-
-
Notifications
You must be signed in to change notification settings - Fork 115
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Nuxt client #998
Comments
|
Hey @JL-Code, are you able to specify what is needed to enable this? |
|
Hey. I'm also quite interested in this. Nuxt has a few composables that I think @JL-Code might've referred to, |
|
@mrlubos what sort of interest are you looking for before prioritizing building new clients? |
|
Thank you @rigtigeEmil! Honestly I think there's enough interest in Nuxt now, I will add it to the docs so I don't forget. Can you help me understand how do you manage with the current setup? Are you using fetch? Something custom? |
|
Yeah. With the current setup, i just use fetch. Like other SSR-frameworks it's not ideal, since it can cause hydration issues, and invoked the backing API twice (once on the server, and once on the client side). Most of my app is not SSR, and for that entire part I just use Nuxt's |
|
I'm looking into this @rigtigeEmil, will let you know if I have any updates. There are like 6 different APIs that need to be handled, I'll see what we can come up with EDIT: |
|
Hey all, have a look at the pull request referenced above if you're interested in progress. @rigtigeEmil et al., how does this API look to you? https://github.com/hey-api/openapi-ts/blob/d3fccb07871fd5e6d8977a45760c2c0fe0466ae3/examples/openapi-ts-nuxt/components/home.vue I've included native Nuxt methods for comparison vs the generated client. It will look very similar to the current clients, with a few caveats:
That's what I've got so far. Here's how it would look const data = await getPetById({
composable: '$fetch',
path: {
petId: 8,
},
});I tried doing away with the The available
So far, this is how each API is implemented in the client. It's far from finished, but it should give you an idea openapi-ts/packages/client-nuxt/src/index.ts Lines 42 to 89 in d3fccb0
You'll be able to pass the Any thoughts so far? |
|
With this implementation, would we still have access to some of the goodies the various composables provide? I'm not sure how familiar you are with Nuxt, but these composables react automatically to reactive variables, meaning I can provide reactive variables to const message = ref('foo');
const { data } = await useFetch('/echo', {
method: 'POST',
body: message,
});
// data will be `foo`
// useFetch will automatically re-trigger after this assignment since the ref has changed
message.value = 'bar';
// data will now be `bar`It seems like we're returning the
Would it be possible to specify a default in settings? For instance, I would probably want to use edit: there's a nice video going over some of the caveats here, if you're interested and haven't seen it already: |
That's the goal! Otherwise, you could use the good old Fetch or Axios client. If this goal isn't achieved, it won't make sense to release and maintain another client.
What would you return instead? If we look at your example... const message = ref('foo');
const { data } = await useFetch('/echo', {
method: 'POST',
body: message,
});
// data will be `foo`
// useFetch will automatically re-trigger after this assignment since the ref has changed
message.value = 'bar';
// data will now be `bar`...this is how it would change with the Nuxt client. const message = ref('foo');
const { data } = await postEcho({
body: message,
composable: 'useFetch',
});
// data will be `foo`
// postEcho will automatically re-trigger after this assignment since the ref has changed
message.value = 'bar';
// data will now be `bar`Can you describe why this isn't recommended? In my view, this would give you the most control over the Nuxt response. Back to your points: you generally want to setup the composable onceThis has been accomplished by calling the client function. rely on the reactive variables changing to make new callsThis will continue working, no need to use the awaited result. explicitly set
|
|
Ah, I think I've been looking at it wrong; I was expecting the API to look like it does with the fetch client, but this will actually mirror the Nuxt API's of the different composables, which is so much better! I think my example was a bit flawed, but it's also completely irrelevant with what I just wrote above, what I actually meant was, that you generally only want to call the <template>
<form @submit="onSubmit">
<input v-model="username">
<input v-model="password">
</form>
