diff --git a/.github/workflows/ci.yml b/.github/workflows/ci.yml
new file mode 100644
index 0000000..409c56b
--- /dev/null
+++ b/.github/workflows/ci.yml
@@ -0,0 +1,13 @@
+name: CI
+
+on:
+ push:
+ pull_request:
+ workflow_dispatch:
+
+jobs:
+ ci:
+ name: CI
+ # Only run cron on the silverstripe account
+ if: (github.event_name == 'schedule' && github.repository_owner == 'restruct') || (github.event_name != 'schedule')
+ uses: silverstripe/gha-ci/.github/workflows/ci.yml@v1
diff --git a/.nvmrc b/.nvmrc
new file mode 100644
index 0000000..f599e28
--- /dev/null
+++ b/.nvmrc
@@ -0,0 +1 @@
+10
diff --git a/.scrutinizer.yml b/.scrutinizer.yml
index d1ebd80..174c6f0 100644
--- a/.scrutinizer.yml
+++ b/.scrutinizer.yml
@@ -1,69 +1,18 @@
inherit: true
+build:
+ image: default-bionic
+ environment:
+ php: 8.1.2
+ nodes:
+ analysis:
+ tests:
+ override: [php-scrutinizer-run]
+
checks:
php:
- verify_property_names: true
- verify_argument_usable_as_reference: true
- verify_access_scope_valid: true
- useless_calls: true
- use_statement_alias_conflict: true
- variable_existence: true
- unused_variables: true
- unused_properties: true
- unused_parameters: true
- unused_methods: true
- unreachable_code: true
- too_many_arguments: true
- sql_injection_vulnerabilities: true
- simplify_boolean_return: true
- side_effects_or_types: true
- security_vulnerabilities: true
- return_doc_comments: true
- return_doc_comment_if_not_inferrable: true
- require_scope_for_properties: true
- require_scope_for_methods: true
- require_php_tag_first: true
- psr2_switch_declaration: true
- psr2_class_declaration: true
- property_assignments: true
- prefer_while_loop_over_for_loop: true
- precedence_mistakes: true
- precedence_in_conditions: true
- phpunit_assertions: true
- php5_style_constructor: true
- parse_doc_comments: true
- parameter_non_unique: true
- parameter_doc_comments: true
- param_doc_comment_if_not_inferrable: true
- optional_parameters_at_the_end: true
- one_class_per_file: true
- no_unnecessary_if: true
- no_trailing_whitespace: true
- no_property_on_interface: true
- no_non_implemented_abstract_methods: true
- no_error_suppression: true
- no_duplicate_arguments: true
- no_commented_out_code: true
- newline_at_end_of_file: true
- missing_arguments: true
- method_calls_on_non_object: true
- instanceof_class_exists: true
- foreach_traversable: true
- fix_line_ending: true
- fix_doc_comments: true
- duplication: true
- deprecated_code_usage: true
- deadlock_detection_in_loops: true
code_rating: true
- closure_use_not_conflicting: true
- catch_class_exists: true
- blank_line_after_namespace_declaration: false
- avoid_multiple_statements_on_same_line: true
- avoid_duplicate_types: true
- avoid_conflicting_incrementers: true
- avoid_closing_tag: true
- assignment_of_null_return: true
- argument_type_checks: true
+ duplication: true
filter:
- paths: [code/*, tests/*]
+ paths: [src/*, tests/*]
diff --git a/README.md b/README.md
index 4b951e7..3337bf0 100644
--- a/README.md
+++ b/README.md
@@ -6,15 +6,10 @@ What is it?
A decorator for form fields that manage object relationships, to allow adding a new object on the fly through a dialog window. It can handle has_one, has_many or many_many relationships. At the moment it has been tested / works on DropdownField, ListboxField and CheckboxSetField. It works both in the CMS and in the frontend. For frontend, [Select2Field or MultiSelect2Field](https://github.com/sheadawson/silverstripe-select2) are recommended.
