generated from scriptex/initial-commit
-
-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
12 changed files
with
478 additions
and
618 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -17,6 +17,5 @@ node_modules/ | |
| ehthumbs.db | ||
| Thumbs.db | ||
|
|
||
| # Project specific | ||
| .parcel-cache | ||
| dist | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,30 +1,33 @@ | ||
| # React Round Carousel [![npm][npm-version-img]][npm-version-url] [![MIT license][license-img]][license-url] [![Twitter][twitter-img]][twitter-url] [![Analytics][analytics-img]][analytics-url] | ||
| [](https://github.com/scriptex/react-round-carousel/actions?query=workflow%3ABuild) | ||
| [](https://www.codacy.com/gh/scriptex/react-round-carousel/dashboard?utm_source=github.com&utm_medium=referral&utm_content=scriptex/react-round-carousel&utm_campaign=Badge_Grade) | ||
| [](https://codebeat.co/projects/github-com-scriptex-react-round-carousel-master) | ||
| [](https://www.codefactor.io/repository/github/scriptex/react-round-carousel) | ||
| [](https://deepscan.io/dashboard#view=project&tid=3574&pid=5257&bid=40799) | ||
| [](https://github.com/scriptex/react-round-carousel/) | ||
|
|
||
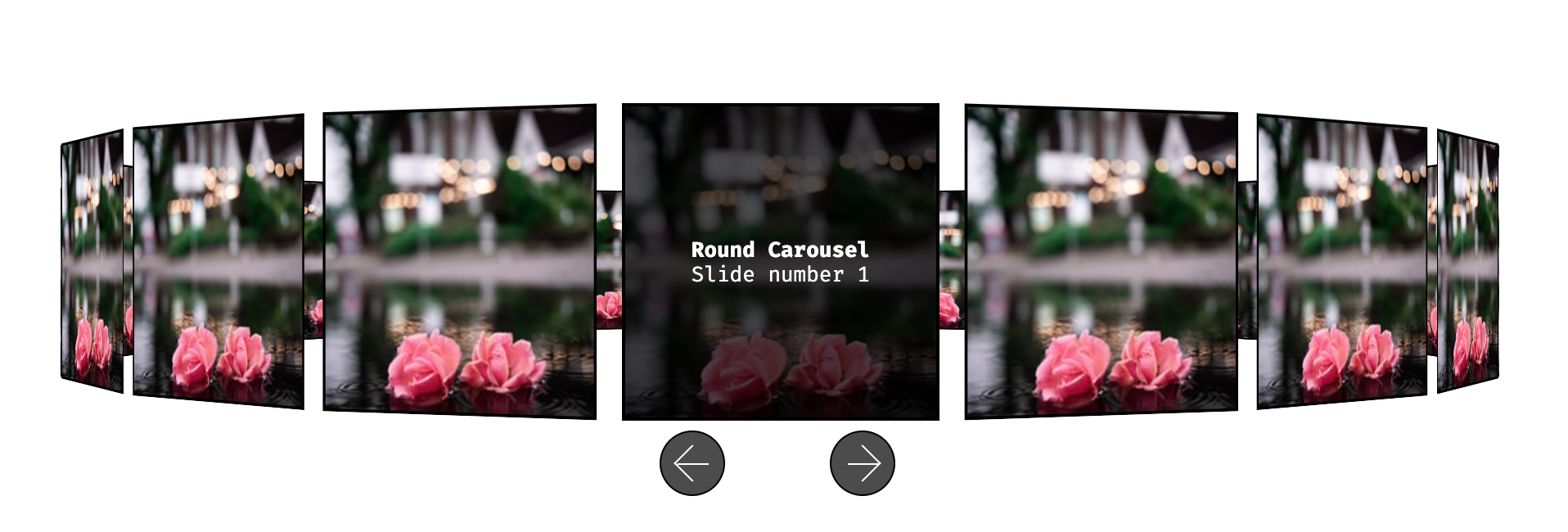
| > An infinitely scrollable 3D carousel component for React | ||
| # React Round Carousel | ||
|
|
||
| [![All issues on Github][github-issues-img]][github-issues-url] | ||
| [![Open issues on Github][github-open-issues-img]][github-open-issues-url] | ||
| [![Closed issues on Github][github-closed-issues-img]][github-closed-issues-url] | ||
| [![Latest Github gag][github-tag-img]][github-tag-url] | ||
| [![GitHub last commit][last-commit-img]][last-commit-url] | ||
|
|
||
| [![Weekly downloads on NPM][npm-downloads-weekly-img]][npm-url] | ||
| [![Monthly downloads on NPM][npm-downloads-monthly-img]][npm-url] | ||
| [![Yearly downloads on NPM][npm-downloads-yearly-img]][npm-url] | ||
| [![Total downloads on NPM][npm-downloads-total-img]][npm-url] | ||
|
|
||
| [![Githib build status][github-status-img]][github-status-url] | ||
| [![Combined Github checks][github-checks-img]][github-checks-url] | ||
| ![Publish size][publish-size-img] | ||
| ![Top language][github-top-language-img] | ||
| ![Used languages count][github-languages-img] | ||
| [![Renovate App Status][renovateapp-img]][renovateapp-url] | ||
| [![Make A Pull Request][prs-welcome-img]][prs-welcome-url] | ||
| > An infinitely scrollable 3D carousel component for React | ||
| [](https://react-round-carousel.atanas.info/) | ||
|
|
||
| This is an infinitely scrollable, touch enabled, 3D, image carousel component which can be used in a React application. | ||
|
|
||
| ## Visitor stats | ||
|
|
||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
| ## Code stats | ||
|
|
||
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
|
|
||
| ## Install | ||
|
|
||
| First install the component using your preferred package manager: | ||
|
|
@@ -51,16 +54,16 @@ The slides (or items) should have the following shape: | |
|
|
||
| ```typescript | ||
| import * as React from 'react'; | ||
| import * as ReactDOM from 'react-dom'; | ||
| import { createRoot } from 'react-dom/client'; | ||
|
|
||
| import { Carousel, CarouselItem } from '../dist/index'; | ||
| import { Carousel, CarouselItem } from 'react-round-carousel'; | ||
|
|
||
| // Create an array of Carousel Items | ||
| const items: CarouselItem[] = Array(20) | ||
| .fill('') | ||
| .map((_: string, index: number) => ({ | ||
| alt: 'A random Unsplash photo', | ||
| image: 'https://source.unsplash.com/random/210x210', | ||
