Workman
-The Layout Designed with Hands in Mind
- --
-
- Download ZIP -
- Download TAR -
- View On GitHub -
This project is maintained by deekayen
- - -Workman keyboard layout
- -Workman is a keyboard layout optimized for horizontal and vertical finger stretching. It accounts for wrist movement to the middle columns and the reaching and folding preferences of each finger. Workman was created and released by OJ Bucao on Labor Day in honor of all who type on keyboards for a living.
- -
Layout evaluation
- -In the circles of keyboard layouts, the Carpalx site is well-known for its evaluation of various keyboard layouts and its trumpeting of the Colemak layout as a premier contender. In the Carpalx study, with various, fancy calculations, it assigned QWERTY a base score of 3 and proceeded to compare other layouts, lower scores are better.
- --
-
- -QWERTY: 3 -
- -Dvorak: 2.098 -
- Workman: 1.993 -
- -Capewell-Dvorak: 1.985 -
- -Asset: 1.894 -
- Klausler: 1.867 -
- -Colemak: 1.842 -
- -QGMLWY: 1.670 -
The Carpalx study goes on to recommend other optimizations, supposedly scoring even better than Colemak. The clearest outcome from the study is that you can use almost any layout other than QWERTY and gain significant efficiencies in your finger travel. Most major operating systems have both Dvorak and Colemak built-in; the Carpalx model almost makes all others seem like a waste of time.
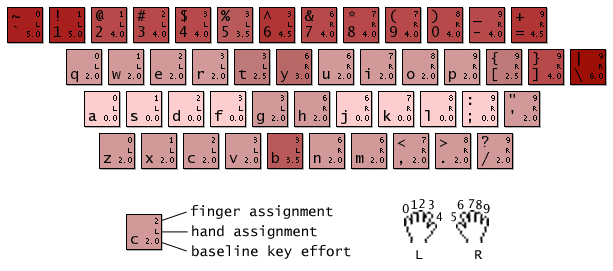
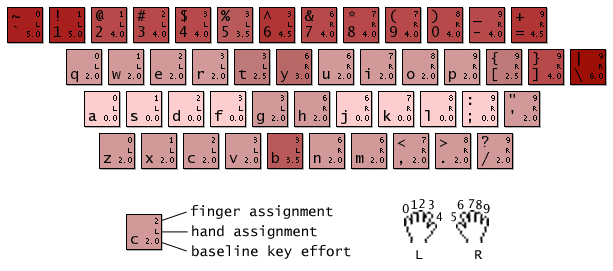
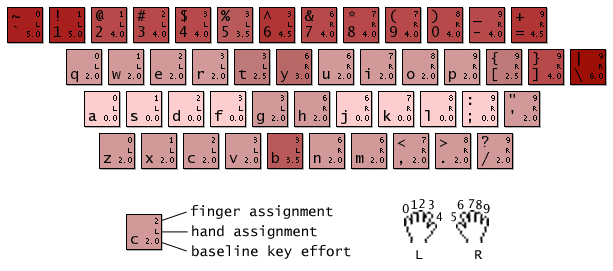
- -Flawed Carpalx cap scoring
- -
The Carpalx study takes a similar model to what is used in Workman, by scoring the press of each key, however it doesn't appear to take into account the length of each finger and its curling or stretching preferences. In QWERTY, the Q and E are scored the same. When I type, my whole palm moves when I type Q, but not when I type E.
- -Making the change
- -The proposed layout configuration files were originally spread all over the internet. The github repository will allow contributions to come from all over the Internet and merge back to a central project through pull requests.
- -Workman-P is Workman for Programmers. In Workman-P, the top-row numbers and symbols have been switched. The original proposal also switched the backtick, brace and brackets, however that was dropped after some discussion about how helpful that change actually was to programmers of PHP, Bash, and Objective-C. Workman-P is great for programmers as well as system administrators.
- -Getting the layout is as simple as downloading the zip file and following the README file instructions in the directory named with your operating system. As an alternative to installing the Mac keylayout bundle from this website, for Mac OS, there's another option - KeyRemap4MacBook, which includes the Workman layout, but is incompatible with the on-screen keyboard viewers.
- -Todo list
- --
-
- Generate Linux console layout file -
- Submit to Debian Linux -
- -Submitted to Chromium OS, related commits - -
- Submit to DragonFlyBSD - Colemak example, Colemak commit - -
- Submit to NetBSD - Colemak thread - -
- Submit to OpenBSD -
- Submit to FreeBSD - Colemak commits - -
- Get Workman accepted into Mac OS -
- Get Workman accepted into iOS -
- -Added Workman to Wikipedia - -
- -Added a definition in Urban Dictionary - -
- -Added to xkeyboard-config - -
- Add a download to Softpedia - -
 +
+# The Workman Keyboard Layout Philosophy
+
+*By OJ Bucao, September 6, 2010*
+
+1. [Introduction](#introduction)
+1. [The Problem with Colemak](#the-problem-with-colemak)
+1. [Back to the Drawing Board](#back-to-the-drawing-board)
+1. [Introducing the Workman Keyboard Layout](#introducing-the-workman-keyboard-layout)
+1. [Pros and Cons](#pros-and-cons)
+1. [Key Usage Visualization](#key-usage-visualization)
+1. [Tests Using Popular Books](#tests-using-popular-books)
+
+## Introduction
+
+Being a programmer, I type a lot and I suffer from Repetitive Strain Injury
+(RSI) and tendonitis on my wrist. I’ve tried many different ways to help make
+it better. One way to do this is to switch to a different keyboard layout
+other than [QWERTY](http://en.wikipedia.org/wiki/QWERTY). QWERTY was
+supposedly designed for typewriters to solve a very specific problem–to
+keep the types from jamming against each other. The most frequently used keys
+were placed apart from each other to prevent them from jamming. This results
+in a non-ergonomic layout. However, there are alternatives.
+
+## Dvorak and Colemak
+
+The first alternative keyboard layout that came to mind is
+[Dvorak](http://en.wikipedia.org/wiki/Dvorak_Simplified_Keyboard). It was
+created in the 1930’s and promised to be vastly superior to QWERTY.
+I went ahead and tried it out and soon enough after doing “ls -latr” on the
+terminal, I had to shake my head and sadly walk away from it. I didn't like
+the way Dvorak was laid out especially for the weak fingers of the right
+hand.
+
+Then I stumbled upon a layout called [Colemak](http://colemak.com/), a
+relatively new player in the game compared to QWERTY and Dvorak.
+It was released in 2006 and boasted impressive metrics in terms of finger
+travel, hand alternation, and same finger frequency. Everyone in the
+alternative keyboard layout crowd seemed to be raving about it.
+There are other layouts available namely Capewell, Arensito, Carpal X, etc.
+After some research I decided on Colemak because of its metrics and probably
+partly because it looked “normal” and “familiar”. The other ones either
+looked too radical and different or they suffered from awkward placements
+of some often used letters. Colemak looked the most promising and I was
+excited to try it.
+
+So I went ahead and tried it and immediately it felt good. I noticed that
+my fingers were not moving up and down as much and most of the time
+they stayed on the home row. However after a few days of practicing on
+K-touch, a nagging feeling started to creep in. Something felt rather
+awkward. At first I thought that maybe I just wasn’t used to it yet and
+it’s the result of the awkwardness in switching to a different layout.
+So I kept on and while doing so, I tried to analyze how my hands were
+moving and then the problem became clear to me.
+
+
+
+
+# The Workman Keyboard Layout Philosophy
+
+*By OJ Bucao, September 6, 2010*
+
+1. [Introduction](#introduction)
+1. [The Problem with Colemak](#the-problem-with-colemak)
+1. [Back to the Drawing Board](#back-to-the-drawing-board)
+1. [Introducing the Workman Keyboard Layout](#introducing-the-workman-keyboard-layout)
+1. [Pros and Cons](#pros-and-cons)
+1. [Key Usage Visualization](#key-usage-visualization)
+1. [Tests Using Popular Books](#tests-using-popular-books)
+
+## Introduction
+
+Being a programmer, I type a lot and I suffer from Repetitive Strain Injury
+(RSI) and tendonitis on my wrist. I’ve tried many different ways to help make
+it better. One way to do this is to switch to a different keyboard layout
+other than [QWERTY](http://en.wikipedia.org/wiki/QWERTY). QWERTY was
+supposedly designed for typewriters to solve a very specific problem–to
+keep the types from jamming against each other. The most frequently used keys
+were placed apart from each other to prevent them from jamming. This results
+in a non-ergonomic layout. However, there are alternatives.
