|
1 | | -# material-kit-bs4 |
| 1 | +# [Material Kit](https://demos.creative-tim.com/material-kit/index.html) [](https://twitter.com/home?status=Material%20Kit%20is%20a%20Free%20Bootstrap%204%20UI%20Kit%20%E2%9D%A4%EF%B8%8F%0Ahttps%3A//demos.creative-tim.com/material-kit/index.html%20%23bootstrap%20%23material%20%23design%20%23uikit%20%23freebie%20%20via%20%40CreativeTim) |
| 2 | + |
| 3 | + |
| 4 | +   [](https://github.com/creativetimofficial/material-kit/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/material-kit/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy) |
| 5 | + |
| 6 | + |
| 7 | + |
| 8 | + |
| 9 | +**Material Kit** is a **Free Bootstrap 4 UI Kit** with a fresh, new design inspired by Google's material design. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project. |
| 10 | + |
| 11 | +**Material Kit** makes use of light, surface, and movement. It uses a deliberate color choice, edge-to-edge imagery, and large scale typography. The general layout resembles sheets of paper following multiple different layers so that the depth and order are obvious. The navigation stays mainly on the left and the actions on the right. |
| 12 | + |
| 13 | +This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. Material Kit is a great tool if you are looking to create a web presence for your Android application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages. |
| 14 | + |
| 15 | +**Material Kit** is based on the Github Repo from Fezvrasta who did an amazing job creating the backbone for the material effects, animations, and transitions. Big thanks to his team for their forward-thinking efforts. |
| 16 | + |
| 17 | + |
| 18 | +## Table of Contents |
| 19 | + |
| 20 | +* [Versions](#versions) |
| 21 | +* [Demo](#demo) |
| 22 | +* [Quick Start](#quick-start) |
| 23 | +* [Documentation](#documentation) |
| 24 | +* [File Structure](#file-structure) |
| 25 | +* [Browser Support](#browser-support) |
| 26 | +* [Resources](#resources) |
| 27 | +* [Reporting Issues](#reporting-issues) |
| 28 | +* [Upgrade to Pro Version](#upgrade-to-pro-version) |
| 29 | +* [Licensing](#licensing) |
| 30 | +* [Useful Links](#useful-links) |
| 31 | + |
| 32 | + |
| 33 | +## Versions |
| 34 | + |
| 35 | +[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/html-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/vue-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/vue-material-kit)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/react-native-logo.jpg?raw=true" width="60" height="60" />](https://www.creative-tim.com/product/material-kit-react-native)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/figma-logo.jpg?raw=true" width="60" height="60" />](https://demos.creative-tim.com/material-kit-figma/presentation.html)[<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/wordpress-logo.jpg?raw=true" width="60" height="60" />](https://themeisle.com/themes/hestia/?ref=creativetim)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/photoshop-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/material-kit/tree/photoshop)[<img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/sketch-logo.jpg" width="60" height="60" />](https://github.com/creativetimofficial/material-kit/tree/sketch) |
| 36 | + |
| 37 | + |
| 38 | + |
| 39 | + |
| 40 | + |
| 41 | + |
| 42 | +| HTML | React | Vue | |
| 43 | +| --- | --- | --- | |
| 44 | +| [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) | [](https://www.creative-tim.com/product/vue-material-kit) |
| 45 | + |
| 46 | +| React Native | Figma | WordPress | |
| 47 | +| --- | --- | --- | |
| 48 | +| [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://demos.creative-tim.com/material-kit-figma/presentation.html) | [](https://themeisle.com/themes/hestia/?ref=creativetim) |
| 49 | + |
| 50 | +## Demo |
| 51 | + |
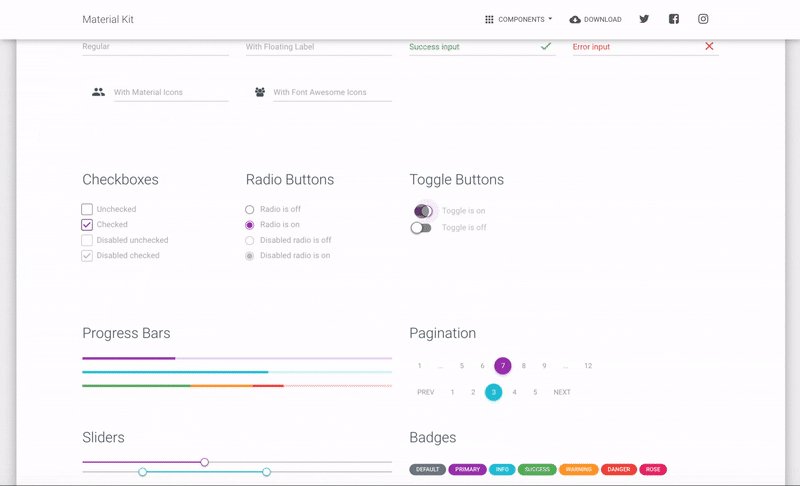
| 52 | +| Buttons | Inputs | Navbars | |
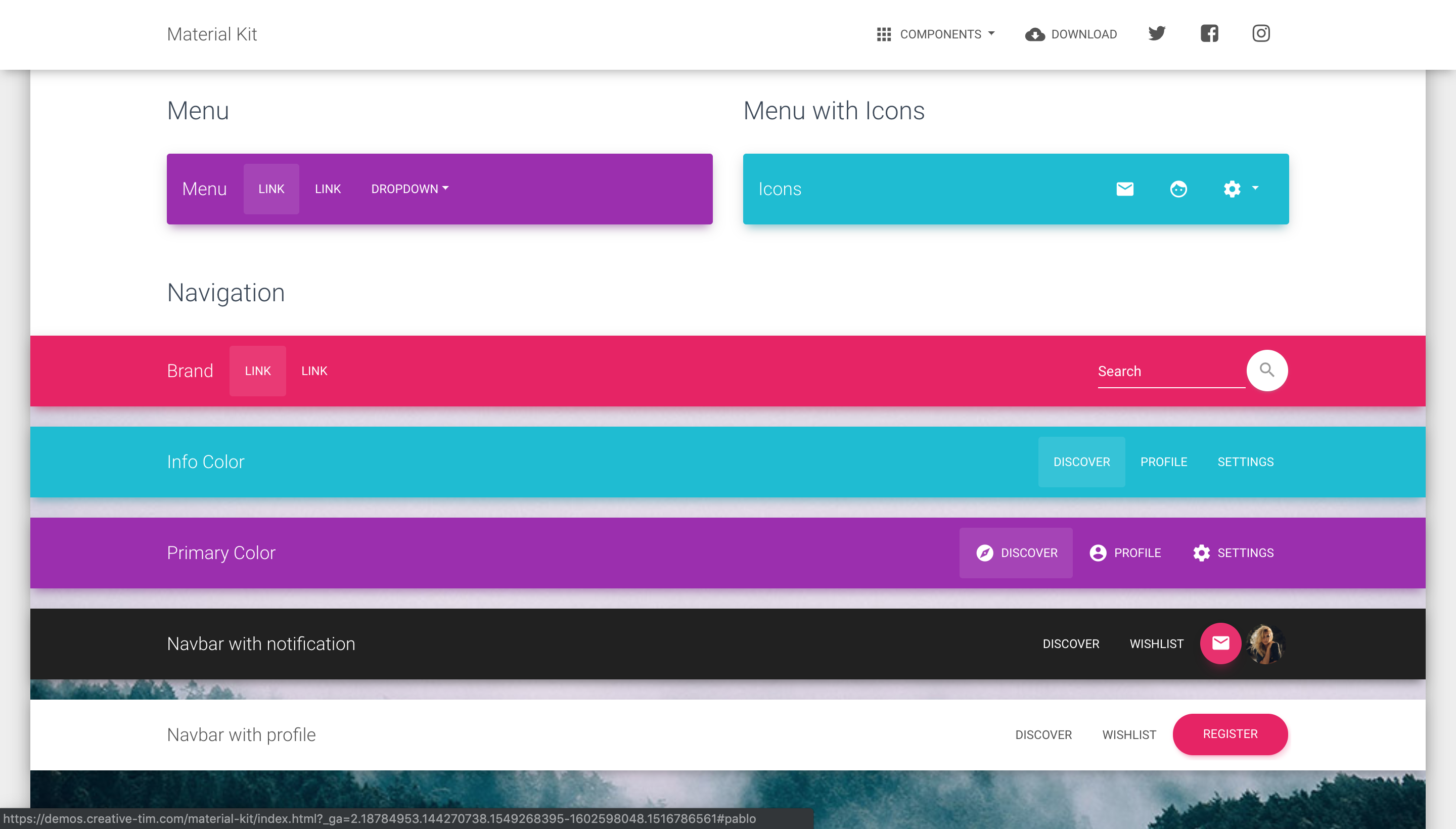
| 53 | +| --- | --- | --- | |
| 54 | +| [](https://demos.creative-tim.com/material-kit/index.html#buttons) | [](https://demos.creative-tim.com/material-kit/index.html#inputs) | [](https://demos.creative-tim.com/material-kit/index.html#navigation) |
| 55 | + |
