Data Navigator is a JavaScript library that allows for navigation of data structures. Data Navigator makes png, svg, canvas, and even webgl graphics accessible to a wide array of assistive technologies and input modalities.
Check out our online, interactive demo for a video introduction and to try out Data Navigator hands-on.
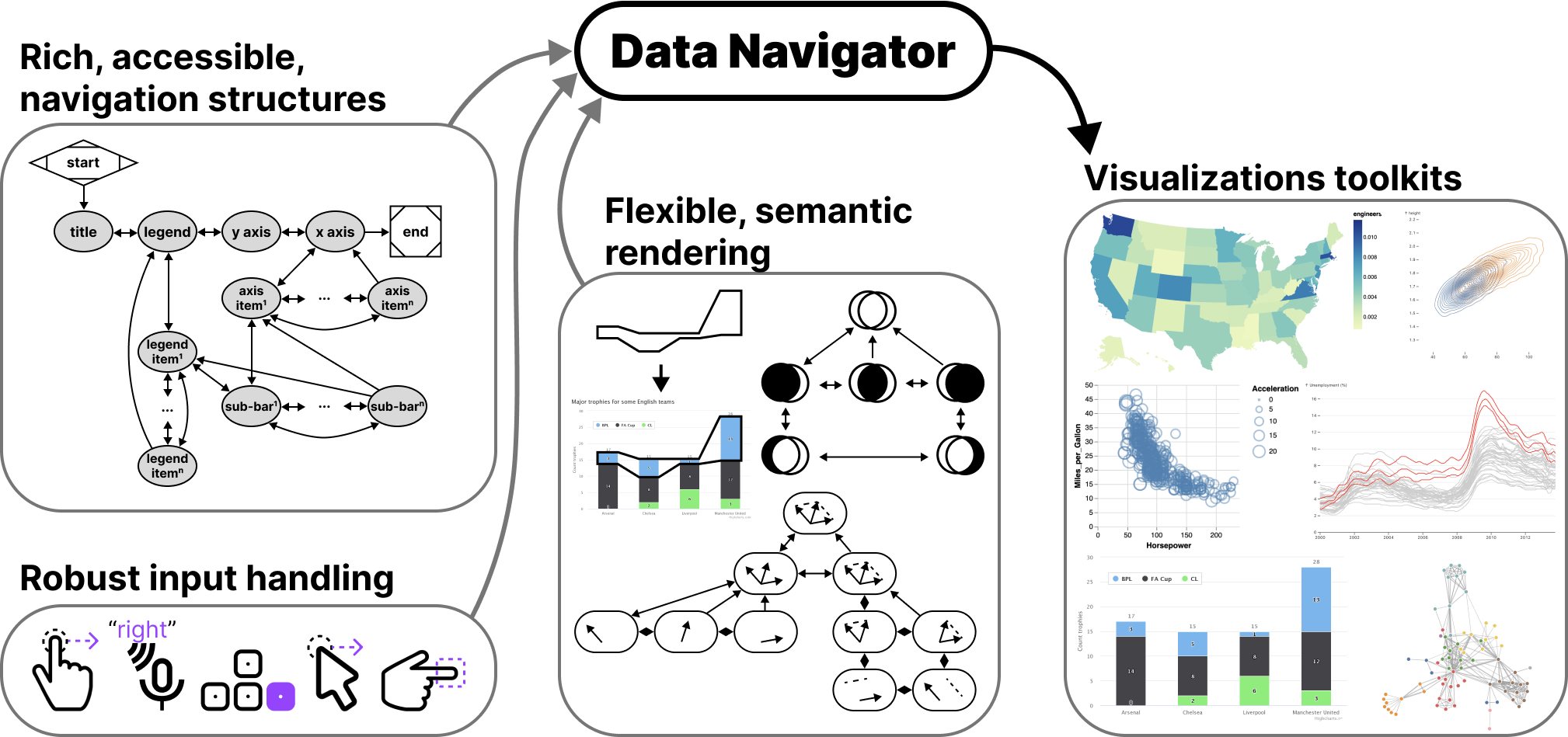
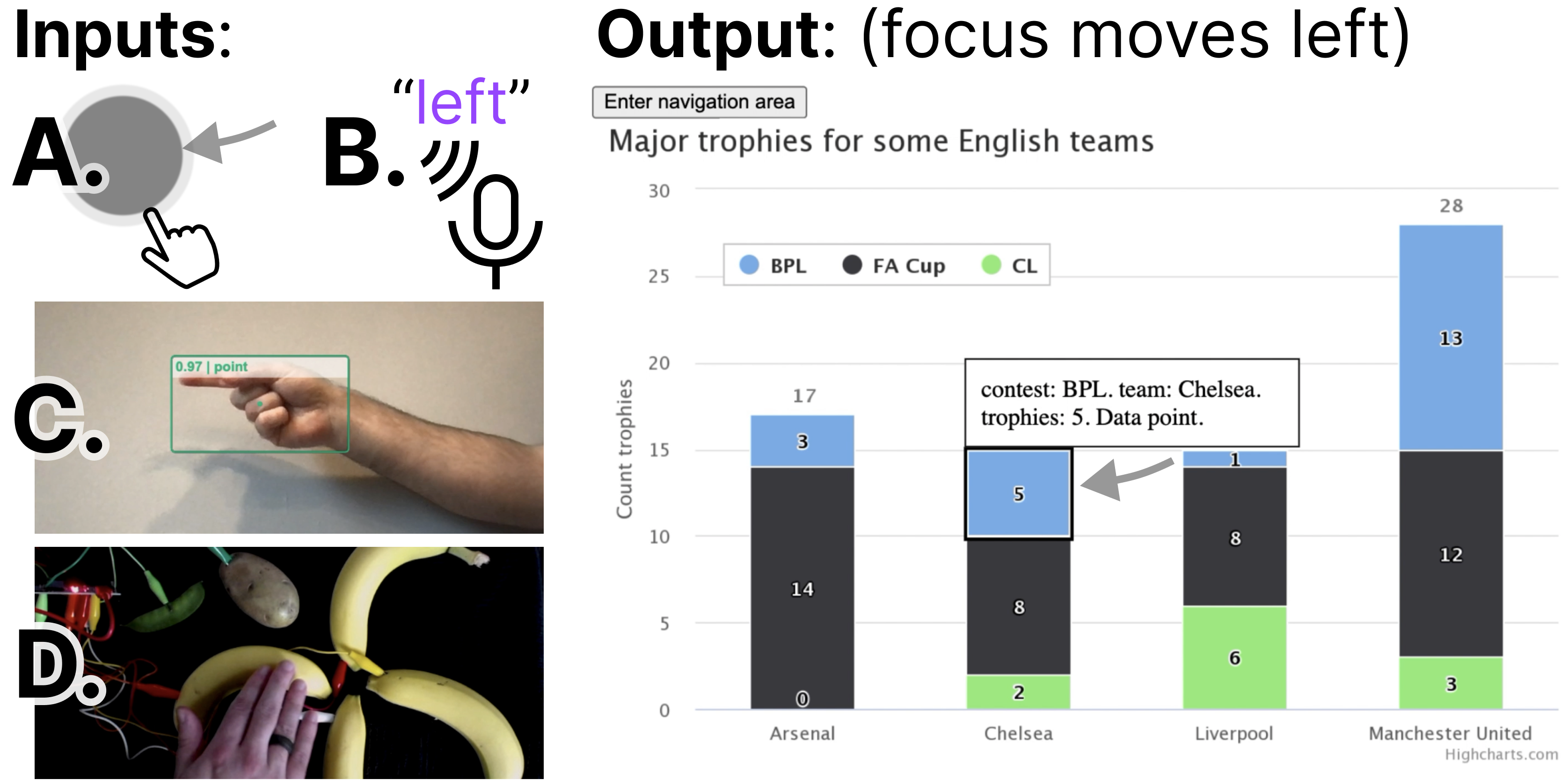
Data Navigator has abstracted navigation into commands, which enables it to easily receive input from screen readers and keyboards to more interesting modalities like touch and mouse swiping, spoken commands, hand gestures, and even fabricated or totally novel interfaces, like bananas.