+
+## Dvorak and Colemak
+
+The first alternative keyboard layout that came to mind is
+[Dvorak](http://en.wikipedia.org/wiki/Dvorak_Simplified_Keyboard). It was
+created in the 1930’s and promised to be vastly superior to QWERTY.
+I went ahead and tried it out and soon enough after doing “ls -latr” on the
+terminal, I had to shake my head and sadly walk away from it. I didn't like
+the way Dvorak was laid out especially for the weak fingers of the right
+hand.
+
+Then I stumbled upon a layout called [Colemak](http://colemak.com/), a
+relatively new player in the game compared to QWERTY and Dvorak.
+It was released in 2006 and boasted impressive metrics in terms of finger
+travel, hand alternation, and same finger frequency. Everyone in the
+alternative keyboard layout crowd seemed to be raving about it.
+There are other layouts available namely Capewell, Arensito, Carpal X, etc.
+After some research I decided on Colemak because of its metrics and probably
+partly because it looked “normal” and “familiar”. The other ones either
+looked too radical and different or they suffered from awkward placements
+of some often used letters. Colemak looked the most promising and I was
+excited to try it.
+
+So I went ahead and tried it and immediately it felt good. I noticed that
+my fingers were not moving up and down as much and most of the time
+they stayed on the home row. However after a few days of practicing on
+K-touch, a nagging feeling started to creep in. Something felt rather
+awkward. At first I thought that maybe I just wasn’t used to it yet and
+it’s the result of the awkwardness in switching to a different layout.
+So I kept on and while doing so, I tried to analyze how my hands were
+moving and then the problem became clear to me.
+
+
+ +
+ +
+ +
+ +
+ +
+### % Usage of the Two Middle Columns
+
+* QWERTY: 22%
+* Dvorak: 14%
+* Colemak: 12%
+* **Workman: 6%**
+
+Workman reduces overall usage of the two middle columns by about
+50% over Colemak. This 50% reduction can be divided into two parts,
+horizontal and diagonal index finger stretching. Workman reduces
+horizontal finger stretching by 63%, and diagonal index finger
+stretching by 27% over Colemak. This is because Workman
+efficiently utilizes other easy to reach keys instead of just
+placing them in the middle columns where they are difficult
+to reach. Workman also reduces vertical index finger stretching
+by 30% over Colemak by realizing that it’s easier for the index
+finger to fold than reach upwards.
+
+Below are some tests using popular books taken from Project Gutenberg:
+
+## Tests Using Popular Books
+
+### Don Quixote (English)
+
+
+
+
+### % Usage of the Two Middle Columns
+
+* QWERTY: 22%
+* Dvorak: 14%
+* Colemak: 12%
+* **Workman: 6%**
+
+Workman reduces overall usage of the two middle columns by about
+50% over Colemak. This 50% reduction can be divided into two parts,
+horizontal and diagonal index finger stretching. Workman reduces
+horizontal finger stretching by 63%, and diagonal index finger
+stretching by 27% over Colemak. This is because Workman
+efficiently utilizes other easy to reach keys instead of just
+placing them in the middle columns where they are difficult
+to reach. Workman also reduces vertical index finger stretching
+by 30% over Colemak by realizing that it’s easier for the index
+finger to fold than reach upwards.
+
+Below are some tests using popular books taken from Project Gutenberg:
+
+## Tests Using Popular Books
+
+### Don Quixote (English)
+
+
+ +
+#### Distance
+
+Looking at the first example. Colemak achieves the lowest overall
+finger-travel distance against QWERTY and Dvorak at **30,352 meters**.
+However, Workman is even lower at **29,656 meters** — a difference
+of **696 meters**. It doesn’t sound like much, however if we convert
+it to centimeters, that’s equal to **69,600 cm**. And considering
+that the distance between keyboard keys is approximately 2 cm,
+**typing on Workman is like typing 34,000 less keystrokes than
+typing on Colemak. At 40 words per minute, that’s equivalent to
+approximately 3 hours of work.** *For Dvorak, it’s 126,000 keystrokes
+at 11 hours of work. And for QWERTY, it’s 1,369,800 keystrokes at 5
+days of work.*
+
+#### Same Finger Utilization (SFU)
+
+This shows how many times you had to do a double combo with one
+of your fingers. For example, typing the word “fuel” using Workman
+makes your right middle finger do a double combo because the letters
+U and E are both typed using the right middle finger. Here, Workman
+has an SFU of 2.185% which means that for every 46 keystrokes
+(approx. 9 words), one of your 8 fingers does one double combo.
+Compare that to QWERTY which is at every 20 keystrokes (4 words).
+Colemak is at every 58 keystrokes or (11 words). Workman, on
+average, has a higher SFU than Colemak… at +1%. **Some people
+misunderstand and think that this somehow shows increased effort
+or discomfort. It doesn’t. Effort is the same, because no matter
+what, you’re still pressing the same number of keys.** Comfort
+shouldn’t be a problem as long as the key is in a comfortable spot.
+The only thing that SFU might potentially and theoretically
+affect is speed because typing two letters with different
+fingers is a little faster than typing them with the same finger.
+However, I doubt that most people will have any problems with speed
+at all using Workman especially considering that very many people
+type very fast on QWERTY, of all layouts.
+
+In case you were wondering, the bulk of Workman’s SFU comes from
+these combinations: **LY, OP, PO**, **CT**, and **UE**. All of
+these combos are very comfortable to type with LY being less
+comfortable because the movement from L to Y is diagonal. Some
+people might say that this is a very bad thing but in reality it is
+not. First, LY occurs at about 0.24% of the time on average.
+That’s less than a quarter of one percent. To put it into perspective,
+**for every 10,000 keystrokes, you will type LY only 24 times**.
+At this rate, you will not even notice it. Even with this extra
+0.24% considered, Colemak’s diagonal movements are still greater than
+Workman’s. Second, even though it’s a diagonal motion, you’re not
+really stretching that much because when you type L, you fold
+your fingers (storing potential energy), then you release it to
+type Y. The stretch is about the same as when you come from
+home row. It’s even less when you use a matrix style keyboard.
+Third, LY occurs at the end of the word almost all the
+time. This is important and it makes a huge difference.
+This means that when you type LY, you do it at the end of
+the flow of a word as a finishing stroke instead of being
+in the middle, which makes it less cumbersome. All in all, I
+don’t think this is a big deal.
+
+#### Finger and Hand Percentages
+
+A better indicator of finger effort is the Finger Percentage. If
+you look at the Finger Percentages for Workman, Colemak, and Dvorak,
+nothing really stands out at first glance. However, **Workman
+further reduces the load on the right pinky finger over Colemak
+and Dvorak**. The right pinky, despite being one of the weakest, is
+one of the most used finger on a standard keyboard due to the
+location of the Enter, Shift, and Backspace keys, as well as
+additional punctuation keys. Both Colemak and Dvorak have higher right
+pinky percentage at 11% (253,850 keystrokes), while Workman is
+only at 9% (207,696 keystrokes). **On Workman, your right pinky
+finger just typed 46,155 less keystrokes than both Colemak and
+Dvorak… that’s about 4 hours of work using ALL your fingers.**
+
+Below are the average percentages for each hand. The two analyzers
+give slightly different results because they differ a little bit
+in how they do the calculations. However you still get the idea.
+QWERTY has about a 4% lean towards the left while Colemak leans to
+the right by about 5%, and Dvorak, 7%. **Workman balances the
+load between the left and right hands almost equally at 50%.**
+
+
+
+#### Distance
+
+Looking at the first example. Colemak achieves the lowest overall
+finger-travel distance against QWERTY and Dvorak at **30,352 meters**.
