --git a/README.md b/README.md
new file mode 100644
index 0000000..7f96ae3
--- /dev/null
+++ b/README.md
@@ -0,0 +1,237 @@
+# Beautiful Jekyll
+
+[](https://badge.fury.io/rb/beautiful-jekyll-theme)
+
+> By [Dean Attali](https://deanattali.com) · [Demo](https://beautifuljekyll.com/)
+
+**Beautiful Jekyll** is a ready-to-use template to help you create a beautiful website quickly. Perfect for personal sites, blogs, or simple project websites. [Check out a demo](https://beautifuljekyll.com) of what you'll get after just two minutes. You can also look at [my personal website](https://deanattali.com) or [my consulting website](https://attalitech.com) to see it in use, or see [examples of websites](http://beautifuljekyll.com/examples) other people created using this theme.
+
+**If you enjoy Beautiful Jekyll, please consider [supporting me](https://github.com/sponsors/daattali). You'll also gain access to office hours and more features! ❤**
+
+## Table of contents
+
+- [Features](#features)
+- [Sponsors 🏆](#sponsors)
+- [**Build your website in 3 steps**](#build-your-website-in-3-steps)
+- [Plans](#plans)
+- [Add your own content](#add-your-own-content)
+- [Customizing parameters for each page](#customizing-parameters-for-each-page)
+- [Supported parameters](#supported-parameters)
+- [Featured users (success stories!)](#featured-users-success-stories)
+- [Next steps](#next-steps)
+- [Getting help](#getting-help)
+- [Credits and contributions](#contributions)
+
+# Features
+
+__Check out [*What's New?*](https://beautifuljekyll.com/updates/) to see the latest features!__
+
+- **SIMPLE**: The primary goal of Beautiful Jekyll is to allow literally *anyone* to create a website in a few minutes.
+- **Modern**: Uses the latest best practices and technologies to achieve nearly perfect scores on Google Chrome's Audit.
+- **Mobile-first**: Designed to look great on both large-screen and small-screen (mobile) devices.
+- **Highly customizable**: Many personalization settings such as changing the background colour/image, adding a logo.
+- **Flexible usage**: Use Beautiful Jekyll directly on GitHub or via a Ruby gem - choose the best [development method](#build-your-website-in-3-steps) for you.
+- **Battle-tested**: By using Beautiful Jekyll, you'll be joining 50,000+ users enjoying this theme since 2015.
+- **SEO and social media support**: Customize how your site looks on Google and when shared on social media.
+- **Comments support**: Add comments to any page using either [Disqus](https://disqus.com/), [Facebook comments](https://developers.facebook.com/docs/plugins/comments), [Utterances](https://utteranc.es/), [Staticman](https://staticman.net), [giscus](https://giscus.app), or [CommentBox](https://commentbox.io/).
+- **Tags**: Any blog post can be tagged with keywords, and an index page is automatically generated.
+- **Analytics**: Easily integrate Google Analytics, or other analytics platforms, to track visits to your website.
+- **Search**: Let users easily find any page using a Search button in the navigation bar.
+- **Photos support**: Any page can have a full-width cover photo and thumbnail.
+- **RSS**: An RSS feed is automatically created, so you can even host a podcast easily with Beautiful Jekyll.
+
+
Sponsors 🏆
+
+Developing and maintaining Beautiful Jekyll takes a lot of time and effort - thank you to anyone who helps fund this effort!
+
+- [DoFollow](https://dofollow.co.uk/)
+- [\_hyp3ri0n](https://hyperiongray.com)
+- [Varna Sri Raman](https://about.me/varna)
+
+**[Become a sponsor for Beautiful Jekyll and unlock new features\!](https://github.com/sponsors/daattali/sponsorships?tier_id=39856)**
+
+# Build your website in 3 steps
+
+There are a few different ways to build a website using Beautiful Jekyll, and this document will go through the simplest one: using a fork on GitHub. For most people (including myself!), this easy method is the recommended one.
+
+Even if you choose to use one of the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard), I still suggest you read through the easy method first.
+
+## The easy way (recommended!)
+
+Getting started is *literally* as easy as 1-2-3 :smile:
+
+Scroll down to see the steps involved, but here is a 30-second video just as a reference as you work through the steps. If you don't already have a [GitHub account](https://github.com), you'll need to sign up.
+
+
+
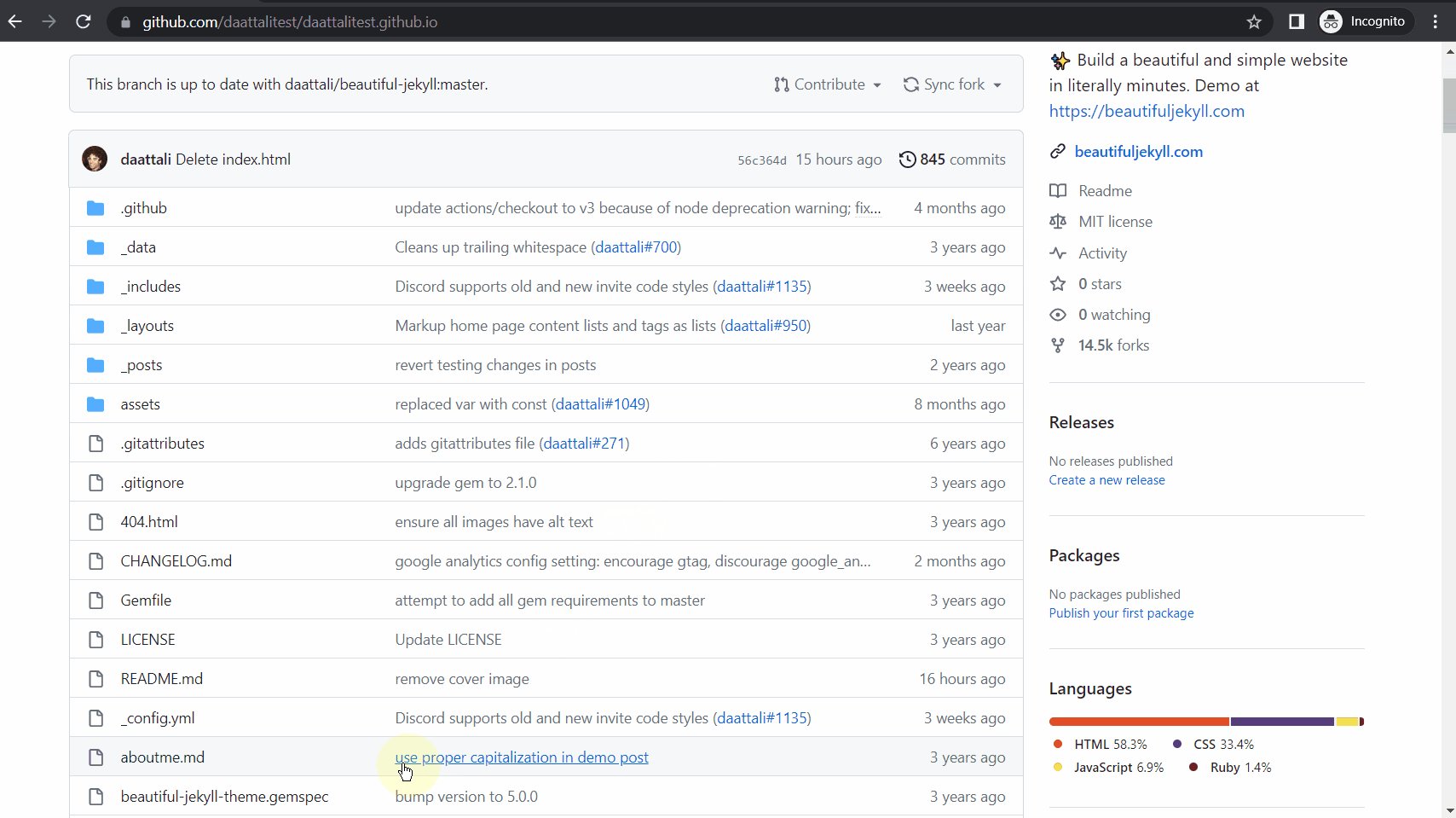
+### 1. Fork this project
+
+Click on the __*Fork*__ button at the top right corner of this page. Forking means that you're copying this entire project and all its files into your account. Do not click on the __*Create fork*__ button on the next page yet.
+
+### 2. Rename the repository to `YOURUSERNAME.github.io`
+
+You'll see the word "repository" used a lot in GitHub - it simply means "project". Under __*Repository name*__ you should see the name `beautiful-jekyll`, this is where you need to rename your project to `YOURUSERNAME.github.io` (replace `YOURUSERNAME` with your GitHub user name). It's important to use this exact name so that GitHub will recognize it and automatically create a website for this project.
