| Engineering | -Physics | -Chemistry | -Astronomy | -
 |
-  |
-  |
-  |
-
| Aerospace | -Biology | -Data science | -Network science | -
 |
-  |
-  |
-  |
-
| Mathematics | -|||
 |
- and | -many more ... | -
+
+
@@ -437,63 +488,78 @@
Mathematics
-
-
-
-
-
-
-
-
+ -
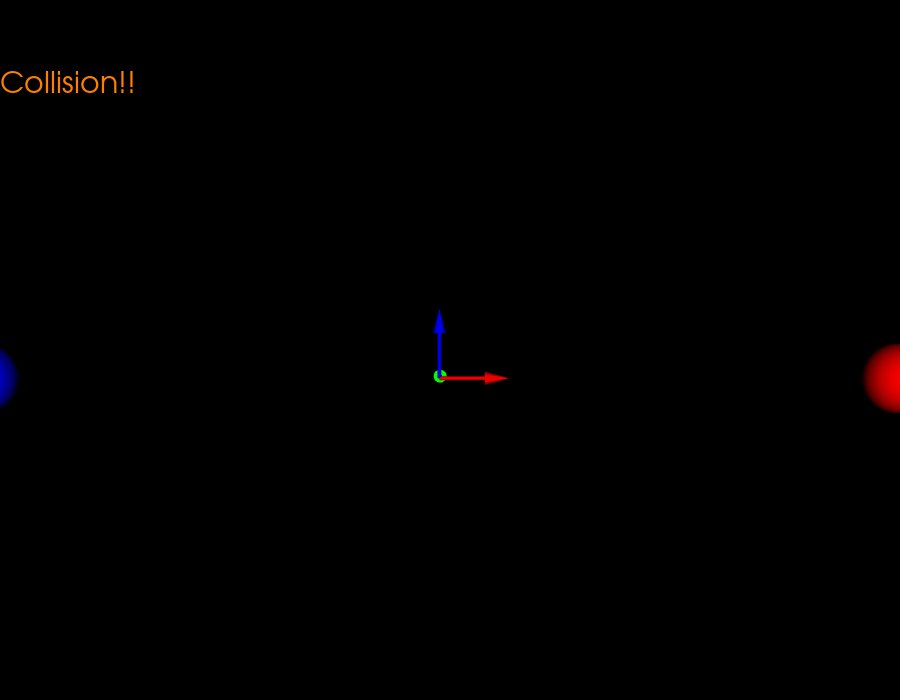
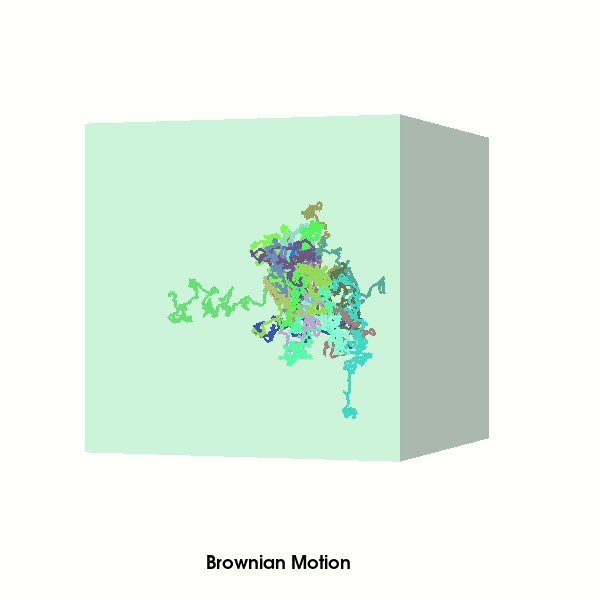
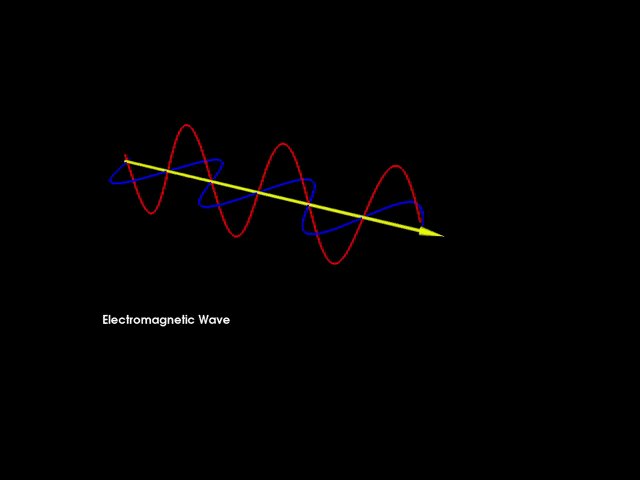
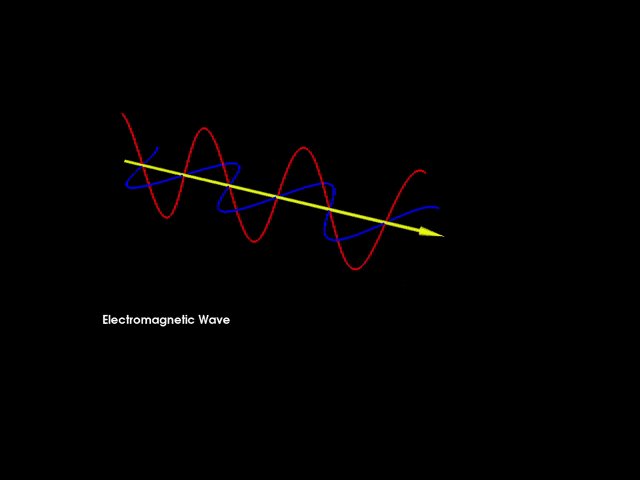
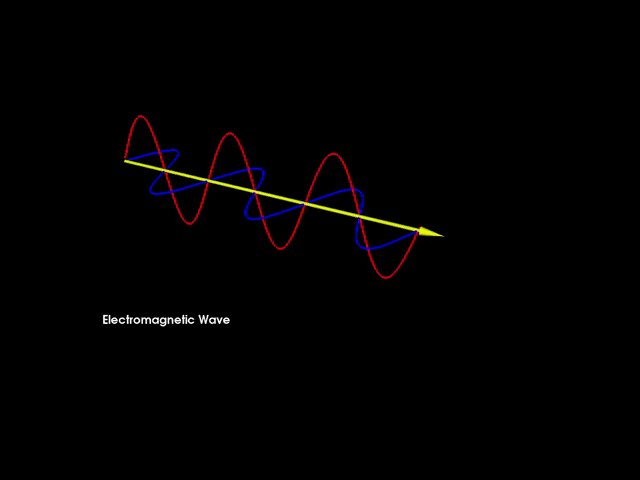
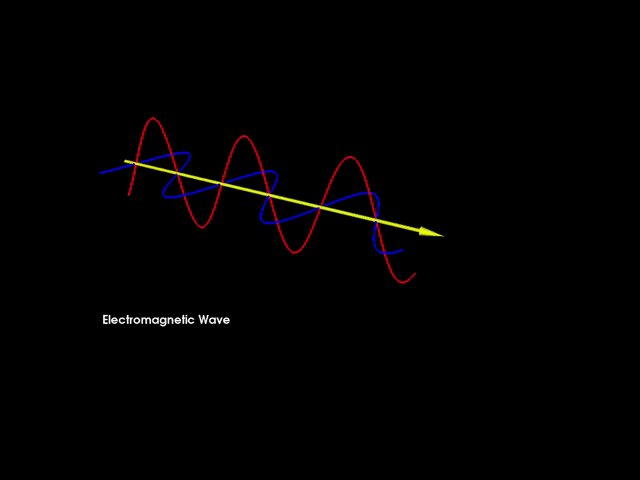