+However, Workman is even lower at **29,656 meters** — a difference
+of **696 meters**. It doesn’t sound like much, however if we convert
+it to centimeters, that’s equal to **69,600 cm**. And considering
+that the distance between keyboard keys is approximately 2 cm,
+**typing on Workman is like typing 34,000 less keystrokes than
+typing on Colemak. At 40 words per minute, that’s equivalent to
+approximately 3 hours of work.** *For Dvorak, it’s 126,000 keystrokes
+at 11 hours of work. And for QWERTY, it’s 1,369,800 keystrokes at 5
+days of work.*
+
+#### Same Finger Utilization (SFU)
+
+This shows how many times you had to do a double combo with one
+of your fingers. For example, typing the word “fuel” using Workman
+makes your right middle finger do a double combo because the letters
+U and E are both typed using the right middle finger. Here, Workman
+has an SFU of 2.185% which means that for every 46 keystrokes
+(approx. 9 words), one of your 8 fingers does one double combo.
+Compare that to QWERTY which is at every 20 keystrokes (4 words).
+Colemak is at every 58 keystrokes or (11 words). Workman, on
+average, has a higher SFU than Colemak… at +1%. **Some people
+misunderstand and think that this somehow shows increased effort
+or discomfort. It doesn’t. Effort is the same, because no matter
+what, you’re still pressing the same number of keys.** Comfort
+shouldn’t be a problem as long as the key is in a comfortable spot.
+The only thing that SFU might potentially and theoretically
+affect is speed because typing two letters with different
+fingers is a little faster than typing them with the same finger.
+However, I doubt that most people will have any problems with speed
+at all using Workman especially considering that very many people
+type very fast on QWERTY, of all layouts.
+
+In case you were wondering, the bulk of Workman’s SFU comes from
+these combinations: **LY, OP, PO**, **CT**, and **UE**. All of
+these combos are very comfortable to type with LY being less
+comfortable because the movement from L to Y is diagonal. Some
+people might say that this is a very bad thing but in reality it is
+not. First, LY occurs at about 0.24% of the time on average.
+That’s less than a quarter of one percent. To put it into perspective,
+**for every 10,000 keystrokes, you will type LY only 24 times**.
+At this rate, you will not even notice it. Even with this extra
+0.24% considered, Colemak’s diagonal movements are still greater than
+Workman’s. Second, even though it’s a diagonal motion, you’re not
+really stretching that much because when you type L, you fold
+your fingers (storing potential energy), then you release it to
+type Y. The stretch is about the same as when you come from
+home row. It’s even less when you use a matrix style keyboard.
+Third, LY occurs at the end of the word almost all the
+time. This is important and it makes a huge difference.
+This means that when you type LY, you do it at the end of
+the flow of a word as a finishing stroke instead of being
+in the middle, which makes it less cumbersome. All in all, I
+don’t think this is a big deal.
+
+#### Finger and Hand Percentages
+
+A better indicator of finger effort is the Finger Percentage. If
+you look at the Finger Percentages for Workman, Colemak, and Dvorak,
+nothing really stands out at first glance. However, **Workman
+further reduces the load on the right pinky finger over Colemak
+and Dvorak**. The right pinky, despite being one of the weakest, is
+one of the most used finger on a standard keyboard due to the
+location of the Enter, Shift, and Backspace keys, as well as
+additional punctuation keys. Both Colemak and Dvorak have higher right
+pinky percentage at 11% (253,850 keystrokes), while Workman is
+only at 9% (207,696 keystrokes). **On Workman, your right pinky
+finger just typed 46,155 less keystrokes than both Colemak and
+Dvorak… that’s about 4 hours of work using ALL your fingers.**
+
+Below are the average percentages for each hand. The two analyzers
+give slightly different results because they differ a little bit
+in how they do the calculations. However you still get the idea.
+QWERTY has about a 4% lean towards the left while Colemak leans to
+the right by about 5%, and Dvorak, 7%. **Workman balances the
+load between the left and right hands almost equally at 50%.**
+
+ +
+### Adventures of Tom Sawyer
+
+
+
+### Adventures of Tom Sawyer
+
+ +
+### War of the Worlds
+
+
+
+### War of the Worlds
+
+ +
+### Moby Dick
+
+
+
+### Moby Dick
+
+ +
+### The Republic by Plato
+
+
+
+### The Republic by Plato
+
+ +
+### The Adventures of Sherlock Holmes
+
+
+
+### The Adventures of Sherlock Holmes
+
+ +
+### All the Books Combined
+
+
+
+### All the Books Combined
+
+ +
+I encourage you to do your own testing and analysis. Note
+that different keyboard testers will give different results as
+to what layout is better depending on the criteria that they
+are using to do their measurements and assessments. Since
+Workman’s philosophy is unique, many testers will register
+it inferior to others.
+
+To do your own testing, you can use Patrick Gillespie’s
+[Keyboard Layout Analyzer](http://patorjk.com/keyboard-layout-analyzer/).
+
+You can grab full texts of public domain books here at
+[Project Gutenberg](http://www.gutenberg.org/browse/scores/top).
+
+## Can I use this layout?
+
+Sure go ahead! Feel free to use it if you would like. Below is a
+link to the implementation/installation files courtesy of
+David Norman (deekayen).
+
+[Download the Workman Layout](https://github.com/workman-layout/Workman/zipball/master)
+
+**IMPORTANT:** The Workman Keyboard Layout is only a partial
+solution. Even the best keyboard layout could not completely
+remove the risk of typing injury. Typing in itself is an
+unnatural and hazardous task and no keyboard layout could
+prevent injury without proper precautions and common sense.
+I suggest learning to type with good hand and finger posture,
+taking frequent breaks, keeping your hands and wrists
+warm while typing, and using a keyboard that meets your needs.
+Our health, after all, is ultimately our personal responsibility.
+
+I hope that you’ll enjoy this layout and benefit from it. If
+you like the Workman Layout, feel free to tell others about it.
