Releases: getkirby/kirby
3.2.0 – Archaius
Panel
It's all about editing…
Content locking
Working in teams has become a lot safer with our new content locking feature. Pages that are being edited are now automatically locked and other editors get informed about the editing user and cannot overwrite their ongoing changes.
Conditional sections
You can now create conditional sections that are only shown when a field contains a specific value (i.e. a toggle is checked, a select field is at a certain option, etc.)
Conditional sections work exactly like conditional fields.
sections:
content:
type: fields
fields:
postType:
type: select
options:
- Gallery
- Image
gallery:
type: files
template: gallery-image
layout: cards
size: tiny
when:
postType: Gallery
image:
type: files
template: single-image
max: 1
layout: cards
when:
postType: ImageDuplicating pages
It's often easier to start a new page from existing content than to start from scratch. With the new "Duplicate" function you can now create new drafts from existing pages and decide to also copy files and even subpages.
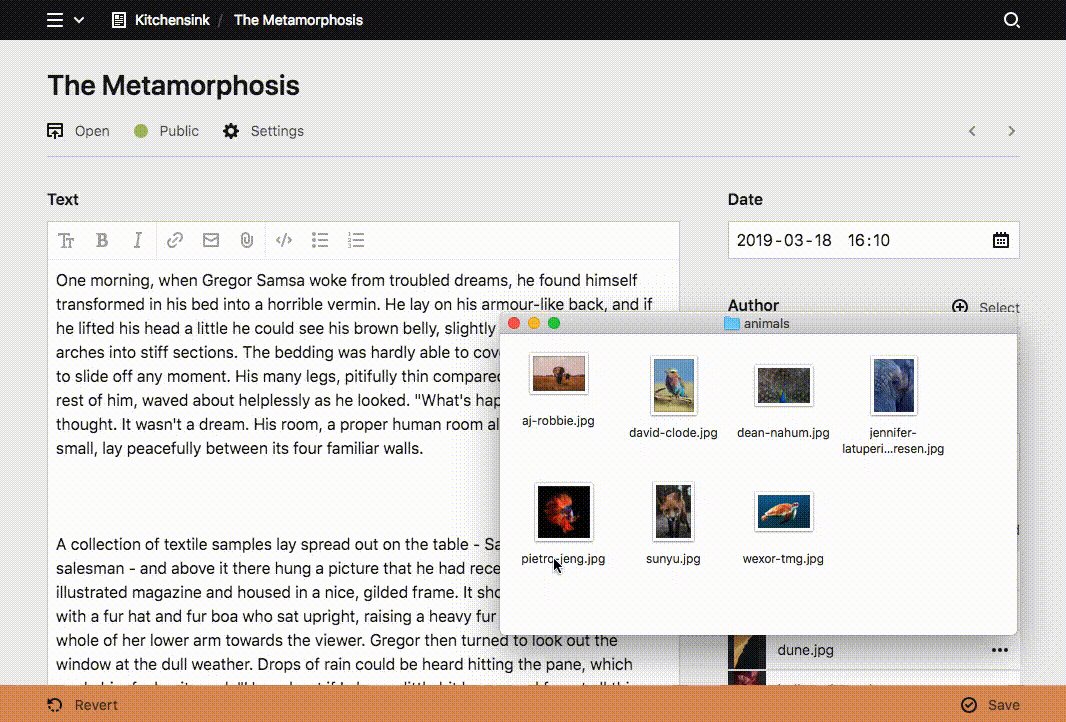
File uploads in files field
You can now finally upload files directly in the files field.
Better permissions
You can now control each option for pages, files and users with fine-grained permissions:
options:
delete:
admin: true
editor: falseThere's also a wildcard available to change the default for all roles:
options:
update:
*: false
editor: trueMonospace option for textareas
fields:
text:
label: Text
type: textarea
font: monospaceFlexible widths for structure columns
You can set any fraction and it will be automatically calculated into the right width.
fields:
mystructure:
label: Structure
type: structure
columns:
a:
width: 3/5
b:
width: 1/5
c:
width: 1/10
d:
width: 1/10
fields:
a:
label: A
type: text
b:
label: B
type: text
c:
label: C
type: text
d:
label: D
type: textCustom login screen plugins
With the new "login" plugin type you can now swap Kirby's default login screen and add your own. This is perfect when you want to implement your own authentication methods.
