MDN:
DOM-en er nettleserens programmatiske representasjon av en nettside. Den er bygget opp av et node-hierarki som representerer HTML-strukturen i en objektorientert modell.
JavaScript kan bruke DOM-en til å lese, endre og overvåke en gitt nettside. Vi kan bruke de eksponerte objektene document og window til dette. Mer om dette i kapittel 5.
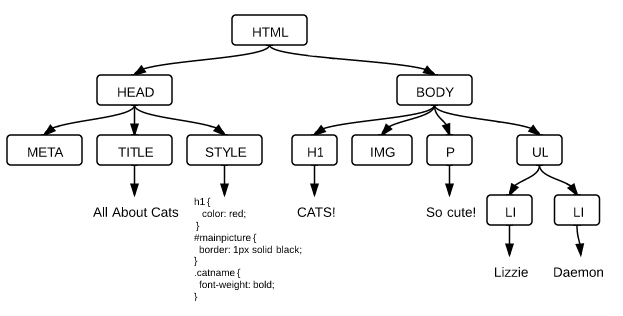
DOM-en til den følgende html-siden er som vist under:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>All About Cats</title>
</head>
<body>
<h1>CATS!</h1>
<img
id="mainpicture"
src="http://placekitten.com/200/300"
/>
<p>So cute!</p>
<ul>
<li class="catname">Lizzie</li>
<li class="catname">Daemon</li>
</ul>
</body>
</html>Tilsvarende har vi CSS Object Model, som lar oss manipulere CSS med JavaScript. CSSOM-en har som DOM-en en trestruktur som representerer CSS-reglene som gjelder for siden. Når nettleseren skal forstå hvilken regel som gjelder for en node vil den navigere treet fra den mest generelle regelen som treffer noden, rekursivt ned til den mest spesifikke regelen som skal brukes.