diff --git a/javascripts/scale.fix.js b/javascripts/scale.fix.js
deleted file mode 100644
index 08716c0..0000000
--- a/javascripts/scale.fix.js
+++ /dev/null
@@ -1,20 +0,0 @@
-fixScale = function(doc) {
-
- var addEvent = 'addEventListener',
- type = 'gesturestart',
- qsa = 'querySelectorAll',
- scales = [1, 1],
- meta = qsa in doc ? doc[qsa]('meta[name=viewport]') : [];
-
- function fix() {
- meta.content = 'width=device-width,minimum-scale=' + scales[0] + ',maximum-scale=' + scales[1];
- doc.removeEventListener(type, fix, true);
- }
-
- if ((meta = meta[meta.length - 1]) && addEvent in doc) {
- fix();
- scales = [.25, 1.6];
- doc[addEvent](type, fix, true);
- }
-
-};
\ No newline at end of file
diff --git a/params.json b/params.json
deleted file mode 100644
index f14a535..0000000
--- a/params.json
+++ /dev/null
@@ -1 +0,0 @@
-{"note":"Don't delete this file! It's used internally to help with page regeneration.","tagline":"The Layout Designed with Hands in Mind","body":"# Workman keyboard layout\r\n\r\nWorkman is a keyboard layout optimized for horizontal and vertical finger stretching. It accounts for wrist movement to the middle columns and the reaching and folding preferences of each finger. Workman was created and released by [OJ Bucao](http://www.workmanlayout.com/) on Labor Day in honor of all who type on keyboards for a living.\r\n\r\n\r\n\r\n## Layout evaluation\r\n\r\nIn the circles of keyboard layouts, the [Carpalx](http://mkweb.bcgsc.ca/carpalx/) site is well-known for its evaluation of various keyboard layouts and its trumpeting of the [Colemak](http://colemak.com/) layout as a premier contender. In the [Carpalx study](http://mkweb.bcgsc.ca/carpalx/?keyboard_layouts), with various, fancy calculations, it assigned QWERTY a base score of 3 and proceeded to compare other layouts, lower scores are better.\r\n\r\n * [QWERTY](https://en.wikipedia.org/wiki/QWERTY): 3\r\n * [Dvorak](https://en.wikipedia.org/wiki/Dvorak_Simplified_Keyboard): 2.098\r\n * Workman: 1.993\r\n * [Capewell-Dvorak](http://www.michaelcapewell.com/projects/keyboard/index.htm#The_Capewell-Dvorak_Layout): 1.985\r\n * [Asset](http://millikeys.sourceforge.net/asset/): 1.894\r\n * Klausler: 1.867\r\n * [Colemak](http://colemak.com/): 1.842\r\n * [QGMLWY](http://mkweb.bcgsc.ca/carpalx/?full_optimization): 1.670\r\n\r\nThe Carpalx study goes on to recommend other optimizations, supposedly scoring even better than Colemak. The clearest outcome from the study is that you can use almost any layout other than QWERTY and gain significant efficiencies in your finger travel. Most major operating systems have both Dvorak and Colemak built-in; the Carpalx model almost makes all others seem like a waste of time.\r\n\r\n### Flawed Carpalx cap scoring\r\n\r\n\r\n\r\nThe Carpalx study takes a similar model to what is used in Workman, by scoring the press of each key, however it doesn't appear to take into account the length of each finger and its curling or stretching preferences. In QWERTY, the **Q and E are scored the same**. When I type, my whole palm moves when I type Q, but not when I type E.\r\n\r\n## Making the change\r\n\r\nThe proposed layout configuration files were originally spread all over the internet. The github repository will allow contributions to come from all over the Internet and merge back to a central project through pull requests.\r\n\r\nWorkman-P is Workman for Programmers. In Workman-P, the top-row numbers and symbols have been switched. The original proposal also switched the backtick, brace and brackets, however that was dropped after some discussion about how helpful that change actually was to programmers of PHP, Bash, and Objective-C. Workman-P is great for programmers as well as system administrators.\r\n\r\nGetting the layout is as simple as downloading the zip file and following the README file instructions in the directory named with your operating system. As an alternative to installing the Mac keylayout bundle from this website, for Mac OS, there's another option - [KeyRemap4MacBook](http://pqrs.org/macosx/keyremap4macbook/index.html.en), which includes the Workman layout, but is incompatible with the on-screen keyboard viewers.\r\n\r\n## Todo list\r\n * Generate Linux console layout file\r\n * Submit to Debian Linux\r\n * [Submitted](http://code.google.com/p/chromium-os/issues/detail?id=35963&thanks=35963&ts=1351797208) to Chromium OS, [related commits](http://git.chromium.org/gitweb/?p=chromium%2Fchromium.git&a=search&h=HEAD&st=commit&s=colemak)\r\n * Submit to DragonFlyBSD - [Colemak example](http://bugs.dragonflybsd.org/issues/1409), [Colemak commit](http://gitweb.dragonflybsd.org/dragonfly.git/commitdiff/e022c1bed05f70441d64131925f944b65e5c25a4)\r\n * Submit to NetBSD - [Colemak thread](http://forum.colemak.com/viewtopic.php?id=435)\r\n * Submit to OpenBSD\r\n * Submit to FreeBSD - [Colemak commits](http://svnweb.freebsd.org/base/head/share/syscons/keymaps/colemak.iso15.acc.kbd?view=log)\r\n * Get Workman accepted into Mac OS\r\n * Get Workman accepted into iOS\r\n * [Added](http://en.wikipedia.org/wiki/Keyboard_layout#Workman) Workman to [Wikipedia](https://en.wikipedia.org/wiki/Keyboard_layout)\r\n * [Added](http://www.urbandictionary.com/define.php?term=Workman) a definition in [Urban Dictionary](http://www.urbandictionary.com/)\r\n * [Added](https://bugs.freedesktop.org/show_bug.cgi?id=56998) to [xkeyboard-config](http://cgit.freedesktop.org/xkeyboard-config/commit/)\r\n * Add a download to [Softpedia](http://www.softpedia.com/)\r\n\r\n# Other layouts\r\n\r\n * [Norman](http://normanlayout.info)\r\n * [Asset](http://asset.deekayen.net)","google":"UA-19336115-8","name":"Workman"}
\ No newline at end of file
diff --git a/stylesheets/pygment_trac.css b/stylesheets/pygment_trac.css
deleted file mode 100644
index c6a6452..0000000
--- a/stylesheets/pygment_trac.css
+++ /dev/null
@@ -1,69 +0,0 @@
-.highlight { background: #ffffff; }
-.highlight .c { color: #999988; font-style: italic } /* Comment */
-.highlight .err { color: #a61717; background-color: #e3d2d2 } /* Error */
-.highlight .k { font-weight: bold } /* Keyword */
-.highlight .o { font-weight: bold } /* Operator */
-.highlight .cm { color: #999988; font-style: italic } /* Comment.Multiline */
-.highlight .cp { color: #999999; font-weight: bold } /* Comment.Preproc */
-.highlight .c1 { color: #999988; font-style: italic } /* Comment.Single */
-.highlight .cs { color: #999999; font-weight: bold; font-style: italic } /* Comment.Special */
-.highlight .gd { color: #000000; background-color: #ffdddd } /* Generic.Deleted */
-.highlight .gd .x { color: #000000; background-color: #ffaaaa } /* Generic.Deleted.Specific */
-.highlight .ge { font-style: italic } /* Generic.Emph */
-.highlight .gr { color: #aa0000 } /* Generic.Error */
-.highlight .gh { color: #999999 } /* Generic.Heading */
-.highlight .gi { color: #000000; background-color: #ddffdd } /* Generic.Inserted */
-.highlight .gi .x { color: #000000; background-color: #aaffaa } /* Generic.Inserted.Specific */
-.highlight .go { color: #888888 } /* Generic.Output */
-.highlight .gp { color: #555555 } /* Generic.Prompt */