Here's a quick example:
index.js
import LoginScreen from "./components/LoginScreen.vue";
panel.plugin('my/auth', {
login: LoginScreen
});LoginScreen.vue
<template>
<form @submit.prevent="login">
<k-fieldset :fields="fields" @submit="login"></k-fieldset>
<k-button type="submit" icon="check">Authenticate</k-button>
</form>
</template>
<script>
export default {
computed: {
fields() {
return {
phone: {
placeholder: "+49 ",
label: "Phone",
type: "tel"
}
}
}
},
methods: {
login() {
/** Send 2FA auth link **/
}
}
};
</script>Translatable slugs
Our slug generator now has language specific rules that improve the quality of created slugs drastically. You can combine this with custom rules for each language.
<?php
return [
'code' => 'de',
'default' => false,
'direction' => 'ltr',
'locale' => 'de_DE',
'name' => 'Deutsch',
'slug' => [
'ß' => 'sz'
]
];For single-language setups you can define which ruleset to use in the config.php as well as define custom rules:
<?php
return [
'slugs' => 'de'
];
Str::$language = [
'ß' => 'sz'
];Backend
User and file models and more methods extensions (user, users)
Users and files can now have their own model classes – like pages. Model classes give you full access to extend and overwrite the functionalities of users and files based on their roles or templates.
class EditorUser extends User
{
// ...
}
class CoverFile extends File
{
// ...
}
Kirby::plugin('my/plugin', [
'fileModels' => [
'cover' => 'CoverFile'
],
'userModels' => [
'editor' => 'EditorUser'
],
'usersMethods' => [
'withArticles' => function () {
return $this->articles()->isNotEmpty();
}
]
]);Multi-Language routing
We drastically simplified routing in multi-language setups. You can now handle routes for a specific language or any language in a matter of seconds without writing redundant route definitions.
return [
'routes' => [
[
'pattern' => '(:any)',
'language' => 'en',
'action' => function ($language, $slug) {
if (page($slug)) {
return $this->next();
}
if ($page = page('notes/' . $slug)) {
return $page;
}
return false;
}
],
]
]; You can even add a page scope to the routes, which will automatically take care to handle translated slugs.
return [
'routes' => [
[
'pattern' => 'tag/(:any)',
'language' => '*',
'page' => 'notes',
'action' => function ($language, $page, $filter) {
return $page->render([
'filter' => $filter
]);
}
],
]
];Snippet alternatives
You can now define snippet alternatives if the first snippet cannot be found.
<?php snippet(['try/this', 'try/that', 'try/last']) ?>This is perfect if you want to load a snippet based on a custom page field, but such a snippet might not always exist:
<?php snippet(['articles/' . $page->postType(), 'articles/default']) ?>Improved query syntax
You can now use array syntax and nested queries in our query syntax.
// arrays
site.index.filterBy('template', 'in', ['note', 'album']);
// nested queries
kirby.collection("some-collection").not(kirby.collection("excluded-collection"))
New query option in users field
The users field gets a lot more flexible with the addition of a query option. You can use this for example to filter users by role or any other custom field.
fields:
author:
label: Author
type: users
query: kirby.users.role("editor")The option to unset parts of extended blueprints
When you create mixins for blueprints, such as field definitions or entire tabs, you can now use them but unset definitions that you don't want/need.