+
+> Tip: If you want to use a different URL for your website, check out the [FAQ](https://beautifuljekyll.com/faq/#custom-domain)
+
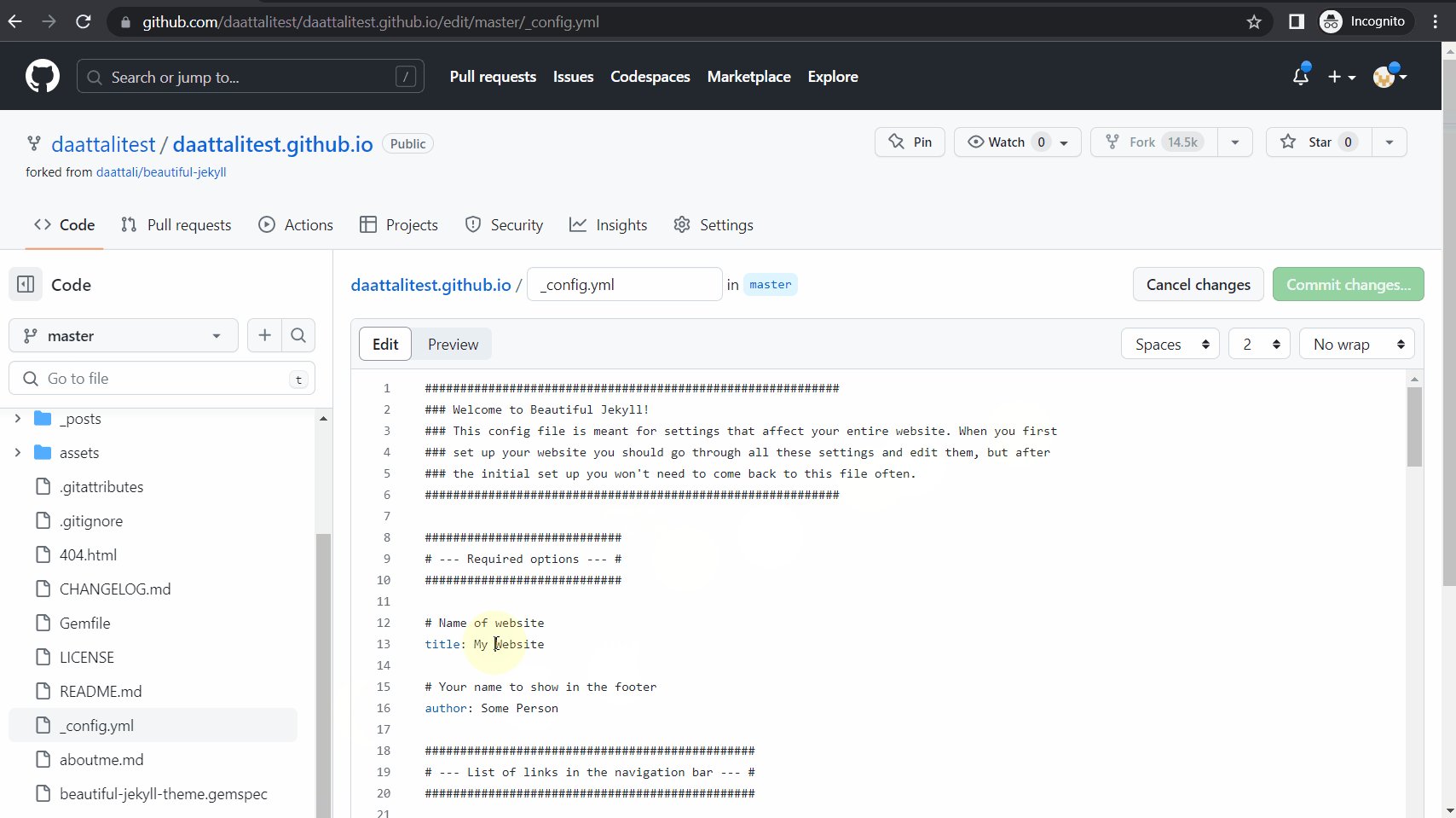
+### 3. Customize your website settings
+
+Edit the `_config.yml` file to change any settings you want. To edit the file, first click on it to view the file, and on the next page click on the pencil icon to edit it (watch the video tutorial above if you're confused). The settings in the file are self-explanatory and there are comments inside the file to help you understand what each setting does. Any line that begins with a hashtag (`#`) is a comment, and the other lines are actual settings. After changing the settings, click the green __*Commit changes*__ button to save these edits.
+
+> Note: In the video above, only one setting in the `_config.yml` file is edited, but you should go through the rest of the settings as well.
+
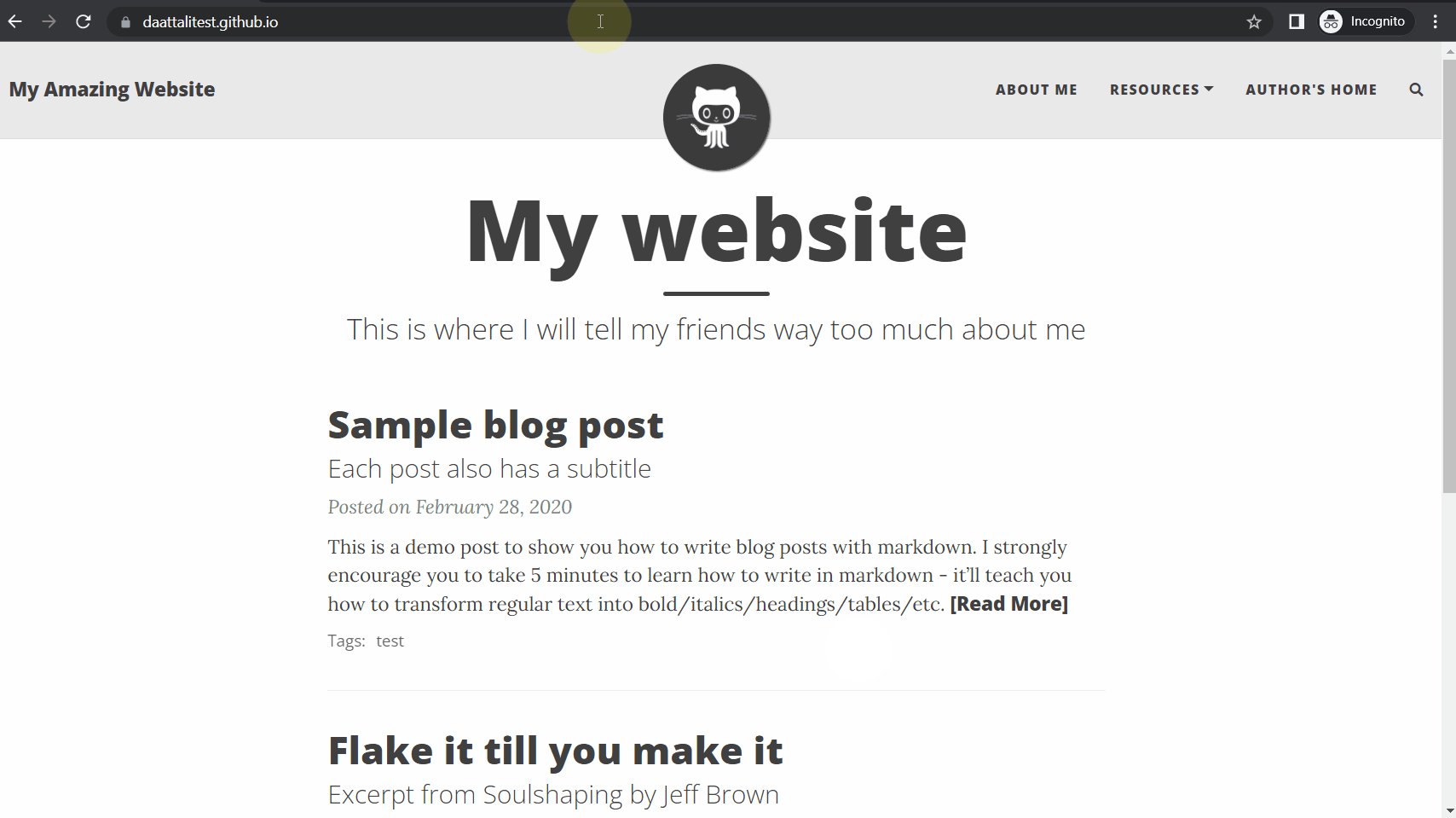
+### 4. Congratulations! You have a website!
+
+If you named your project correctly and made an edit to the config file, your website should be ready in a minute or two at `https://YOURUSERNAME.github.io`. Every time you make a change to any file, your website will get rebuilt and should be updated in about a minute or so. Your website will be initialized with several sample blog posts and a couple other pages.
+
+## The harder way (for advanced users)
+
+The instructions above explain how to use Beautiful Jekyll in the easiest way: by forking on GitHub. There are more [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that include either using GitHub Pages with remote themes, or using Ruby gems. They provide you with more control, but are only intended for advanced users.
+
+> Note: Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you use this theme via Ruby gems.
+
+# Plans
+
+Beautiful Jekyll is, and always will be, free. But if you want to remove the Beautiful Jekyll ad from your website, use a Dark Mode skin, access office hours, or simply support the development efforts, [check out the different plans](https://beautifuljekyll.com/plans).