-.highlight .gs { font-weight: bold } /* Generic.Strong */
-.highlight .gu { color: #800080; font-weight: bold; } /* Generic.Subheading */
-.highlight .gt { color: #aa0000 } /* Generic.Traceback */
-.highlight .kc { font-weight: bold } /* Keyword.Constant */
-.highlight .kd { font-weight: bold } /* Keyword.Declaration */
-.highlight .kn { font-weight: bold } /* Keyword.Namespace */
-.highlight .kp { font-weight: bold } /* Keyword.Pseudo */
-.highlight .kr { font-weight: bold } /* Keyword.Reserved */
-.highlight .kt { color: #445588; font-weight: bold } /* Keyword.Type */
-.highlight .m { color: #009999 } /* Literal.Number */
-.highlight .s { color: #d14 } /* Literal.String */
-.highlight .na { color: #008080 } /* Name.Attribute */
-.highlight .nb { color: #0086B3 } /* Name.Builtin */
-.highlight .nc { color: #445588; font-weight: bold } /* Name.Class */
-.highlight .no { color: #008080 } /* Name.Constant */
-.highlight .ni { color: #800080 } /* Name.Entity */
-.highlight .ne { color: #990000; font-weight: bold } /* Name.Exception */
-.highlight .nf { color: #990000; font-weight: bold } /* Name.Function */
-.highlight .nn { color: #555555 } /* Name.Namespace */
-.highlight .nt { color: #000080 } /* Name.Tag */
-.highlight .nv { color: #008080 } /* Name.Variable */
-.highlight .ow { font-weight: bold } /* Operator.Word */
-.highlight .w { color: #bbbbbb } /* Text.Whitespace */
-.highlight .mf { color: #009999 } /* Literal.Number.Float */
-.highlight .mh { color: #009999 } /* Literal.Number.Hex */
-.highlight .mi { color: #009999 } /* Literal.Number.Integer */
-.highlight .mo { color: #009999 } /* Literal.Number.Oct */
-.highlight .sb { color: #d14 } /* Literal.String.Backtick */
-.highlight .sc { color: #d14 } /* Literal.String.Char */
-.highlight .sd { color: #d14 } /* Literal.String.Doc */
-.highlight .s2 { color: #d14 } /* Literal.String.Double */
-.highlight .se { color: #d14 } /* Literal.String.Escape */
-.highlight .sh { color: #d14 } /* Literal.String.Heredoc */
-.highlight .si { color: #d14 } /* Literal.String.Interpol */
-.highlight .sx { color: #d14 } /* Literal.String.Other */
-.highlight .sr { color: #009926 } /* Literal.String.Regex */
-.highlight .s1 { color: #d14 } /* Literal.String.Single */
-.highlight .ss { color: #990073 } /* Literal.String.Symbol */
-.highlight .bp { color: #999999 } /* Name.Builtin.Pseudo */
-.highlight .vc { color: #008080 } /* Name.Variable.Class */
-.highlight .vg { color: #008080 } /* Name.Variable.Global */
-.highlight .vi { color: #008080 } /* Name.Variable.Instance */
-.highlight .il { color: #009999 } /* Literal.Number.Integer.Long */
-
-.type-csharp .highlight .k { color: #0000FF }
-.type-csharp .highlight .kt { color: #0000FF }
-.type-csharp .highlight .nf { color: #000000; font-weight: normal }
-.type-csharp .highlight .nc { color: #2B91AF }
-.type-csharp .highlight .nn { color: #000000 }
-.type-csharp .highlight .s { color: #A31515 }
-.type-csharp .highlight .sc { color: #A31515 }
diff --git a/stylesheets/styles.css b/stylesheets/styles.css
deleted file mode 100644
index f14d9e4..0000000
--- a/stylesheets/styles.css
+++ /dev/null
@@ -1,413 +0,0 @@
-@import url(https://fonts.googleapis.com/css?family=Arvo:400,700,400italic);
-
-/* MeyerWeb Reset */
-
-html, body, div, span, applet, object, iframe,
-h1, h2, h3, h4, h5, h6, p, blockquote, pre,
-a, abbr, acronym, address, big, cite, code,
-del, dfn, em, img, ins, kbd, q, s, samp,
-small, strike, strong, sub, sup, tt, var,
-b, u, i, center,
-dl, dt, dd, ol, ul, li,
-fieldset, form, label, legend,
-table, caption, tbody, tfoot, thead, tr, th, td,
-article, aside, canvas, details, embed,
-figure, figcaption, footer, header, hgroup,
-menu, nav, output, ruby, section, summary,
-time, mark, audio, video {
- margin: 0;
- padding: 0;
- border: 0;
- font: inherit;
- vertical-align: baseline;
-}
-
-
-/* Base text styles */
-
-body {
- padding:10px 50px 0 0;
- font-family:"Helvetica Neue", Helvetica, Arial, sans-serif;
- font-size: 14px;
- color: #232323;
- background-color: #FBFAF7;
- margin: 0;
- line-height: 1.8em;
- -webkit-font-smoothing: antialiased;
-
-}
-
-h1, h2, h3, h4, h5, h6 {
- color:#232323;
- margin:36px 0 10px;
-}
-
-p, ul, ol, table, dl {
- margin:0 0 22px;
-}
-
-h1, h2, h3 {
- font-family: Arvo, Monaco, serif;
- line-height:1.3;
- font-weight: normal;
-}
-
-h1,h2, h3 {
- display: block;
- border-bottom: 1px solid #ccc;
- padding-bottom: 5px;
-}
-
-h1 {
- font-size: 30px;
-}
-
-h2 {
- font-size: 24px;
-}
-
-h3 {
- font-size: 18px;
-}
-
-h4, h5, h6 {
- font-family: Arvo, Monaco, serif;
- font-weight: 700;
-}
-
-a {
- color:#C30000;
- font-weight:200;
- text-decoration:none;
-}
-
-a:hover {
- text-decoration: underline;
-}
-
-a small {
- font-size: 12px;
-}
-
-em {
- font-style: italic;
-}
-
-strong {
- font-weight:700;
-}
-
-ul li {
- list-style: inside;
- padding-left: 25px;
-}
-
-ol li {
- list-style: decimal inside;
- padding-left: 20px;
-}
-
-blockquote {
- margin: 0;
- padding: 0 0 0 20px;
- font-style: italic;
-}
-
-dl, dt, dd, dl p {
- font-color: #444;
-}
-
-dl dt {
- font-weight: bold;
-}
-
-dl dd {
- padding-left: 20px;
- font-style: italic;
-}
-
-dl p {
- padding-left: 20px;
- font-style: italic;
-}
-
-hr {
- border:0;
- background:#ccc;
- height:1px;
- margin:0 0 24px;
-}
-
-/* Images */
-
-img {
- position: relative;
- margin: 0 auto;
- max-width: 650px;
- padding: 5px;
- margin: 10px 0 32px 0;
- border: 1px solid #ccc;
-}
-
-
-/* Code blocks */
-
-code, pre {
- font-family: Monaco, "Bitstream Vera Sans Mono", "Lucida Console", Terminal, monospace;
- color:#000;
- font-size:14px;
-}
-
-pre {
- padding: 4px 12px;
- background: #FDFEFB;
- border-radius:4px;
- border:1px solid #D7D8C8;
- overflow: auto;
- overflow-y: hidden;
- margin-bottom: 32px;
-}
-
-
-/* Tables */
-
-table {
- width:100%;
-}
-
-table {
- border: 1px solid #ccc;
- margin-bottom: 32px;
- text-align: left;
- }
-
-th {
- font-family: 'Arvo', Helvetica, Arial, sans-serif;
- font-size: 18px;
- font-weight: normal;
- padding: 10px;
- background: #232323;
- color: #FDFEFB;
- }
-
-td {
- padding: 10px;
- background: #ccc;
- }
-
-
-/* Wrapper */
-.wrapper {
- width:960px;
-}
-
-
-/* Header */
-
-header {
- background-color: #171717;
- color: #FDFDFB;
- width:170px;
- float:left;
- position:fixed;
- border: 1px solid #000;
- -webkit-border-top-right-radius: 4px;
- -webkit-border-bottom-right-radius: 4px;
- -moz-border-radius-topright: 4px;
- -moz-border-radius-bottomright: 4px;
- border-top-right-radius: 4px;
- border-bottom-right-radius: 4px;
- padding: 34px 25px 22px 50px;
- margin: 30px 25px 0 0;
- -webkit-font-smoothing: antialiased;
-}
-
-p.header {
- font-size: 16px;
-}
-
-h1.header {
- font-family: Arvo, sans-serif;
- font-size: 30px;
- font-weight: 300;
- line-height: 1.3em;
- border-bottom: none;
- margin-top: 0;
-}
-
-
-h1.header, a.header, a.name, header a{
- color: #fff;
-}
-
-a.header {
- text-decoration: underline;
-}
-
-a.name {
- white-space: nowrap;
-}
-
-header ul {
- list-style:none;
- padding:0;
-}
-
-header li {
- list-style-type: none;
- width:132px;
- height:15px;
- margin-bottom: 12px;
- line-height: 1em;
- padding: 6px 6px 6px 7px;
-
- background: #AF0011;
- background: -moz-linear-gradient(top, #AF0011 0%, #820011 100%);
- background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f8f8f8), color-stop(100%,#dddddd));
- background: -webkit-linear-gradient(top, #AF0011 0%,#820011 100%);
- background: -o-linear-gradient(top, #AF0011 0%,#820011 100%);
- background: -ms-linear-gradient(top, #AF0011 0%,#820011 100%);
- background: linear-gradient(top, #AF0011 0%,#820011 100%);
-
- border-radius:4px;
- border:1px solid #0D0D0D;
-
- -webkit-box-shadow: inset 0px 1px 1px 0 rgba(233,2,38, 1);
- box-shadow: inset 0px 1px 1px 0 rgba(233,2,38, 1);
-
-}
-
-header li:hover {
- background: #C3001D;
- background: -moz-linear-gradient(top, #C3001D 0%, #950119 100%);
- background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f8f8f8), color-stop(100%,#dddddd));
- background: -webkit-linear-gradient(top, #C3001D 0%,#950119 100%);
- background: -o-linear-gradient(top, #C3001D 0%,#950119 100%);
- background: -ms-linear-gradient(top, #C3001D 0%,#950119 100%);
- background: linear-gradient(top, #C3001D 0%,#950119 100%);
-}
-
-a.buttons {
- -webkit-font-smoothing: antialiased;
- background: url(../images/arrow-down.png) no-repeat;
- font-weight: normal;
- text-shadow: rgba(0, 0, 0, 0.4) 0 -1px 0;
- padding: 2px 2px 2px 22px;
- height: 30px;
-}
-
-a.github {
- background: url(../images/octocat-small.png) no-repeat 1px;
-}
-
-a.buttons:hover {
- color: #fff;
- text-decoration: none;
-}
-
-
-/* Section - for main page content */
-
-section {
- width:650px;
- float:right;
- padding-bottom:50px;
-}
-
-
-/* Footer */
-
-footer {
- width:170px;
- float:left;
- position:fixed;
- bottom:10px;
- padding-left: 50px;
-}
-
-@media print, screen and (max-width: 960px) {
-
- div.wrapper {
- width:auto;
- margin:0;
- }
-
- header, section, footer {
- float:none;
- position:static;
- width:auto;
- }
-
- footer {
- border-top: 1px solid #ccc;
- margin:0 84px 0 50px;
- padding:0;
- }
-
- header {
- padding-right:320px;
- }
-
- section {
- padding:20px 84px 20px 50px;
- margin:0 0 20px;
- }
-
- header a small {
- display:inline;
- }
-
- header ul {
- position:absolute;
- right:130px;
- top:84px;
- }
-}
-
-@media print, screen and (max-width: 720px) {
- body {
- word-wrap:break-word;
- }
-
- header {
- padding:10px 20px 0;
- margin-right: 0;
- }
-
- section {
- padding:10px 0 10px 20px;
- margin:0 0 30px;
- }
-
- footer {
- margin: 0 0 0 30px;
- }
-
- header ul, header p.view {
- position:static;
- }
-}
-
-@media print, screen and (max-width: 480px) {
-
- header ul li.download {
- display:none;
- }
-
- footer {
- margin: 0 0 0 20px;
- }
-
- footer a{
- display:block;
- }
-
-}
-
-@media print {
- body {
- padding:0.4in;
- font-size:12pt;
- color:#444;
- }
-}
\ No newline at end of file
+
+I encourage you to do your own testing and analysis. Note
+that different keyboard testers will give different results as
+to what layout is better depending on the criteria that they
+are using to do their measurements and assessments. Since
+Workman’s philosophy is unique, many testers will register
+it inferior to others.
+
+To do your own testing, you can use Patrick Gillespie’s
+[Keyboard Layout Analyzer](http://patorjk.com/keyboard-layout-analyzer/).
+
+You can grab full texts of public domain books here at
+[Project Gutenberg](http://www.gutenberg.org/browse/scores/top).
+
+## Can I use this layout?
+
+Sure go ahead! Feel free to use it if you would like. Below is a
+link to the implementation/installation files courtesy of
+David Norman (deekayen).
+
+[Download the Workman Layout](https://github.com/workman-layout/Workman/zipball/master)
+
+**IMPORTANT:** The Workman Keyboard Layout is only a partial
+solution. Even the best keyboard layout could not completely
+remove the risk of typing injury. Typing in itself is an
+unnatural and hazardous task and no keyboard layout could
+prevent injury without proper precautions and common sense.
+I suggest learning to type with good hand and finger posture,
+taking frequent breaks, keeping your hands and wrists
+warm while typing, and using a keyboard that meets your needs.
+Our health, after all, is ultimately our personal responsibility.
+
+I hope that you’ll enjoy this layout and benefit from it. If
+you like the Workman Layout, feel free to tell others about it.
diff --git a/javascripts/scale.fix.js b/javascripts/scale.fix.js
deleted file mode 100644
index 08716c0..0000000
--- a/javascripts/scale.fix.js
+++ /dev/null
@@ -1,20 +0,0 @@
-fixScale = function(doc) {
-
- var addEvent = 'addEventListener',
- type = 'gesturestart',
- qsa = 'querySelectorAll',
- scales = [1, 1],
- meta = qsa in doc ? doc[qsa]('meta[name=viewport]') : [];
-
- function fix() {
- meta.content = 'width=device-width,minimum-scale=' + scales[0] + ',maximum-scale=' + scales[1];
- doc.removeEventListener(type, fix, true);
- }
-
- if ((meta = meta[meta.length - 1]) && addEvent in doc) {
- fix();
- scales = [.25, 1.6];
- doc[addEvent](type, fix, true);
- }
-
-};
\ No newline at end of file
diff --git a/params.json b/params.json
deleted file mode 100644
index f14a535..0000000
--- a/params.json
+++ /dev/null
@@ -1 +0,0 @@
-{"note":"Don't delete this file! It's used internally to help with page regeneration.","tagline":"The Layout Designed with Hands in Mind","body":"# Workman keyboard layout\r\n\r\nWorkman is a keyboard layout optimized for horizontal and vertical finger stretching. It accounts for wrist movement to the middle columns and the reaching and folding preferences of each finger. Workman was created and released by [OJ Bucao](http://www.workmanlayout.com/) on Labor Day in honor of all who type on keyboards for a living.\r\n\r\n\r\n\r\n## Layout evaluation\r\n\r\nIn the circles of keyboard layouts, the [Carpalx](http://mkweb.bcgsc.ca/carpalx/) site is well-known for its evaluation of various keyboard layouts and its trumpeting of the [Colemak](http://colemak.com/) layout as a premier contender. In the [Carpalx study](http://mkweb.bcgsc.ca/carpalx/?keyboard_layouts), with various, fancy calculations, it assigned QWERTY a base score of 3 and proceeded to compare other layouts, lower scores are better.\r\n\r\n * [QWERTY](https://en.wikipedia.org/wiki/QWERTY): 3\r\n * [Dvorak](https://en.wikipedia.org/wiki/Dvorak_Simplified_Keyboard): 2.098\r\n * Workman: 1.993\r\n * [Capewell-Dvorak](http://www.michaelcapewell.com/projects/keyboard/index.htm#The_Capewell-Dvorak_Layout): 1.985\r\n * [Asset](http://millikeys.sourceforge.net/asset/): 1.894\r\n * Klausler: 1.867\r\n * [Colemak](http://colemak.com/): 1.842\r\n * [QGMLWY](http://mkweb.bcgsc.ca/carpalx/?full_optimization): 1.670\r\n\r\nThe Carpalx study goes on to recommend other optimizations, supposedly scoring even better than Colemak. The clearest outcome from the study is that you can use almost any layout other than QWERTY and gain significant efficiencies in your finger travel. Most major operating systems have both Dvorak and Colemak built-in; the Carpalx model almost makes all others seem like a waste of time.\r\n\r\n### Flawed Carpalx cap scoring\r\n\r\n\r\n\r\nThe Carpalx study takes a similar model to what is used in Workman, by scoring the press of each key, however it doesn't appear to take into account the length of each finger and its curling or stretching preferences. In QWERTY, the **Q and E are scored the same**. When I type, my whole palm moves when I type Q, but not when I type E.\r\n\r\n## Making the change\r\n\r\nThe proposed layout configuration files were originally spread all over the internet. The github repository will allow contributions to come from all over the Internet and merge back to a central project through pull requests.\r\n\r\nWorkman-P is Workman for Programmers. In Workman-P, the top-row numbers and symbols have been switched. The original proposal also switched the backtick, brace and brackets, however that was dropped after some discussion about how helpful that change actually was to programmers of PHP, Bash, and Objective-C. Workman-P is great for programmers as well as system administrators.\r\n\r\nGetting the layout is as simple as downloading the zip file and following the README file instructions in the directory named with your operating system. As an alternative to installing the Mac keylayout bundle from this website, for Mac OS, there's another option - [KeyRemap4MacBook](http://pqrs.org/macosx/keyremap4macbook/index.html.en), which includes the Workman layout, but is incompatible with the on-screen keyboard viewers.\r\n\r\n## Todo list\r\n * Generate Linux console layout file\r\n * Submit to Debian Linux\r\n * [Submitted](http://code.google.com/p/chromium-os/issues/detail?id=35963&thanks=35963&ts=1351797208) to Chromium OS, [related commits](http://git.chromium.org/gitweb/?p=chromium%2Fchromium.git&a=search&h=HEAD&st=commit&s=colemak)\r\n * Submit to DragonFlyBSD - [Colemak example](http://bugs.dragonflybsd.org/issues/1409), [Colemak commit](http://gitweb.dragonflybsd.org/dragonfly.git/commitdiff/e022c1bed05f70441d64131925f944b65e5c25a4)\r\n * Submit to NetBSD - [Colemak thread](http://forum.colemak.com/viewtopic.php?id=435)\r\n * Submit to OpenBSD\r\n * Submit to FreeBSD - [Colemak commits](http://svnweb.freebsd.org/base/head/share/syscons/keymaps/colemak.iso15.acc.kbd?view=log)\r\n * Get Workman accepted into Mac OS\r\n * Get Workman accepted into iOS\r\n * [Added](http://en.wikipedia.org/wiki/Keyboard_layout#Workman) Workman to [Wikipedia](https://en.wikipedia.org/wiki/Keyboard_layout)\r\n * [Added](http://www.urbandictionary.com/define.php?term=Workman) a definition in [Urban Dictionary](http://www.urbandictionary.com/)\r\n * [Added](https://bugs.freedesktop.org/show_bug.cgi?id=56998) to [xkeyboard-config](http://cgit.freedesktop.org/xkeyboard-config/commit/)\r\n * Add a download to [Softpedia](http://www.softpedia.com/)\r\n\r\n# Other layouts\r\n\r\n * [Norman](http://normanlayout.info)\r\n * [Asset](http://asset.deekayen.net)","google":"UA-19336115-8","name":"Workman"}
\ No newline at end of file
diff --git a/stylesheets/pygment_trac.css b/stylesheets/pygment_trac.css
deleted file mode 100644
index c6a6452..0000000
--- a/stylesheets/pygment_trac.css
+++ /dev/null
@@ -1,69 +0,0 @@
-.highlight { background: #ffffff; }
-.highlight .c { color: #999988; font-style: italic } /* Comment */
-.highlight .err { color: #a61717; background-color: #e3d2d2 } /* Error */
-.highlight .k { font-weight: bold } /* Keyword */
-.highlight .o { font-weight: bold } /* Operator */
-.highlight .cm { color: #999988; font-style: italic } /* Comment.Multiline */
-.highlight .cp { color: #999999; font-weight: bold } /* Comment.Preproc */
-.highlight .c1 { color: #999988; font-style: italic } /* Comment.Single */
-.highlight .cs { color: #999999; font-weight: bold; font-style: italic } /* Comment.Special */
-.highlight .gd { color: #000000; background-color: #ffdddd } /* Generic.Deleted */
-.highlight .gd .x { color: #000000; background-color: #ffaaaa } /* Generic.Deleted.Specific */
-.highlight .ge { font-style: italic } /* Generic.Emph */
-.highlight .gr { color: #aa0000 } /* Generic.Error */
-.highlight .gh { color: #999999 } /* Generic.Heading */
-.highlight .gi { color: #000000; background-color: #ddffdd } /* Generic.Inserted */
-.highlight .gi .x { color: #000000; background-color: #aaffaa } /* Generic.Inserted.Specific */
-.highlight .go { color: #888888 } /* Generic.Output */
-.highlight .gp { color: #555555 } /* Generic.Prompt */
-.highlight .gs { font-weight: bold } /* Generic.Strong */
-.highlight .gu { color: #800080; font-weight: bold; } /* Generic.Subheading */
-.highlight .gt { color: #aa0000 } /* Generic.Traceback */
-.highlight .kc { font-weight: bold } /* Keyword.Constant */
-.highlight .kd { font-weight: bold } /* Keyword.Declaration */
-.highlight .kn { font-weight: bold } /* Keyword.Namespace */
-.highlight .kp { font-weight: bold } /* Keyword.Pseudo */
-.highlight .kr { font-weight: bold } /* Keyword.Reserved */
-.highlight .kt { color: #445588; font-weight: bold } /* Keyword.Type */
-.highlight .m { color: #009999 } /* Literal.Number */
-.highlight .s { color: #d14 } /* Literal.String */
-.highlight .na { color: #008080 } /* Name.Attribute */
-.highlight .nb { color: #0086B3 } /* Name.Builtin */
-.highlight .nc { color: #445588; font-weight: bold } /* Name.Class */
-.highlight .no { color: #008080 } /* Name.Constant */
-.highlight .ni { color: #800080 } /* Name.Entity */
-.highlight .ne { color: #990000; font-weight: bold } /* Name.Exception */
-.highlight .nf { color: #990000; font-weight: bold } /* Name.Function */
-.highlight .nn { color: #555555 } /* Name.Namespace */
-.highlight .nt { color: #000080 } /* Name.Tag */
-.highlight .nv { color: #008080 } /* Name.Variable */
-.highlight .ow { font-weight: bold } /* Operator.Word */
-.highlight .w { color: #bbbbbb } /* Text.Whitespace */
-.highlight .mf { color: #009999 } /* Literal.Number.Float */
-.highlight .mh { color: #009999 } /* Literal.Number.Hex */
-.highlight .mi { color: #009999 } /* Literal.Number.Integer */
-.highlight .mo { color: #009999 } /* Literal.Number.Oct */
-.highlight .sb { color: #d14 } /* Literal.String.Backtick */
-.highlight .sc { color: #d14 } /* Literal.String.Char */
-.highlight .sd { color: #d14 } /* Literal.String.Doc */
-.highlight .s2 { color: #d14 } /* Literal.String.Double */
-.highlight .se { color: #d14 } /* Literal.String.Escape */
-.highlight .sh { color: #d14 } /* Literal.String.Heredoc */
-.highlight .si { color: #d14 } /* Literal.String.Interpol */
-.highlight .sx { color: #d14 } /* Literal.String.Other */
-.highlight .sr { color: #009926 } /* Literal.String.Regex */
-.highlight .s1 { color: #d14 } /* Literal.String.Single */
-.highlight .ss { color: #990073 } /* Literal.String.Symbol */
-.highlight .bp { color: #999999 } /* Name.Builtin.Pseudo */
-.highlight .vc { color: #008080 } /* Name.Variable.Class */
-.highlight .vg { color: #008080 } /* Name.Variable.Global */
-.highlight .vi { color: #008080 } /* Name.Variable.Instance */
-.highlight .il { color: #009999 } /* Literal.Number.Integer.Long */
-
-.type-csharp .highlight .k { color: #0000FF }
-.type-csharp .highlight .kt { color: #0000FF }
-.type-csharp .highlight .nf { color: #000000; font-weight: normal }