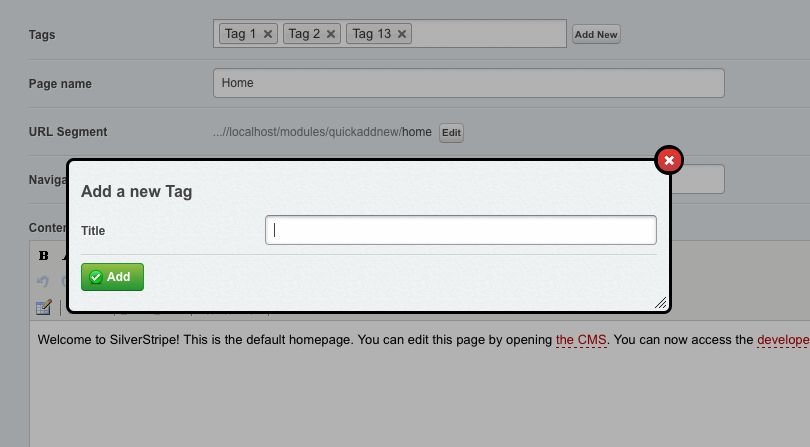
-Screenshot
---------
-
-
-
Requirements
--------
-SilverStripe 3
+SilverStripe 4/5
Usage
--------
@@ -23,18 +18,26 @@ Firstly, when creating the form field, we need to create a closure that returns
We do this because later on, when the field is refreshed with the newly created Object ID as it's value, we need to use this function
Again to get up to date data for the source.
- $source = function(){
- return MyObject::get()->map()->toArray();
- };
+```php
+$source = function(){
+ return MyObject::get()->map()->toArray();
+};
+```
Then we can create the form field, calling the closure as the source argument
- $field = DropdownField::create('MyObjectID', 'My Object', $source());
+```php
+$field = DropdownField::create('MyObjectID', 'My Object', $source());
+```
Next, we can tell the field to use and configure quickaddnew. The first parameter is the class name of the object that will be created. The second is the $source closure Note: See QuickAddNewExtension::useAddNew() for the list of configurations parameters available. These allow you to customise the fields and required fields (for validation) for the dialog. By default the object class's getAddNewFields() or getCMSFields() methods are used
-
- $field->useAddNew('MyObject', $source);
+
+```php
+$field->useAddNew('MyObject', $source);
+```
Add the field to your FieldList
- $fields->addFieldToTab('Root.Main', $field);
+```php
+$fields->addFieldToTab('Root.Main', $field);
+```
diff --git a/_config.php b/_config.php
deleted file mode 100644
index bba4107..0000000
--- a/_config.php
+++ /dev/null
@@ -1,3 +0,0 @@
-.middleColumn {
+ /* stop gaps between inline blocks */
+ font-size: 0;
+}
+
+.cms .quickaddnew-field .chzn-container,
+.cms .quickaddnew-field .chosen-container {
+ max-width: min(437px, 60vw);
+ /* 512px - 75px */
+}
+
+.cms .quickaddnew-button {
+ position: relative;
+ top: 4px;
+ z-index: 0;
+ display: inline-block;
+ margin-left: 5px;
+ vertical-align: top;
+}
+
+.quickaddnew-dialog {
+ max-height: min(80vh, 600px);
+ overflow: auto;
+}
+
+/* Fixes jquery ui styles that are broken in ss 5 */
+.ui-dialog .ui-dialog-titlebar-close {
+ width: 30px;
+ height: 30px;
+ background: none;
+ z-index: 9999;
+ right: -12px;
+}
+
+.ui-dialog .ui-dialog-titlebar-close:hover {
+ border: 0;
+ opacity: 0.8;
+}
+
+.ui-widget-header .ui-icon-closethick {
+ top: 8px;
+ left: 8px;
+}
+
+.ui-widget-header .ui-button-icon.ui-icon-closethick {
+ background-image: url('/_resources/vendor/silverstripe/admin/client/dist/images/sprite-sprites-32x32.png');
+}
+
+.ui-dialog-titlebar-close .ui-icon {
+ pointer-events: none;
+}
diff --git a/javascript/lang/de.js b/client/javascript/lang/de.js
similarity index 100%
rename from javascript/lang/de.js
rename to client/javascript/lang/de.js
diff --git a/javascript/lang/en.js b/client/javascript/lang/en.js
similarity index 100%
rename from javascript/lang/en.js
rename to client/javascript/lang/en.js
diff --git a/javascript/lang/hr.js b/client/javascript/lang/hr.js
similarity index 100%
rename from javascript/lang/hr.js
rename to client/javascript/lang/hr.js
