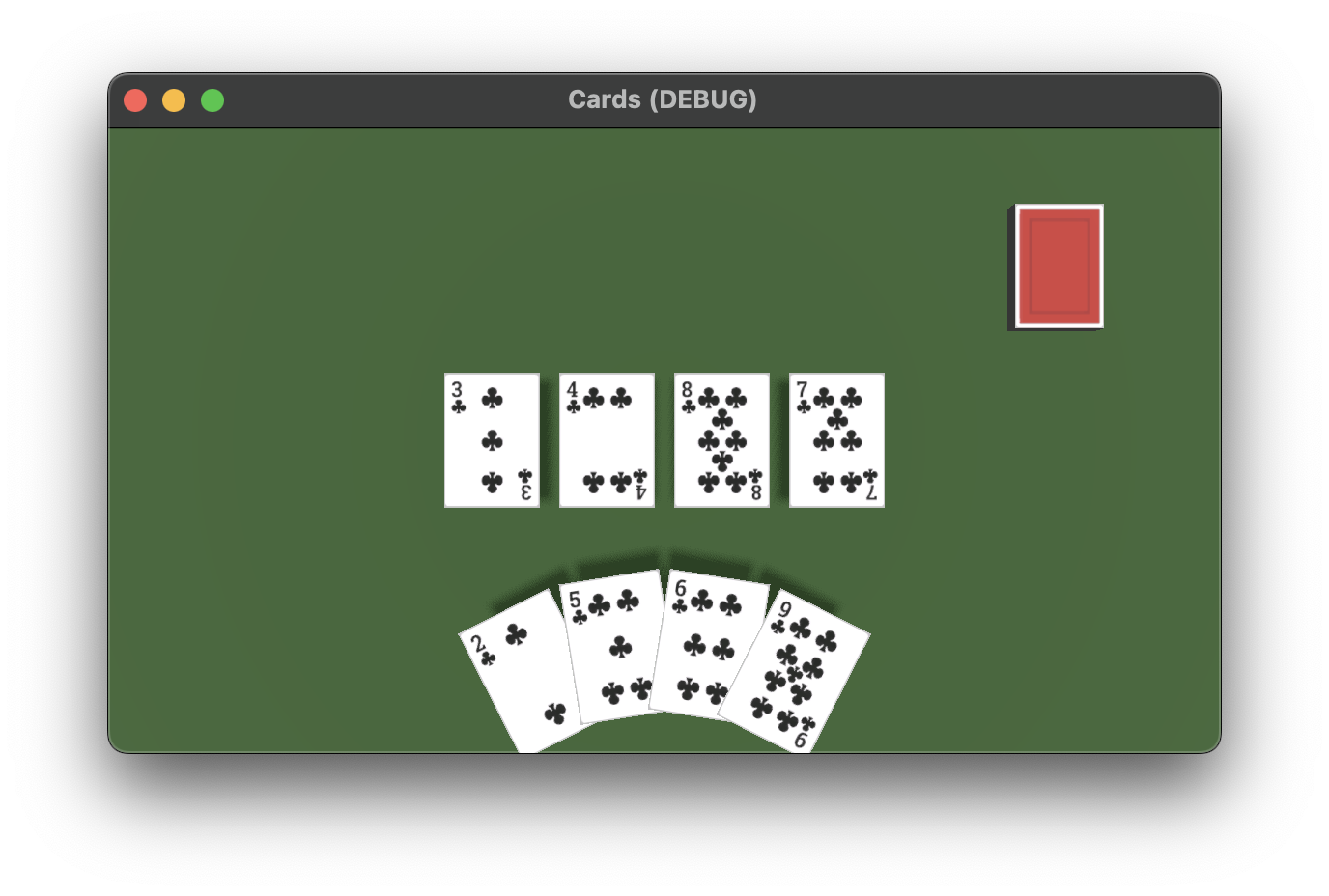
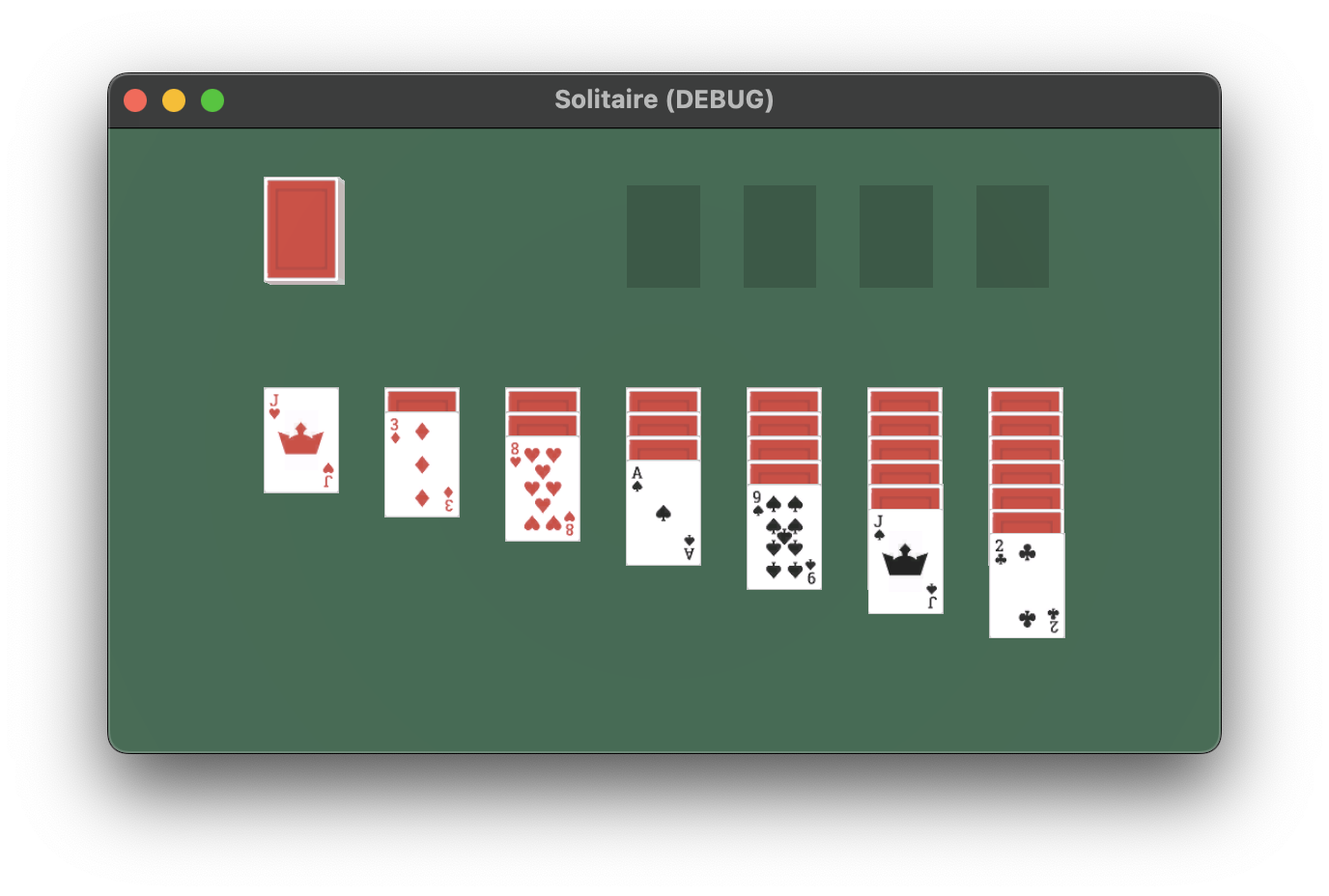
This is a simple and handy library for managing 3D cards in Godot. With drag-and-drop support, you can easily move and reorder cards within and between collections. Look and feel inspired by Hearthstone.