-.type-csharp .highlight .nc { color: #2B91AF }
-.type-csharp .highlight .nn { color: #000000 }
-.type-csharp .highlight .s { color: #A31515 }
-.type-csharp .highlight .sc { color: #A31515 }
diff --git a/stylesheets/styles.css b/stylesheets/styles.css
deleted file mode 100644
index f14d9e4..0000000
--- a/stylesheets/styles.css
+++ /dev/null
@@ -1,413 +0,0 @@
-@import url(https://fonts.googleapis.com/css?family=Arvo:400,700,400italic);
-
-/* MeyerWeb Reset */
-
-html, body, div, span, applet, object, iframe,
-h1, h2, h3, h4, h5, h6, p, blockquote, pre,
-a, abbr, acronym, address, big, cite, code,
-del, dfn, em, img, ins, kbd, q, s, samp,
-small, strike, strong, sub, sup, tt, var,
-b, u, i, center,
-dl, dt, dd, ol, ul, li,
-fieldset, form, label, legend,
-table, caption, tbody, tfoot, thead, tr, th, td,
-article, aside, canvas, details, embed,
-figure, figcaption, footer, header, hgroup,
-menu, nav, output, ruby, section, summary,
-time, mark, audio, video {
- margin: 0;
- padding: 0;
- border: 0;
- font: inherit;
- vertical-align: baseline;
-}
-
-
-/* Base text styles */
-
-body {
- padding:10px 50px 0 0;
- font-family:"Helvetica Neue", Helvetica, Arial, sans-serif;
- font-size: 14px;
- color: #232323;
- background-color: #FBFAF7;
- margin: 0;
- line-height: 1.8em;
- -webkit-font-smoothing: antialiased;
-
-}
-
-h1, h2, h3, h4, h5, h6 {
- color:#232323;
- margin:36px 0 10px;
-}
-
-p, ul, ol, table, dl {
- margin:0 0 22px;
-}
-
-h1, h2, h3 {
- font-family: Arvo, Monaco, serif;
- line-height:1.3;
- font-weight: normal;
-}
-
-h1,h2, h3 {
- display: block;
- border-bottom: 1px solid #ccc;
- padding-bottom: 5px;
-}
-
-h1 {
- font-size: 30px;
-}
-
-h2 {
- font-size: 24px;
-}
-
-h3 {
- font-size: 18px;
-}
-
-h4, h5, h6 {
- font-family: Arvo, Monaco, serif;
- font-weight: 700;
-}
-
-a {
- color:#C30000;
- font-weight:200;
- text-decoration:none;
-}
-
-a:hover {
- text-decoration: underline;
-}
-
-a small {
- font-size: 12px;
-}
-
-em {
- font-style: italic;
-}
-
-strong {
- font-weight:700;
-}
-
-ul li {
- list-style: inside;
- padding-left: 25px;
-}
-
-ol li {
- list-style: decimal inside;
- padding-left: 20px;
-}
-
-blockquote {
- margin: 0;
- padding: 0 0 0 20px;
- font-style: italic;
-}
-
-dl, dt, dd, dl p {
- font-color: #444;
-}
-
-dl dt {
- font-weight: bold;
-}
-
-dl dd {
- padding-left: 20px;
- font-style: italic;
-}
-
-dl p {
- padding-left: 20px;
- font-style: italic;
-}
-
-hr {
- border:0;
- background:#ccc;
- height:1px;
- margin:0 0 24px;
-}
-
-/* Images */
-
-img {
- position: relative;
- margin: 0 auto;
- max-width: 650px;
- padding: 5px;
- margin: 10px 0 32px 0;
- border: 1px solid #ccc;
-}
-
-
-/* Code blocks */
-
-code, pre {
- font-family: Monaco, "Bitstream Vera Sans Mono", "Lucida Console", Terminal, monospace;
- color:#000;
- font-size:14px;
-}
-
-pre {
- padding: 4px 12px;
- background: #FDFEFB;
- border-radius:4px;
- border:1px solid #D7D8C8;
- overflow: auto;
- overflow-y: hidden;
- margin-bottom: 32px;
-}
-
-
-/* Tables */
-
-table {
- width:100%;
-}
-
-table {
- border: 1px solid #ccc;
- margin-bottom: 32px;
- text-align: left;
- }
-
-th {
- font-family: 'Arvo', Helvetica, Arial, sans-serif;
- font-size: 18px;
- font-weight: normal;
- padding: 10px;
- background: #232323;
- color: #FDFEFB;
- }
-
-td {
- padding: 10px;
- background: #ccc;
- }
-
-
-/* Wrapper */
-.wrapper {
- width:960px;
-}
-
-
-/* Header */
-
-header {
- background-color: #171717;
- color: #FDFDFB;
- width:170px;
- float:left;
- position:fixed;
- border: 1px solid #000;
- -webkit-border-top-right-radius: 4px;
- -webkit-border-bottom-right-radius: 4px;
- -moz-border-radius-topright: 4px;
- -moz-border-radius-bottomright: 4px;
- border-top-right-radius: 4px;
- border-bottom-right-radius: 4px;
- padding: 34px 25px 22px 50px;
- margin: 30px 25px 0 0;
- -webkit-font-smoothing: antialiased;
-}
-
-p.header {
- font-size: 16px;
-}
-
-h1.header {
- font-family: Arvo, sans-serif;
- font-size: 30px;
- font-weight: 300;
- line-height: 1.3em;
- border-bottom: none;
- margin-top: 0;
-}
-
-
-h1.header, a.header, a.name, header a{
- color: #fff;
-}
-
-a.header {
- text-decoration: underline;
-}
-
-a.name {
- white-space: nowrap;
-}
-
-header ul {
- list-style:none;
- padding:0;
-}
-
-header li {
- list-style-type: none;
- width:132px;
- height:15px;
- margin-bottom: 12px;
- line-height: 1em;
- padding: 6px 6px 6px 7px;
-
- background: #AF0011;
- background: -moz-linear-gradient(top, #AF0011 0%, #820011 100%);
- background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f8f8f8), color-stop(100%,#dddddd));
- background: -webkit-linear-gradient(top, #AF0011 0%,#820011 100%);
- background: -o-linear-gradient(top, #AF0011 0%,#820011 100%);
- background: -ms-linear-gradient(top, #AF0011 0%,#820011 100%);
- background: linear-gradient(top, #AF0011 0%,#820011 100%);
-
- border-radius:4px;
- border:1px solid #0D0D0D;
-
- -webkit-box-shadow: inset 0px 1px 1px 0 rgba(233,2,38, 1);
- box-shadow: inset 0px 1px 1px 0 rgba(233,2,38, 1);
-
-}
-
-header li:hover {
- background: #C3001D;
- background: -moz-linear-gradient(top, #C3001D 0%, #950119 100%);
- background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f8f8f8), color-stop(100%,#dddddd));
- background: -webkit-linear-gradient(top, #C3001D 0%,#950119 100%);
- background: -o-linear-gradient(top, #C3001D 0%,#950119 100%);
- background: -ms-linear-gradient(top, #C3001D 0%,#950119 100%);
- background: linear-gradient(top, #C3001D 0%,#950119 100%);
-}
-
-a.buttons {
- -webkit-font-smoothing: antialiased;
- background: url(../images/arrow-down.png) no-repeat;
- font-weight: normal;
- text-shadow: rgba(0, 0, 0, 0.4) 0 -1px 0;
- padding: 2px 2px 2px 22px;
- height: 30px;
-}
-
-a.github {
- background: url(../images/octocat-small.png) no-repeat 1px;
-}
-
-a.buttons:hover {
- color: #fff;
- text-decoration: none;
-}
-
-
-/* Section - for main page content */
-
-section {
- width:650px;
- float:right;
- padding-bottom:50px;
-}
-
-
-/* Footer */
-
-footer {
- width:170px;
- float:left;
- position:fixed;
- bottom:10px;
- padding-left: 50px;
-}
-
-@media print, screen and (max-width: 960px) {
-
- div.wrapper {
- width:auto;
- margin:0;
- }
-
- header, section, footer {
- float:none;
- position:static;
- width:auto;
- }
-
- footer {
- border-top: 1px solid #ccc;
- margin:0 84px 0 50px;
- padding:0;
- }
-
- header {
- padding-right:320px;
- }
-
- section {
- padding:20px 84px 20px 50px;
- margin:0 0 20px;
- }
-
- header a small {
- display:inline;
- }
-
- header ul {
- position:absolute;
- right:130px;
- top:84px;
- }
-}
-
-@media print, screen and (max-width: 720px) {
- body {
- word-wrap:break-word;
- }
-
- header {
- padding:10px 20px 0;
- margin-right: 0;
- }
-
- section {
- padding:10px 0 10px 20px;
- margin:0 0 30px;
- }
-
- footer {
- margin: 0 0 0 30px;
- }
-
- header ul, header p.view {
- position:static;
- }
-}
-
-@media print, screen and (max-width: 480px) {
-
- header ul li.download {
- display:none;
- }
-
- footer {
- margin: 0 0 0 20px;
- }
-
- footer a{
- display:block;
- }
-
-}
-
-@media print {
- body {
- padding:0.4in;
- font-size:12pt;
- color:#444;
- }
-}
\ No newline at end of file