# /site/blueprints/tabs/seo.yml
label: SEO
icon: search
fields:
seoTitle:
label: SEO Title
type: text
seoDescription:
label: SEO Description
type: textThen in the extending blueprint …
tabs:
seo:
extends: tabs/seo
fields:
seoDescription: falseNew tt() helper
New tt() helper as shortcut for I18n::template()
// /site/languages/en.php
return [
'code' => 'en',
'default' => false,
'direction' => 'ltr',
'locale' => 'en_US',
'name' => 'English',
'translations' => [
'alert' => 'Attention: { message }'
]
];In your templates …
<?= tt('alert', ['message' => 'Something is not right']) ?>Customizable preview URL for the site.yml
You can already control the preview URL for each page type in the page's blueprint, but in 3.2 you can now also set the same option in the site.yml
title: Site
preview: https://mycustomdomain.comAdditional enhancements and fixes
New
- New option to link to a file in the image tag
(image: myimage.jpg link: mydocument.pdf) - New
downloadoption for the file tag to avoid direct downloads:(file: myfile.pdf download: false) - New fallback parameter for the
$field->toDate('d.m.Y', 'now')method - Assets from the
asset()method can now be used as preview images in the Panel - New Users::role() filter shortcut
- New
$kirby->request()->domain()method - New
$kirby->request()->path()method - Webp images are now included in
$page->images()collections - The
route:afterhook can now manipulate the return value - New
Mime::toExtensions()method - New NullCache and MemoryCache drivers
- New
createdplugin type for Panel plugins, which gives you full access to the Vue instance, the Vue router and Vuex - All panel views can now be overwritten with custom components
- You can now use the
uploadFile.jshelper to upload custom Blobs and pass the name properly in panel plugins.
Improved
- ...
3.1.4
- KirbyText in the
captionattribute of the(image:)tag now gets correctly converted - Menu entry "Site" in Panel gets translated correctly
- Tags and multiselect fields with non-comma separators work again
- Mime type of JSON files was not detected correctly
- Fixed usage of siblings methods (e.g.
->isLast()) on structure objects - Preview URLs open correctly for non-default languages after changing the URL suffix
- Pages, files and users field: don't open modal if editing non-default languages and
translate: false - Multilang: content files of site files will not be forgotten any longer but also converted when switching from single language to multilang mode
- Preventing caching of API requests
- Fixed issue with detecting correct types in collection filters
- Caching of collections now respects passing different parameters
- Fixed issue with language loops in templates
- Allow non-string values in field options from API
- More reliable generation of plugin ids
- Fixed smartypants usage in KirbyText, when set in config
'smartypants' => true - Fixed a situation where page title changes in the Panel would be reverted
- Updated translations (cs, de, fa, it)
3.1.3
- Paginated structure fields open items correctly now
- Pasting multiple values into the tags field works now
- Manual sorting order is preserved after selecting additional entries (pages, files and users field)
- Fixed tags field filtering items based on their text instead of their value
- Fixes for the styling and (non-)interaction of disabled fields
- Consistent access to dotted options for plugins
- Fix updating content in multilanguage setups, respecting
translate: falseblueprint option - All blueprints from plugins are now correctly listed in template lists
- The Panel breadcrumbs are now reset before entering a custom view
- When you are trying to remove items in the pages and files sections below a defined
min, an error dialog is shown. - Calling hooks consecutively with different parameters is now fixed.
- OPcache invalidation added for PHP files.
Languages::load()now reloads languages and returns them on repeated calls.- Locale can be set as array again (as in v2).
- Session garbage collection works more reliably.
- Regex characters are correctly escaped in the autocomplete component.
- Significant performance boost when sorting pages by URL in multilang sites
- It's now possible to change the media folder by adjusting the root and Url. Routing will be adjusted accordingly.
- Fixed broken default values for date fields in structures
- The site title is now stored correctly when switching from single-language to multi-language
- Fixed the preview of radio button fields in structures
- BOM in yaml files are now automatically removed
- A field called "title" in a file blueprint caused an unexpected bug, which is now fixed.
- Refactored way of loading css and js plugins for the panel with automatic garbage collection of removed plugins.