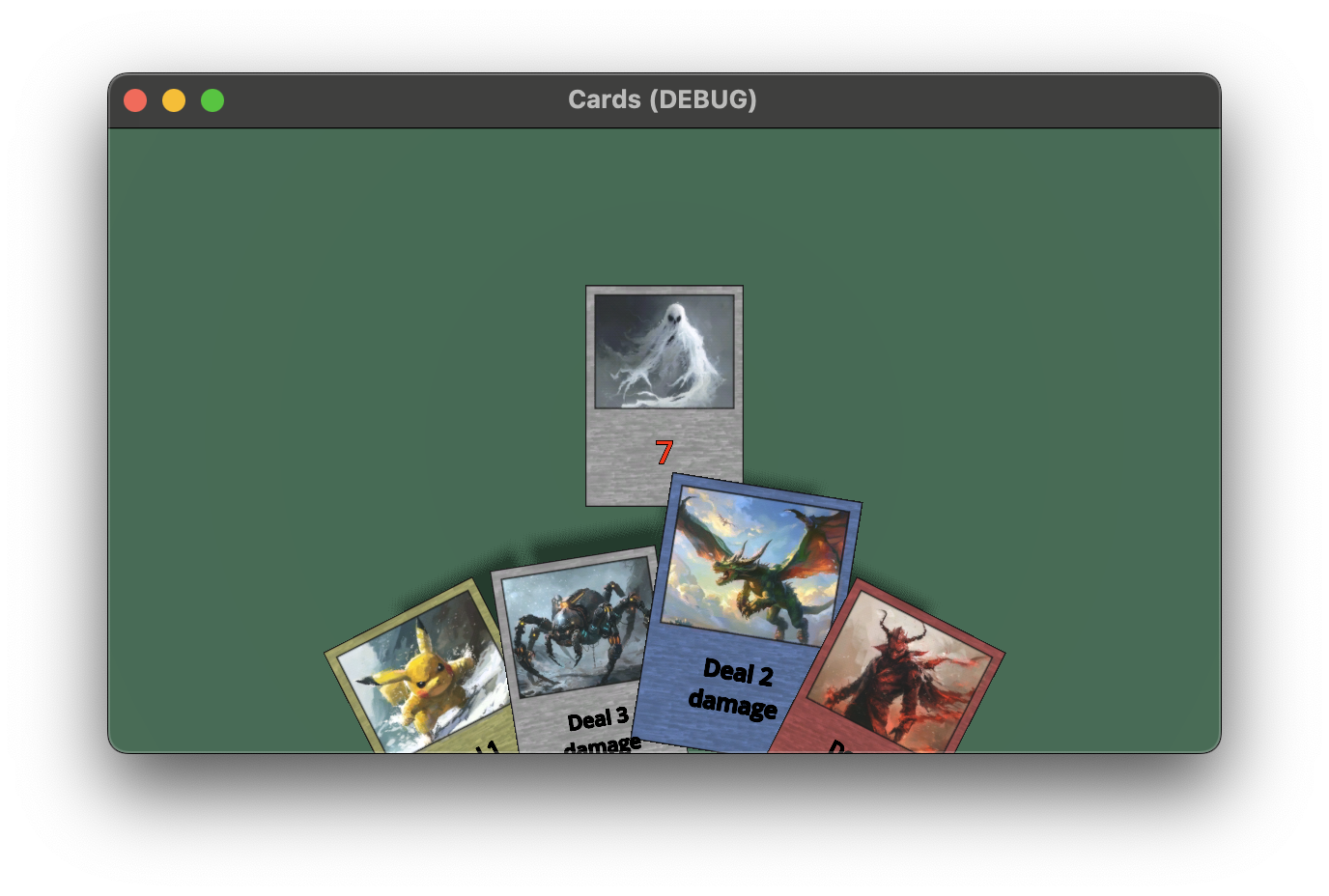
This library is designed to be flexible and extendable for any card game. It offers a basic framework that you can easily adapt to suit your specific needs.
- Card3D: Represents an individual card node.
- CardCollection3D: Manages a collection of Card3D objects, supporting adding, removing, and reordering of cards.
- optional different layouts (pile, fan, line)
- configurable dropzone settings
- DragController: Handles the drag-and-drop operations across multiple card collections.
import the asset from the Godot asset library into an existing project
- Create a new scene that inherits from
Card3Dand extend theCard3Dscript. This allows you to create your own card meshes and textures. (You can also use the example textures included.) - Add an instance of
DragControllerto your scene. - Add one or more instances of
CardCollection3Das children of theDragController. - Configure the drop settings for the card collections.
- Add a script that instantiates
Card3Dnodes and adds them to the collections.
- Assets used from Kenney's Boardgame Pack