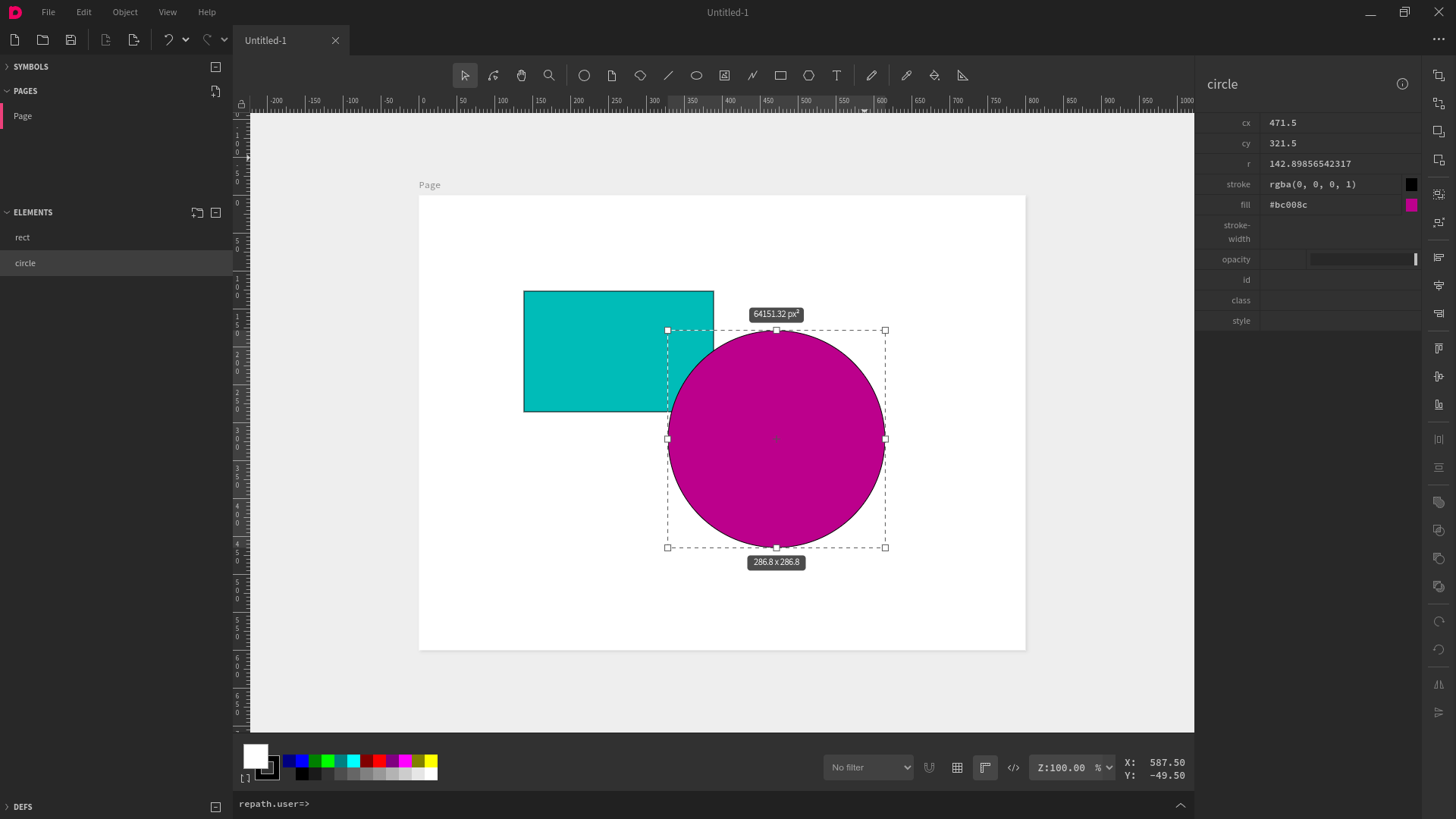
- Create a cross platform / open source vector graphics editor.
- Rely heavily on the SVG specification.
- Support SMIL animations - an extension of SVG allowing to animating SVG elements.
- Include an interactive REPL - a shell which allows you to evaluate clojure code to generate shapes or even extend the editor on the fly.
- Advanced undo/redo - maintain a history tree of all actions and never lose your redo stack.
- Implement built-in accessibility testing features.
- Using the main targeting platform to also create your SVGs, ensures that what you see while editing, is as close as possible to what you are going to get when you load your exported creations.
- Avoid re-implementing complex specifications, like SMIL.
- Access to JavaScript ecosystem.
- Being able to serve this as website is a huge plus.
- Electron is a mature framework with a rich API.
- Embedded Chromium ensures that web APIs will work consistently across multiple operating systems.
- Using the same rendering engine promotes UI consistency.
- We can use the same language to develop our backend and frontend.
- Built-in immutability.
- Easy data manipulation.
- Stability of libraries.
- Interoperability with js and react.
- Clean syntax.
We are currently trying to optimize for hundreds of elements per document. We are also testing a canvas based implementation that can handle thousands of nodes on a single document, but that's not within the current scope of the project.
Clone the project.
git clone https://github.com/repath-project/repath-studio.git
Go into the directory.
cd studio
Install the dependencies, build the app and watch the project files.
npm install && npm run dev
Run electron on a different terminal.
npm run electron