3.1.2
- The
image()helper uses the current$pageif no path is specified - API routes can be defined as callbacks in plugins
- Emails can have an HTML template only without the requirement for a text template
- The Number field no longer strips negative sign when typing
-0 - The wrong order of files in API responses is fixed
- Falsely translated field options in select fields, checkboxes, etc. are fixed
- The unnecessary overflow on the login view is gone
- Setting an empty value in time fields is working as expected
- The time field preview is fixed in structure fields
- You can now set a white image background for icons in sections
- Sorting files in paginated files sections is fixed
- The search button is no longer hidden in unregistered installations
- Textarea dialogs (email, links) can now be closed without creating unwanted tags
- Regex characters are correctly escaped in the multiselect field
- Content is now kept when programmatically creating users
$page→previewUrl()can now handle query strings in blueprint definitions correctly$file→modified()returns the correct timestamp when the content has been modified- The
minrequirement message in pages sections is fixed - The
svg()helper is now working reliably with OPcache and also avoids loading PHP code - Url setting, translations and other custom props are no longer deleted when saving languages
- The pages cache is now automatically disabled when there are params in the URL. This also fixes pagination issues when caching is enabled.
- Default values for structure fields work reliably now
- The template switcher now works in multi-language installations without data-loss.
- Finding users by email is now case insensitive
- Setting a min value for the following fields now also implies that the field is required:
- checkboxes, tags, structure, users, pages, files
- Setting required: true for the fields above now also implies min: 1
3.1.1
This is a small patch release for an issue in multi-language setups. If the URL for the default language is set to /, switching languages became impossible. This release will fix that. We recommend this patch for all multi-language setups.
Single-language installations are not affected.
3.1.0 – Chamaeleo
Conditional fields
Only display fields in the Panel if their when option is fulfilled.
fields:
category:
label: Category
type: select
options:
a: A
b: B
c: C
other: Other …
other:
label: Enter your category
type: text
when:
category: otherThis opens up a lot of new possibilities for Panel layouts:
Learn more about conditional fields …
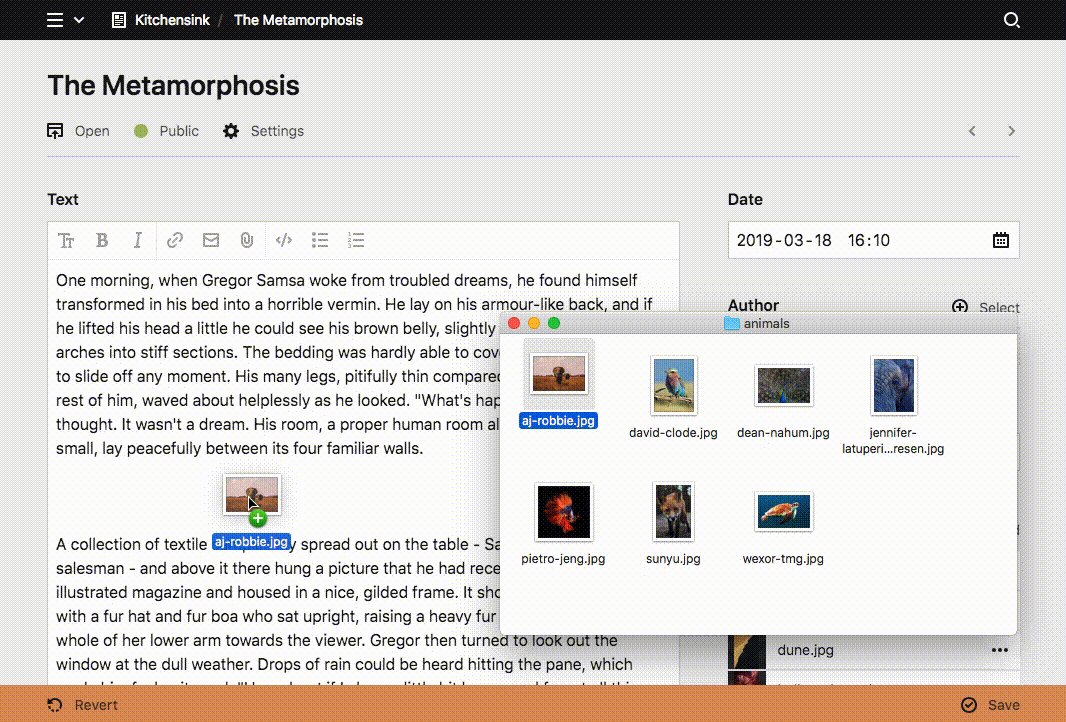
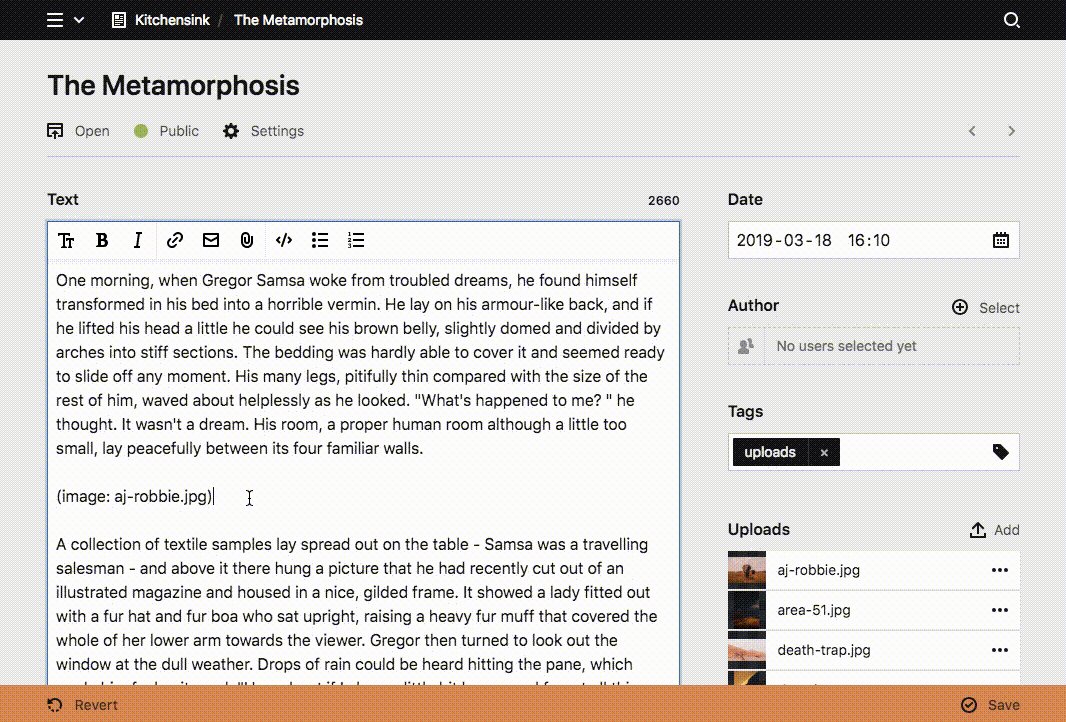
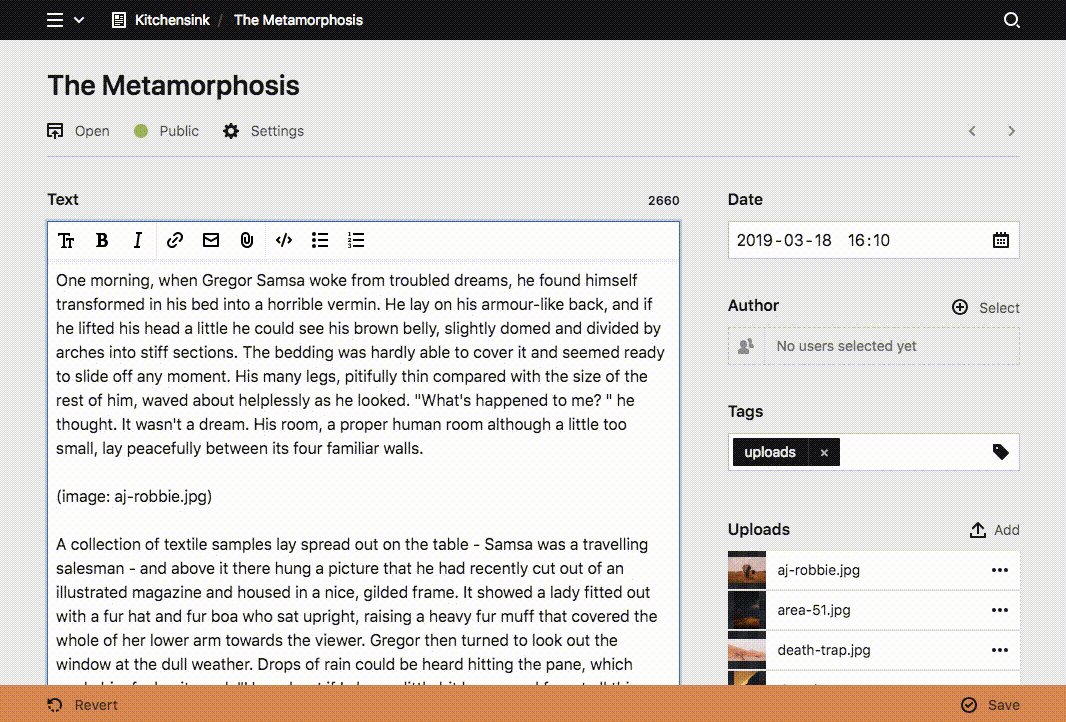
New file upload and select button for the textarea field
You can now add images and other files to your textareas with the new file button and drag & drop uploads.