| 56 | +| Login Page | Landing Page | Profile Page | |
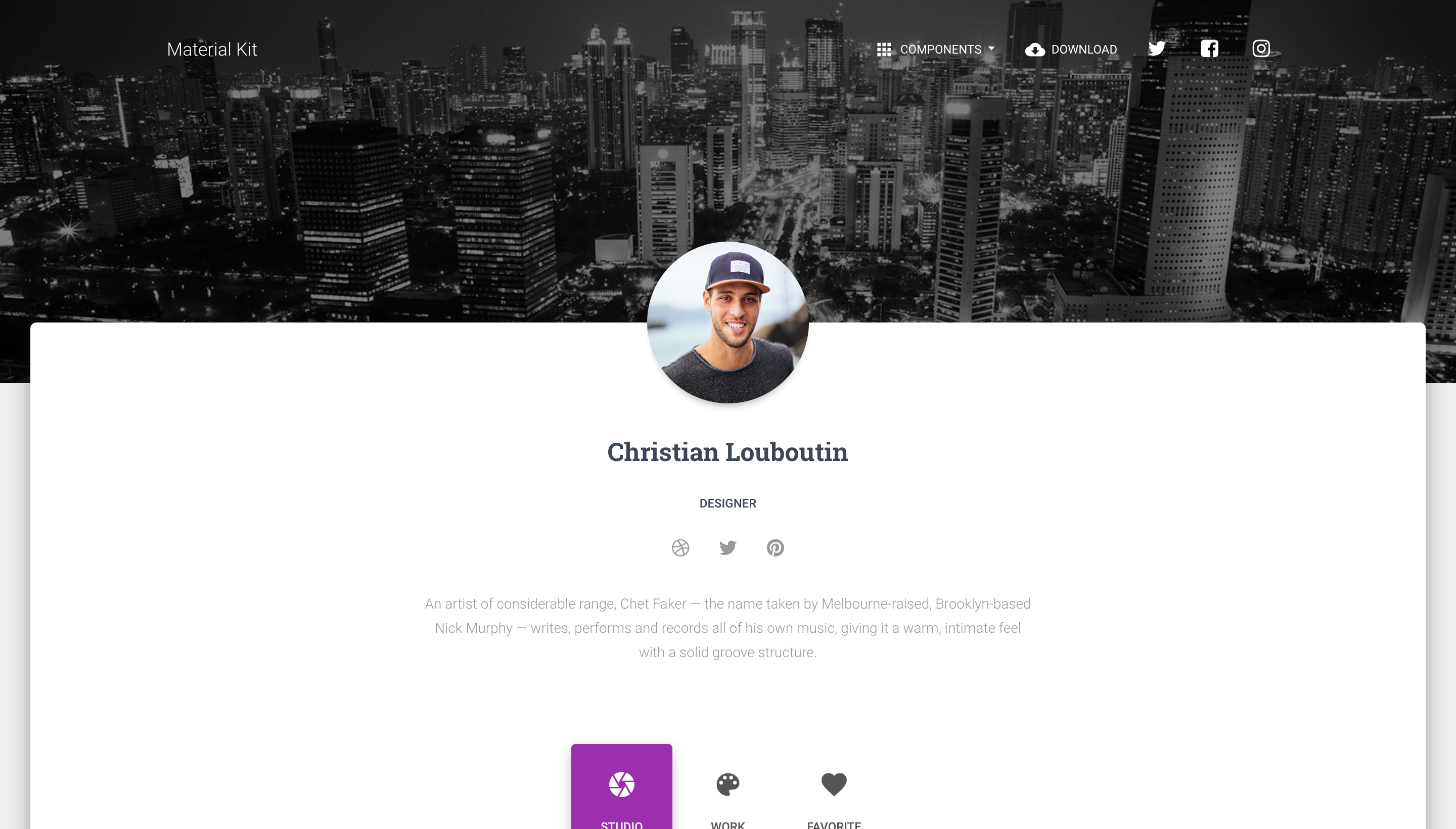
| 57 | +| --- | --- | --- | |
| 58 | +| [](https://demos.creative-tim.com/material-kit/index.html#carousel) | [](https://demos.creative-tim.com/material-kit/examples/landing-page.html) | [](https://demos.creative-tim.com/material-kit/examples/profile-page.html) |
| 59 | + |
| 60 | +[View More](https://demos.creative-tim.com/material-kit/index.html) |
| 61 | + |
| 62 | + |
| 63 | +## Quick start |
| 64 | + |
| 65 | +- `npm i material-kit` |
| 66 | +- [Download from Github](https://github.com/creativetimofficial/material-kit/archive/master.zip). |
| 67 | +- [Download from Creative Tim](https://www.creative-tim.com/product/material-kit). |
| 68 | +- Install with [Bower](https://bower.io/): ```bower install material-kit```. |
| 69 | +- Clone the repo: `git clone https://github.com/creativetimofficial/material-kit.git`. |
| 70 | + |
| 71 | + |
| 72 | +## Documentation |
| 73 | +The documentation for the Material Kit is hosted at our [website](https://demos.creative-tim.com/material-kit/docs/2.1/getting-started/introduction.html). |
| 74 | + |
| 75 | + |
| 76 | +## File Structure |
| 77 | +Within the download you'll find the following directories and files: |
| 78 | + |
| 79 | +``` |
| 80 | +material-kit/ |
| 81 | +├── CHANGELOG.md |
| 82 | +├── LICENSE.md |
| 83 | +├── README.md |
| 84 | +├── assets |
| 85 | +│ ├── assets-for-demo |
| 86 | +│ ├── css |
| 87 | +│ │ ├── material-kit.css |
| 88 | +│ │ ├── material-kit.css.map |
| 89 | +│ │ └── material-kit.min.css |
| 90 | +│ ├── img |
| 91 | +│ ├── js |
| 92 | +│ │ ├── bootstrap-material-design.js |
| 93 | +│ │ ├── bootstrap-material-design.min.js |
| 94 | +│ │ ├── core |
| 95 | +│ │ │ ├── jquery.min.js |
| 96 | +│ │ │ └── popper.min.js |
| 97 | +│ │ ├── material-kit.js |
| 98 | +│ │ ├── material-kit.min.js |
| 99 | +│ │ └── plugins |
| 100 | +│ │ ├── bootstrap-datetimepicker.min.js |
| 101 | +│ │ ├── jasny-bootstrap.min.js |
| 102 | +│ │ ├── moment.min.js |
| 103 | +│ │ └── nouislider.min.js |
| 104 | +│ └── scss |
| 105 | +│ ├── bootstrap |
| 106 | +│ ├── core |