+
+# Add your own content
+
+To add pages to your site, you can either write a markdown file (`.md`) or you can write an HTML file. It's much easier to write markdown than HTML, so that's the recommended approach ([here's a great tutorial](https://markdowntutorial.com/) if you need to learn markdown in 5 minutes).
+
+To see an example of a markdown file, click on any file that ends in `.md`, for example [`aboutme.md`](./aboutme.md). On that page you can see some nicely formatted text (there's a word in bold, a link, a few bullet points), and if you click on the pencil icon to edit the file, you'll see the markdown code that generated the pretty text. Very easy!
+
+In contrast, look at [`tags.html`](./tags.html). That's how your write HTML - not as pretty. So stick with markdown if you don't know HTML.
+
+Any markdown or HTML file that you create will be available on your website under `https://.github.io/`. For example, if you create a file `about.md` (or `about.html`) then it'll exist at `https://.github.io/about`.
+
+Files you create inside the [`_posts`](./_posts) directory will be treated as blog entries. You can look at the existing files there to get an idea of how to write blog posts. Note the format of the blog post files - they must follow the naming convention of `YEAR-MONTH-DAY-title.md`. After you successfully add your own post, you can delete the existing files inside [`_posts`](./_posts) to remove the sample posts, as those are just demo posts to help you learn.
+
+# Customizing parameters for each page
+
+**One last important thing**: In order to have your new pages use this template and not just be plain HTML pages, **you must add [YAML front matter](https://jekyllrb.com/docs/front-matter/) to the top of each page**:
+
+
+```
+---
+---
+```
+
+This is where you'll be able to give each page some extra parameters (such as a title, a subtitle, an image, etc - [below is a list of all parameters](#supported-parameters)). Add any parameters you want between these two dashed lines, for example:
+
+```
+---
+title: Contact me
+subtitle: Here you'll find all the ways to get in touch with me
+---
+```
+
+If you don't want to use any parameters on a page, you still need to use the two dashed lines. If you don't, then your file will be shown as-is without the Beautiful Jekyll template.
+
+You can look at the top of [`aboutme.md`](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/aboutme.md) as an example.
+
+**Important takeaway: ALWAYS add the YAML front matter, which is two lines of three dashes, to EVERY page. If you have any parameters, they go between the two lines.**
+
+# Supported parameters
+
+Below is a list of the parameters that Beautiful Jekyll supports (any of these can be added to the YAML front matter of any page). Remember to also look in the `_config.yml` file to see additional site-wide settings.
+
+## Main parameters
+
+These are the basic YAML parameters that you are most likely to use on most pages.
+
+Parameter | Description
+----------- | -----------
+title | Page or blog post title
+subtitle | Short description of page or blog post that goes under the title
+tags | List of tags to categorize the post. Separate the tags with commas and place them inside square brackets. Example: `[personal, analysis, finance]`
+cover-img | Include a large full-width image at the top of the page. You can either provide the path to a single image (eg. `"/path/to/img"`) , or a list of images to cycle through (eg. `["/path/img1", "/path/img2"]`). If you want to add a caption to an image, then you must use the list notation (use `[]` even if you have only one image), and each image should be provided as `"/path/to/img" : "Caption of image"`.
+thumbnail-img | For blog posts, if you want to add a thumbnail that will show up in the feed, use `thumbnail-img: /path/to/image`. If no thumbnail is provided, then `cover-img` will be used as the thumbnail. You can use `thumbnail-img: ""` to disable a thumbnail.
+comments | If you want do add comments to a specific page, use `comments: true`. Comments only work if you enable one of the comments providers (Facebook, disqus, staticman, utterances, giscus, CommentBox) in `_config.yml` file. Comments are automatically enabled on blog posts but not on other pages; to turn comments off for a specific post, use `comments: false`.
+
+## Parameters for SEO and social media sharing
+
+These parameters let you control what information shows up when a page is shown in a search engine (such as Google) or gets shared on social media (such as Twitter/Facebook).
+
+Parameter | Description
+----------- | -----------
+share-title | A title for the page. If not provided, then `title` will be used, and if that's missing then the site title (from `_config.yml`) is used.
+share-description | A brief description of the page. If not provided, then `subtitle` will be used, and if that's missing then an excerpt from the page content is used.
+share-img | The image to show. If not provided, then `cover-img` or `thumbnail-img` will be used if one of them is provided.
+
+## Less commonly used parameters
+
+These are parameters that you may not use often, but can come in handy sometimes.
+
+Parameter | Description
+----------- | -----------
+author | Specify the author of a blog post (useful if a website has multiple authors).
+readtime | If you want a post to show how many minutes it will take to read it, use `readtime: true`.
+show-avatar | If you have an avatar configured in the `_config.yml` but you want to turn it off on a specific page, use `show-avatar: false`.
+social-share | By default, every blog post has buttons to share the page on social media. If you want to turn this feature off, use `social-share: false`.
+nav-short | By default, the navigation bar gets shorter after scrolling down the page. If you want the navigation bar to always be short on a certain page, use `nav-short: true`
+gh-repo | If you want to show GitHub buttons at the top of a post, this sets the GitHub repo name (eg. `daattali/beautiful-jekyll`). You must also use the `gh-badge` parameter to specify what buttons to show.
+gh-badge | Select which GitHub buttons to display. Available options are: [star, watch, fork, follow]. You must also use the `gh-repo` parameter to specify the GitHub repo.
+last-updated | If you want to show that a blog post was updated after it was originally released, you can specify an "Updated on" date.
+layout | What type of page this is (default is `post` for blog posts and `page` for other pages). See _Page types_ section below for more information.
+
+## Advanced parameters
+
+These are advanced parameters that are only useful for people who need very fine control over their website.
+
+Parameter | Description
+----------- | -----------
+footer-extra | If you want to include extra content below the social media icons in the footer, create an HTML file in the `_includes/` folder (for example `_includes/myinfo.html`) and set `footer-extra` to the name of the file (for example `footer-extra: myinfo.html`). Accepts a single file or a list of files.
+before-content | Similar to `footer-extra`, but used for including HTML before the main content of the page (below the title).
+after-content | Similar to `footer-extra`, but used for including HTML after the main content of the page (above the footer).
+head-extra | Similar to `footer-extra`, but used if you have any HTML code that needs to be included in the `` tag of the page.
+language | HTML language code to be set on the page's <html> element.
+full-width | By default, page content is constrained to a standard width. Use `full-width: true` to allow the content to span the entire width of the window.
+js | List of local JavaScript files to include in the page (eg. `/assets/js/mypage.js`)
+ext-js | List of external JavaScript files to include in the page (eg. `//cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js`). External JavaScript files that support [Subresource Integrity (SRI)](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) can be specified using the `href` and `sri` parameters eg. `href: "//code.jquery.com/jquery-3.1.1.min.js"` `sri: "sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="`
+css | List of local CSS files to include in the page
+ext-css | List of external CSS files to include in the page. External CSS files using SRI (see `ext-js` parameter) are also supported.
+
+## Page types
+
+- **post** - To write a blog post, add a markdown or HTML file in the `_posts` folder. As long as you give it YAML front matter (the two lines of three dashes), it will automatically be rendered like a blog post. Look at the existing blog post files to see examples of how to use YAML parameters in blog posts.
+- **page** - Any page outside the `_posts` folder that uses YAML front matter will have a very similar style to blog posts.
+- **home** - The home layout is meant to act as the homepage of your blog posts - it will display all your blog posts, sorted from newest to oldest. A file using the `home` layout must be named `index.html` (not `index.md` or anything else!).
+- **minimal** - If you want to create a page with minimal styling (ie. without the bulky navigation bar and footer), assign `layout: minimal` to the YAML front matter.
+- If you want to completely bypass the template engine and just write your own HTML page, simply omit the YAML front matter. Only do this if you know how to write HTML!
+
+# Featured users (success stories!)
+
+Visit the [Official website](http://beautifuljekyll.com/examples) to see sample websites using Beautiful Jekyll.
+
+If you'd like to showcase yourself and join this list, [upgrading to the Individual plan](https://github.com/sponsors/daattali/sponsorships?&tier_id=7362) will give you that publicity plus some other rewards!
+
+# Next steps
+
+Congratulations on making it this far! You now have all the tools to easily build a beautiful website for free.
+
+- After you get comfortable with the basics of writing in markdown, I suggest taking a look at this [sample post](https://beautifuljekyll.com/2020-02-28-sample-markdown/) and [the code that created it](https://raw.githubusercontent.com/daattali/beautiful-jekyll/master/_posts/2020-02-28-sample-markdown.md) to learn some more advanced tips about markdown.
+
+- I highly recommend going over the [*Frequently Asked Questions*](https://beautifuljekyll.com/faq/) to find out answers to questions you may not even know you have. Every few months I suggest checking the [*What's New?*](https://beautifuljekyll.com/updates/) page to see if there are new features, and learn [how to update your site to the newest version](https://beautifuljekyll.com/faq/#updating) when it's time.
+
+- You can also check out the [advanced installation methods](https://beautifuljekyll.com/getstarted/#install-steps-hard) that give you a little more control but are harder to use. Keep in mind that Beautiful Jekyll was primarily designed to be used as a GitHub theme, so you will not get any support if you choose one of the Ruby installation methods.