Define the button behavior with the files and uploads options:
textarea:
type: textarea
files: page.images
uploads: textarea-uploadOr fetch files from anywhere, upload them to specific pages and assign a specific template:
textarea:
type: textarea
files:
query: site.find("media").files.template("textarea-upload")
image:
cover: true
uploads:
parent: site.find("media")
template: textarea-uploadYou can also deactivate file uploads:
textarea:
type: textarea
uploads: falseLearn more about the new file button …
Native srcset generation
The new $image->srcset() handles all the hard work of creating srcsets for responsive images and also takes care of resizing the different versions with our media API.
<img
src="<?= $image->url() ?>"
srcset="<?= $image->srcset([300, 800, 1024]) ?>"
alt="<?= $image->alt() ?>">You can also modify the width definiton
$image->srcset([
800 => '1x',
1600 => '1.5x'
]);To simplify srcset definitions across a site you can set them up in your config
<?php
return [
'thumbs' => [
'srcsets' => [
'default' => [300, 800, 1024],
'cover' => [800, 1024, 2048]
]
]
];… and then use it in your templates …
// default
$image->srcset()
// particular preset
$image->srcset('cover')Help text for pages and files sections
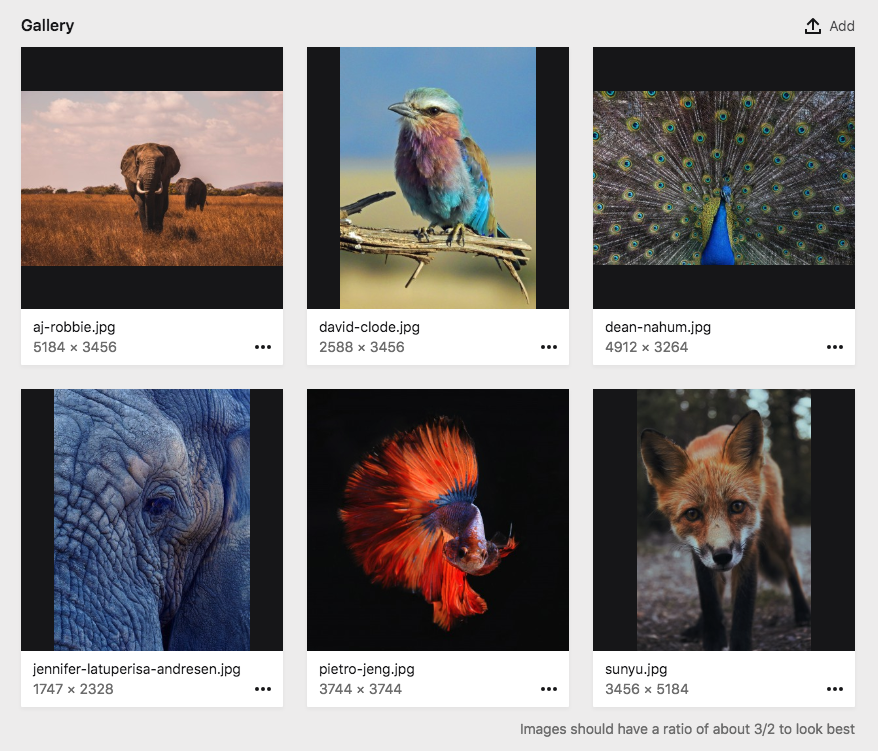
You can now add help text to your sections to guide your editors with additional information.
