Enhanced controls for Wpf. The Border has BoxShadow like as Web css3. Some controls that can adjust the spacing such as WrapPanel and StackPanel.
Supporting .NET Framework 4.0 and greater, .NET Core 3.0 and greater(on Windows)
-
Add nuget package to your project:
if you use .net cli, execute this:
dotnet add package Yumikou.Wpf.Controls
if you use vs package-manager, execute this:
Install-Package Yumikou.Wpf.Controls
-
Add namespace to your
.xamlfile:xmlns:ymk="clr-namespace:Yumikou.Wpf.Controls;assembly=Yumikou.Wpf.Controls"
-
The control use cases:
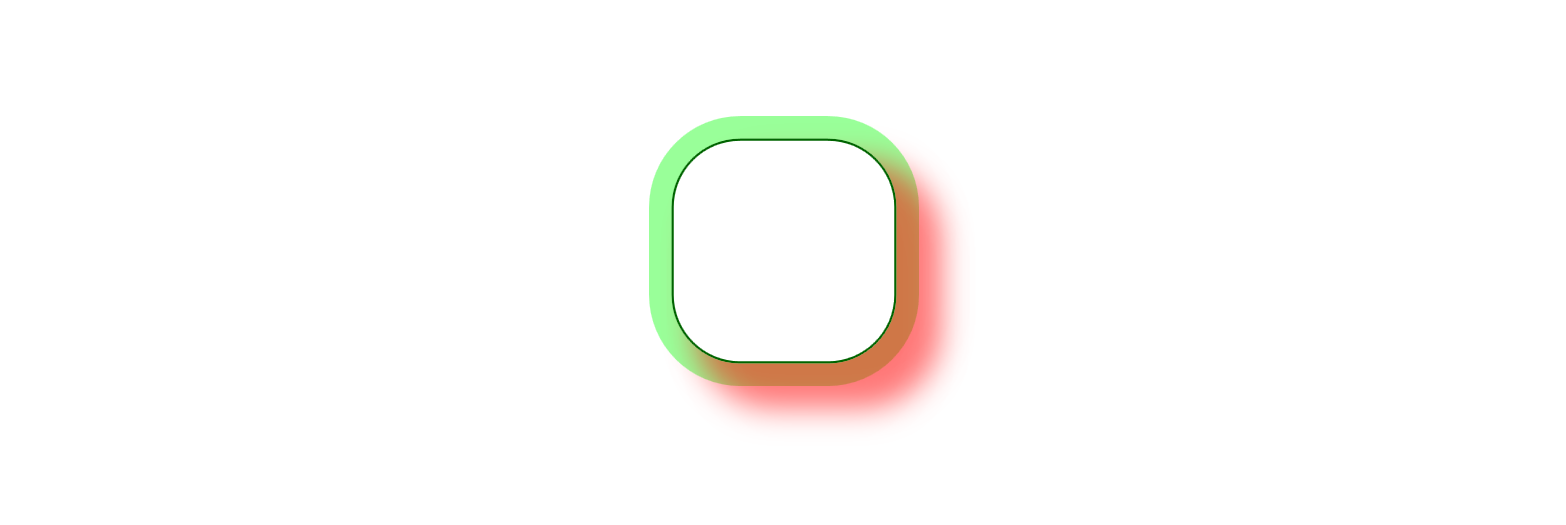
<ymk:Border Grid.Row="1" Width="100" Height="100" Background="Transparent" BorderThickness="1" BorderBrush="DarkGreen" CornerRadius="30"> <ymk:Border.BoxShadows> <ymk:BoxShadow BlurRadius="0" SpreadRadius="10" Brush="#6600ff00" OffsetX="0" OffsetY="0"></ymk:BoxShadow> <ymk:BoxShadow BlurRadius="20" SpreadRadius="5" Brush="#88ff0000" OffsetX="15" OffsetY="15"></ymk:BoxShadow> </ymk:Border.BoxShadows> </ymk:Border>
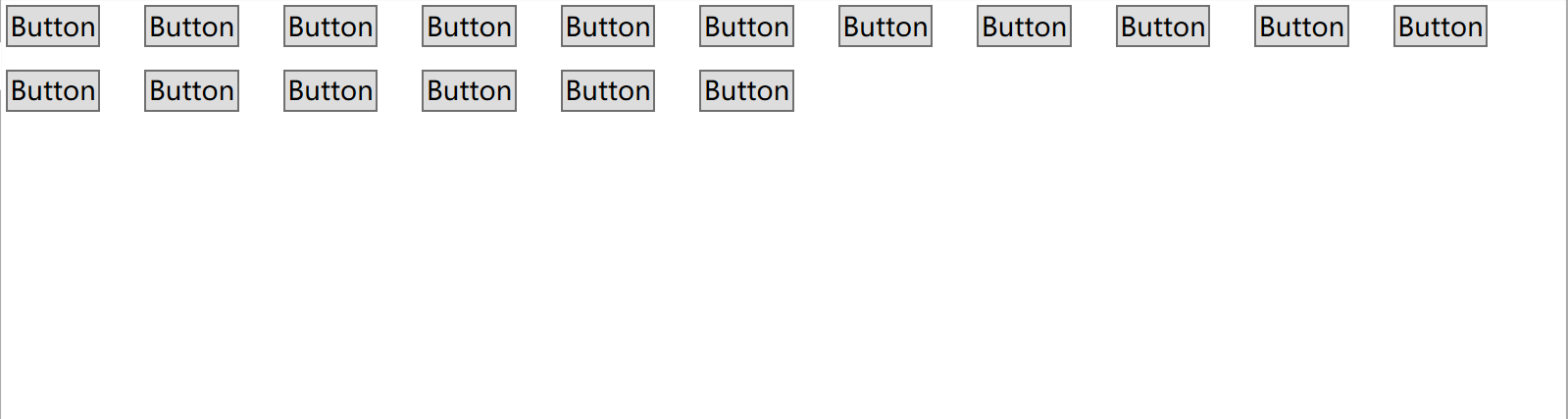
<ymk:WrapPanel HorizontalSpacing="20" VerticalSpacing="10"> <Button>Button</Button> <Button>Button</Button> ... </ymk:WrapPanel>
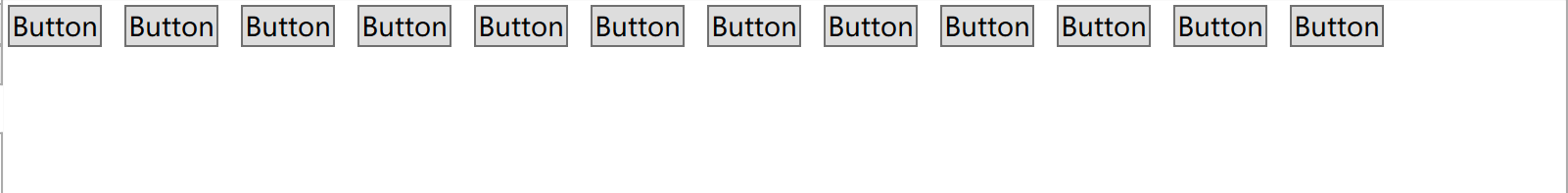
<ymk:StackPanel Spacing="10" Orientation="Horizontal" VerticalAlignment="Top"> <Button>Button</Button> <Button>Button</Button> ... </ymk:StackPanel>
- Blur effect of inset BoxShadow
- Grid has lines