-
Notifications
You must be signed in to change notification settings - Fork 4
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Clarification on Step 2 in Installation #23
Comments
|
Hey! It looks like you are using Windows, which I'm less familiar with. The extension should try to automatically install the manifest for you, at which point Options should show a little Can you check the contents of your If you don't see the "1a2e44b7-ca8c-46c7-8200-74c8f60ab6cb" folder inside Thanks for your help! @kiran94 |
|
@idolize I think I am half way there! On my machine, I didn't have the
But then back on Visual Studio Code, It's not responding to input. When I press the middle one (where it says action center), the UI just stops working and closes. Here is what I am testing with: "logitechCraft.crownTouch": "editor.action.toggleMinimap",
"logitechCraft.rightTurn": "cursorRight",
"logitechCraft.leftTurn": "workbench.action.selectTheme"In And here is some contextual information: |
|
Hey @kiran94 I did some deeper investigation and it looks like there's actually something weird going on with Logitech Options not listening on the connection it's supposed to. I've reached out to my contacts at Logitech to ask them what's going on. In the meantime, I've noticed that enabling developer mode seems to cause Options to correctly listen (at least on Mac). Please try that (and also update your extension in VS Code - I just pushed an update that should fix the installation issue on Windows) and let me know if it works for you. I'll update here if I hear back from Logitech. |
|
Not able to make it work on Windows still :( |
|
@alminisl what issue are you seeing? |
not seeing any issue per se, but I just can't use the Crown in the VSCode. Everytime I use it just defaults to the volume (since that is my default setting) and I've opened logitech options, set to the dev mode and still nothing happens. Is there something missing in my approach ? and BTW I've tried making a small JS script with the npm package but it seems the web socket can't be found. Maybe this helps. |
|
I tried manually setting the custom keystrokes in the logitech options software (key up/key down) however, it is incredibly slow (lag between 1 ratchet to 1 key up/down event) |
|
Same thing here on my Windows installation... got the extension but none of the solutions mentioned above seems to work properly. I'm stuck. |
|
Any news on this? I am having the same issue, would love to use this extension... :-) |
|
Same issue here. Like to see it running but as this is open for a long time...would like it I am sure. :-) |
|
Hi all - sorry but I no longer posses a Logitech Craft keyboard and thus can no longer maintain this plugin. If anyone else would like to work on a fix or help maintain the plugin moving forward that would be appreciated. |




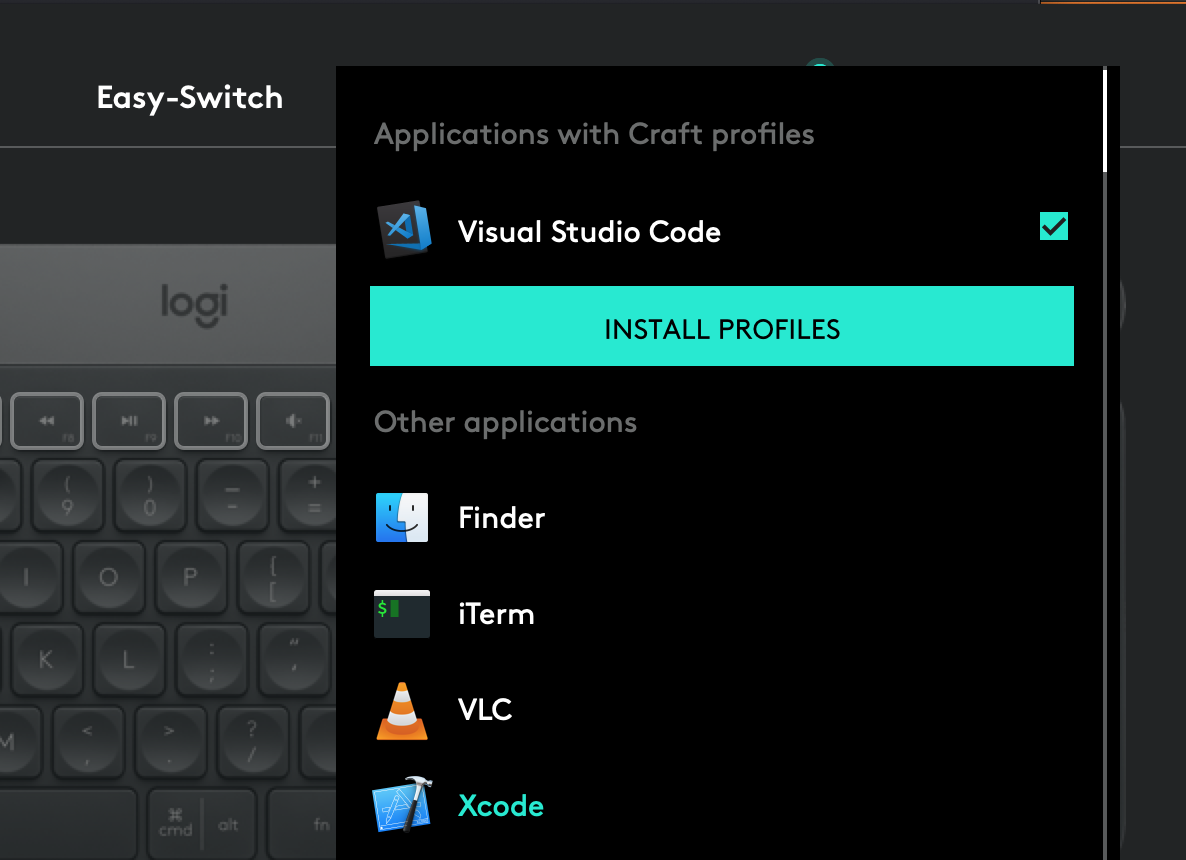
This isn't working for me and I think it's because I am misinterpreting what to do above. Could you provide more detail, please?
So far I have added "Visual Studio Code" as an application + installed the vs code extension. Is there something else I need to do?
Thanks
The text was updated successfully, but these errors were encountered: