-
Notifications
You must be signed in to change notification settings - Fork 1.2k
User Guide
If you are using version 1.0.5 or lower, refer here
The lib is available on Maven Central, you can find it with Gradle, please
dependencies {
compile 'com.github.dmytrodanylyk.circular-progress-button:library:1.1.3'
}Declare button inside your layout XML file:
<com.dd.CircularProgressButton
android:id="@+id/btnWithText"
android:layout_width="196dp"
android:layout_height="64dp"
android:layout_marginTop="16dp"
android:textColor="@color/white"
android:textSize="18sp"
app:cpb_textComplete="@string/Complete"
app:cpb_textError="@string/Error"
app:cpb_textIdle="@string/Upload" />Button state depends on progress:
- normal state [0]
- progress state [1-99]
- success state [100]
- error state [-1]
To change progress use CircularProgressButton.setProgress(int value) method.
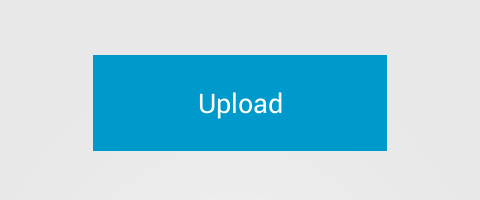
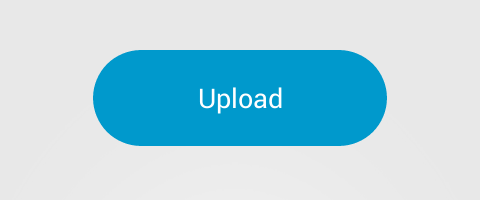
Idle state
CircularProgressButton.setProgress(0)
- To change text
app:cpb_textIdle="@string/Upload" - To change background color create color state selector and point to it with
app:cpb_selectorIdle="@drawable/idle_state_selector"attribute.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="@color/cpb_blue_dark"/>
<item android:state_focused="true"
android:color="@color/cpb_blue_dark"/>
<item android:state_enabled="false"
android:color="@color/cpb_grey"/>
<item android:state_enabled="true"
android:color="@color/cpb_blue"/>
</selector>
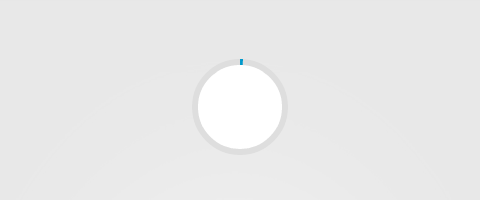
Progress state 1
CircularProgressButton.setProgress(1) will automatically morph button from idle (square shape) state to progress (circle shape) state.
- To change indicator color
app:cpb_colorIndicator="@color/cpb_blue" - To change indicator background color
app:cpb_colorIndicatorBackground="@color/cpb_grey" - To change circle background color
app:cpb_colorProgress="@color/cpb_white"

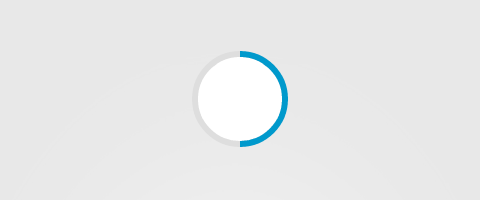
Progress state 50
CircularProgressButton.setProgress(50)

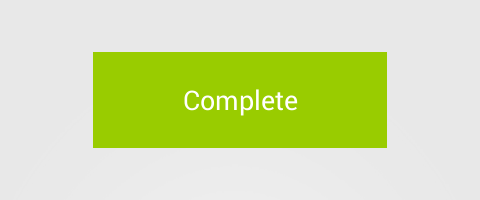
Complete state 100
CircularProgressButton.setProgress(100)
- To change text
app:cpb_textComplete="@string/Complete" - To change background color create color state selector and point to it with
app:cpb_selectorComplete="@drawable/complete_state_selector"attribute.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="@color/cpb_green_dark"/>
<item android:state_focused="true"
android:color="@color/cpb_green_dark"/>
<item android:state_enabled="false"
android:color="@color/cpb_grey"/>
<item android:state_enabled="true"
android:color="@color/cpb_green"/>
</selector>
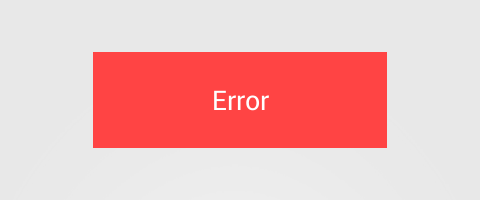
Error state -1
CircularProgressButton.setProgress(-1)
- To change text
app:cpb_textError="@string/Error" - To change background color create color state selector and point to it with
app:cpb_selectorError="@drawable/error_state_selector"attribute.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:color="@color/cpb_red_dark"/>
<item android:state_focused="true"
android:color="@color/cpb_red_dark"/>
<item android:state_enabled="false"
android:color="@color/cpb_grey"/>
<item android:state_enabled="true"
android:color="@color/cpb_red"/>
</selector>
You can set rounded corners
app:cpb_cornerRadius="48dp"

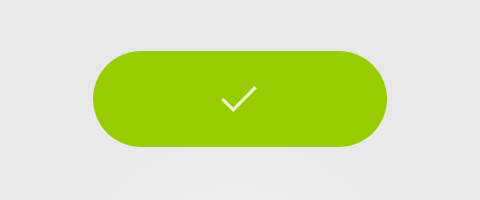
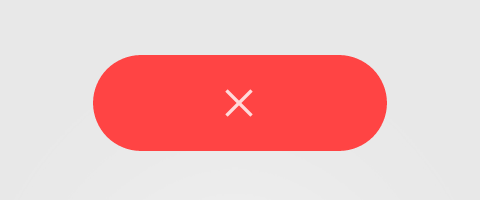
You can use icons for complete & error states
app:cpb_iconComplete="@drawable/ic_action_accept"

app:cpb_iconError="@drawable/ic_action_cancel"

To turn on Indeterminate Progress

circularProgressButton.setIndeterminateProgressMode(true); // turn on indeterminate progress
circularProgressButton.setProgress(50); // set progress > 0 & < 100 to display indeterminate progress
circularProgressButton.setProgress(100); // set progress to 100 or -1 to indicate complete or error state
circularProgressButton.setProgress(0); // set progress to 0 to switch back to normal state