+
+# Getting help
+
+Visit the [FAQ page](https://beautifuljekyll.com/faq) for answers to commonly asked questions.
+
+**If you choose to [become a sponsor](https://beautifuljekyll.com/plans/), you'll have access to my [office hours](https://beautifuljekyll.com/officehours/) where you can ask for help.** You can also use the [Discussions](https://github.com/daattali/beautiful-jekyll/discussions) area to try and get help from the community.
+
+Beautiful Jekyll is used by 50,000+ people with wildly varying degrees of web skills, so it's impossible to answer all the questions that may arise. For any question that's not specifically related to Beautiful Jekyll and is more about Jekyll or web development in general, the answer can often be found on Google, in the [Jekyll documentation](https://jekyllrb.com/), or on the [Jekyll support forum](https://talk.jekyllrb.com/).
+
+# Contributions
+
+Thank you to [all past contributors](https://github.com/daattali/beautiful-jekyll/graphs/contributors). If you find any problems or would like to contribute in any way, feel free to create a pull request/open an issue/send me a message.
+
+You can also contribute by becoming an [official sponsor](https://github.com/sponsors/daattali/sponsorships?tier_id=39856) to help keep Beautiful Jekyll well-maintained!
+
+# Credits
+
+This template was not made *entirely* from scratch. I'd like to give special thanks to [Jekyll Now](https://github.com/barryclark/jekyll-now) and [Bootstrap Clean Blog](https://github.com/IronSummitMedia/startbootstrap-clean-blog), from whom I've taken several ideas initially.
+
+I'd also like to thank [Dr. Jekyll's Themes](https://drjekyllthemes.github.io/), [Jekyll Themes](http://jekyllthemes.org/), and another [Jekyll Themes](http://jekyllrc.github.io/jekyllthemes/) for featuring Beautiful Jekyll in their Jekyll theme directories.
+
diff --git a/_config.yml b/_config.yml
index 3231646..6514852 100644
--- a/_config.yml
+++ b/_config.yml
@@ -1,53 +1,293 @@
-# Welcome to Jekyll!
-#
-# This config file is meant for settings that affect your whole blog, values
-# which you are expected to set up once and rarely edit after that. If you find
-# yourself editing this file very often, consider using Jekyll's data files
-# feature for the data you need to update frequently.
-#
-# For technical reasons, this file is *NOT* reloaded automatically when you use
-# 'bundle exec jekyll serve'. If you change this file, please restart the server process.
-#
-# If you need help with YAML syntax, here are some quick references for you:
-# https://learn-the-web.algonquindesign.ca/topics/markdown-yaml-cheat-sheet/#yaml
-# https://learnxinyminutes.com/docs/yaml/
-#
-# Site settings
-# These are used to personalize your new site. If you look in the HTML files,
-# you will see them accessed via {{ site.title }}, {{ site.email }}, and so on.
-# You can create any custom variable you would like, and they will be accessible
-# in the templates via {{ site.myvariable }}.
-
-title: My Awesome Site
-email: colin@lucemhealth.com
-description: >- # this means to ignore newlines until "baseurl:"
- This is an exciting description.
-baseurl: "" # the subpath of your site, e.g. /blog
-url: "" # the base hostname & protocol for your site, e.g. http://example.com
-github_username: jekyll
-
-# Build settings
-remote_theme: pages-themes/slate@v0.2.0
+###########################################################
+### Welcome to Beautiful Jekyll!
+### This config file is meant for settings that affect your entire website. When you first
+### set up your website you should go through all these settings and edit them, but after
+### the initial set up you won't need to come back to this file often.
+###########################################################
+
+############################
+# --- Required options --- #
+############################
+
+# Name of website
+title: Test Website
+
+# Your name to show in the footer
+author: Colin Cogan
+
+###############################################
+# --- List of links in the navigation bar --- #
+###############################################
+
+navbar-links:
+ About Me: "aboutme"
+ Resources:
+ - Beautiful Jekyll: "https://beautifuljekyll.com"
+ - Learn markdown: "https://www.markdowntutorial.com/"
+ Author's home: "https://deanattali.com"
+
+################
+# --- Logo --- #
+################
+
+# Image to show in the navigation bar - works best with a square image
+# Remove this parameter if you don't want an image in the navbar
+avatar: "/assets/img/avatar-icon.png"
+
+# By default, the image is cut into a circle. You can disable this behaviour by setting 'round-avatar: false'
+round-avatar: true
+
+# If you want to have an image logo in the top-left corner instead of having the title of the website,
+# then specify the following parameter
+#title-img: /path/to/image
+
+
+#####################################
+# --- Footer social media links --- #
+#####################################
+
+# Select the social network links that you want to show in the footer.
+# You can change the order that they show up on the page by changing the order here.
+# Uncomment the links you want to show and add your information to each one.
+social-network-links:
+ email: "someone@example.com"
+ rss: true # remove this line if you don't want to show an RSS link at the bottom
+ github: ccogan-lh
+# medium: yourname
+# reddit: yourname
+# linkedin: daattali
+# xing: yourname
+# stackoverflow: "3943160/daattali"
+# snapchat: deanat78
+# instagram: deanat78
+# spotify: yourname
+# telephone: +14159998888
+# steam: deanat78
+# twitch: yourname
+# yelp: yourname
+# telegram: yourname
+# calendly: yourname
+# mastodon: instance.url/@username
+# bluesky: yourname
+# ORCID: your ORCID ID
+# google-scholar: your google scholar
+# discord: "invite_code" or "users/userid" or "invite/invite_code"
+# kaggle: yourname
+# hackerrank: yourname
+# gitlab: yourname
+
+# If you want your website to generate an RSS feed, provide a description
+# The URL for the feed will be https:///feed.xml
+rss-description: RSS feed for whatever reason
+
+###########################
+# --- General options --- #
+###########################
+
+# Select which social network share links to show in posts
+share-links-active:
+ twitter: true
+ facebook: true
+ linkedin: true
+ vk: false
+
+# How to display the link to your website in the footer
+# Remove this if you don't want a link in the footer
+# url-pretty: "MyWebsite.com"
+
+# Excerpt word length - Truncate the excerpt of each post on the feed page to the specified number of words
+excerpt_length: 50
+
+# Whether or not to show an excerpt for every blog post in the feed page
+feed_show_excerpt: true
+
+# Whether or not to show a list of tags below each post preview in the feed page
+feed_show_tags: true
+
+# Add a search button to the navbar
+post_search: true
+
+# Add a button in the footer to edit the current page. Only works if your website is hosted on GitHub
+edit_page_button: true
+
+# Allow sub-menu items (second-level navigation menu items) to be longer than the top-level menu
+# If this setting is off, then long sub-menu words might get cut off
+# See https://github.com/daattali/beautiful-jekyll/issues/765 to understand the issue this setting can solve
+navbar-var-length: false
+
+# The keywords to associate with your website, for SEO purposes
+#keywords: "my,list,of,keywords"
+
+######################################
+# --- Colours / background image --- #
+######################################
+
+# Personalize the colours in your website. Colour values can be any valid CSS colour
+
+navbar-col: "#EAEAEA"
+navbar-text-col: "#404040"
+navbar-border-col: "#DDDDDD"
+page-col: "#FFFFFF"
+text-col: "#404040"
+link-col: "#008AFF"
+hover-col: "#0085A1"
+footer-col: "#EAEAEA"
+footer-text-col: "#777777"
+footer-link-col: "#404040"
+footer-hover-col: "#0085A1"
+
+# Alternatively, the navbar, footer, and page background can be set to an image
+# instead of colour
+
+#navbar-img: "/assets/img/bgimage.png"
+#footer-img: "/assets/img/bgimage.png"
+#page-img: "/assets/img/bgimage.png"
+
+# Suggest a colour for mobile browsers to use as the browser's theme. This is only supported by a few mobile browsers.
+#mobile-theme-col: "#0085A1"
+
+# For any extra visual customization, you can include additional CSS files in every page on your site. List any custom CSS files here
+#site-css:
+# - "/assets/css/custom-styles.css"
+
+# If you have common JavaScript files that should be included in every page, list them here
+#site-js:
+# - "/assets/js/custom-script.js"
+
+#################################
+# --- Web Analytics Section --- #
+#################################
+
+# Fill in your Google Analytics tag ID (or "Measurement ID") to track your website usage
+#gtag: "G-XXXXXXXXXX"
+
+# Fill in your Cloudflare Analytics beacon token to track your website using Cloudflare Analytics
+#cloudflare_analytics: ""
+
+# Google Tag Manager ID
+#gtm: ""
+
+# Matomo (aka Piwik) Web statistics
+# Uncomment the following section to enable Matomo. The opt-out parameter controls
+# whether or not you want to allow users to opt out of tracking.
+#matomo:
+# site_id: "9"
+# uri: "demo.wiki.pro"
+# opt-out: true
+
+# Google Universal Analytics ID -- deprecated
+# As of July 2023 this is no longer supported by Google! If you are still using `google_analytics`,
+# you should switch to using the `gtag` field above instead.