| alt: 'A random photo', | ||
| image: `https://picsum.photos/${210 + index}`, | ||
| content: ( | ||
| <div> | ||
| <strong>Round Carousel</strong> | ||
|
|
@@ -71,7 +74,7 @@ const items: CarouselItem[] = Array(20) | |
|
|
||
| const App = () => <Carousel items={items} />; | ||
|
|
||
| ReactDOM.render(<App />, document.getElementById('root')); | ||
| createRoot(document.getElementById('root')!).render(<App />); | ||
| ``` | ||
|
|
||
| ## Options | ||
|
|
@@ -87,62 +90,116 @@ The component accepts the following configuration options as props: | |
| | `prevButtonContent` | `string/ReactNode` | false | Content of the previous button | 'Previous' | | ||
| | `showControls` | `boolean` | false | Show/hide navigation controls | true | | ||
|
|
||
| ## Support this project | ||
| ## Style | ||
|
|
||
| In order to achieve the layout shown in the [demo](https://react-round-carousel.atanas.info), you should add styles to your markup. | ||
|
|
||
| There is an already existing stylesheet which can be found in the `src` folder and can be imported: | ||
|
|
||
| - in your JS entrypoint | ||
| ```javascript | ||
| import 'react-round-carousel/src/index.css'; | ||
| ``` | ||
| - in your CSS entrypoint | ||
| ```css | ||
| @import 'react-round-carousel/src/index.css'; | ||
| ``` | ||
|
|
||
| [![Tweet][tweet-img]][tweet-url] | ||
| [![Donate on PayPal][paypal-img]][paypal-url] | ||
| [![Become a Patron][patreon-img]][patreon-url] | ||
| [![Buy Me A Coffee][ko-fi-img]][ko-fi-url] | ||
| [![Donate on Liberapay][liberapay-img]][liberapay-url] | ||
| [![Donate on Issuehunt][issuehunt-img]][issuehunt-url] | ||
| If you don't want to use the default stylesheet, you can create and use your own. | ||
| ## LICENSE | ||
| [MIT][license-url] | ||
|
|
||
| [npm-version-img]: https://badgen.net/npm/v/react-round-carousel?icon=npm | ||
| [npm-version-url]: https://www.npmjs.com/package/react-round-carousel | ||
| [license-img]: https://badgen.net/npm/license/react-round-carousel | ||
| [license-url]: https://github.com/scriptex/react-round-carousel/blob/master/LICENSE | ||
| [twitter-url]: https://twitter.com/scriptexbg | ||
| [twitter-img]: https://badgen.net/twitter/follow/scriptexbg?icon=twitter&color=1da1f2&cache=300 | ||
| [github-tag-img]: https://badgen.net/github/tag/scriptex/react-round-carousel?icon=github | ||
| [github-tag-url]: https://github.com/scriptex/react-round-carousel/releases/latest | ||
| [github-checks-img]: https://badgen.net/github/checks/scriptex/react-round-carousel?icon=github | ||
| [github-checks-url]: https://github.com/scriptex/react-round-carousel | ||
| [github-issues-img]: https://badgen.net/github/issues/scriptex/react-round-carousel?icon=github | ||
| [github-issues-url]: https://github.com/scriptex/react-round-carousel/issues | ||
| [github-open-issues-img]: https://badgen.net/github/open-issues/scriptex/react-round-carousel?icon=github | ||
| [github-open-issues-url]: https://github.com/scriptex/react-round-carousel/issues?q=is%3Aopen+is%3Aissue | ||
| [github-closed-issues-img]: https://badgen.net/github/closed-issues/scriptex/react-round-carousel?icon=github | ||
| [github-closed-issues-url]: https://github.com/scriptex/react-round-carousel/issues?q=is%3Aissue+is%3Aclosed | ||
| [last-commit-img]: https://badgen.net/github/last-commit/scriptex/react-round-carousel?icon=github | ||
| [last-commit-url]: https://github.com/scriptex/react-round-carousel/commits/master | ||
| [analytics-img]: https://ga-beacon.appspot.com/UA-83446952-1/github.com/scriptex/react-round-carousel/README.md | ||
| [analytics-url]: https://github.com/scriptex/react-round-carousel/ | ||
| [npm-downloads-weekly-img]: https://badgen.net/npm/dw/react-round-carousel?icon=npm | ||
| [npm-downloads-monthly-img]: https://badgen.net/npm/dm/react-round-carousel?icon=npm | ||
| [npm-downloads-yearly-img]: https://badgen.net/npm/dy/react-round-carousel?icon=npm | ||
| [npm-downloads-total-img]: https://badgen.net/npm/dt/react-round-carousel?icon=npm | ||
| [npm-url]: https://www.npmjs.com/package/react-round-carousel | ||
| [tweet-img]: https://img.shields.io/badge/Tweet-Share_this_repository-blue.svg?style=flat-square&logo=twitter&color=38A1F3 | ||
| [tweet-url]: https://twitter.com/intent/tweet?text=Checkout%20this%20awesome%20software%20project%3A&url=https%3A%2F%2Fgithub.com%2Fscriptex%2Freact-round-carousel&via=scriptexbg&hashtags=software%2Cgithub%2Ccode%2Cawesome | ||
| [paypal-img]: https://img.shields.io/badge/Donate-Support_me_on_PayPal-blue.svg?style=flat-square&logo=paypal&color=222d65 | ||
| [paypal-url]: https://www.paypal.me/scriptex | ||
| [patreon-img]: https://img.shields.io/badge/Become_Patron-Support_me_on_Patreon-blue.svg?style=flat-square&logo=patreon&color=e64413 | ||
| [patreon-url]: https://www.patreon.com/atanas | ||
| [ko-fi-img]: https://img.shields.io/badge/Donate-Buy%20me%20a%20coffee-yellow.svg?logo=ko-fi | ||
| [ko-fi-url]: https://ko-fi.com/scriptex | ||
| [liberapay-img]: https://img.shields.io/liberapay/receives/scriptex.svg?logo=liberapay | ||
| [liberapay-url]: https://liberapay.com/scriptex | ||
| [issuehunt-img]: https://raw.githubusercontent.com/BoostIO/issuehunt-materials/master/v1/issuehunt-shield-v1.svg | ||
| [issuehunt-url]: https://issuehunt.io/r/scriptex/react-round-carousel | ||
| [publish-size-img]: https://badgen.net/packagephobia/publish/react-round-carousel | ||
| [renovateapp-img]: https://badgen.net/badge/renovate/enabled/green?cache=300 | ||
| [renovateapp-url]: https://renovatebot.com | ||
| [prs-welcome-img]: https://badgen.net/badge/PRs/welcome/green?cache=300 | ||
| [prs-welcome-url]: https://github.com/scriptex/react-round-carousel/pulls | ||
| [github-status-img]: https://badgen.net/github/status/scriptex/react-round-carousel?icon=github | ||
| [github-status-url]: https://github.com/scriptex/react-round-carousel/actions/workflows/build.yml | ||
| [github-languages-img]: https://img.shields.io/github/languages/count/scriptex/react-round-carousel | ||
| [github-top-language-img]: https://img.shields.io/github/languages/top/scriptex/react-round-carousel | ||
| MIT | ||
| --- | ||
| <div align="center"> | ||
| Connect with me: | ||
| </div> | ||
| <br /> | ||
| <div align="center"> | ||
| <a href="https://atanas.info"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/logo.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="mailto:[email protected]"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/email.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://www.linkedin.com/in/scriptex/"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/linkedin.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://github.com/scriptex"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/github.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://gitlab.com/scriptex"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/gitlab.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://twitter.com/scriptexbg"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/twitter.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://www.npmjs.com/~scriptex"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/npm.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://www.youtube.com/user/scriptex"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/youtube.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://stackoverflow.com/users/4140082/atanas-atanasov"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/stackoverflow.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://codepen.io/scriptex/"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/codepen.svg" width="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://profile.codersrank.io/user/scriptex"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/codersrank.svg" height="20" alt=""> | ||
| </a> | ||
| | ||
| <a href="https://linktr.ee/scriptex"> | ||
| <img src="https://raw.githubusercontent.com/scriptex/socials/master/styled-assets/linktree.svg" height="20" alt=""> | ||
| </a> | ||
| </div> | ||
| --- | ||
| <div align="center"> | ||
| Support and sponsor my work: | ||
| <br /> | ||
| <br /> | ||
| <a href="https://twitter.com/intent/tweet?text=Checkout%20this%20awesome%20developer%20profile%3A&url=https%3A%2F%2Fgithub.com%2Fscriptex&via=scriptexbg&hashtags=software%2Cgithub%2Ccode%2Cawesome" title="Tweet"> | ||
| <img src="https://img.shields.io/badge/Tweet-Share_my_profile-blue.svg?logo=twitter&color=38A1F3" /> | ||
| </a> | ||
| <a href="https://paypal.me/scriptex" title="Donate on Paypal"> | ||
| <img src="https://img.shields.io/badge/Donate-Support_me_on_PayPal-blue.svg?logo=paypal&color=222d65" /> | ||
| </a> | ||
| <a href="https://revolut.me/scriptex" title="Donate on Revolut"> | ||
| <img src="https://img.shields.io/endpoint?url=https://raw.githubusercontent.com/scriptex/scriptex/master/badges/revolut.json" /> | ||
| </a> | ||
| <a href="https://patreon.com/atanas" title="Become a Patron"> | ||
| <img src="https://img.shields.io/badge/Become_Patron-Support_me_on_Patreon-blue.svg?logo=patreon&color=e64413" /> | ||
| </a> | ||
| <a href="https://ko-fi.com/scriptex" title="Buy Me A Coffee"> | ||
| <img src="https://img.shields.io/badge/Donate-Buy%20me%20a%20coffee-yellow.svg?logo=ko-fi" /> | ||
| </a> | ||
| <a href="https://liberapay.com/scriptex/donate" title="Donate on Liberapay"> | ||
| <img src="https://img.shields.io/liberapay/receives/scriptex?label=Donate%20on%20Liberapay&logo=liberapay" /> | ||
| </a> | ||
| <a href="https://img.shields.io/endpoint?url=https://raw.githubusercontent.com/scriptex/scriptex/master/badges/bitcoin.json" title="Donate Bitcoin"> | ||
| <img src="https://img.shields.io/endpoint?url=https://raw.githubusercontent.com/scriptex/scriptex/master/badges/bitcoin.json" /> | ||
| </a> | ||
| <a href="https://img.shields.io/endpoint?url=https://raw.githubusercontent.com/scriptex/scriptex/master/badges/etherium.json" title="Donate Etherium"> | ||
| <img src="https://img.shields.io/endpoint?url=https://raw.githubusercontent.com/scriptex/scriptex/master/badges/etherium.json" /> | ||
| </a> | ||
| <a href="https://img.shields.io/endpoint?url=https://raw.githubusercontent.com/scriptex/scriptex/master/badges/shiba-inu.json" title="Donate Shiba Inu"> | ||
| <img src="https://img.shields.io/endpoint?url=https://raw.githubusercontent.com/scriptex/scriptex/master/badges/shiba-inu.json" /> | ||
| </a> | ||
| </div> | ||
Oops, something went wrong.
7a757baThere was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Successfully deployed to the following URLs:
react-round-carousel – ./
react-round-carousel-atanas.vercel.app
react-round-carousel-git-master-atanas.vercel.app
react-round-carousel.vercel.app
react-round-carousel.atanas.info