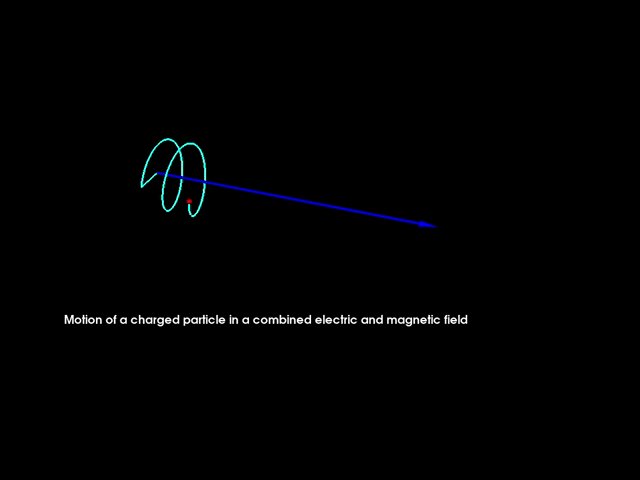
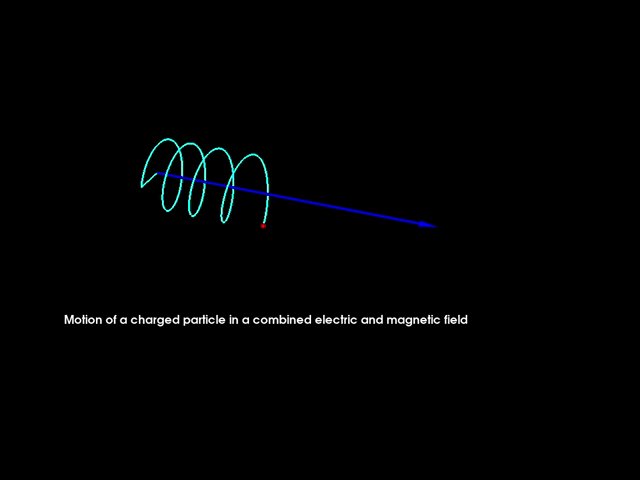
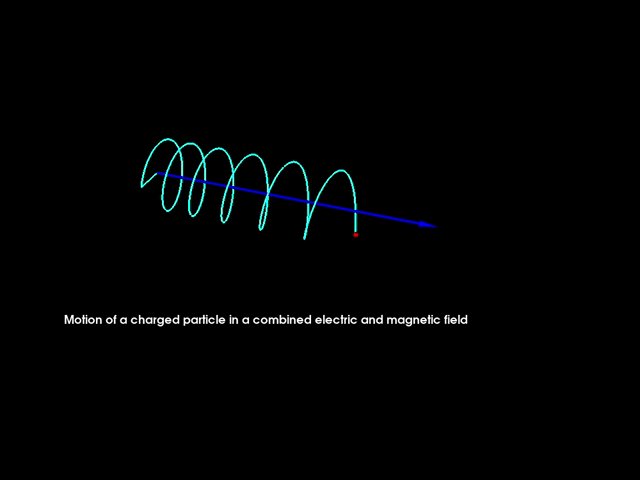
With FURY, it becomes simple to produce multiple physics animations with ease.
+
+
-
-
FURY allows you to create easily multiple physics animations.