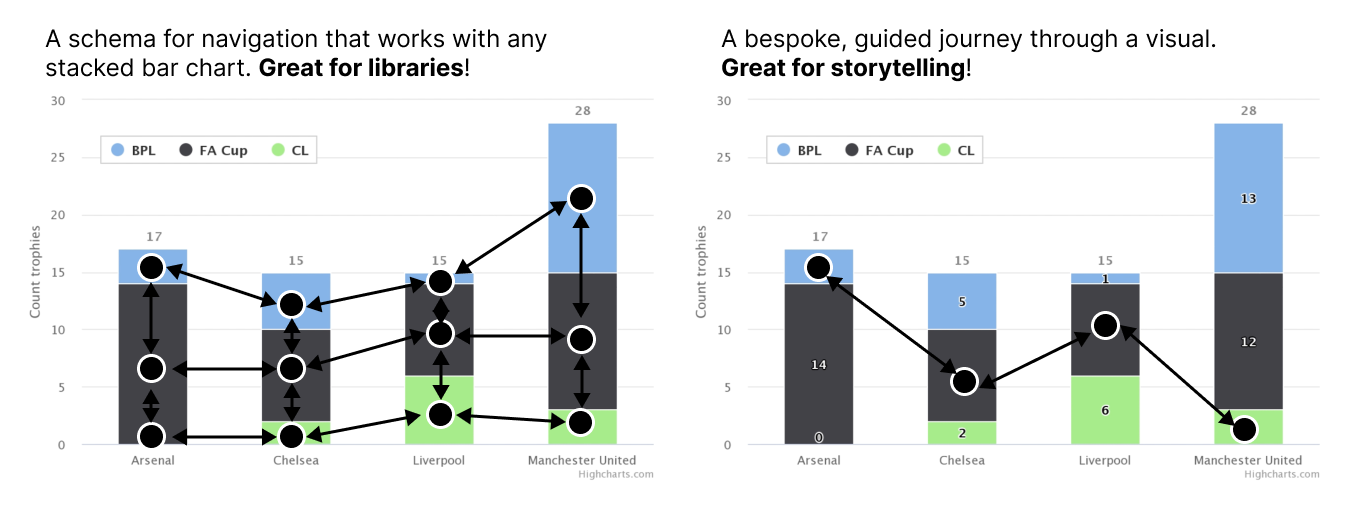
Data Navigator is expressive for builders and enables entire toolkits or ecosystems to become more accessible. The system provides low-level control over narratives, interaction paths, and journeys a user might want to take through an image or graphic.
Developers can build schemas that scale to work with any chart in a charting library or a single, bespoke implemetation for use in story-telling contexts like journalism, reports, presentations, and interactive infographics.
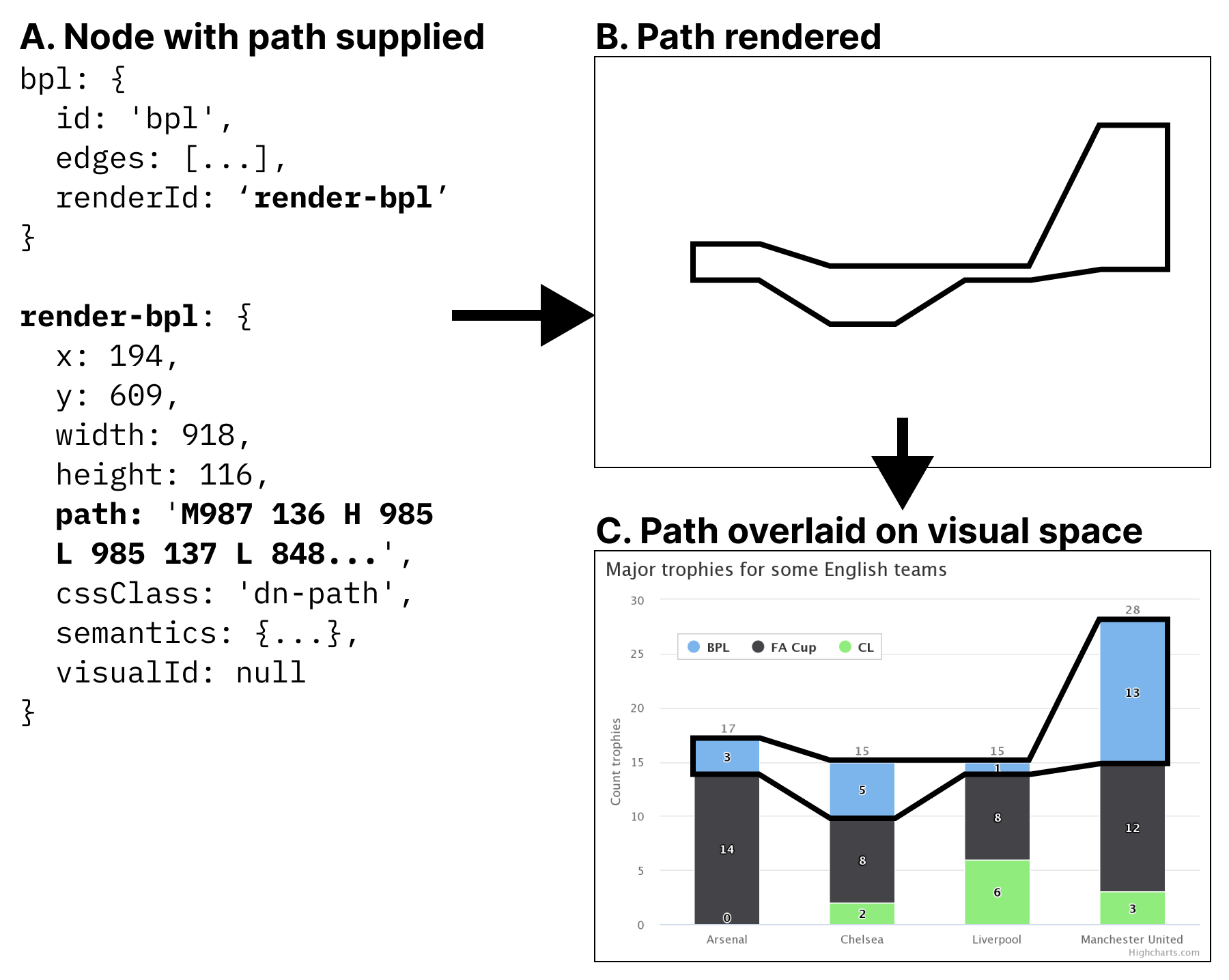
Not only are paths through an image customizeable but so are the visual indications that are rendered alongside those journeys. These visual indications use semantically rich, native HTML elements for maximized accessibility.
Visit our landing page to try our demo, which shows a png image made into navigable experience. A variety of input modalities are enabled, including touch and mouse swiping, keyboard, screen reader, text input, voice control, and hand gesture recognition.
We also have a vega-lite demo online, which (under the hood) shows how someone could write one schema that serves any chart in an ecosystem.
Data Navigator is organized into 3 separately composable modules: the first is a graph-based structure of nodes and edges, the second handles input and navigation logic, and the third renders the structure. These may be leveraged together or independently. Read our paper to learn more!
Our types are consolidated into a single types export file, designed (mostly) as a grammar. Each major module is broken down into subparts, each with their own types, all the way to the primitive-most types used.
You can install or use both esm and cjs modules in a variety of ways, in addition to importing all of data-navigator or just one part.
# to install into a project
npm install data-navigator
// to use it in a .js or .ts file
import { default as dataNavigator } from "data-navigator"
// whole ecosystem
console.log("dataNavigator", dataNavigator)
// one module in the ecosystem
console.log("dataNavigator.rendering", dataNavigator.rendering)<!-- and even as a script tag module loaded from a cdn -->
<script type="module">
// pay attention to the version! the latest may be higher than this example
import dataNavigator from 'https://cdn.jsdelivr.net/npm/[email protected]/dist/index.mjs';
console.log(dataNavigator);
</script>Data-Navigator was developed at CMU's Data Interaction Group (CMU DIG), primarily by Frank Elavsky.
@article{2023-data-navigator,
year = {2023},
author = {Frank Elavsky and Lucas Nadolskis and Dominik Moritz},
title = {{Data Navigator:} An Accessibility-Centered Data Navigation Toolkit},
journal = {{IEEE} {VIS}}
}