+#google_analytics: "UA-XXXXXXXX-X"
+
+####################
+# --- Comments --- #
+####################
+
+# To use Disqus comments, sign up to https://disqus.com and fill in your Disqus shortname (NOT the userid)
+#disqus: ""
+
+# To use Facebook Comments, create a Facebook app and fill in the Facebook App ID
+#fb_comment_id: ""
+
+# To use CommentBox, sign up for a Project ID on https://commentbox.io
+#commentbox: "" # Project ID, e.g. "5694267682979840-proj"
+
+# To use Utterances comments: (0) uncomment the following section, (1) fill in
+# "repository" (make sure the repository is public), (2) Enable Issues in your repository,
+# (3) Install the Utterances app in your repository https://github.com/apps/utterances
+# See more details about the parameters below at https://utteranc.es/
+#utterances:
+# repository: # GitHub username/repository eg. "daattali/beautiful-jekyll"
+# issue-term: title # Mapping between blog posts and GitHub issues
+# theme: github-light # Utterances theme
+# label: blog-comments # Label that will be assigned to GitHub Issues created by Utterances
+
+# To use Staticman comments, uncomment the following section. You may leave the reCaptcha
+# section commented if you aren't using reCaptcha for spam protection.
+# Using Staticman requires advanced knowledge, please consult
+# https://github.com/eduardoboucas/staticman/ and https://staticman.net/ for further
+# instructions. For any support with staticman please direct questions to staticman and
+# not to BeautifulJekyll.
+#staticman:
+# repository : # GitHub username/repository eg. "daattali/beautiful-jekyll"
+# branch : master # If you're not using `master` branch, then you also need to update the `branch` parameter in `staticman.yml`
+# endpoint : # URL of your deployment, with a trailing slash eg. "https:///v3/entry/github/"
+# reCaptcha: # (optional, set these parameters in `staticman.yml` as well)
+# siteKey : # You need to apply for a site key on Google
+# secret : # Encrypt your password by going to https:///v3/encrypt/
+
+# To use giscus comments:
+# (0) Uncomment the following giscus section, (1) Enable Discussions in your GitHub repository,
+# (2) Install the giscus app in your repository (details at https://giscus.app),
+# (3) Fill in *all* the parameters below
+# See more details about giscus and each of the following parameters at https://giscus.app
+#giscus:
+# hostname: giscus.app # Replace with your giscus instance's hostname if self-hosting
+# repository: # GitHub username/repository eg. "daattali/beautiful-jekyll"
+# repository-id: # ID of your repository, retrieve this info from https://giscus.app
+# category: Announcements # Category name of your GitHub Discussion posts
+# category-id: # ID of your category, retrieve this info from https://giscus.app
+# mapping: pathname
+# reactions-enabled: 1
+# emit-metadata: 0
+# theme: light
+
+################
+# --- Misc --- #
+################
+
+# Ruby Date Format to show dates of posts
+date_format: "%B %-d, %Y"
+
+# Facebook App ID
+#fb_app_id: ""
+
+#################################################################################
+# --- You don't need to touch anything below here (but you can if you want) --- #
+#################################################################################
+
+# Output options (more information on Jekyll's site)
+timezone: "America/Toronto"
+markdown: kramdown
+highlighter: rouge
+permalink: /:year-:month-:day-:title/
+paginate: 5
+
+kramdown:
+ input: GFM
+
+# Default YAML values (more information on Jekyll's site)
+defaults:
+ -
+ scope:
+ path: ""
+ type: "posts"
+ values:
+ layout: "post"
+ comments: true # add comments to all blog posts
+ social-share: true # add social media sharing buttons to all blog posts
+ -
+ scope:
+ path: "" # any file that's not a post will be a "page" layout by default
+ values:
+ layout: "page"
+
+# Exclude these files from production site
+exclude:
+ - CHANGELOG.md
+ - CNAME
+ - Gemfile
+ - Gemfile.lock
+ - LICENSE
+ - README.md
+ - screenshot.png
+ - docs/
+
plugins:
- - jekyll-remote-theme # add this line to the plugins list if you already have one
-
-
-# Exclude from processing.
-# The following items will not be processed, by default.
-# Any item listed under the `exclude:` key here will be automatically added to
-# the internal "default list".
-#
-# Excluded items can be processed by explicitly listing the directories or
-# their entries' file path in the `include:` list.
-#
-# exclude:
-# - .sass-cache/
-# - .jekyll-cache/
-# - gemfiles/
-# - Gemfile
-# - Gemfile.lock
-# - node_modules/
-# - vendor/bundle/
-# - vendor/cache/
-# - vendor/gems/
-# - vendor/ruby/
+ - jekyll-paginate
+ - jekyll-sitemap
+
+# Beautiful Jekyll / Dean Attali
+# 2fc73a3a967e97599c9763d05e564189
+
diff --git a/_data/ui-text.yml b/_data/ui-text.yml
new file mode 100644
index 0000000..551f995
--- /dev/null
+++ b/_data/ui-text.yml
@@ -0,0 +1,494 @@
+# User interface text and labels
+
+# English (default)
+# -----------------
+en: &DEFAULT_EN
+ comments_label : "Leave a comment"
+ comments_title : "Comments"
+ comment_form_info : "Your email address will not be published. Required fields are marked"
+ comment_form_comment_label : "Comment"
+ comment_form_md_info : "Markdown is supported."
+ comment_form_name_label : "Name"
+ comment_form_email_label : "Email address"
+ comment_form_website_label : "Website (optional)"
+ comment_btn_submit : "Submit comment"
+ comment_btn_submitted : "Submitted"
+ comment_success_msg : "Thanks for your comment! It will show on the site once it has been approved."
+ comment_error_msg : "Sorry, there was an error with your submission. Please make sure all required fields have been completed and try again."
+en-US:
+ <<: *DEFAULT_EN
+en-CA:
+ <<: *DEFAULT_EN
+en-GB:
+ <<: *DEFAULT_EN
+en-AU:
+ <<: *DEFAULT_EN
+
+# Spanish
+# -------
+es: &DEFAULT_ES
+ comments_label : "Dejar un commentario"
+ comments_title : "Comentar"
+ comment_form_info : "Su dirección de correo no será publicada. Se han resaltado los campos requeridos"
+ comment_form_comment_label : "Comentario"
+ comment_form_md_info : "Markdown está soportado."
+ comment_form_name_label : "Nombre"
+ comment_form_email_label : "Dirección de E-mail"
+ comment_form_website_label : "Sitio web (opcional)"
+ comment_btn_submit : "Enviar Commentario"
+ comment_btn_submitted : "Enviado"
+ comment_success_msg : "Gracias por su comentario!, Este se visualizará en el sitio una vez haya sido aprobado"
+ comment_error_msg : "Lo sentimos, ha ocurrido un error al enviar su comentario. Por favor asegurese que todos los campos han sido diligenciados e intente de nuevo"
+es-ES:
+ <<: *DEFAULT_ES
+es-CO:
+ <<: *DEFAULT_ES
+
+# French
+# ------
+fr: &DEFAULT_FR
+ comments_label : "Laisser un commentaire"
+ comments_title : "Commentaires"
+ comment_form_info : "Votre adresse email ne sera pas visible. Les champs obligatoires sont marqués"
+ comment_form_comment_label : "Commentaire"
+ comment_form_md_info : "Markdown est supporté."
+ comment_form_name_label : "Nom"
+ comment_form_email_label : "Adresse mail"
+ comment_form_website_label : "Site web (optionnel)"
+ comment_btn_submit : "Envoyer"
+ comment_btn_submitted : "Envoyé"
+ comment_success_msg : "Merci pour votre commentaire, il sera visible sur le site une fois approuvé."
+ comment_error_msg : "Désolé, une erreur est survenue lors de la soumission. Vérifiez que les champs obligatoires ont été remplis et réessayez."
+fr-FR:
+ <<: *DEFAULT_FR
+fr-BE:
+ <<: *DEFAULT_FR
+fr-CH:
+ <<: *DEFAULT_FR
+
+# Turkish
+# -------
+tr: &DEFAULT_TR
+ comments_label : "Yorum yapın"
+ comments_title : "Yorumlar"
+ comment_form_info : "Email adresiniz gösterilmeyecektir. Zorunlu alanlar işaretlenmiştir"
+ comment_form_comment_label : "Yorumunuz"
+ comment_form_md_info : "Markdown desteklenmektedir."
+ comment_form_name_label : "Adınız"
+ comment_form_email_label : "Email adresiniz"
+ comment_form_website_label : "Websiteniz (opsiyonel)"
+ comment_btn_submit : "Yorum Yap"
+ comment_btn_submitted : "Gönderildi"
+ comment_success_msg : "Yorumunuz için teşekkürler! Yorumunuz onaylandıktan sonra sitede gösterilecektir."
+ comment_error_msg : "Maalesef bir hata oluştu. Lütfen zorunlu olan tüm alanları doldurduğunuzdan emin olun ve sonrasında tekrar deneyin."