-
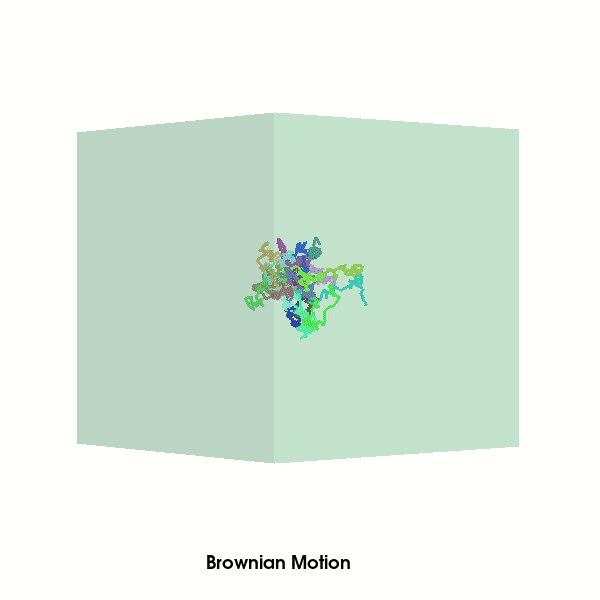
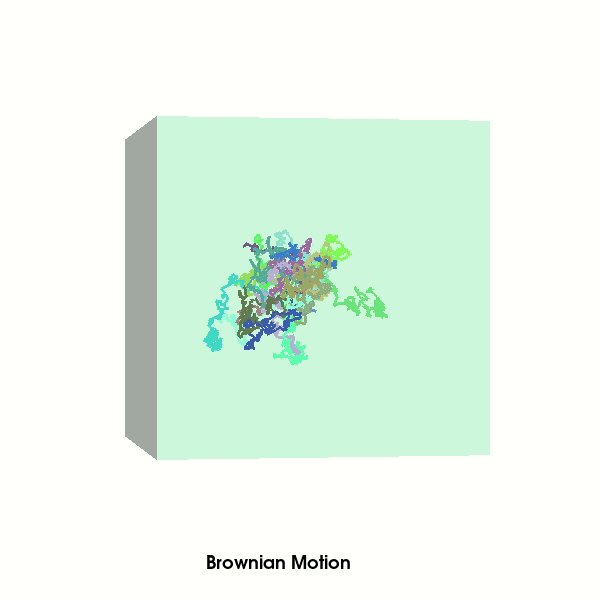
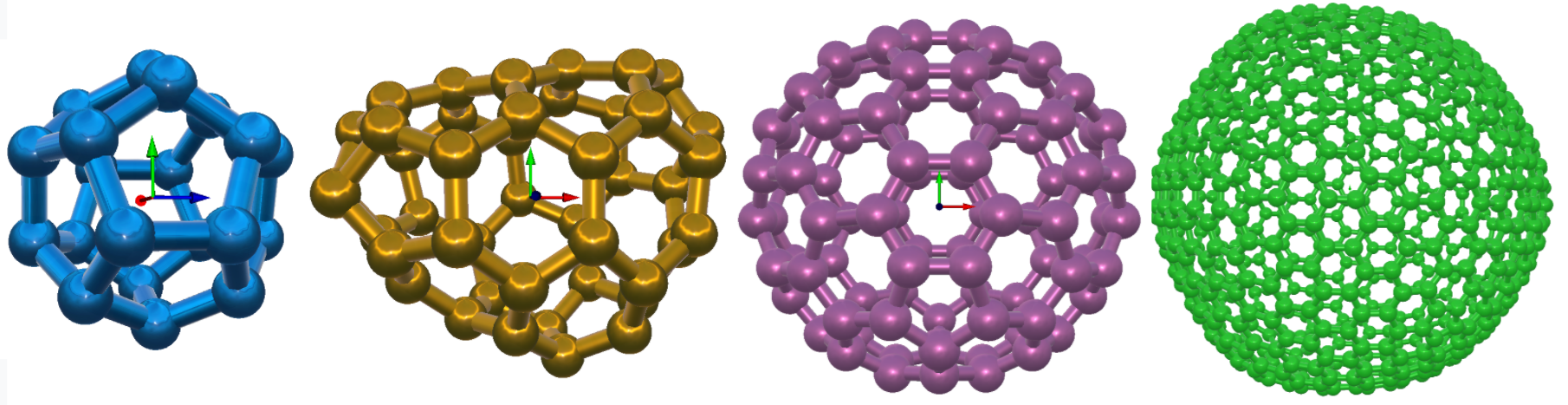
Some Molecular Dynamics applications using FURY.
+Some Molecular Dynamics applications using FURY.