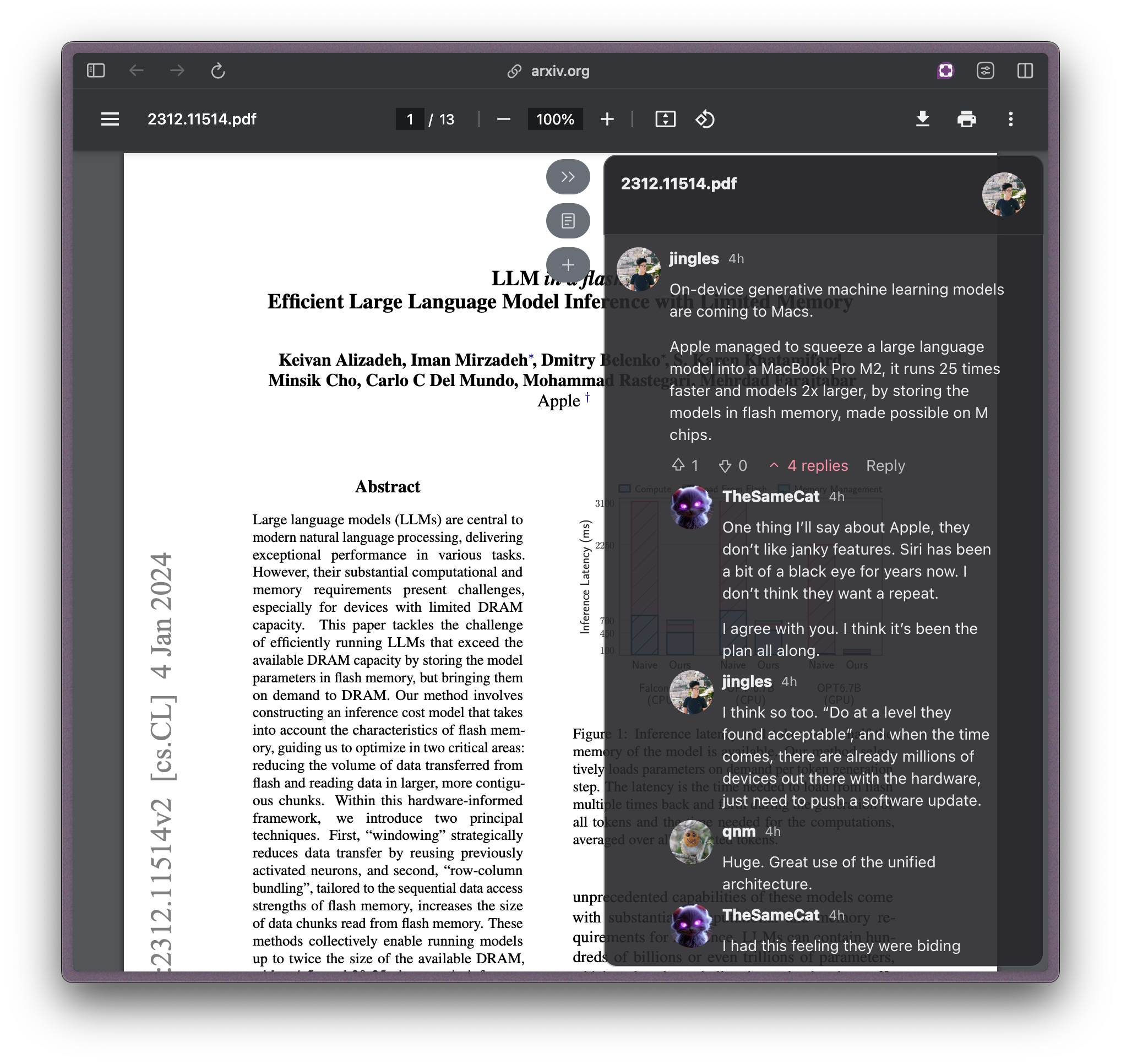
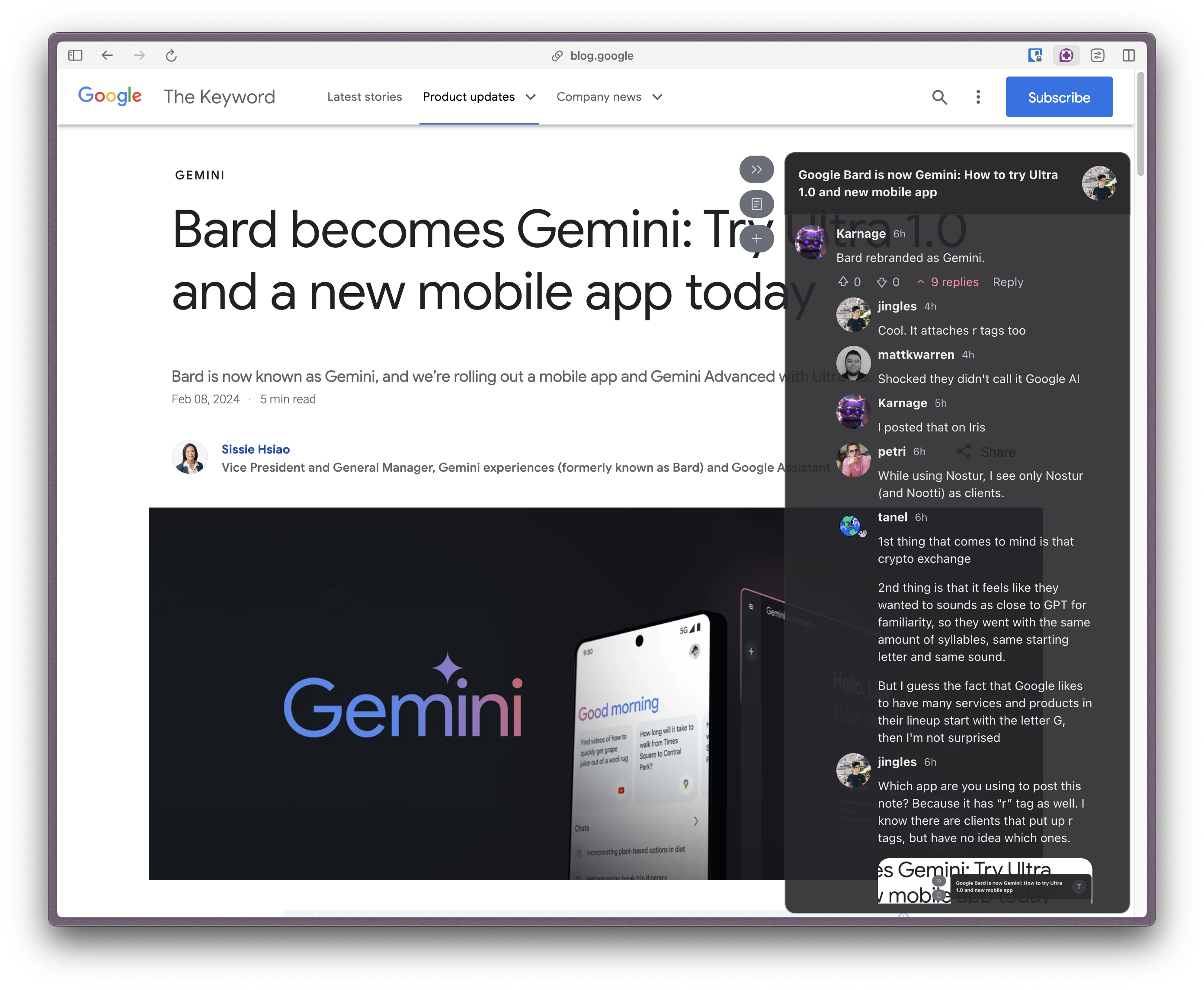
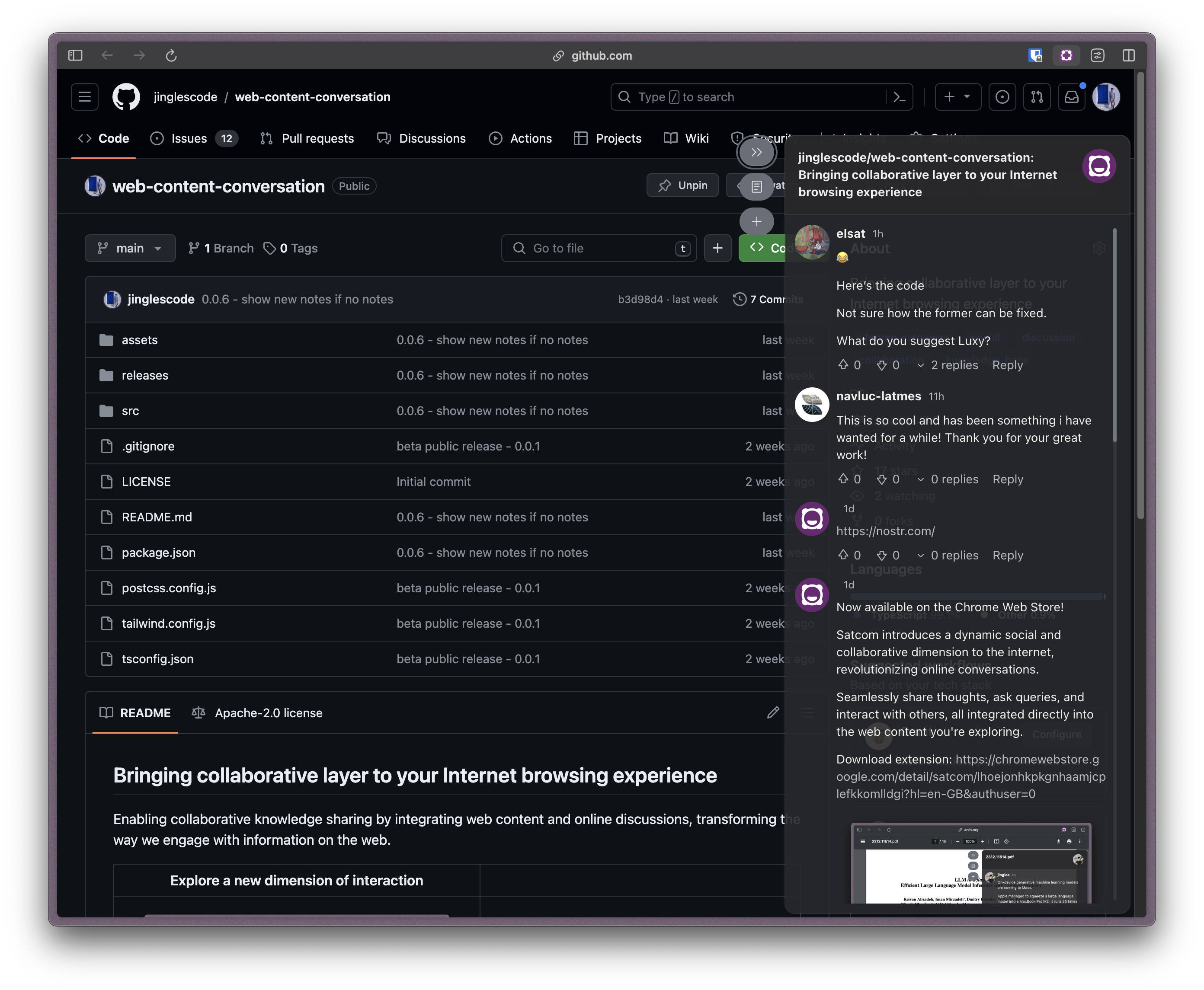
Introducing a collaborative layer to internet, enhances online discussions and redefines the browsing experience.
By integrating web content with online discussions, it enables collaborative knowledge sharing, revolutionizing how we engage with information online.
You can load the extension locally on your browser to try it out. These steps will load the extension locally on your browser.
- Download latest release from GitHub
- Unzip the zip file
- From Chrome browser, go to
chrome://extensions/ - Enable Developer mode
- Click on
Load unpackedand select the unzipped folder - Go to any website and you will see an icon on the bottom right corner of the browser
Here is the folder structure of the source code. It may be helpful to understand the source code, and maybe outdated as the project is actively developed.
.
├── assets # stores images and other assets
├── build # build:plasmo will output the build files here
├── releases # stores the latest release
├── src # source code
│ ├── background # extension background scripts, handle browser tasks
│ ├── constants # variables used throughout the extension
│ ├── contents # extension content scripts, injects into web pages
│ ├── lib # libraries and common functions
│ │ ├── chrome # chrome functions
│ │ ├── nostr # nostr react hooks, utils functions and ndk
│ │ ├── utils # common functions
│ │ ├── w3 # url shorten integration
│ │ ├── zustand # state management
│ ├── pages # satcom.app, not used in extension
│ ├── popup # extension popup, for settings
│ ├── types # define typescript types
│ ├── ui # all ui components
│ │ ├── common # ui components used in content and popup
│ │ ├── content # ui for content (injects into web pages)
│ │ ├── landing # ui for landing (satcom.app)
│ │ ├── popup # ui for popup (settings)