+tr-TR:
+ <<: *DEFAULT_TR
+
+# Portuguese
+# ----------
+pt: &DEFAULT_PT
+ comments_label : "Deixe um Comentário"
+ comments_title : "Comentários"
+ comment_form_info : "O seu endereço email não será publicado. Os campos obrigatórios estão assinalados"
+ comment_form_comment_label : "Comentário"
+ comment_form_md_info : "Markdown é suportado."
+ comment_form_name_label : "Nome"
+ comment_form_email_label : "Endereço Email"
+ comment_form_website_label : "Site (opcional)"
+ comment_btn_submit : "Sumbeter Comentário"
+ comment_btn_submitted : "Submetido"
+ comment_success_msg : "Obrigado pelo seu comentário! Será visível no site logo que aprovado."
+ comment_error_msg : "Lamento, ocorreu um erro na sua submissão. Por favor verifique se todos os campos obrigatórios estão corretamente preenchidos e tente novamente."
+pt-PT:
+ <<: *DEFAULT_PT
+# Brazilian Portuguese
+pt-BR:
+ comments_label : "Deixe um comentário"
+ comments_title :
+ comment_form_info : "Seu email não será publicado. Os campos obrigatórios estão marcados"
+ comment_form_comment_label : "Comentário"
+ comment_form_md_info : "Markdown é suportado."
+ comment_form_name_label : "Nome"
+ comment_form_email_label : "Email"
+ comment_form_website_label : "Site (opcional)"
+ comment_btn_submit : "Enviar Comentário"
+ comment_btn_submitted : "Enviado"
+ comment_success_msg : "Obrigado pelo seu comentário! Ele aparecerá no site assim que for aprovado."
+ comment_error_msg : "Desculpe, ocorreu um erro no envio. Por favor verifique se todos os campos obrigatórios foram preenchidos e tente novamente."
+
+# Italian
+# -------
+it: &DEFAULT_IT
+ comments_label : "Scrivi un commento"
+ comments_title :
+ comment_form_info : "Il tuo indirizzo email non sarà pubblicato. Sono segnati i campi obbligatori"
+ comment_form_comment_label : "Commenta"
+ comment_form_md_info : "Il linguaggio Markdown è supportato"
+ comment_form_name_label : "Nome"
+ comment_form_email_label : "Indirizzo email"
+ comment_form_website_label : "Sito Web (opzionale)"
+ comment_btn_submit : "Invia commento"
+ comment_btn_submitted : "Inviato"
+ comment_success_msg : "Grazie per il tuo commento! Verrà visualizzato nel sito una volta che sarà approvato."
+ comment_error_msg : "C'è stato un errore con il tuo invio. Assicurati che tutti i campi richiesti siano stati completati e riprova."
+it-IT:
+ <<: *DEFAULT_IT
+
+# Chinese (zh-CN Chinese - China)
+# --------------------------------
+zh: &DEFAULT_ZH_HANS
+ comments_label : "留下评论"
+ comments_title : "评论"
+ comment_form_info : "您的电子邮箱地址并不会被展示。请填写标记为必须的字段。"
+ comment_form_comment_label : "评论"
+ comment_form_md_info : "Markdown语法已支持。"
+ comment_form_name_label : "姓名"
+ comment_form_email_label : "电子邮箱"
+ comment_form_website_label : "网站(可选)"
+ comment_btn_submit : "提交评论"
+ comment_btn_submitted : "已提交"
+ comment_success_msg : "感谢您的评论!被批准后它会立即在此站点展示。"
+ comment_error_msg : "很抱歉,您的提交存在错误。请确保所有必填字段都已填写正确,然后再试一次。"
+zh-CN:
+ <<: *DEFAULT_ZH_HANS
+zh-SG:
+ <<: *DEFAULT_ZH_HANS
+# Taiwan (Traditional Chinese)
+zh-TW: &DEFAULT_ZH_HANT
+ comments_label : "留言"
+ comments_title : "留言內容"
+ comment_form_comment_label : "留言內容"
+ comment_form_md_info : "支援Markdown語法。"
+ comment_form_name_label : "名字"
+ comment_form_email_label : "電子信箱帳號"
+ comment_form_website_label : "網頁 (可選填)"
+ comment_btn_submit : "送出留言"
+ comment_btn_submitted : "已送出"
+ comment_success_msg : "感謝您的留言! 審核後將會顯示在站上。"
+ comment_error_msg : "抱歉,部份資料輸入有問題。請確認資料填寫正確後再試一次。"
+zh-HK:
+ <<: *DEFAULT_ZH_HANT
+
+# German / Deutsch
+# ----------------
+de: &DEFAULT_DE
+ comments_label : "Hinterlasse einen Kommentar"
+ comments_title : "Kommentare"
+ comment_form_info : "Die E-Mail Adresse wird nicht veröffentlicht. Benötigte Felder sind markiert"
+ comment_form_comment_label : "Kommentar"
+ comment_form_md_info : "Markdown wird unterstützt."
+ comment_form_name_label : "Name"
+ comment_form_email_label : "E-Mail-Adresse"
+ comment_form_website_label : "Webseite (optional)"
+ comment_btn_submit : "Kommentar absenden"
+ comment_btn_submitted : "Versendet"
+ comment_success_msg : "Danke für den Kommentar! Er wird nach Prüfung auf der Seite angezeigt."
+ comment_error_msg : "Entschuldigung, es gab einen Fehler. Bitte fülle alle benötigten Felder aus und versuche es erneut."
+de-DE:
+ <<: *DEFAULT_DE
+de-AT:
+ <<: *DEFAULT_DE
+de-CH:
+ <<: *DEFAULT_DE
+de-BE:
+ <<: *DEFAULT_DE
+de-LI:
+ <<: *DEFAULT_DE
+de-LU:
+ <<: *DEFAULT_DE
+
+# Nepali (Nepal)
+# --------------
+ne: &DEFAULT_NE
+ comments_label : "टिप्पणी दिनुहोस्"
+ comments_title : "टिप्पणीहरू"
+ comment_form_info : "तपाइँको इमेल ठेगाना प्रकाशित गरिने छैन।आवश्यक जानकारीहरुमा चिन्ह लगाइको छ"
+ comment_form_comment_label : "टिप्पणी"
+ comment_form_md_info : "मार्कडाउन समर्थित छ।"
+ comment_form_name_label : "नाम"
+ comment_form_email_label : "इमेल ठेगाना"
+ comment_form_website_label : "वेबसाइट (वैकल्पिक)"
+ comment_btn_submit : "टिप्पणी दिनुहोस् "
+ comment_btn_submitted : "टिप्पणी भयो"
+ comment_success_msg : "तपाईंको टिप्पणीको लागि धन्यवाद! एक पटक यो अनुमोदन गरेपछी यो साइटमा देखाउनेछ।"
+ comment_error_msg : "माफ गर्नुहोस्, तपाईंको टिप्पणी त्रुटि थियो।सबै आवश्यक जानकारीहरु पूरा गरिएको छ भने निश्चित गर्नुहोस् र फेरि प्रयास गर्नुहोस्।"
+ne-NP:
+ <<: *DEFAULT_NE
+
+# Korean
+# ------
+ko: &DEFAULT_KO
+ comments_label : "댓글남기기"
+ comments_title : "댓글"
+ comment_form_info : "이메일은 공개되지 않습니다. 작성 필요 필드:"
+ comment_form_comment_label : "댓글"
+ comment_form_md_info : "마크다운을 지원합니다."
+ comment_form_name_label : "이름"
+ comment_form_email_label : "이메일"
+ comment_form_website_label : "웹사이트(선택사항)"
+ comment_btn_submit : "댓글 등록"
+ comment_btn_submitted : "등록됨"
+ comment_success_msg : "감사합니다! 댓글이 머지된 후 확인하실 수 있습니다."
+ comment_error_msg : "댓글 등록에 문제가 있습니다. 필요 필드를 작성했는지 확인하고 다시 시도하세요."
+ko-KR:
+ <<: *DEFAULT_KO
+
+# Russian / Русский
+# -----------------
+ru: &DEFAULT_RU
+ comments_label : "Оставить комментарий"
+ comments_title : "Комментарии"
+ comment_form_info : "Ваш адрес электронной почты не будет опубликован. Обязательные поля помечены"
+ comment_form_comment_label : "Комментарий"
+ comment_form_md_info : "Поддерживается синтаксис Markdown."
+ comment_form_name_label : "Имя"
+ comment_form_email_label : "Электронная почта"
+ comment_form_website_label : "Ссылка на сайт (необязательно)"
+ comment_btn_submit : "Оставить комментарий"
+ comment_btn_submitted : "Отправлено"
+ comment_success_msg : "Спасибо за Ваш комментарий! Он будет опубликован на сайте после проверки."
+ comment_error_msg : "К сожалению, произошла ошибка с отправкой комментария. Пожалуйста, убедитесь, что все обязательные поля заполнены и попытайтесь снова."
+ru-RU:
+ <<: *DEFAULT_RU
+
+# Lithuanian / Lietuviškai
+# ------------------------
+lt: &DEFAULT_LT
+ comments_label : "Palikti komentarą"
+ comments_title : "Komentaras"
+ comment_form_info : "El. pašto adresas nebus viešinamas. Būtini laukai pažymėti"
+ comment_form_comment_label : "Komentaras"
+ comment_form_md_info : "Markdown palaikomas."
