-
Notifications
You must be signed in to change notification settings - Fork 0
Kodekvalitet
Agnar22 edited this page Apr 11, 2019
·
1 revision

-
apartments- Logikk for søk og visning av leiligheter, samt logikk knyttet til kontrakter
-
assets– Alle statiske filer på siden-
css-
components– Alle .scss-filer for komponenter i designsystemet. -
global– Globale stiler som typografi og variabler -
page-specific– Sidespesifikk styling -
styles.scss– Samler aller .scss-filer og kompilerer til én css-fil
-
-
icons– Nye ikoner skal komme fra streamline-ikonpakken imgjs
-
-
authentication- Definerer en brukerprofil
- Innloggings/registrerings-logikk
-
chat- Logikk for kommunikasjon mellom brukere
-
landingpage- HTML for landingssiden
-
multi_email_field- Brukt i apartments. Validerer og oppretter en liste med eposter fra et input-felt
-
profile_page- Kunne se leiligheter man eier og skal leie, samt redigere brukerinfo.
-
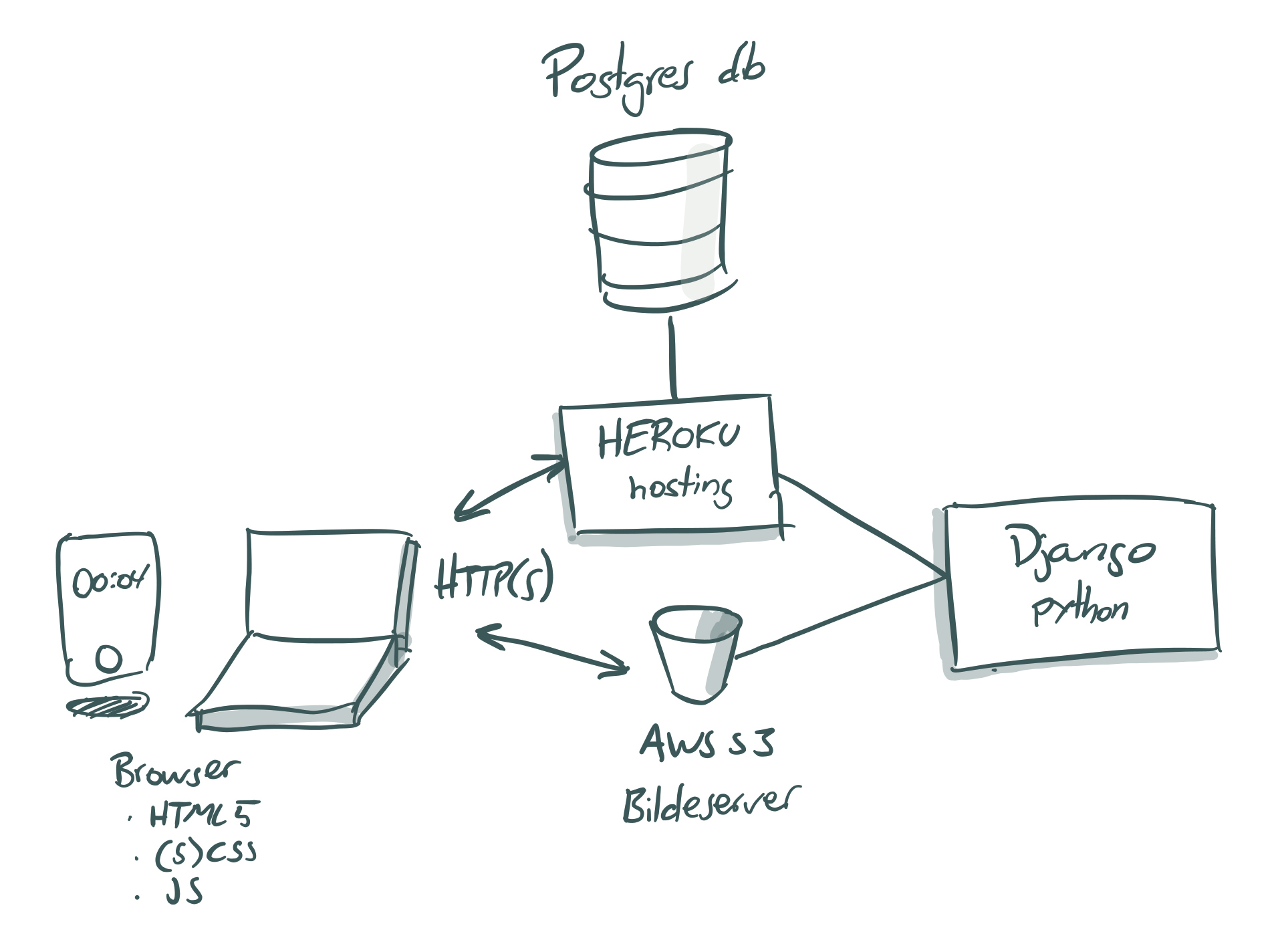
ShareBNB- Innstillinger til Django, Heroku og AWS
-
staticfiles- Henter ut alle staticfiles til en mappe, gjelder kun i produksjon
-
templates– HTML-filer-
emails– HTML-filer for eposter som blir sendt ut -
base.html– Alle HTML-filer "arver" fra denne
-

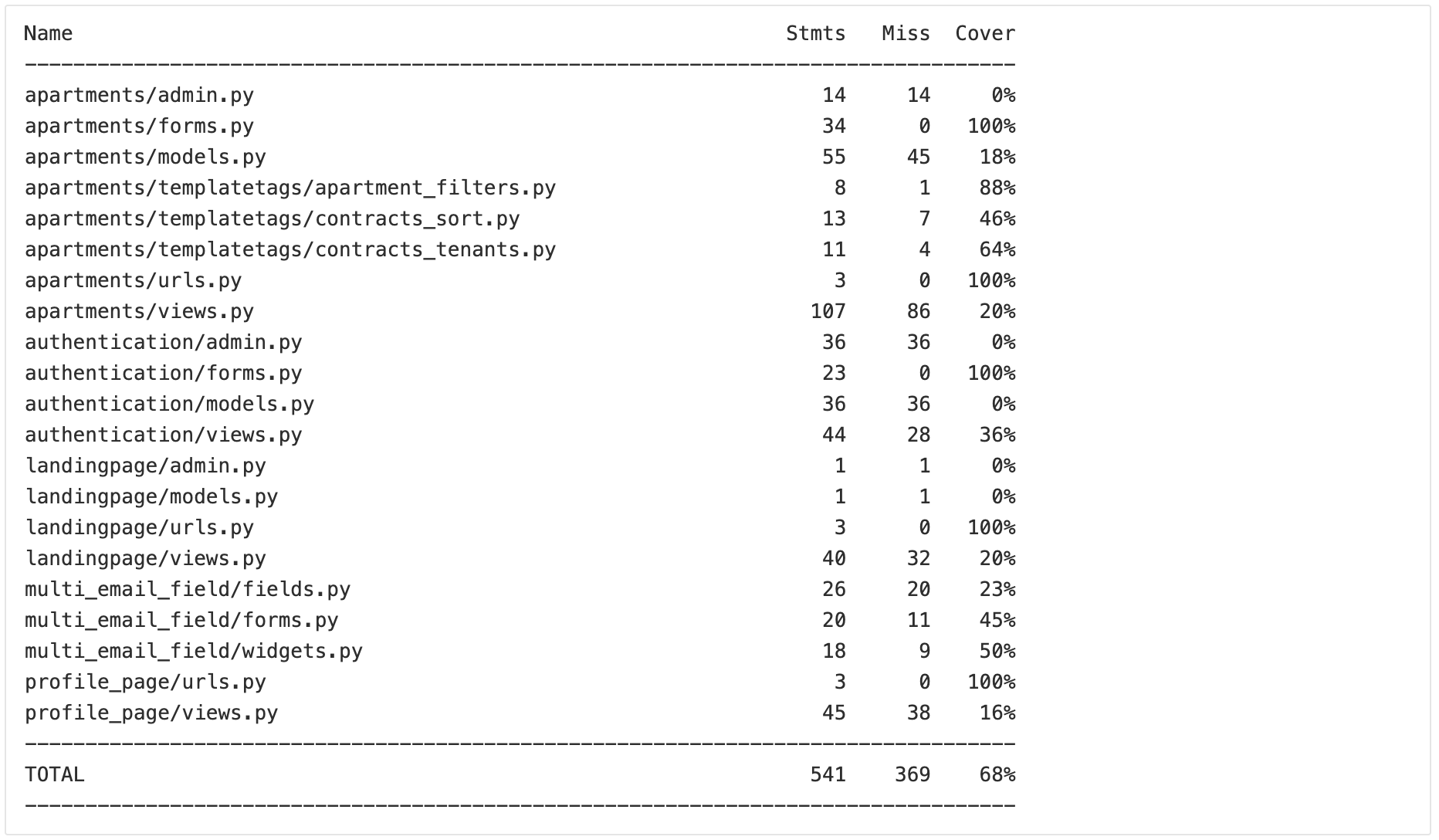
Det er automatiske tester for alle url's og skjemaer i backenden. Dette er den viktigste koden å teste da en bruker vil oppleve brudd hvis noe av den koden feiler. Views er ikke testet like godt, da det er vanskelig å skrive automatiske funksjonelle tester som tester nettsidens brukerfunksjonalitet. Dette har vi testet manuelt istedet.