| 107 | +│ ├── material-kit.scss |
| 108 | +│ └── plugins |
| 109 | +├── bower.json |
| 110 | +├── docs |
| 111 | +│ └── documentation.html |
| 112 | +├── examples |
| 113 | +│ ├── landing-page.html |
| 114 | +│ ├── profile-page.html |
| 115 | +│ └── signup-page.html |
| 116 | +└── index.html |
| 117 | +``` |
| 118 | + |
| 119 | + |
| 120 | +## Browser Support |
| 121 | + |
| 122 | +At present, we officially aim to support the last two versions of the following browsers: |
| 123 | + |
| 124 | +<img src="https://github.com/creativetimofficial/public-assets/blob/master/logos/chrome-logo.png?raw=true" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/firefox-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/edge-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/safari-logo.png" width="64" height="64"> <img src="https://raw.githubusercontent.com/creativetimofficial/public-assets/master/logos/opera-logo.png" width="64" height="64"> |
| 125 | + |
| 126 | + |
| 127 | + |
| 128 | +## Resources |
| 129 | +- Demo: <https://demos.creative-tim.com/material-kit/index.html> |
| 130 | +- Download Page: <https://www.creative-tim.com/product/material-kit> |
| 131 | +- Documentation: <https://demos.creative-tim.com/material-kit/docs/2.1/getting-started/introduction.html> |
| 132 | +- License Agreement: <https://www.creative-tim.com/license> |
| 133 | +- Support: <https://www.creative-tim.com/contact-us> |
| 134 | +- Issues: [Github Issues Page](https://github.com/creativetimofficial/material-kit/issues) |
| 135 | +- **Dashboards:** |
| 136 | + |
| 137 | +| HTML | React | Vue | Angular | |
| 138 | +| --- | --- | --- | --- | |
| 139 | +| [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2) |
| 140 | + |
| 141 | +| HTML Dark | Vuetify | |
| 142 | +| --- | --- | |
| 143 | +| [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/vuetify-material-dashboard) |
| 144 | + |
| 145 | +## Reporting Issues |
| 146 | + |
| 147 | +We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue: |
| 148 | + |
| 149 | +1. Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/?ref=mk-github-readme). |
| 150 | +2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed. |
| 151 | +3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help. |
| 152 | + |
| 153 | +## Upgrade to PRO Version |
| 154 | + |
| 155 | +Are you looking for more components? Please check our Premium Version of Material Kit right [here](https://www.creative-tim.com/product/material-kit-pro). |
| 156 | + |
| 157 | +## Licensing |
| 158 | + |
| 159 | +- Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=mk-github-readme) |
| 160 | + |
| 161 | +- Licensed under MIT (https://github.com/creativetimofficial/material-kit/blob/master/LICENSE.md) |
| 162 | + |
| 163 | +## Useful Links |
| 164 | + |
| 165 | +- [Tutorials](https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w) |
| 166 | +- [Affiliate Program](https://www.creative-tim.com/affiliates/new?ref=mk-github-readme) (earn money) |
| 167 | +- [Blog Creative Tim](http://blog.creative-tim.com/) |
| 168 | +- [Free Products](https://www.creative-tim.com/bootstrap-themes/free?ref=mk-github-readme) from Creative Tim |
| 169 | +- [Premium Products](https://www.creative-tim.com/bootstrap-themes/premium?ref=mk-github-readme) from Creative Tim |
| 170 | +- [React Products](https://www.creative-tim.com/bootstrap-themes/react-themes?ref=mk-github-readme) from Creative Tim |
| 171 | +- [Angular Products](https://www.creative-tim.com/bootstrap-themes/angular-themes?ref=mk-github-readme) from Creative Tim |
| 172 | +- [VueJS Products](https://www.creative-tim.com/bootstrap-themes/vuejs-themes?ref=mk-github-readme) from Creative Tim |
| 173 | +- [More products](https://www.creative-tim.com/bootstrap-themes?ref=mk-github-readme) from Creative Tim |
| 174 | +- Check our Bundles [here](https://www.creative-tim.com/bundles?ref=mk-github-readme) |
| 175 | + |
| 176 | +### Social Media |
| 177 | + |
| 178 | +Twitter: <https://twitter.com/CreativeTim> |
| 179 | + |
| 180 | +Facebook: <https://www.facebook.com/CreativeTim> |
| 181 | + |
| 182 | +Dribbble: <https://dribbble.com/creativetim> |
| 183 | + |
| 184 | +Instagram: <https://www.instagram.com/CreativeTimOfficial> |
0 commit comments