diff --git a/javascript/lang/lt.js b/client/javascript/lang/lt.js
similarity index 100%
rename from javascript/lang/lt.js
rename to client/javascript/lang/lt.js
diff --git a/client/javascript/quickaddnew.js b/client/javascript/quickaddnew.js
new file mode 100644
index 0000000..0d2228d
--- /dev/null
+++ b/client/javascript/quickaddnew.js
@@ -0,0 +1,138 @@
+jQuery.entwine("quickaddnew", function ($) {
+ var fieldSelector = ".field.quickaddnew-field .quickaddnew-field";
+
+ $(".quickaddnew-button").entwine({
+ onmatch: function () {
+ var self = this;
+ },
+
+ onclick: function () {
+ this.siblings(fieldSelector).showDialog();
+ return false;
+ },
+ });
+
+ $(fieldSelector).entwine({
+ Loading: null,
+ Dialog: null,
+ URL: null,
+ onmatch: function () {
+ var self = this;
+
+ //Check to see if quickaddnew has been bound to this field before, sometimes jQuery plugins like Select2
+ //will trigger a binding a second time that we don't want.
+ if ($(this).parents().children(".quickaddnew-button").length > 0) {
+ return;
+ }
+ // create add new button
+ var button = $("")
+ .attr("type", "button")
+ .attr("href", "#")
+ .text(ss.i18n._t("QUICKADDNEW.AddNew"))
+ .addClass("quickaddnew-button ss-ui-button ss-ui-button-small btn btn-secondary")
+ .appendTo(self.parents("div:first"));
+
+ // create dialog
+ var dialog = $("").addClass("quickaddnew-dialog").appendTo(self.parents("div:first"));
+
+ this.setDialog(dialog);
+
+ // set URL
+ var fieldName = this.attr("name");
+ if (this.hasClass("checkboxset")) {
+ fieldName = this.find("input:checkbox")
+ .attr("name")
+ .replace(/\[[0-9]+\]/g, "");
+ }
+
+ var action = this.parents("form").attr("action").split("?", 2); //add support for url parameters e.g. ?locale=en_US when using Translatable
+
+ var dialogHTMLURL = this.data("quickaddnew-action");
+ if (!dialogHTMLURL) {
+ // Fallback to default action
+ dialogHTMLURL = action[0] + "/field/" + fieldName + "/AddNewFormHTML";
+ }
+ if (action[1]) {
+ dialogHTMLURL += "?" + action[1];
+ }
+ dialogHTMLURL = dialogHTMLURL.replace(/[\[\]']+/g, "");
+ this.setURL(dialogHTMLURL);
+
+ // configure the dialog
+ this.getDialog()
+ .data("field", this)
+ .dialog({
+ autoOpen: false,
+ width: 600,
+ modal: true,
+ resizable: false,
+ title: this.data("dialog-title"),
+ position: { my: "center", at: "center", of: window },
+ });
+
+ // handle dialog form submission
+ this.getDialog().on("submit", "form", function () {
+ var dlg = self.getDialog().dialog(),
+ options = {};
+
+ var $submitButtons = $(this).find('input[type="submit"], button[type="submit"]');
+ $submitButtons.addClass("loading ui-state-disabled");
+
+ // if this is a multiselect field, send the existing values
+ // along with the form submission so they can be included in the
+ // replacement field
+ if (self.val() && typeof self.val() === "object") {
+ options.data = {
+ existing: self.val().join(","),
+ };
+ }
+
+ options.success = function (res) {
+ var $response = $(res);
+ if ($response.is(".field")) {
+ self.getDialog().empty().dialog("close");
+ var $newInput = $response.find(self[0].tagName);
+ // Replace