-
-
Notifications
You must be signed in to change notification settings - Fork 6.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
library mode can't extract static assets #3295
Comments
|
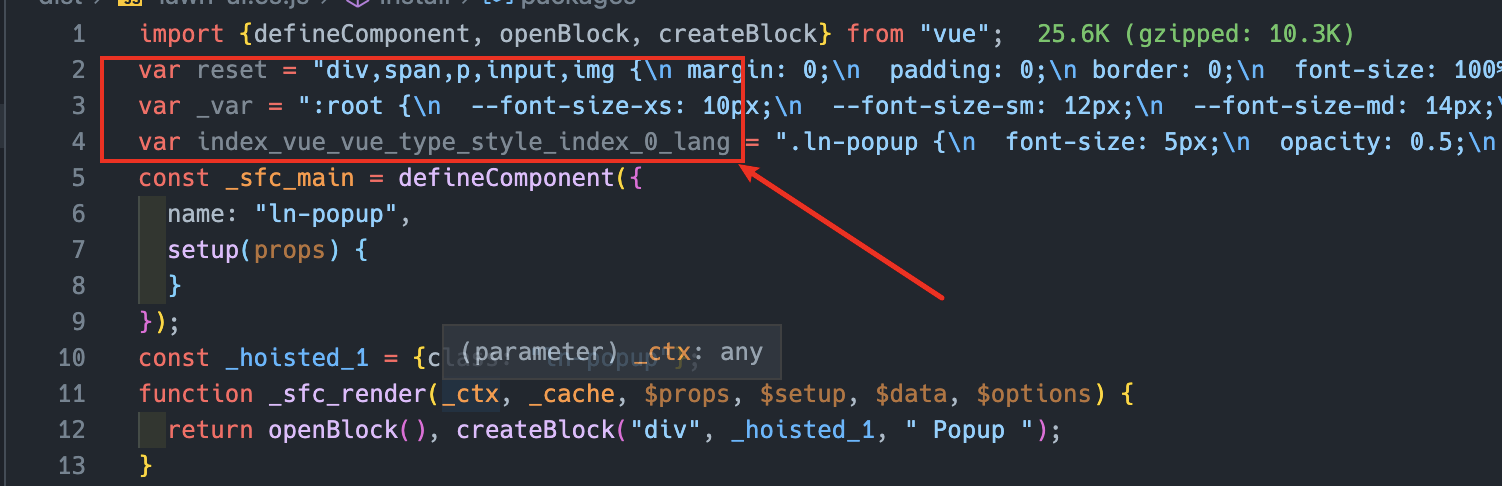
I have the same confusion. css was introduced many times when I used lib packaging mode. This is my entry file, and this is the packaged output. I can only use rollup to tree shaking the packaged file again to delete the invalid code. Does vite have mini-css-extract-plugin plugin similar to webpack, which can package css and js separately. thanks |
|
The current documentation has changed and describes this behavior: "Assets will always be inlined, regardless of file size, and build.assetsInlineLimit will be ignored if you specify build.lib" We have a use case which depends on assets not being included in the library build. Could this be supported? |
|
Any updates? Can we have an option that enables emitting assets separately in lib mode? |
|
+1 for that |
|
+1 |
|
Im using this for myself
With this you can set Ill make a PR as soon as possible |
This comment was marked as spam.
This comment was marked as spam.
2 similar comments
This comment was marked as spam.
This comment was marked as spam.
This comment was marked as spam.
This comment was marked as spam.
|
Any updates on this? |
|
I think the suggestion from the Vite team would be to use a Say you have the file <template><span class="cool-text"><slot></slot></span></template>
<script lang="ts" setup>
// ...
</script>
<style lang="scss">
@font-face {
font-family: 'CoolFont';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('/cool-font.woff') format('woff');
}
.cool-text {
font-family: 'CoolFont';
}
</style>Configured like this, the file will not be inline, but there's one other catch. The {
"name": "cool-package",
"exports": {
".": "./dist/lib.js",
+ "./cool-font.woff": "/public/cool-font.woff"
},
"files": [
"/dist",
+ "/public"
]
}Now whatever environment the |
|
I have a solution: // @libname/core
import ttf from '@libname/icons/fonts/iconfont.ttf'// @libname/core vite.config.ts
// ......
build: {
// ...
rollupOptions: {
external: [/\@libname\/icons/],
},
}, |
|
I would really like this as well. Curious, why is this not supported in "lib" mode? Must be a reason. |
|
This problem has been bothering me for a long time. Is there any update? |
|
I suggest you to put your Thanks for the answer by roydukkey, |
Anyone? Why is there a difference from standard, when using lib mode? |
|
We also have a use case for this. This comment still works to hack it in: #3295 (comment) However, we also had to tweak the vite/packages/vite/src/node/build.ts Line 619 in 8f109a6
To make it respect the Would love to see this officially added. Massively helpful. |
|
I wrote a plugin to extract static assets in library mode: vite-plugin-lib-assets usage: import libAssetsPlugin from '@laynezh/vite-plugin-lib-assets'
export default defineConfig({
plugins: [
libAssetsPlugin({
limit: 1024 * 8,
extensions: ['.jpg', '.png', '.otf', '.ttf', '.woff'],
}),
],
}) |
Nice! Static resources will not be converted to BASE64, but converted to require relative path reference, the problem is perfectly solved. It should be noted that when using the package by |
|
I was using library mode so I could get I ended up digging into the export default {
build: {
assetsInlineLimit: 0,
cssCodeSplit: false,
rollupOptions: {
input: 'src/index.ts',
output: {
dir: 'dist/',
format: 'iife',
name: 'exportsFromEntryPoint',
},
preserveEntrySignatures: 'strict',
},
},
}; |
Thanks. I guess it could be documented in general way in the documentation in the library mode section |
|
any updates? |
|
This might not be related to this, but what about web workers? I'm unable to use web workers in library mode as well. It builds fine, but doesn't bundle the worker with it. |
|
This would also be cool for json files. |
|
Please, allow this for 'es' libs. Thanks :) . Bundle with svg files inlined , why? |
|
In a node lib, I just had vite transpile fileURLToPath(new URL("file.ts", import.meta.url))into fileURLToPath(new URL("data:video/mp2t;base64,aW1w...", import.meta.url)),Obviously, this breaks the lib. There needs to be some opt-out to this. |
Initially i "downvoted" this answer since i could not get it to work ATT. Since there seem to be no interest to look into the "main topic", i gave this a try again. Could have been some old version i was using that caused it to not work then. Seem to be working now and i will test it some more :D Big thanks for the suggestion!!!! |
This plugin works well for me: https://github.com/laynezh/vite-plugin-lib-assets |
Vite lib mode forces assets inlining, regardless of size. This is directly stated in the doc (https://vitejs.dev/guide/build#library-mode) and already has an open issue (vitejs/vite#3295). This helps save a bit in bundle size (from 6.86kB to 4.18kB + 0.66kB gzipped) This plugin doesn't seem to work in the webworker case though :(
Vite automatically base64-encodes and inlines fonts when building in library mode. This leads to pretty big CSS files, while at the same time not all fonts are needed all the time. For this reason I split the fonts into a separate CSS file which will only be copied, not bundled. Fonts are still provided by @digitalservice4germany/angie and will be copied on build. More information: - vitejs/vite#3295 - https://vitejs.dev/config/build-options.html#build-assetsinlinelimit BREAKING CHANGE: Fonts now need to be imported separately, see install instructions in the README for more information.
Vite’s Library mode can’t export static assets and defaults to Base64. So we currently need a plugin to handle that: vitejs/vite#3295 Note: to do things properly, we should also bundle the fonts’ licenses.
Slowly preparing to swap over the ESM build for the NPM package from CRA/webpack to Vite. This configuration was hand-crafted. Initially the library build config was used/attempted (see https://v5.vite.dev/config/build-options.html#build-lib), but this proved not to be acceptable since it would inline all the font assets, which blows up the CSS file size to unacceptable sizes. This is very inefficient, since all the font assets would be loaded, even if the browser only requires one type (woff2 vs ttf etc.). It was also inlining the leaflet static images. Using vitejs/vite#3295 (comment) as a reference (which crucially doesn't define build.lib) allows us to configure the underlying rollup setup without inlining assets.
Slowly preparing to swap over the ESM build for the NPM package from CRA/webpack to Vite. This configuration was hand-crafted. Initially the library build config was used/attempted (see https://v5.vite.dev/config/build-options.html#build-lib), but this proved not to be acceptable since it would inline all the font assets, which blows up the CSS file size to unacceptable sizes. This is very inefficient, since all the font assets would be loaded, even if the browser only requires one type (woff2 vs ttf etc.). It was also inlining the leaflet static images. Using vitejs/vite#3295 (comment) as a reference (which crucially doesn't define build.lib) allows us to configure the underlying rollup setup without inlining assets.
Slowly preparing to swap over the ESM build for the NPM package from CRA/webpack to Vite. This configuration was hand-crafted. Initially the library build config was used/attempted (see https://v5.vite.dev/config/build-options.html#build-lib), but this proved not to be acceptable since it would inline all the font assets, which blows up the CSS file size to unacceptable sizes. This is very inefficient, since all the font assets would be loaded, even if the browser only requires one type (woff2 vs ttf etc.). It was also inlining the leaflet static images. Using vitejs/vite#3295 (comment) as a reference (which crucially doesn't define build.lib) allows us to configure the underlying rollup setup without inlining assets.


Describe the bug
while in library mode, exec
yarn build, the static assets is inline into css file, but what i want is to remain assets alone.Reproduction
imgwithdivinApp.tsx, and removesrcattributebackground-image: url(facivon.svg)for.App-logoclassname inApp.cssvite.config.jsonexec
yarn buildoutput
what i expect is that there is a
favicon.svgfile in dist directoryThe text was updated successfully, but these errors were encountered: