- Description
- Status
- Requirements
- Getting Started
- Features
- Contributing
- License
- Questions or Comments?
Develop, test and deploy Twilio Functions right from Visual Studio Code!
This project is currently on beta and some features (such as listing the existing functions) are not currently supported, but are in the roadmap. All feedback is greatly appreciated.
For this extension to work properly, you need to have the Twilio CLI and Twilio Serverless plugin installed in your computer. Additionally, having the code command installed in your PATH allows the extension to open VSCode after a new project is created.
Run npm install twilio-cli -g in your terminal (If you run into permission issues while doing this, running the command using sudo might help).
Run twilio plugins:install @twilio-labs/plugin-serverless in your terminal.
- Run the Command Palette in your VSCode app (Ctrl+Shift+P in Windows and Linux, Cmd+Shift+P in macOS).
- Search for "Shell Command: Install
codecommand in PATH" and execute.
- Install the extension from the Visual Studio Code Marketplace (or through your VSCode app).
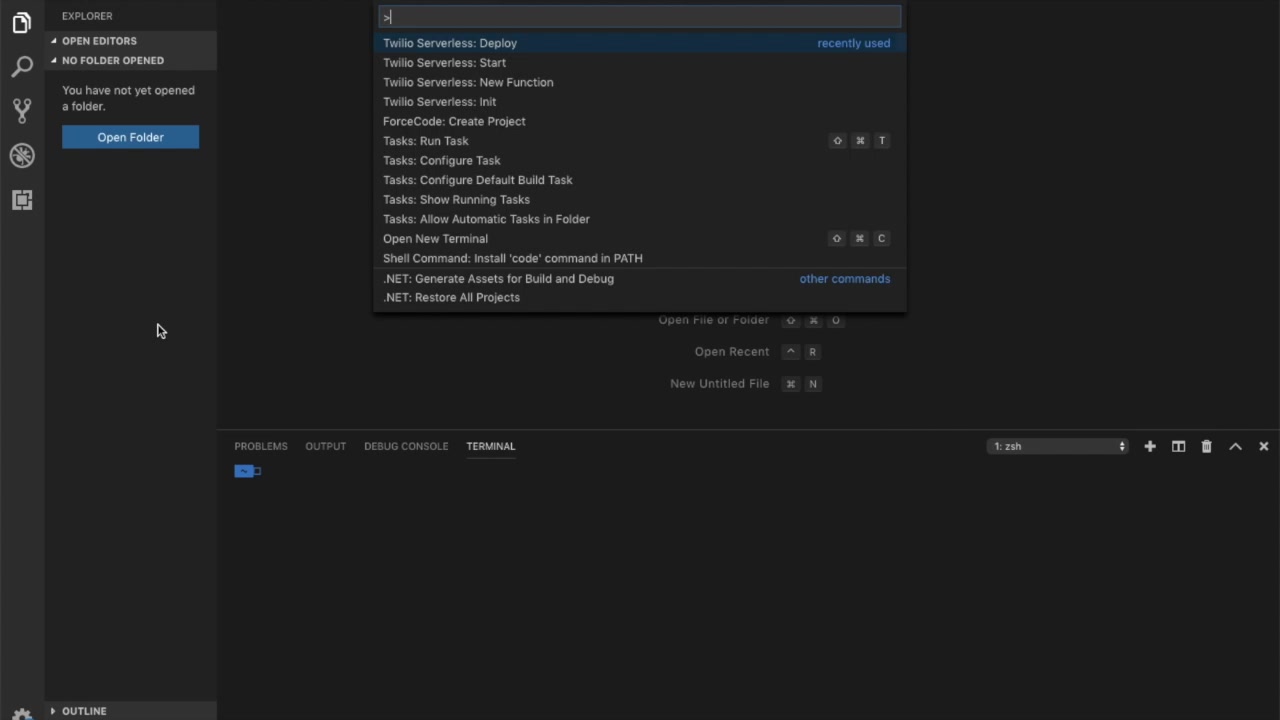
- Access the VSCode command palette (Ctrl+Shift+P in Windows/Linux or Cmd+Shift+P in macOS).
- Enter "Twilio Serverless" to get a list of the available commands.
- Select a command to execute.
These are the features currently supported by this extension:
Initializes a new Twilio Serverless project by creating the necessary files and folders, and installing the dependencies to start developing.
Creates a new Twilio Function using one of the starter templates or from scratch.
Starts a local instance that serves the existing functions for local development and testing.
Creates a new environment to deploy functions to.
Moves an active deployment from one environment to another.
Deploy functions from your local to the specified environment.
List existing functions for your account.
List existing services for your account.
List existing environments for your account.
List existing assets for your account.
List existing variables for your account.
This project adheres to the Twilio Labs Code of Conduct. Please read before contributing.
A good way to get started with contributions is to look at the current open issues and find any that are tagged with the good first issue tag. If you find any that look interesting, feel free to ping us and we'll provide context and guidance to work on it.
Before starting your work on any issue, please ping us on that same issue and let us know so we can coordinate properly in case someone else is already working on it.
- Fork this repository.
- Open project directory in VSCode.
- Hit
F5to compile and launch the extension in debug mode. This will open a new VSCode window in which you can open the Command Palette and try out the commands. - Make your changes in a new branch.
- Commit and push your changes.
- Open a Pull Request with a description of the changes. Feel free to include anything that could make our review easier (screenshots, demo gifs, etc.)
MIT
Feel free to open an issue and we'll get back to you as soon as possible :)