</template>
<script lang="ts" setup>
const username = ref('');
const password = ref('');
const body = computed(() => ({
username: username.value,
password: password.value,
}));
async function onSubmit() {
const { data, error } = await useFetch('sign-in', {
body,
method: 'POST',
});
}
</script>This would be completely fine, when using the current fetch client, since there's no reactivity based on Vue's ref/reactive. So today, with the fetch client, similar async function onSubmit() {
const data = await postSignIn(body.value);
}Hopefully I've explained myself a bit better now, but again, I think I just completely misunderstood the direction you're going in, making this completely obsolete. For the last point, I personally would prefer to have the possibility of supplying an overridable default, mostly since I have a tendency to use |
|
Hey all! This isn't available on npm yet, but you can test drive the latest by running npm i https://pkg.pr.new/hey-api/openapi-ts/@hey-api/client-nuxt@1519npm i https://pkg.pr.new/hey-api/openapi-ts/@hey-api/openapi-ts@1519Please let me know your thoughts! |
|
@mrlubos have been testing for the past hour or so. So far, Could use |
|
Another issue using the above example, is that the way query parameters are added inline in the first invocation, they won't receive updates, even when using However, they use a callback, which means they can re-invoke the callback when the inputs change. Not sure what that would look like with this new client. Some of the graphql clients I used in the past supported a |
|
I am going to guess you have validators or transformers enabled @lrstanley? These set |
|
@lrstanley try the latest, it should have fixed |
|
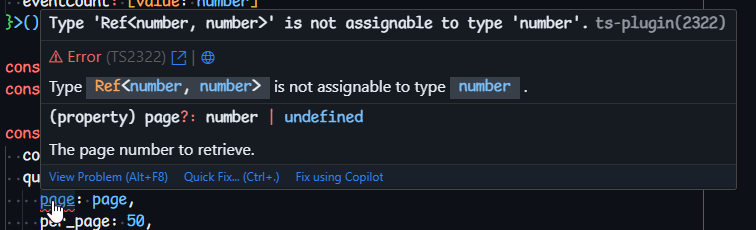
@mrlubos const page = ref(1)
// [...]
const githubEvents = await listGithubEvents({
composable: "useAsyncData",
query: computed(() => ({
page: page.value,
per_page: 50,
"public.eq": true,
sort: "created_at",
order: "desc",
})),
asyncDataOptions: {
watch: [page],
},
})
// [...]I assume this is because the JSON.stringify(unref(originalObject))
I haven't looked at the actual code though so maybe this is already being done and it's an issue somewhere else. |
|
@lrstanley EDIT: I wrote this before I saw the |
|
I will have a look at |
|
Aside, is there any feedback on the API itself? I considered moving const githubEvents = await listGithubEvents("useAsyncData", {
query: computed(() => ({
page: page.value,
per_page: 50,
"public.eq": true,
sort: "created_at",
order: "desc",
})),
}, {
watch: [page],
}) |
|
This doesn't seem to work (confirmed latest version of the PR), because only the entire On the node of the API itself, just my opinion:
|
|
Great, appreciate your help! I will let you know once I've polished the |
|
@lrstanley try with the latest, I've got the function refetching with |
|
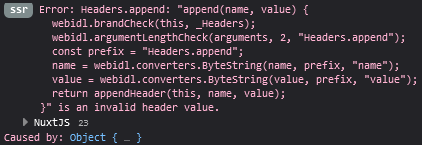
@mrlubos getting the following error (with Not sure if it's something with my setup specifically or not. Can re-test with the example in the PR later today when I get some time though. |
|
@lrstanley I didn't see headers in your previous examples. What does your code look like now? Did you try passing something to |
|
@mrlubos same example as above. no auth, headers, etc. both this, and this without const githubEvents = await listGithubEvents("useAsyncData", {
query: computed(() => ({
page: page.value,
per_page: 50,
"public.eq": true,
sort: "created_at",
order: "desc",
})),
}, {
watch: [page],
}) |
|
Would I be able to get access to your project? Or at least the spec you're using to generate the client? I guess it's one of these? https://github.com/github/rest-api-description |
|
the frontend portion is a mess (start of a rewrite of my personal website from vue+vite as SPA to nuxt with SSR), thus if you want to wait for something based off the repo nuxt examples that's simpler, I can get that. some refs otherwise:
My spec does have optional header references, example here or here, the one behind that |
|
Thanks! I'll try to set up the example with your spec and see if I identify more issues. Will keep you posted |


Please vote on this issue if you're interested in Nuxt client.
This issue will serve as a to-do list during development. To help us release this feature as quickly as possible, feel free to share the minimum requirements for your use case.
The text was updated successfully, but these errors were encountered: