-
Notifications
You must be signed in to change notification settings - Fork 2.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
iOS Background Notification troubleshooting #3367
Comments
|
Can you show some code please? |
|
Also are you testing on a real device, background/quit states only work on a real device and not on the simulator. @Ehesp do we actually mention this on the docs anywhere btw? |
|
I think so, may need making more obvious... |
|
I am testing on a real device. App.js import React, {useEffect, useState} from 'react';
import {Alert} from 'react-native';
import messaging from '@react-native-firebase/messaging';
import firebase from '@react-native-firebase/app';
import PushNotification from 'react-native-push-notification';
import PushNotificationIOS from '@react-native-community/push-notification-ios';
const App = () => {
useEffect(() => {
registerAppWithFCM();
requestPermission();
messaging().onNotificationOpenedApp(remoteMessage => {
console.log(
'Notification caused app to open from background state:',
remoteMessage.notification,
);
Alert.alert(
'Notification caused app to open from background state:',
JSON.stringify(remoteMessage),
);
});
// Check whether an initial notification is available
messaging()
.getInitialNotification()
.then(remoteMessage => {
if (remoteMessage) {
console.log(
'Notification caused app to open from quit state:',
remoteMessage.notification,
);
Alert.alert(
'Notification caused app to open from quit state:',
JSON.stringify(remoteMessage),
);
}
});
const unsubscribe = messaging().onMessage(async remoteMessage => {
Alert.alert('A new FCM message arrived!', JSON.stringify(remoteMessage));
PushNotification.localNotification({
title: 'notification.title',
message: 'notification.body!',
});
});
return unsubscribe;
}, []);
async function registerAppWithFCM() {
await messaging().registerDeviceForRemoteMessages();
}
async function requestPermission() {
const granted = await messaging().requestPermission({
alert: true,
announcement: false,
badge: true,
carPlay: true,
provisional: false,
sound: true,
});
if (granted) {
const fcmToken = await messaging().getToken();
console.log(fcmToken);
console.log('User granted messaging permissions!');
} else {
console.log('User declined messaging permissions :(');
}
}
return (
<View></View>
);
};
export default App;
index.js /**
* @format
*/
import React from 'react';
import {AppRegistry, Alert} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
import messaging from '@react-native-firebase/messaging';
messaging().setBackgroundMessageHandler(async remoteMessage => {
console.log('Message handled in the background!', remoteMessage);
Alert.alert('BACKGROUND', JSON.stringify(remoteMessage));
});
function HeadlessCheck({isHeadless}) {
if (isHeadless) {
// App has been launched in the background by iOS, ignore
return null;
}
return <App />;
}
AppRegistry.registerComponent(appName, () => HeadlessCheck);
|
|
How are you checking whether the background events are working? You're doing an alert, however there's no app to trigger an alert in the background? |
|
Just passing by as I was looking through notification issues. Correct me if I'm wrong but this looks sketchy: According to docs, requestPermission must be called once the the app has registered with FCM. Since both of your functions are async, you might ask for permissions before registerAppWithFCM resolves. Not sure if this would break anything. Maybe others shed some light on this. |
|
I experience similar issue after upgrading to this version My hunch is that the Firebase Messaging SDK somehow fails to register the App for push notifications, but returns an fcm token anyway. 😕 |
|
I'm having the same issue. I receive notifications in the foreground, but the code from onMessage isn't called until the app is brought to the foreground again after receiving a notification in the background. I am on the same version numbers and am also on a real device. I am following this order:
|
|
@aslanon looking at your AppDelegate file, you've got loads of other methods which are calling Also as @gmertk pointed out, your code is going to be subject to race conditions, and also you're not catching any errors. @ixuz Is the request for permissions popup showing? No notifications option is nothing to do with whether remote ones can be received, that means the permissions request was never triggered. |
The permission request pop-up does not automatically show up, however I still get the fcm token in return. await firebase.messaging().requestPermission({
alert: true,
announcement: false,
badge: true,
carPlay: false,
provisional: false,
sound: true
} |
|
Yeah they're not related. Permissions is a local device thing which iOS reads when it needs to display a notification (if it doesn't have permission, it won't show). The FCM token is requested when you register the device. |
|
@Ehesp I've adjusted my code slightly, and found the reason why I did not receive any push notification permission request pop-up. I didn't evaluate the hasPermission against the So now the request permission popup is showing up, and upon acceptance, the app shows up in the iOS Settings/Alarms screen(all permissions granted). All good! 👍 Except for one thing, whenever I try to send a push notification to the obtained fcm token, it never shows up on the device. Here's a complete sample of how I'm obtaining the fcm token. if (!firebase.messaging().isDeviceRegisteredForRemoteMessages) {
await firebase.messaging().registerDeviceForRemoteMessages();
}
let authStatus = await firebase.messaging().hasPermission();
if (authStatus !== firebase.messaging.AuthorizationStatus.AUTHORIZED) {
authStatus = await firebase.messaging().requestPermission({
alert: true,
announcement: false,
badge: true,
carPlay: false,
provisional: false,
sound: true
});
}
if (authStatus === firebase.messaging.AuthorizationStatus.AUTHORIZED) {
const token = await firebase.messaging().getToken();
if (token) {
// Here the "token" is defined, but push notifications never arrive using this fcm token...
}
}I'm sending my test push notification via the Firebase project page "Compose notification">"Send test message". Any advice? |
Details@ixuz Can you confirm:
|
|
@Salakar I confirm:
|
|
@ixuz uninstall and re-install the app on your device once you've made that change. Note after doing this you will have a new token though |
|
@Salakar Alright, I've followed your advice, see my steps below:
//if (!firebase.messaging().isDeviceRegisteredForRemoteMessages) {
await firebase.messaging().registerDeviceForRemoteMessages();
//}
No dice, the push notification does not appear on my device. 😖 Anything else I could be missing? Thank you so far! |
|
