Hugo 中文文档 https://www.gohugo.org/
Even 主题中文文档 https://github.com/olOwOlo/hugo-theme-even/blob/master/README-zh.md
github 下载地址:https://github.com/gohugoio/hugo/releases
如果你想要修改
themes/even/assets/下的文件,请安装extended版本
将解压后的文件夹添加到环境变量中的系统变量中的Path中
hugo env -v打开终端,输入hugo env -v,输出如下图表示安装成功!
| 名称 | 说明 |
|---|---|
| archetypes/ | 放置内容模板,在创建新内容时会根据模板创建文章 |
| content/ | 博客内容,全部使用 markdown 格式 |
| layouts/ | 博客模板文件,决定内容如何呈现 |
| static/ | 图片、css、js 等静态资源 |
| themes/ | 存放主题 |
| config.toml | 项目的主配置文件(有的主题也会使用config.yml) |
只需要在本仓库中点击Use this template,设置好仓库名称,就可以根据模板创建自己的项目仓库了
这里仅仅是我修改过的配置项,请在项目根目录的config.toml中查看详细配置
# 这里设置成你博客的域名
baseURL = "http://www.whosydd.ml/"
# 设置默认显示语言,可选语言可以在themes/even/i18n/中查看
defaultContentLanguage = "zh-cn"
# 设置网站标签页显示的信息
title = "Blog - C'est la vie!"
# 设置作者
[author]
name = "GY"
# 配置目录 (使用weight进行排序)
[[menu.main]]
name = "主页"
weight = 10
identifier = "home"
url = "/"
[[menu.main]]
name = "标签"
weight = 20
