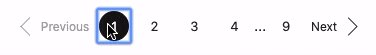
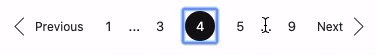
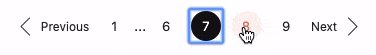
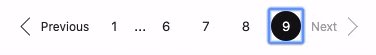
Paging badges generator
yarn add js-paging
Demo: https://codesandbox.io/s/js-paging-j4hvd?from-embed
import pageBadges from "js-paging";
// ...
return (
{pageBadges({ currentPage, pages }).map((num, index) =>
num ? (
<button
key={`page-${num}`}
type="button"
onClick={num === currentPage ? undefined : () => onChangePage(num)}
className={`badge ${num === currentPage ? "current" : ""}`}
>
{num}
</button>
) : (
<span key={`separator-${index}`} className="separator">
...
</span>
)
)}
)