I used console.log and local UI notification for background notifications but I deleted these codes when copy to here. @Ehesp . I tried different things, but my problem is not solved. While the application is foreground, notifications are coming from the remote server. I also send notifications through the Firebase Cloud Messaging interface. @gmertk onMessage response: A new FCM message arrived! {"data":{"title":"Başlık","notification":{"title":"Başlık","e":"1","body":"mesaj"},"content_available":"true","body":"mesaj"},"collapseKey":"com.mobile.Hybrone","from":"1041079541037"}
The Right now, I choose this option from the menu and the app goes to the background. Then I send the notification. But I can't see an output at the terminal. But when I get back to the application, the notification comes to the terminal. How do you suggest testing background notifications? @Ehesp |
|
Hmm, everything looks as it should be to be honest. When writing the new version, we hit an issue on older iOS devices where an incoming message was being ignored because the device did not have enough resource to handle it. We only found this out by looking in the iOS logs. @Salakar is there anyway to easily access those logs apart from digging into XCode? |
|
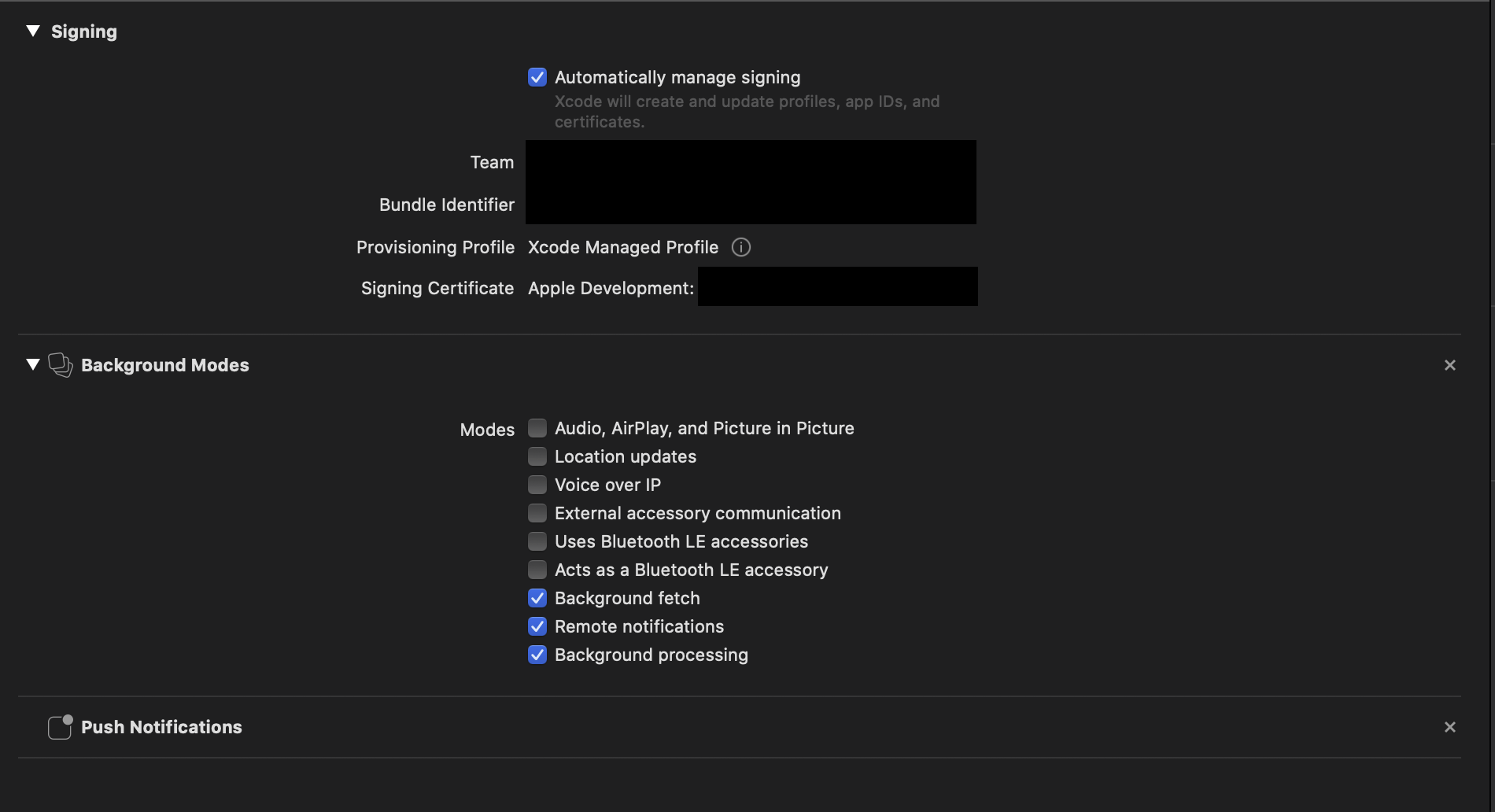
Interesting... Let me look into what that is actually doing and I'll take a look. On the face of it, it'd seem a background fetch on the device is not happening. Can you show a screenshot of your XCode capabilities? |
|
Have you tried with the latest version of React Native (ios)? Can you share a example app project? @Ehesp |
|
I'm also having similar issues as has been mentioned. I've tested building with my previous app version (same project, which used v |
|
What is your react-native version working with v5.2.2? @embpdaniel |
|
@embpdaniel What device are you trying it with (and what iOS version)? When we were testing, old devices were struggling to handle a background payload fetch due to a lack of system resource available. |
|
@gev that will be something different. If it works at all then all of the programmatic hooks are working. If the device (or APNS) refuses to send or receive messages over cell networks is not related to this library, it does not differentiate at all between network types |
|
@mikehardy I'm not alone. First reference the problem was here #3367 (comment) |
|
@gev so how are your background data settings for the app? power savings settings for the app etc? What's it looks like when you run it via Xcode so you can see debug logging? |
|
@mikehardy @buchgv I'm sorry for the offtopic. Think this could be useful to somebody else: https://stackoverflow.com/questions/26959472/silent-push-notifications-only-delivered-if-device-is-charging-and-or-app-is-for |
|
Great link! That's what I was hinting (but not specifically) at with regard to power savings and Xcode debug logging - you will see when your app is getting throttled, and it's possible to happen even for thermal management reasons! iOS power miser machine learning is quite stingy, and your app needs interaction and needs to behave well to be woken up reliably. |
is this neccesary? and where do you insert it? |
where do you insert it? |
|
@axeljeremy7 that shouldn't be necessary. If you just install the messaging module with the most basic integration and you have user permission on ios for notifications, and you send a notification payload it should work. It depends on all the configs being right everywhere though (apple developer console, firebase config console on the web, etc) which is of course challenging |