+ comment_form_name_label : "Vardas"
+ comment_form_email_label : "El. paštas"
+ comment_form_website_label : "Tinklapis (nebūtina)"
+ comment_btn_submit : "Komentuoti"
+ comment_btn_submitted : "Įrašytas"
+ comment_success_msg : "Ačiū už komentarą! Jis bus parodytas kai bus patvirtintas."
+ comment_error_msg : "Atleiskite, įvyko netikėta klaida įrašant komentarą. Pasitikrinkite ar užpildėte visus būtinus laukus ir pamėginkite dar kartą."
+lt-LT:
+ <<: *DEFAULT_LT
+
+# Greek
+# -----
+gr: &DEFAULT_GR
+ comments_label : "Αφήστε ένα σχόλιο"
+ comments_title : "Σχόλια"
+ comment_form_info : "Η διεύθυνση email σας δεν θα δημοσιευθεί. Τα απαιτούμενα πεδία εμφανίζονται με αστερίσκο"
+ comment_form_comment_label : "Σχόλιο"
+ comment_form_md_info : "Το πεδίο υποστηρίζει Markdown."
+ comment_form_name_label : "Όνομα"
+ comment_form_email_label : "Διεύθυνση email"
+ comment_form_website_label : "Ιστοσελίδα (προαιρετικό)"
+ comment_btn_submit : "Υπόβαλε ένα σχόλιο"
+ comment_btn_submitted : "Έχει υποβληθεί"
+ comment_success_msg : "Ευχαριστούμε για το σχόλιό σας! Θα εμφανιστεί στην ιστοσελίδα αφού εγκριθεί."
+ comment_error_msg : "Λυπούμαστε, παρουσιάστηκε σφάλμα με την υποβολή σας. Παρακαλούμε βεβαιωθείτε ότι έχετε όλα τα απαιτούμενα πεδία συμπληρωμένα και δοκιμάστε ξανά."
+gr-GR:
+ <<: *DEFAULT_GR
+
+# Swedish
+# -------
+sv: &DEFAULT_SV
+ comments_label : "Lämna en kommentar"
+ comments_title : "Kommentarer"
+ comment_form_info : "Din e-post adress kommer inte att publiceras. Obligatoriska fält är markerade"
+ comment_form_comment_label : "Kommentar"
+ comment_form_md_info : "Använd Markdown för text-formateringen."
+ comment_form_name_label : "Namn"
+ comment_form_email_label : "E-post adress"
+ comment_form_website_label : "Webdsida (valfritt)"
+ comment_btn_submit : "Skicka en kommentar"
+ comment_btn_submitted : "Kommentaren har tagits emot"
+ comment_success_msg : "Tack för din kommentar! Den kommer att visas på sidan så fort den har godkännts."
+ comment_error_msg : "Tyvärr det har blivit något fel i en av fälten, se till att du fyller i alla rutor och försök igen."
+sv-SE:
+ <<: *DEFAULT_SV
+sv-FI:
+ <<: *DEFAULT_SV
+
+# Dutch
+# -----
+nl: &DEFAULT_NL
+ comments_label : "Laat een reactie achter"
+ comments_title : "Commentaren"
+ comment_form_info : "Uw e-mailadres wordt niet gepubliceerd. Verplichte velden zijn gemarkeerd"
+ comment_form_comment_label : "Commentaar"
+ comment_form_md_info : "Markdown wordt ondersteund."
+ comment_form_name_label : "Naam"
+ comment_form_email_label : "E-mailadres"
+ comment_form_website_label : "Website (optioneel)"
+ comment_btn_submit : "Commentaar toevoegen"
+ comment_btn_submitted : "Toegevoegd"
+ comment_success_msg : "Bedankt voor uw reactie! Het zal op de site worden weergegeven zodra het is goedgekeurd."
+ comment_error_msg : "Sorry, er is een fout opgetreden bij uw inzending. Zorg ervoor dat alle vereiste velden zijn voltooid en probeer het opnieuw."
+nl-BE:
+ <<: *DEFAULT_NL
+nl-NL:
+ <<: *DEFAULT_NL
+
+# Indonesian
+# ----------
+id: &DEFAULT_ID
+ comments_label : "Tinggalkan komentar"
+ comments_title : "Komentar"
+ comment_form_info : "Email Anda tidak akan dipublish. Kolom yang diperlukan ditandai"
+ comment_form_comment_label : "Komentar"
+ comment_form_md_info : "Markdown disupport."
+ comment_form_name_label : "Nama"
+ comment_form_email_label : "Alamat email"
+ comment_form_website_label : "Website (opsional)"
+ comment_btn_submit : "Submit Komentar"
+ comment_btn_submitted : "Telah disubmit"
+ comment_success_msg : "Terimakasih atas komentar Anda! Komentar ini akan tampil setelah disetujui."
+ comment_error_msg : "Maaf, ada kesalahan pada submisi Anda. Pastikan seluruh kolom sudah dilengkapi dan coba kembali."
+id-ID:
+ <<: *DEFAULT_ID
+
+# Vietnamese
+# ----------
+vi: &DEFAULT_VI
+ comments_label : "Để lại bình luận"
+ comments_title : "Bình luận"
+ comment_form_info : "Email của bạn sẽ được giữ bí mật. Các phần bắt buộc được đánh dấu"
+ comment_form_comment_label : "Bình luận"
+ comment_form_md_info : "Hỗ trợ Markdown."
+ comment_form_name_label : "Tên"
+ comment_form_email_label : "Địa chỉ email"
+ comment_form_website_label : "Website (không bắt buộc)"
+ comment_btn_submit : "Gửi bình luận"
+ comment_btn_submitted : "Đã được gửi"
+ comment_success_msg : "Cảm ơn bạn đã bình luận! Bình luận sẽ xuất hiện sau khi được duyệt."
+ comment_error_msg : "Rất tiếc, có lỗi trong việc gửi bình luận. Hãy đảm bảo toàn bộ các phần bắt buộc đã được điền đầy đủ và thử lại."
+vi-VN:
+ <<: *DEFAULT_VI
+
+# Danish
+# ------
+da: &DEFAULT_DA
+ comments_label : "Skriv en kommentar"
+ comments_title : "Kommentarer"
+ comment_form_info : "Din e-mail bliver ikke offentliggjort. Obligatoriske felter er markeret"
+ comment_form_comment_label : "Kommentar"
+ comment_form_md_info : "Markdown er understøttet."
+ comment_form_name_label : "Navn"
+ comment_form_email_label : "E-mail"
+ comment_form_website_label : "Website (frivillig)"
+ comment_btn_submit : "Send kommentar"
+ comment_btn_submitted : "Sendt"
+ comment_success_msg : "Tak for din kommentar! Den bliver vist på siden, så snart den er godkendt."
+ comment_error_msg : "Desværre skete der en fejl. Prøv igen, mens du sørger for at alle obligatoriske felter er udfyldt."
+da-DK:
+ <<: *DEFAULT_DA
+
+# Polish
+# ------
+pl: &DEFAULT_PL
+ comments_label : "Zostaw komentarz"
+ comments_title : "Komentarze"
+ comment_form_info : "Twój adres email nie będzie udostępiony. Wymagane pola są oznaczone"
+ comment_form_comment_label : "Skomentuj"
+ comment_form_md_info : "Markdown jest wspierany"
+ comment_form_name_label : "Imię"
+ comment_form_email_label : "Adres email"
+ comment_form_website_label : "Strona www (opcjonalna)"
+ comment_btn_submit : "Skomentuj"
+ comment_btn_submitted : "Komentarz dodany"
+ comment_success_msg : "Dziękuję za Twój komentarz! Zostanie dodany po akceptacji."
+ comment_error_msg : "Niestety wystąpił błąd. Proszę upewnij się, że wszystkie wymagane pola zostały wypełnione i spróbuj ponownie."
+pl-PL:
+ <<: *DEFAULT_PL
+
+# Japanese
+# --------
+ja: &DEFAULT_JA
+ comments_label : "コメントする"
+ comments_title : "コメント"
+ comment_form_info : "メールアドレスが公開されることはありません。次の印のある項目は必ず入力してください:"
+ comment_form_comment_label : "コメント"
+ comment_form_md_info : "Markdown を使用できます"
+ comment_form_name_label : "名前"
+ comment_form_email_label : "メールアドレス"
+ comment_form_website_label : "URL (任意)"
+ comment_btn_submit : "コメントを送信する"
+ comment_btn_submitted : "送信しました"
+ comment_success_msg : "コメントありがとうございます! コメントは承認されるとページに表示されます。"
+ comment_error_msg : "送信エラーです。必須項目がすべて入力されていることを確認して再送信してください。"
+ja-JP:
+ <<: *DEFAULT_JA
+
+# Slovak
+# -----------------
+sk: &DEFAULT_SK
+ comments_label : "Zanechaj odkaz"
+ comments_title : "Komentáre"
+ comment_form_info : "Tvoja emailová adresa nebude publikovaná. Požadované polia sú označené"
+ comment_form_comment_label : "Komentár"
+ comment_form_md_info : "Markdown je podporovaný."
+ comment_form_name_label : "Meno"
+ comment_form_email_label : "Emailová adresa"
+ comment_form_website_label : "Webstránka (voliteľné)"
+ comment_btn_submit : "Vlož komentár"
+ comment_btn_submitted : "Vložený"
+ comment_success_msg : "Ďakujem za tvoj komentár! Po schválení bude zobrazený na stránke."
+ comment_error_msg : "Prepáč, pri ukladaní nastala chyba. Ubezpeč sa prosím, že si vyplnil všetky požadované polia a skús znova."
+sk-SK:
+ <<: *DEFAULT_SK
+
+# Hungarian
+# -----------------
+hu: &DEFAULT_HU
+ comments_label : "Szólj hozzá!"
+ comments_title : "Hozzászólások"
+ comment_form_info : "Az e-mail címed nem lesz publikus. A csillagozott mezők kitöltése kötelező"
+ comment_form_comment_label : "Hozzászólás"
+ comment_form_md_info : "Támogatott formázási mód: Markdown"
+ comment_form_name_label : "Név"
+ comment_form_email_label : "Email cím"
+ comment_form_website_label : "Honlap (nem kötelező):"
+ comment_btn_submit : "Hozzászólás elküldése"
+ comment_btn_submitted : "Hozzászólás elküldve"
+ comment_success_msg : "Köszönjük a Hozzászólást! A Hozzászólások csak előzetes moderáció után lesznek publikusak."
+ comment_error_msg : "Hoppá, hiba történt a beküldés közben. Kérlek ellenőrizd hogy minden kötelező mező ki van-e töltve."
+hu-HU:
+ <<: *DEFAULT_HU
+
+# Romanian
+# -----------------
+ro: &DEFAULT_RO
+ comments_label : "Lasă un comentariu"
+ comments_title : "Comentarii"
+ comment_form_info : "Adresa ta de email nu va fi făcută publică. Câmpurile marcate sunt obligatorii"
+ comment_form_comment_label : "Comentariu"
+ comment_form_md_info : "Markdown este suportat."
+ comment_form_name_label : "Nume"
+ comment_form_email_label : "Adresă de email"
+ comment_form_website_label : "Site (opțional)"
+ comment_btn_submit : "Trimite comentariul"
+ comment_btn_submitted : "Trimis"
+ comment_success_msg : "Mulțumesc pentru comentariu! Va apărea pe site în momentul în care va fi aprobat."
+ comment_error_msg : "Scuze, este o problemă cu comentariul tău. Asigură-te că toate câmpurile obligatorii au fost completate și încearcă din nou."
+ro-RO:
+ <<: *DEFAULT_RO
+
+# Punjabi
+# -----------------
+pa: &DEFAULT_PA
+ comments_label : "ਇੱਕ ਟਿੱਪਣੀ ਛੱਡੋ"
+ comments_title : "ਟਿੱਪਣੀਆਂ"
+ comment_form_info : "ਤੁਹਾਡਾ ਈਮੇਲ ਪਤਾ ਪ੍ਰਕਾਸ਼ਿਤ ਨਹੀਂ ਕੀਤਾ ਜਾਵੇਗਾ। ਅਨੁਮਾਨਿਤ ਸਥਾਨਾਂ ਨੂੰ ਅੰਡਰਲਾਈਨ ਕੀਤਾ ਗਿਆ ਹੈ"
+ comment_form_comment_label : "ਟਿੱਪਣੀ"
+ comment_form_md_info : "ਮਾਰਕਡਾਊਨ ਵਰਤ ਸਕਦੇ ਹੋ।"
+ comment_form_name_label : "ਨਾਮ"
+ comment_form_email_label : "ਈਮੇਲ ਪਤਾ"
+ comment_form_website_label : "ਵੈਬਸਾਈਟ (ਵਿਕਲਪਿਕ)"
+ comment_btn_submit : "ਕੋਈ ਟਿੱਪਣੀ ਭੇਜੋ"
+ comment_btn_submitted : "ਪੇਸ਼ ਕੀਤਾ"
+ comment_success_msg : "ਤੁਹਾਡੀਆਂ ਟਿੱਪਣੀਆਂ ਲਈ ਧੰਨਵਾਦ! ਇਹ ਮਨਜ਼ੂਰੀ ਮਿਲਣ ਦੇ ਬਾਅਦ ਸਾਈਟ 'ਤੇ ਦਿਖਾਇਆ ਜਾਵੇਗਾ।"
+ comment_error_msg : "ਮੁਆਫ ਕਰਨਾ, ਤੁਹਾਡੀ ਅਧੀਨਗੀ ਵਿੱਚ ਕੋਈ ਗਲਤੀ ਹੋਈ ਸੀ ਕਿਰਪਾ ਕਰਕੇ ਯਕੀਨੀ ਬਣਾਓ ਕਿ ਸਾਰੇ ਲੋੜੀਂਦੇ ਖੇਤਰ ਪੂਰੇ ਹੋ ਗਏ ਹਨ ਅਤੇ ਦੁਬਾਰਾ ਕੋਸ਼ਿਸ਼ ਕਰੋ।"
+pa-IN:
+ <<: *DEFAULT_PA
+
+# Another locale
+# --------------
+#
diff --git a/_includes/cloudflare_analytics.html b/_includes/cloudflare_analytics.html
new file mode 100644
index 0000000..bd63f8b
--- /dev/null
+++ b/_includes/cloudflare_analytics.html
@@ -0,0 +1,8 @@
+{% if site.cloudflare_analytics %}
+
+
+
+{% endif %}
diff --git a/_includes/commentbox.html b/_includes/commentbox.html
new file mode 100644
index 0000000..e8019da
--- /dev/null
+++ b/_includes/commentbox.html
@@ -0,0 +1,7 @@
+{% if site.commentbox %}
+
+
+
+
+
+{% endif %}
diff --git a/_includes/comments.html b/_includes/comments.html
new file mode 100644
index 0000000..6624233
--- /dev/null
+++ b/_includes/comments.html
@@ -0,0 +1,8 @@
+{% if page.comments %}
+ {% include disqus.html %}
+ {% include fb-comment.html %}
+ {% include staticman-comments.html %}
+ {% include utterances-comment.html %}
+ {% include giscus-comment.html %}
+ {% include commentbox.html %}
+{% endif %}
diff --git a/_includes/disqus.html b/_includes/disqus.html
new file mode 100644
index 0000000..d1c5575
--- /dev/null
+++ b/_includes/disqus.html
@@ -0,0 +1,19 @@
+{%- if site.disqus -%}
+
+{%- endif -%}
diff --git a/_includes/footer-minimal.html b/_includes/footer-minimal.html
new file mode 100644
index 0000000..66b295a
--- /dev/null
+++ b/_includes/footer-minimal.html
@@ -0,0 +1,18 @@
+
diff --git a/_includes/footer-scripts.html b/_includes/footer-scripts.html
new file mode 100644
index 0000000..bca6aed
--- /dev/null
+++ b/_includes/footer-scripts.html
@@ -0,0 +1,38 @@
+{% if layout.common-ext-js %}
+ {% for js in layout.common-ext-js %}
+ {% include ext-js.html js=js %}
+ {% endfor %}
+{% endif %}
+
+{% if layout.common-js %}
+ {% for js in layout.common-js %}
+
+ {% if js contains 'jquery' %}
+
+ {% else %}
+
+ {% endif %}
+ {% endfor %}
+{% endif %}
+
+{% if site.site-js %}
+ {% for js in site.site-js %}
+
+ {% endfor %}
+{% endif %}
+
+{% if page.ext-js %}
+ {% for js in page.ext-js %}
+ {% include ext-js.html js=js %}
+ {% endfor %}
+{% endif %}
+
+{% if page.js %}
+ {% for js in page.js %}
+
+ {% endfor %}
+{% endif %}
diff --git a/_includes/footer.html b/_includes/footer.html
new file mode 100644
index 0000000..9bfaf54
--- /dev/null
+++ b/_includes/footer.html
@@ -0,0 +1,47 @@
+
diff --git a/_includes/giscus-comment.html b/_includes/giscus-comment.html
new file mode 100644
index 0000000..b6e7fa1
--- /dev/null
+++ b/_includes/giscus-comment.html
@@ -0,0 +1,16 @@
+{% if site.giscus.repository and site.giscus.hostname %}
+
+
+
+{% endif %}
diff --git a/_includes/google_analytics.html b/_includes/google_analytics.html
new file mode 100644
index 0000000..6fb0698
--- /dev/null
+++ b/_includes/google_analytics.html
@@ -0,0 +1,26 @@
+{% if site.google_analytics %}
+
+{% unless site.gtag %}
+
+
×
+
+ This website is using outdated Google Analytics
+
+ More info
+ As of July 2023, Google's Universal Analytics is going away and being replaced by Google Analytics 4. This website is still using the old Universal Analytics. In order to remove this message, the website owner must remove the google_analytics property in the website's config file, and optionally replace it with the new gtag property.
+
+