identifier = "tags"
url = "/tags/"
[[menu.main]]
name = "类别"
weight = 30
identifier = "categories"
url = "/categories/"
[[menu.main]]
name = "归档"
weight = 40
identifier = "archives"
url = "/post/"
# 设置站点建立时间
[params]
since = "2021"
# 是否在归档页显示文章的总数
# 如果设置为false,则不会在主页显示文章的内容预览
showArchiveCount = true
# 这是我新添加的选项,设置为true时,会在主页中的每篇文章中显示阅读更多
# show 'read more' link ?
readMore = false
# 是否显示文章中的页脚信息(包含作者,上次修改时间,markdown链接,许可信息)
postMetaInFooter = false
# 设置页脚中社交链接图标,你可以选择你想要显示的社交链接
[params.social]
a-email = "mailto:[email protected]"
#b-stack-overflow = "http://localhost:1313"
#c-twitter = "http://localhost:1313"
#d-facebook = "http://localhost:1313"
#e-linkedin = "http://localhost:1313"
#f-google = "http://localhost:1313"
g-github = "http://github.com/whosydd"
#h-weibo = "http://localhost:1313"
#i-zhihu = "http://localhost:1313"
#j-douban = "http://localhost:1313"
#k-pocket = "http://localhost:1313"
#l-tumblr = "http://localhost:1313"