sections:
gallery:
headline: Gallery
type: files
help: Images should have a ratio of about 3/2 to look bestUser search
You can now switch between the global page and user search to jump to the right place from anywhere in an instant.
Nested collections
The new global collections in v3 are a great way to keep your controllers and templates clean. Now you can organize them even better with nested collections. Create subfolders in /site/collections to group collection files and use them later like this …
$articles = collection('articles/latest');Inline KirbyText
We received a lot of requests to provide an additional method to parse KirbyText and Markdown without wrapping everything in <p> tags. There was even a plugin for v2, which solved this. We are happy that this feature has finally reached the core.
<p class="intro">
<?= $page->intro()->kirbyTextInline() ?>
</p>To parse any kind of string, you can use the kirbyTextInline($string) helper. If you want to save some time while typing, you can use the $field->kti() and kti() shortcuts instead.
New public search API endpoints for pages and users
There are two new official API endpoints to search for pages and users:
GET /api/site/search?q=
GET /api/users/search?q=
More fixes and enhancements
- More selectable fields for files in API responses (
panelUrl,panelImage,panelIcon,dragText) - Better loading indicator for all requests
- New
attachmenticon - Improved PR template
- Prevent users without password from logging in.
translate: falseis no longer ignored in structure fields- Fixed
search: falseoption for multiselect fields - The
linktag no longer ignores non-default languages - Plugin assets are now correctly displayed even when symlinks don't work
- Field method calls are now case insensitive. It not longer matters if you call
$field→kirbytext()or$field→kirbyText() $kirby→collection()now returns a clone of the collection to avoid global mutations.- Fixed changing page titles in the panel
- The headline dropdown in textareas closes correctly now
- Kirby now throws a proper exception when the home page does not exist
- The ImageMagick driver will now log when the command failed.
- More stable file preview layout
- Merged UI kit and panel components
- Fixed
$item->toDate()on Structure objects Request::ajax()is now marked as deprecated and should no longer be used- The upload component now returns the API response as second argument in the success event.
<template>
<k-upload @success="onSuccess" />
</template>
<script>
export default {
methods: {
onSuccess (uploads, response) {
// i.e.
response[0].type;
response[0].filename;
response[0].niceSize;
// etc.
}
}
}
</script>3.0.3
- Add Spanish (Latin America)
- Update translations (cs, el, fa, ko)
- Add icon specific type class to the icon component
- Allow PHP 7.1.0 (exact version)
- Fix Kirby singleton issue for plugins
- The
relattribute inHTML::a()will now overwrite predefinednoopenerandnoreferrervalues when a target is defined. - The title and description in user blueprints can now be translated correctly.
title:
en: Client
de: Kunde
description:
en: The client can edit all pages
de: Der Kunde kann alle Seiten bearbeiten- Thumb presets from v2 are back. You can define them like this in your config
<?php
return [
'thumbs' => [
'presets' => [
'default' => ['width' => 1024, 'quality' => 80],
'blurred' => ['blur' => true]
]
]
];… and use them afterwards …
// default
$file->thumb()
// preset
$file->thumb('blurred')- Fix panel redirect with custom Urls after installing the panel assets for the first time.
- Fix
emptyoption in all sections and fields - Add
emptyoption to users field and structure field - Fix links to images/files when dragging files from other pages into textareas
- Better pagination dropdown

- Avoid listed Page condition duplication in
Page::isUnlisted() - Content representations now work in multilingual installation with default language set to
'/' - Set locale correctly on homepage when default language has
urlset to'/' - Fix more localized float issues for number and range fields
- Fix missing field setup when switching tabs
- Avoid duplicate HTTP requests in the panel
- Avoid pre-filling nested structure fields by default
- New
$this→next()handler in routes to jump to the next applicable route.
return [
'routes' => [
[
'pattern' => '(:any)',
'action' => function ($slug) {
if ($page = page('photography')->find($slug)) {
return page($page);
}
$this->next();
}
]
]
];Pages::find()now finds the right page even when you pass an extension in the path (i.e.page('blog/feed.json'))- Improve test coverage (75.63% → 78.09%)
- Fix the toggle field in Safari
- Fix float detection in the YAML encoder on Windows
- Fix focus issue in Input component
3.0.2
- Better error handling in error boundaries
- Fix default column prop in
UrlPreviewComponent - Fix renaming files with the same name but different extension
- Fix loading absolute file paths in
svg()helper - Fix problem saving floats in number and range fields
- Fix emoji alignment on high-res screens
- Bring back the „create from title“ button when changing a page url
- Fix for Blueprint datetime usage
- Create
CONTRIBUTING.mdguide - Move
README.mdto .github subfolder - Add issue and PR templates
- Fix pages section
templatesoption - Files field: update when file gets deleted
- Fix finding files with
$kirby→file()relative to other files - Remove
language.createdtranslation from source - Update Finish translation
- Update Italian translation
- Update Dutch translation
- Add
api.allowInsecureoption to disable the SSL requirement for API calls - Fix creating new Collection from array
- Fix
Page::modified()issues with custom date handler and no format - Use semantic versioning for Composer installer
- Fix case sensitivity in
load()helper - Fix
Page::isDescendantOf()with string argument - Fix passing values as callbacks in
Page::update(), File::update(), User::update() and Site::update(). - Re-implement missing Asset class and add new
asset()helper - Remove empty elements when passing attribute values as array to the
Html::attr()method - Remove deprecated
$kirby→root('emails') - Fix missing
Field::model()method - Fix „Open“ button in the panel when the url is set to
/in the config - Avoid logout when a blueprint throws an error
3.0.1
- Correctly load missing "empty" section mixin
- Update reference docs links in fatal error screen and error response
- Fix drag & drop sorting for plugins in Safari
- Fix missing slash before params in URLs
- Disable the draft status for home and error pages
- Fix broken language editing modal
- Fix broken slug dependency in page blueprint
- Use the max number of siblings as default sorting number for a status change
- Fix relative queries in files field
- Update translations
- Add Slovak translation
- Add Polish translation
- Add Finish translation
- Add Greek translation
- Add Spanish translation
- Add Persian translation
- Add Norwegian translation
- Add Portuguese (Portugal) translation
- Add Czech translation
- Add Indonesian translation
- Fix broken
Page::isChildOfmethod when used with page on first level - Better error message when the panel cannot connect to the API or a syntax error is thrown in the backend
- Reimplement lang attribute in
(link: )tag, inurl()helper andUrl::to()method - Fix before and after options for the url previews in structure fields
- Add proper noscript warning for the panel
- Fix passing debug option to Panel
- Fix inserting empty values in number fields
- Fix Urls for subpages of the home page
3.0.0
Kirby 3 has landed
- New panel
- Drafts & custom publishing workflows
- New plugin system
- REST API
- Virtual pages
... and so much more. See what's new in v3!