Úcastnice:
- chápou rozsáhlost zobrazobacích zařízení webu a kontextů jeho použití
- mobile first
- flexibilní layout a obsah
- media queries, breakpointy
- (bonus) responsivní obrázky srcset, sizes
- Úvod do problematiky
- Přístup mobile first
- Příklad - fluidní layout
- Příklad - flexibilní obrázky
- Media Queries
- syntax, kam s pravidly
- media, default
all(screen,printapod.) min-width,max-widht,min-height,max-heightorientation: portrait,orientation: landscape
- Rozbor a řešení předchozího domácího úkolu
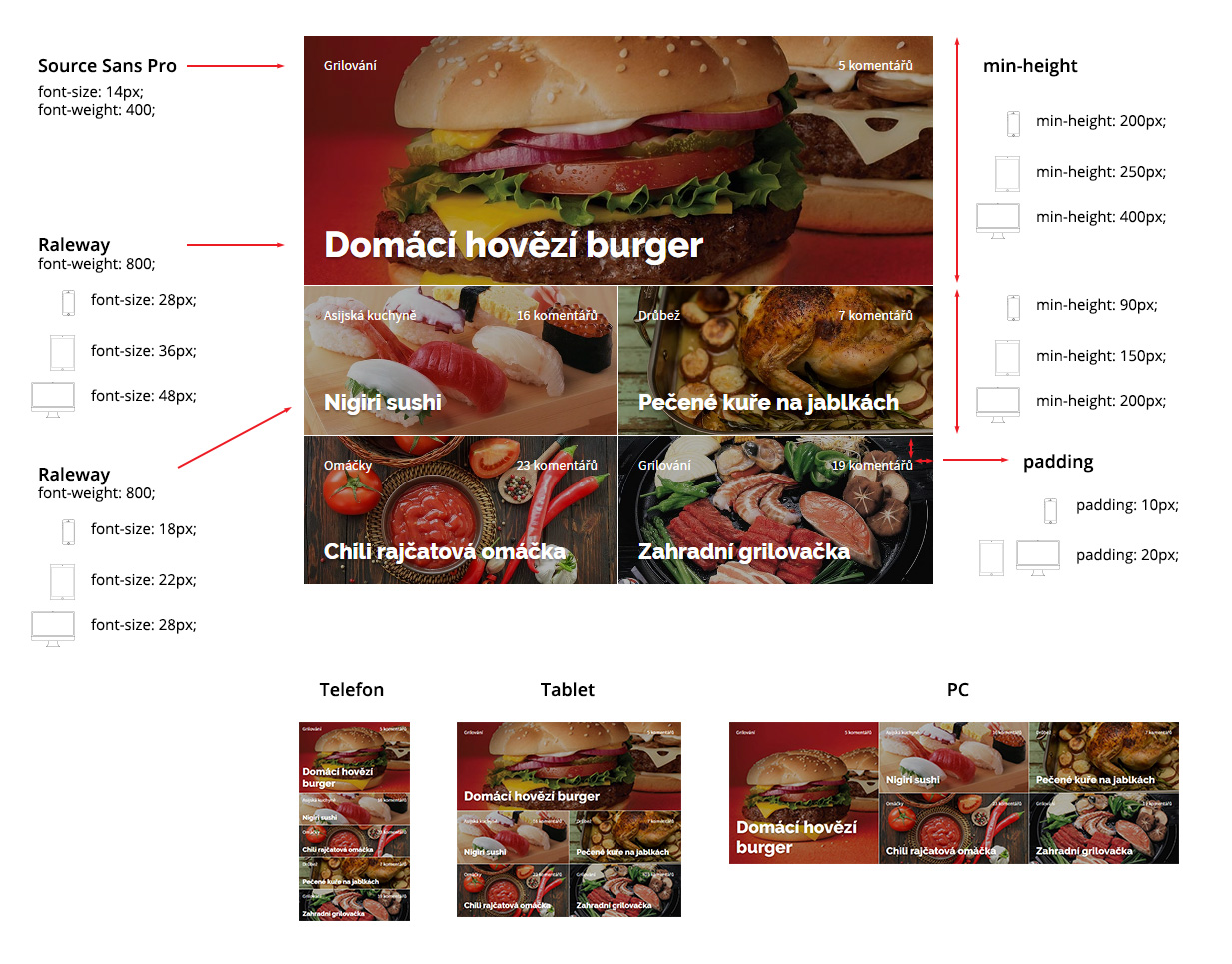
Projekt Recepty