#m-instagram = "http://localhost:1313"
#n-gitlab = "http://localhost:1313"
#o-bilibili = "http://localhost:1313"
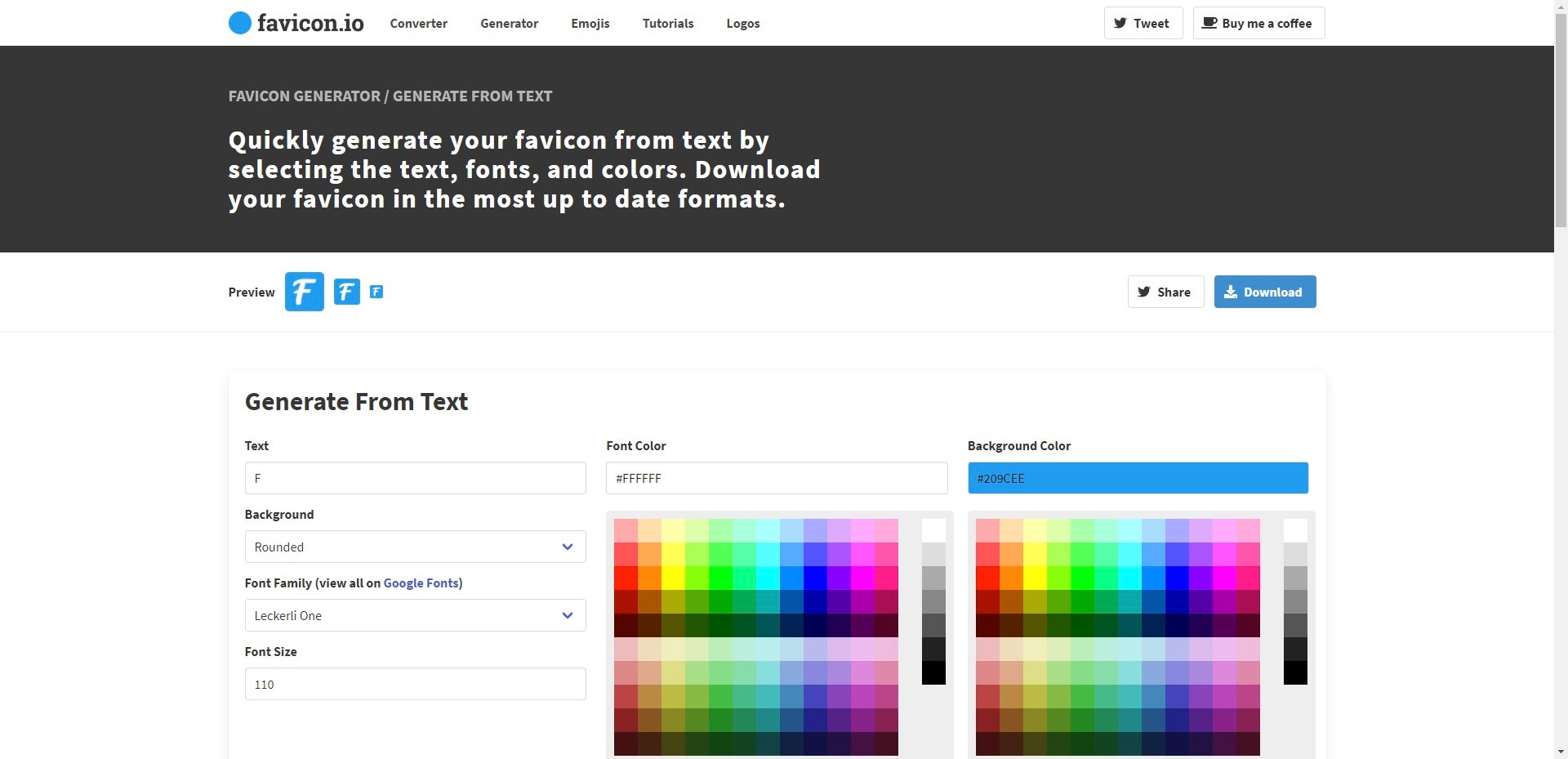
你可以在这里创建 favicon 图标,然后将解压之后的所有图标文件放到项目根目录的static/中即可
- 可以在
themes/even/archetypes/中找到文章模板,只需要将该文件复制一份,放到项目根目录中的archetypes/中即可。 - 建议只保留一些常用的配置项即可
- 其中的
Draft配置项默认为true,表示该文章为草稿,发布时记得改为false - 你可以在根目录的
content/post/中查看所有的文章
hugo server -D不加
-D时,不会显示Draft配置项设置为true的文章
hugo new post/<文件名>.md你可以在
content/post/下查看新建的文章
# 添加所有文件到暂存区
git add .
# 提交commit
git commit -m 'updated'
# push到github
git pushvercel 注册地址:https://vercel.com/signup
一般情况下,建议使用 github 账号注册
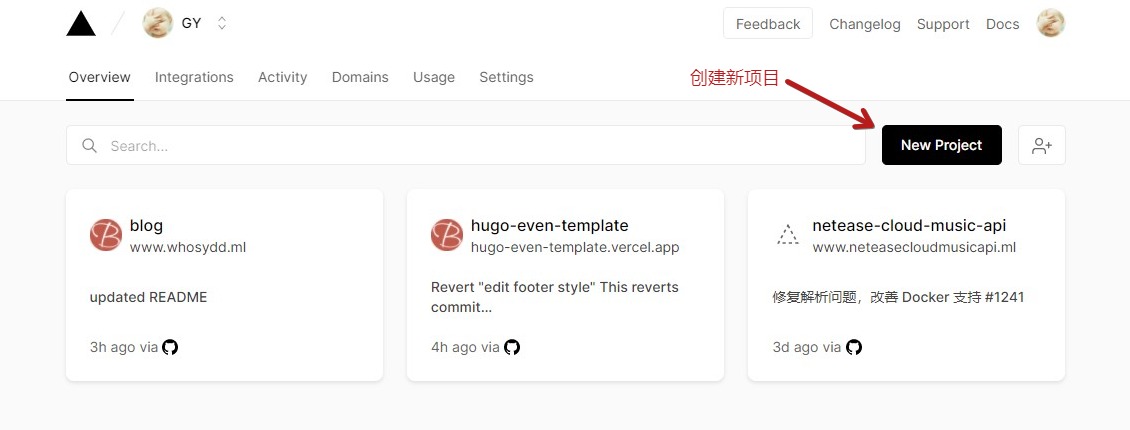
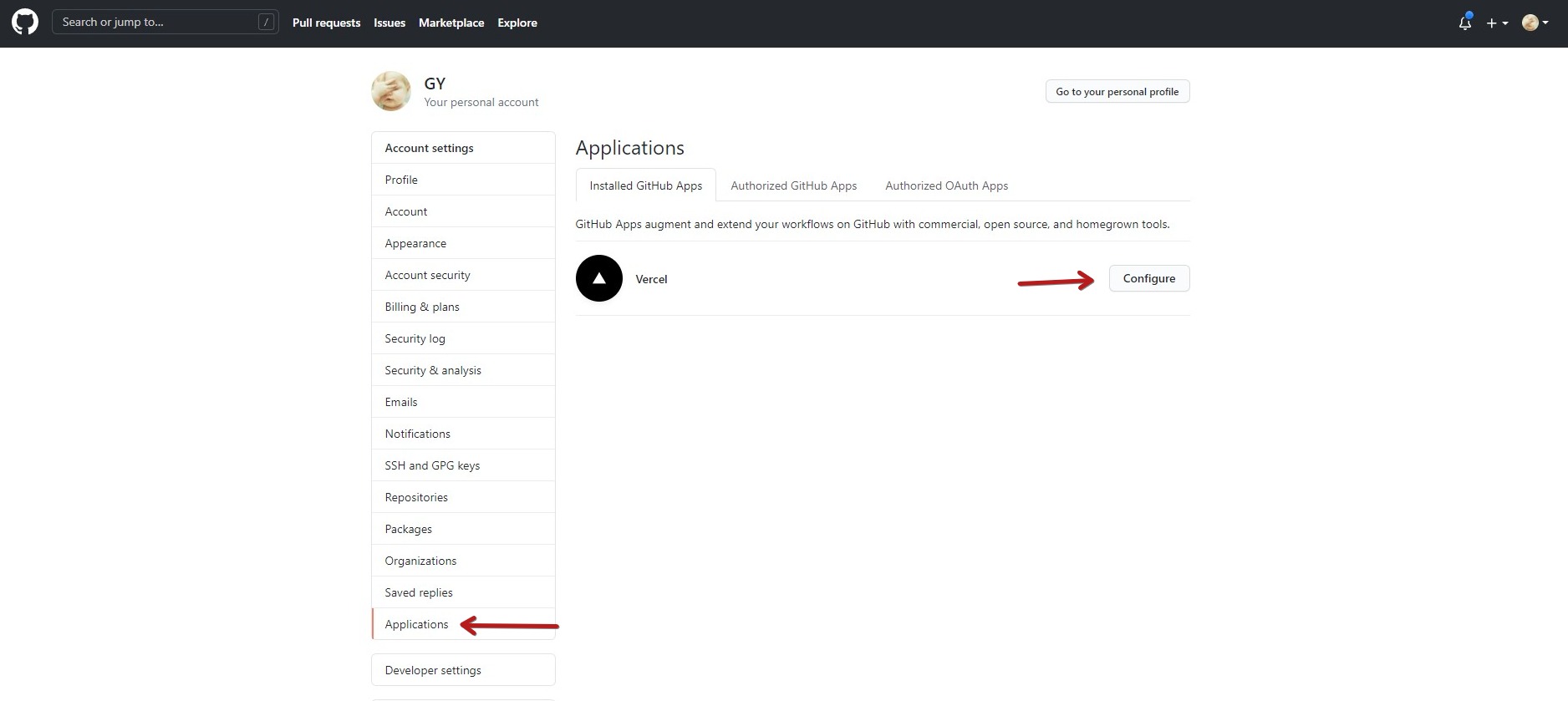
- 点击
New Project创建新项目
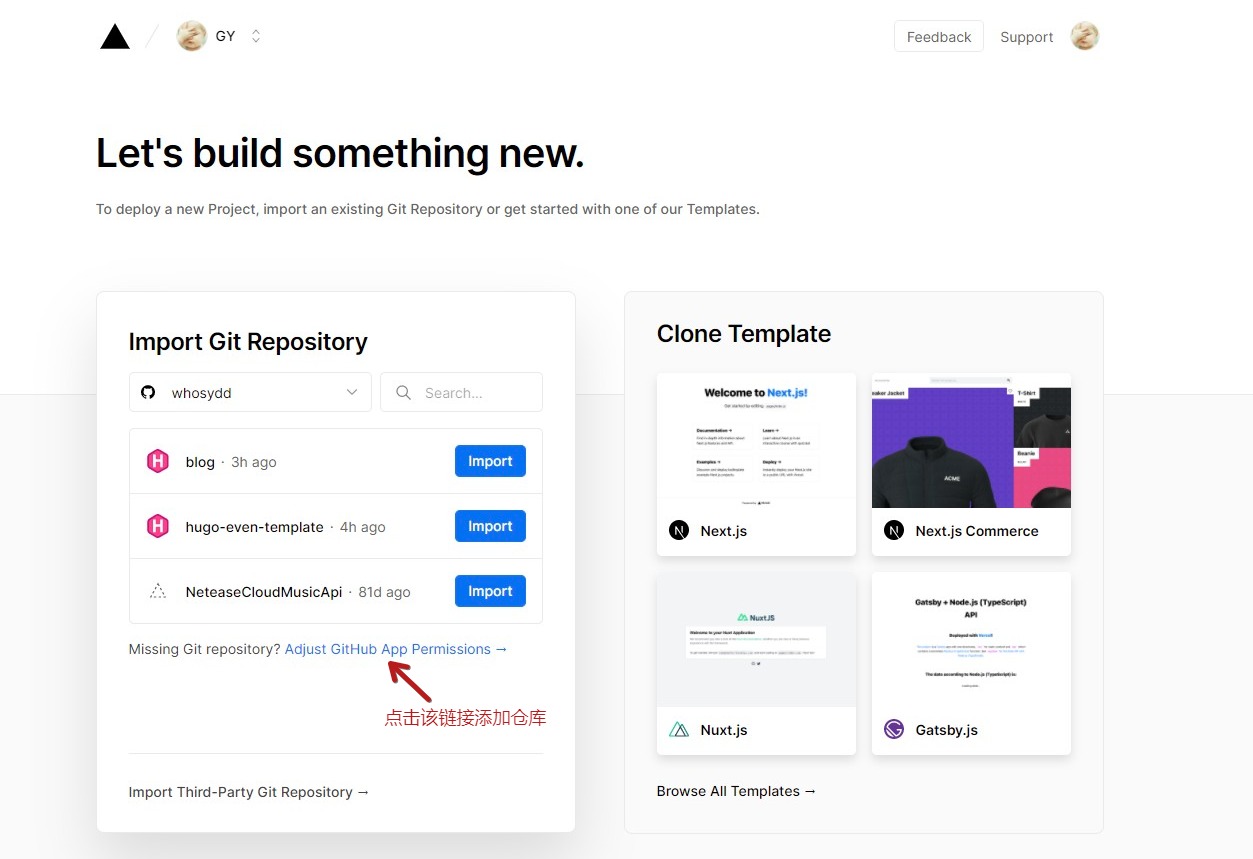
- 初次使用,这里应该会出现
install Vercel for Github,按照流程安装即可
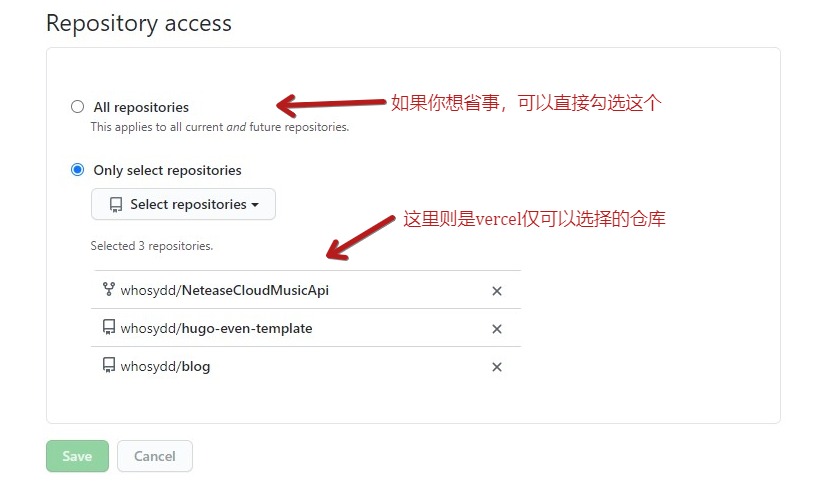
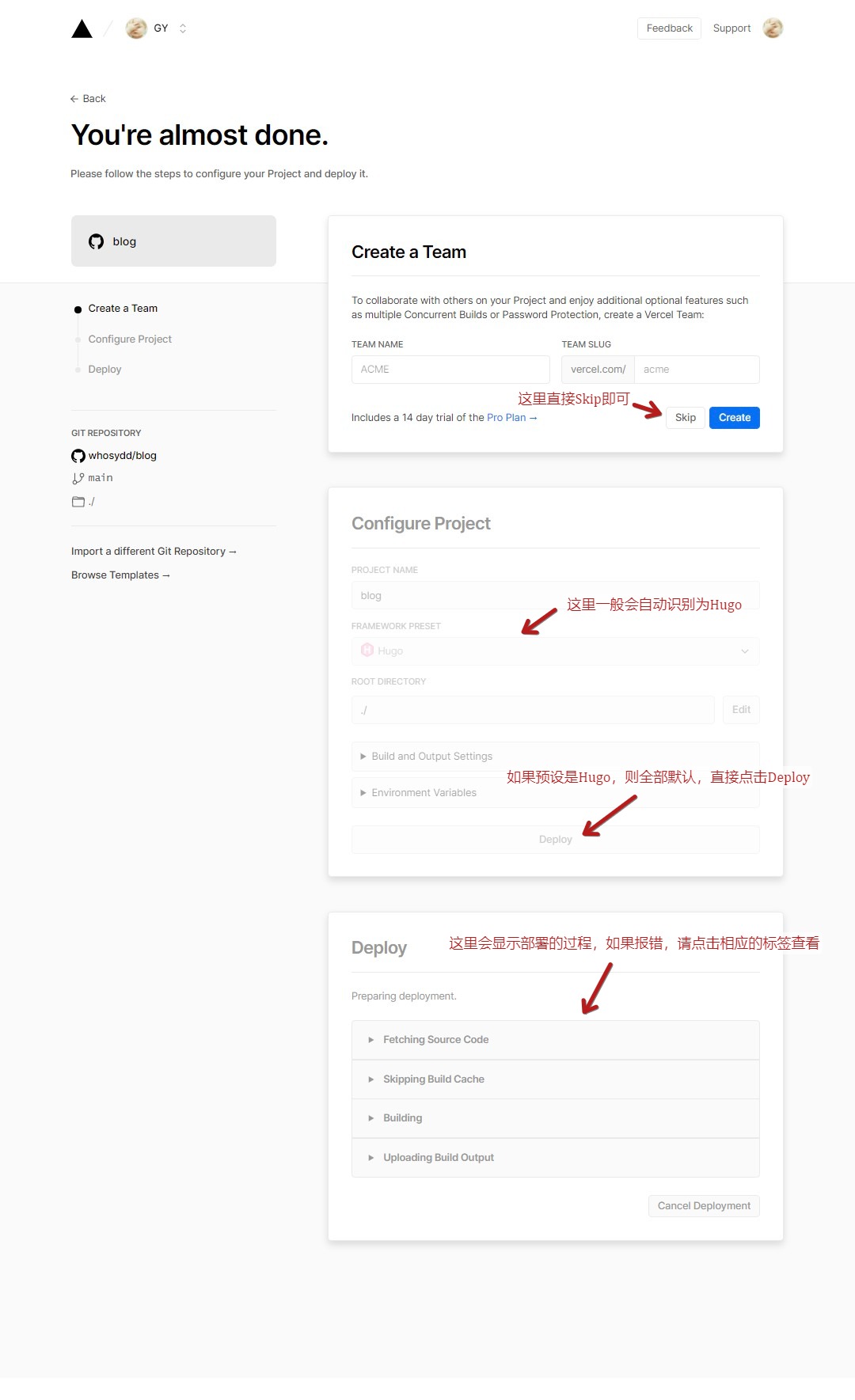
- 配置好后则可以选择相应的仓库,点击
Import导入
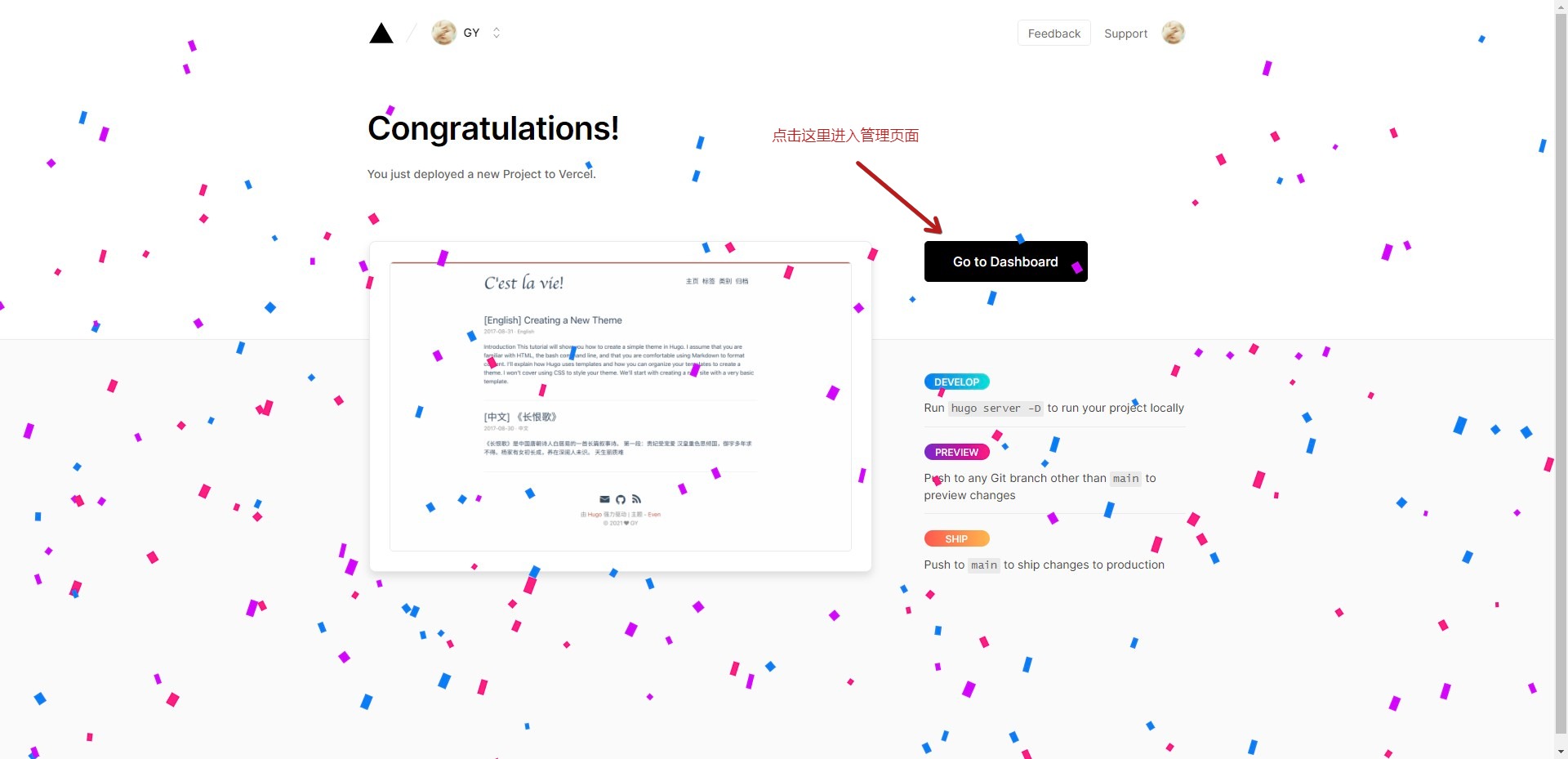
- 出现以下页面就表示部署成功了,点击
Go to Dashboard进入管理页面
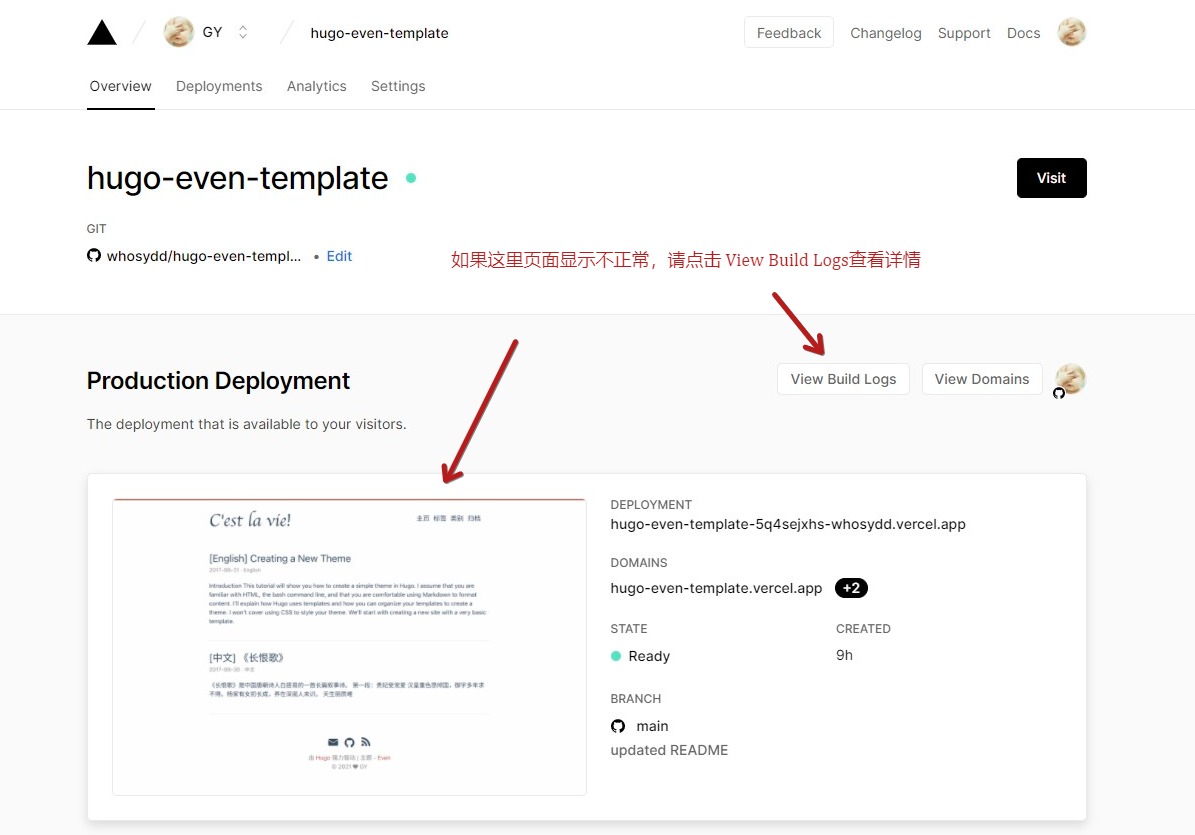
- 如果页面不显示,请点击
View Build Logs查看Build Logs了解详情
你可以在https://my.freenom.com/注册一个长达12个月的免费域名,不过这个网站大陆访问有点慢
请注意:这里使用免费域名仅为了演示,如果有需求,建议直接阿里云购买域名
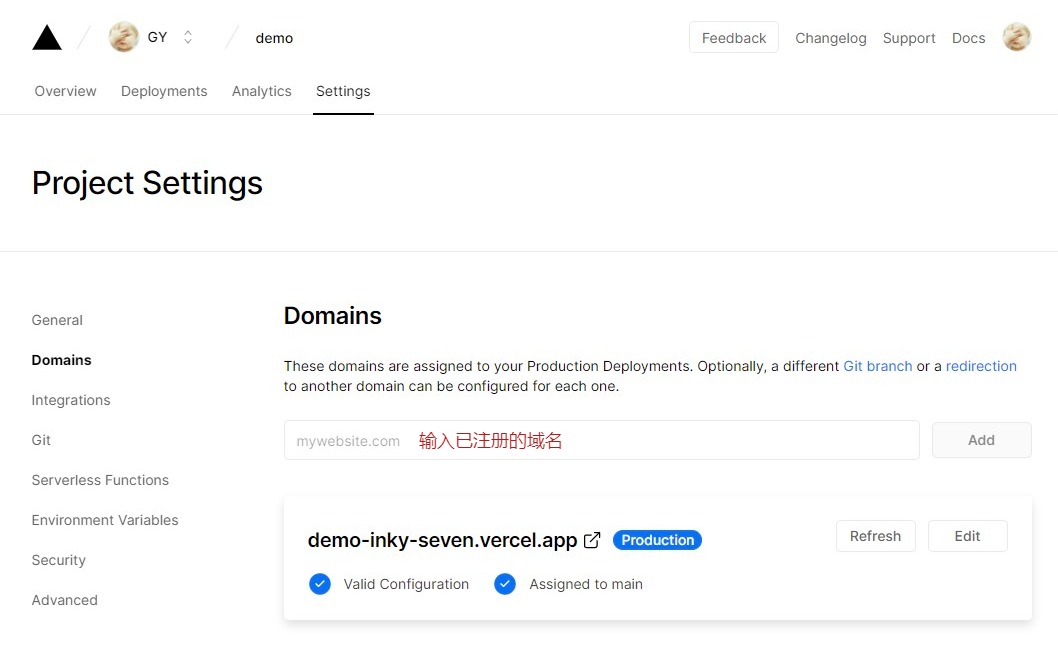
- 在此页面输入已注册的域名,会弹窗让你选择重定向,选择
Recommended的即可
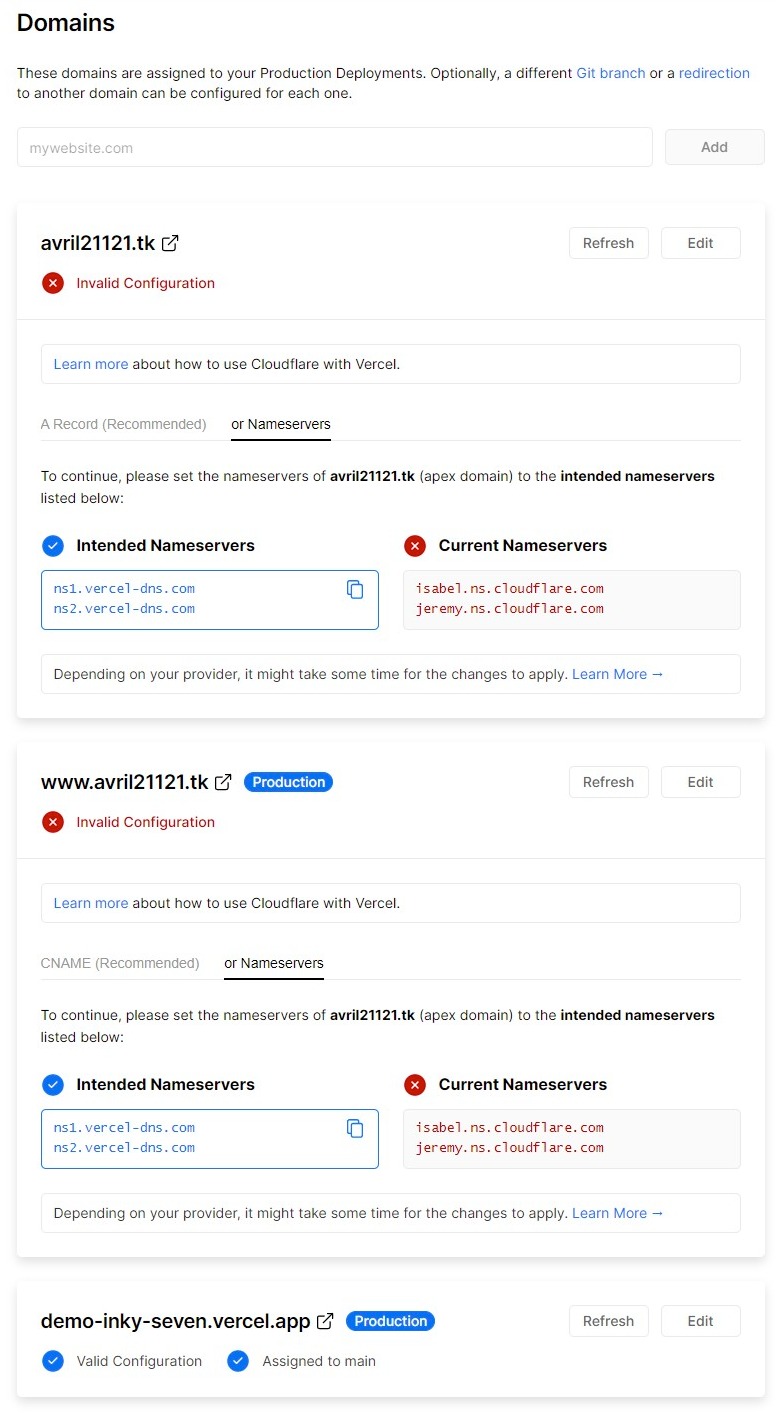
这里建议直接选择 Nameservers,然后根据提示将ns1.vercel-dns.com和ns2.vercel-dns.com添加到注册域名网站的相关配置中,然后点击Refresh刷新状态,如果都打钩了就可以了,此时就可以通过你填写的域名访问博客了
以https://my.freenom.com/注册的域名为例:注册成功后,需要在主页依次点击`Services -> My Domains -> Manage Domain -> Management Tools -> Nameservers
,选择Use custom nameservers,添加ns1.vercel-dns.com和ns2.vercel-dns.com`即可
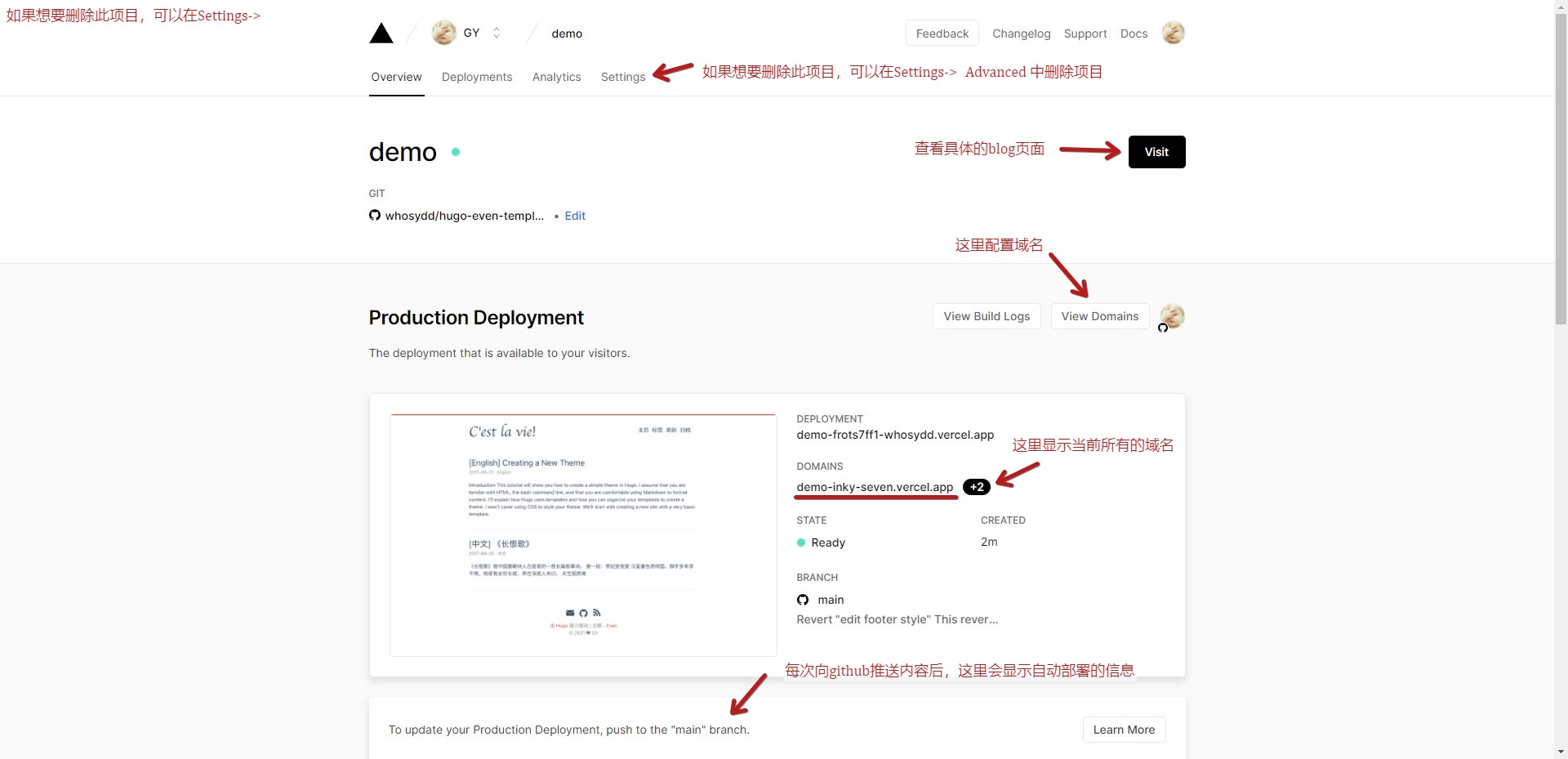
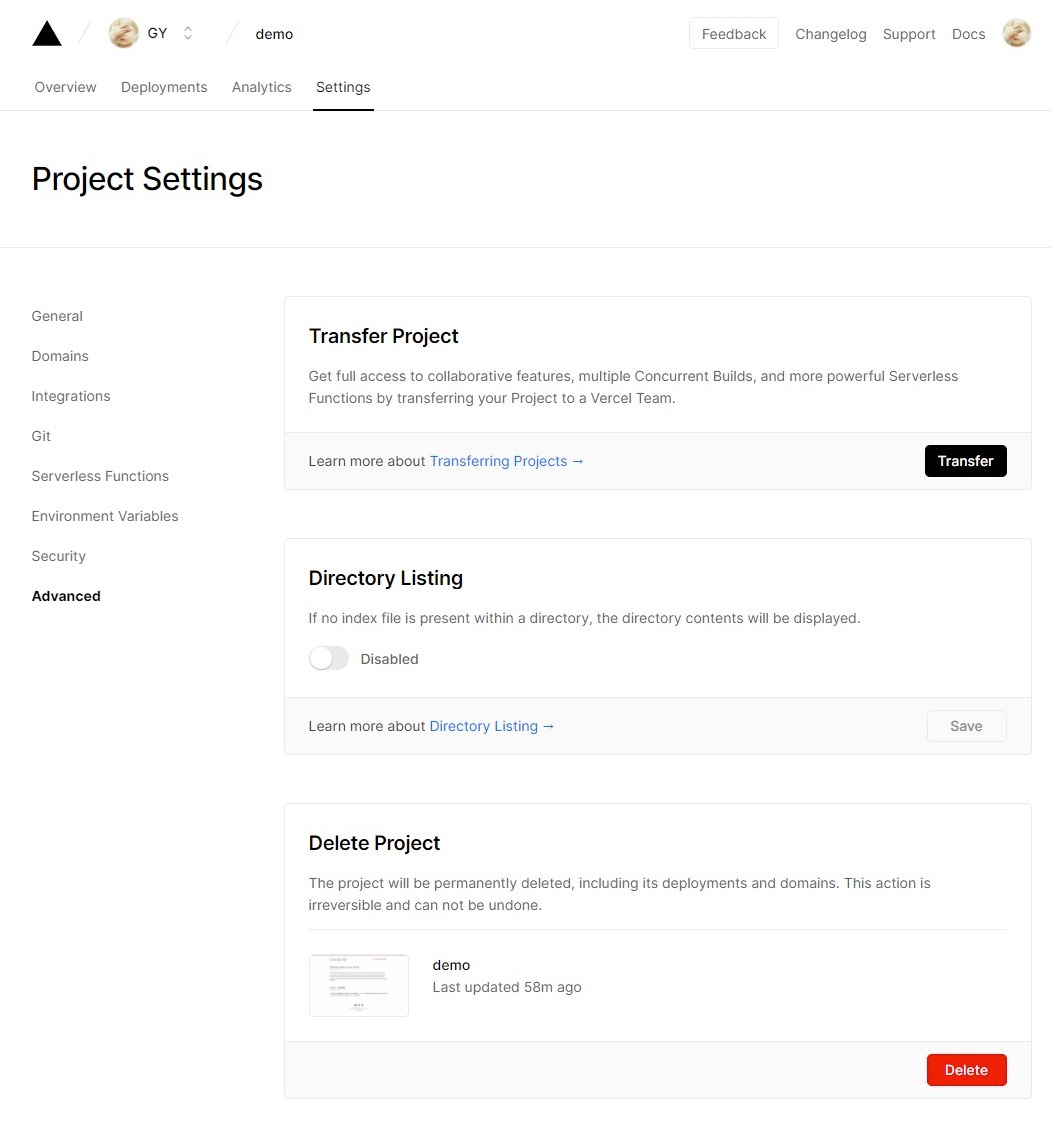
Settings -> Advanced -> Delete Project
只要第一次部署成功后,以后只需要将本地新写的文章推送到 github 即可,vercel 会在每次 commit 后自动部署
由于hugo我也是刚刚接触,所以只是简单配置了一下,还有很多地方都不够完善。如果发现有哪里写的不好或者不对的地方,欢迎 pr~
C'est la vie!