I get background and remote notifications using https://gist.github.com/axeljeremy7/d61ca69d69989eff79938882932bd835 |
|
So, you have two push messaging packages hooked up in your project, and one of them isn't firing, is that accurate? 🤔 - perhaps they are not chained together well? I think you should you only hook up one set of cloud message handlers in your project or this might happen, that's where I'd look - AppDelegate message handlers and all the associated method swizzling that react-native-firebase and firebase-ios-sdk does |
|
I can't receive background notifications untill I add permission request. And here is my line of code, hope can help someone. requestUserPermission = async () => { }; |
|
@mikehardy I am still facing the issue when the app is in background or closed state. The notifications are shown in the notification center in all cases but the Adding here code for ref that I am using. In App.js: Payload that I tested using firebase rest API: Please paste here if anybody faced same issue and resolved that. Stuck for days with this now! Thanks. |
|
I don't believe your payload is correct. Multiple notification chunks? content available not in the right spot? The API ref is here https://firebase.google.com/docs/reference/fcm/rest/v1/projects.messages#Message Let me be clear on this point: the module works, you are having a project-specific problem. I say that because I may not have time to help further. Triple-check your JSON. If you don't want it to go to the notification tray do not include notification anywhere as only data-only trigger the background handler. This is all covered in the docs so there is not much we can do: you need to implement it correctly https://rnfirebase.io/messaging/usage#data-only-messages |
|
I have the same issue with the different json object and the same code as other guys have. would you please help me? |
|
@navaighani I don't believe the handler is called until the user interacts with the notification when you send a mixed payload
|
|
Hi all,
not sure why it works with the apns headers commented out... but hope it helps! |
Your solution solved the issue where we needed to show alert push update data when ios app in background state. Many thanks for sharing it. |
This saved my day |
Thank @Zaporozhec7 It is correct! I added the |
I have a very weird behavior. Any hint on this ? |
|
@AlixH same issue... |
|
any update? |
|
Why did you close these issues without solving them? |
|
For someone who is trying to test it via postman instead of |













Issue
Hello, notifications run while the app is on the foregound, but I didn't receive any messages when the app is in the background or killed.
There are a lot of documentation but I can't solve this problem.
What am I doing wrong?
Project Files
Javascript
Click To Expand
package.json:iOS
Click To Expand
ios/Podfile:AppDelegate.m:Environment
Click To Expand
react-native infooutput:react-native-firebaseversion you're using that has this issue:none // because I removed when I use to 6.4.0-rc4Firebasemodule(s) you're using that has the issue:e.g. Instance IDTypeScript?NThink
react-native-firebaseis great? Please consider supporting all of the project maintainers and contributors by donating via our Open Collective where all contributors can submit expenses. [Learn More]React Native FirebaseandInvertaseon Twitter for updates on the library.The text was updated successfully, but these errors were encountered: