This project was started with the goal of continuing to publish Todo Example Apps in the latest React writing style.
When React Hooks unveiled in autumn 2018, I was looking for todo apps that written by new style Function Component and Hooks to learn how to use them in real applications but I couldn't find any at that time.
Not only that, many of the results were written in ES5 (using React.createClass() API), which was an older JavaScript generation in autumn 2018. At that time, I thought there is a demand to keep updating and publishing with a modern code style even it is simple example like Todo App.
The project is targeting for who have completed a basic JavaScript programming course and new to React, peaople who migrating to React from another JavaScript Framework, and you have used to React in the past and want to catch up on the modern way for write back again.
I'm glad to even the repo could be useful for your learning. 🤗
- The app assumed installed
Node.jsnewer than10.16.3 LTS(recommend newer than v14.8.0). If you have not it yet, follow the official Node.js Doc to install it.
npx degit laststance/create-react-app-typescript-todo-example-2021 create-react-app-typescript-todo-example-2021cd create-react-app-typescript-todo-example-2021yarn installyarn startafter that auto launch todo app on your default browser and code edit ready.
- TODO-CSS-Template (Borrowing HTML & CSS Thanks! 👍 )
- Create React App v4.0.3 (Without eject)
- TypeScript v4.2.4
- ReachRouter
- Styled-Components: CSS-in-JS
- Recoil: A state management library for React
- Cypress: E2E Testing
- react-testing-library
- ESLint
- Netlify: Deploy & Hosting
- Github Actions: Automation run tests, lint, typecheck, build
- Depfu: Keep latest npm packages automaticaly
After that you'll seen the console which are server processes messages.
Let's follow the message and put in URL http://localhost:3000/ your browsers adressbar,
and then you'll got todo app as same as Demo. let's modify under the src/ code feel free!!
Official Docs: https://create-react-app.dev/docs/getting-started#npm-start-or-yarn-start
After that You'll get bundled and optimization stuff in build directory.
Also you can run production build with serve local webserver modules.
yarn global add serve
serve -s buildOfficial Docs: https://create-react-app.dev/docs/getting-started#npm-run-build-or-yarn-build
ESLint is at the top. And setup TypeScript ESLint, integrating Prettier as a eslint-plugin-prettier.
run wtih eslint --fix option.
While developing and building, Babel stop transpile with TS error messages.
I can't find way static typecheck with babel,
so I'm using original TypeScript via npm and specified tsc --noEmit compile option that doesn't generate compiled code.
Jest is all-in-one test-runner built in Create React App and covers function-level unit testing to component-behavior-level integration testing. The Repo use to react-testing-library for component integration testing.
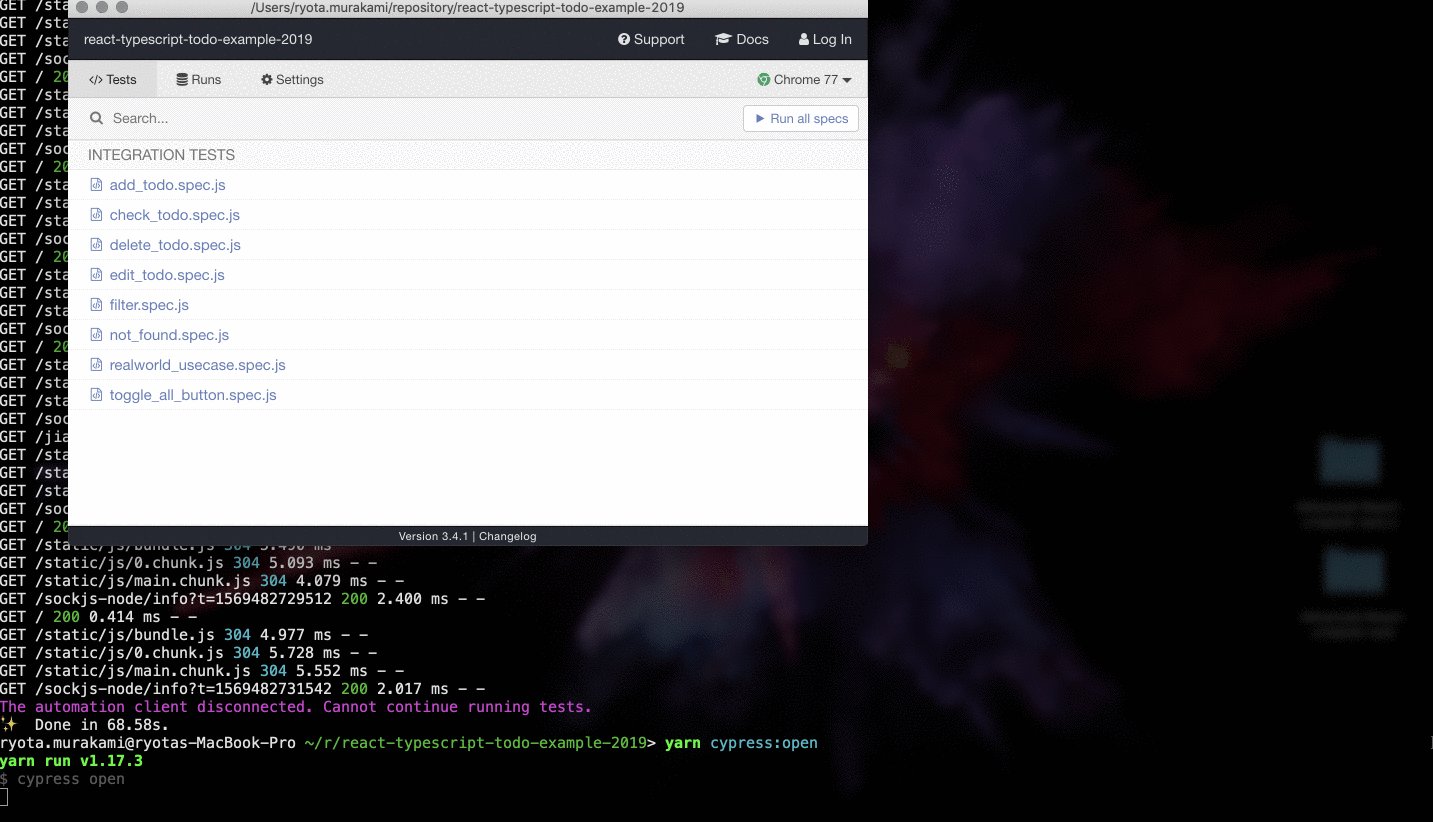
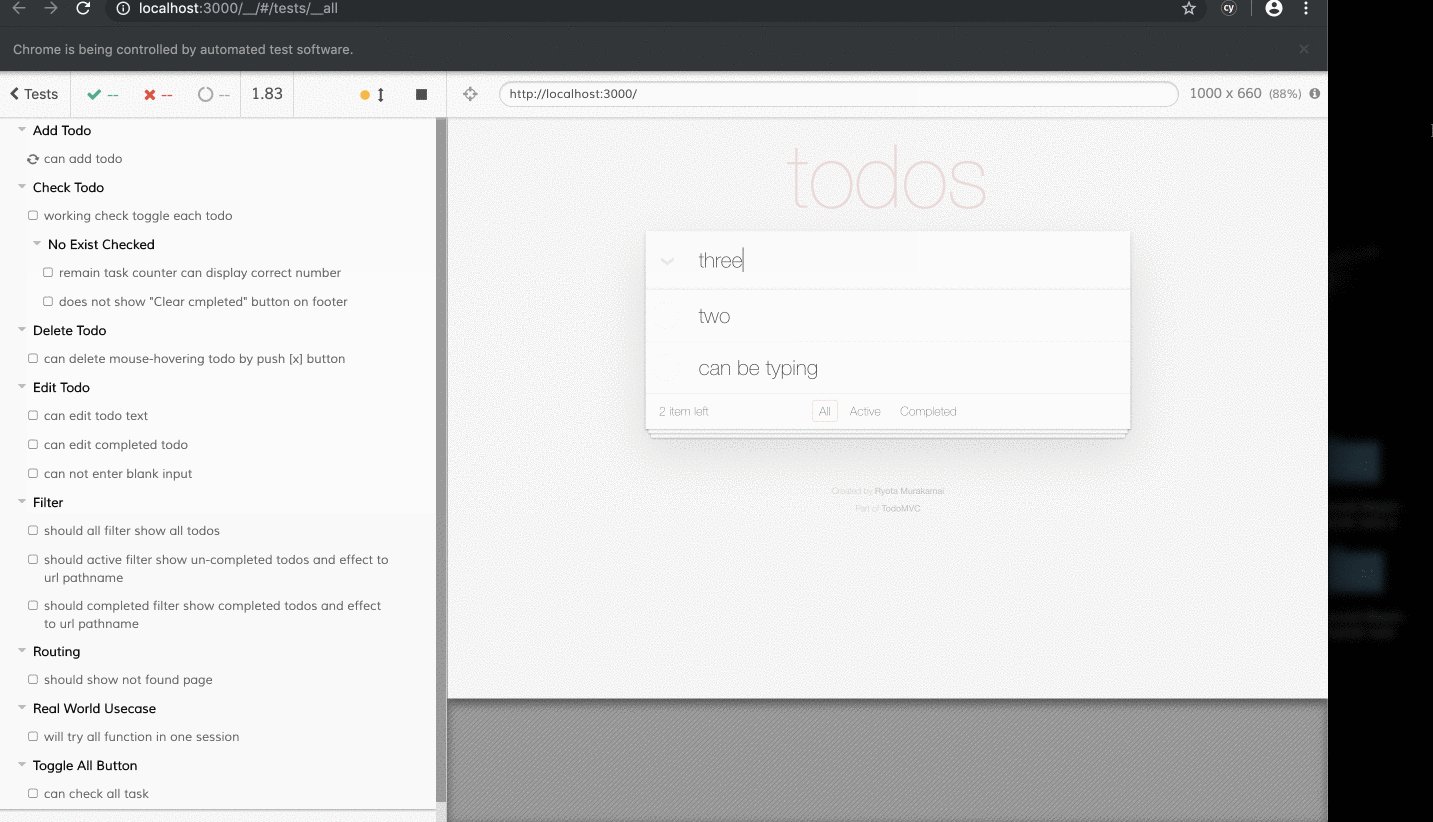
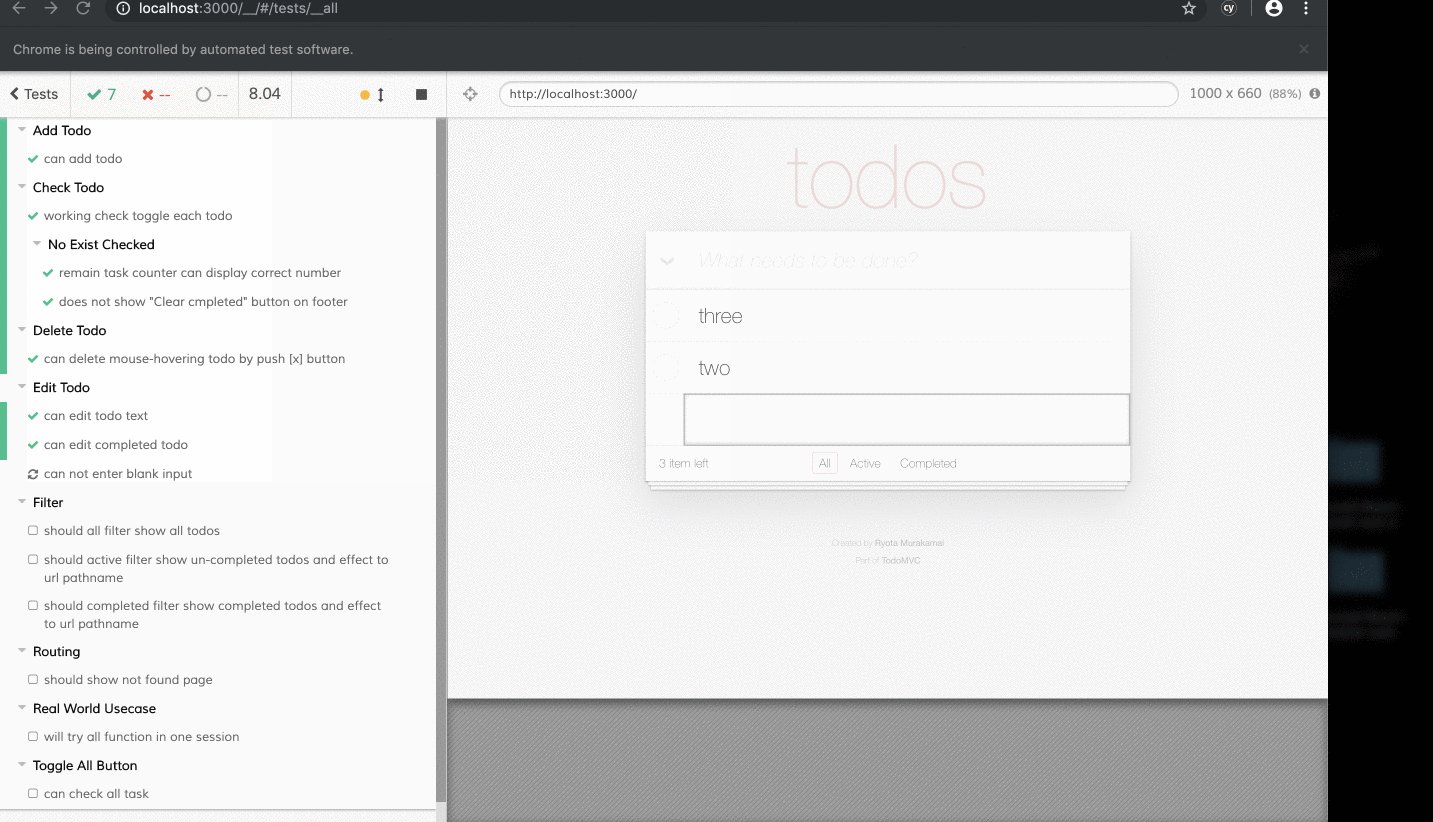
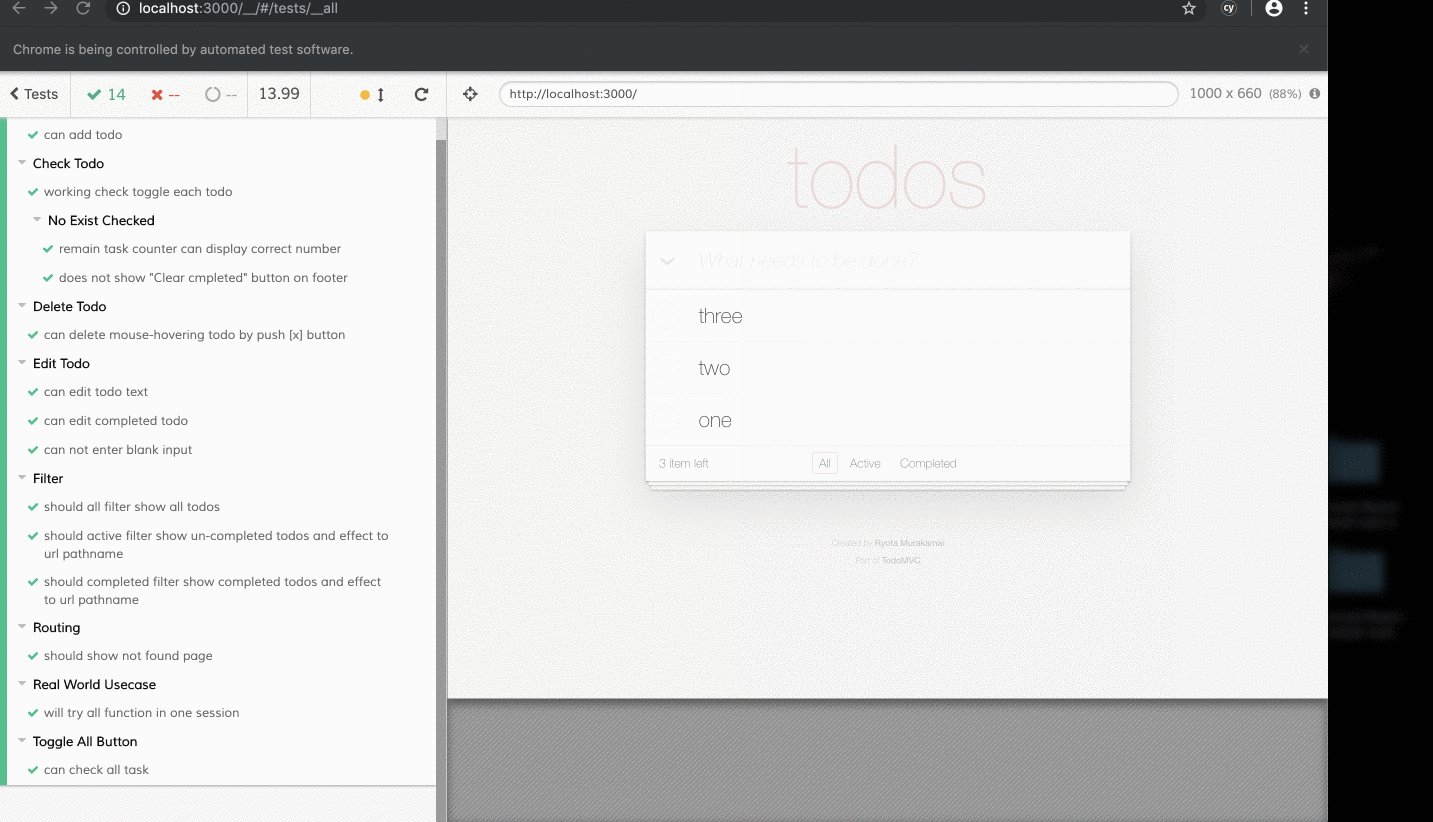
Cypress is all-in-one E2E Testing tool which can deal testing on real browser.
This command using Electron by Cypress default.
yarn cypress:open require yarn start before.
yarn start # Launch DevServer
yarn cypress:openRun Cypress with Electron.
That's same as run all test on cypress GUI after run yarn cypress:open.
yarn start # Launch DevServer
yarn cypress:runRun Cypress with headless Electron.
That mean this command complete all on a terminal without GUI.
yarn start # Launch DevServer
yarn cypress:run:headlessThis is not a Best Practice introduction.
There are tons of effective way to create solid software in JavaScript World, you have a lot of other option based on your preference for approaching where, The Repo is just a style of my favorite.
"How to combining TypeScript with massive Babel or JavaScript tools ecosystem?"
I hope this helps you know like that from what I've Published!
Please feel free to post New Issue or Pull Request 🤗
Please feel free to post New Issue or reply on Twitter 🐦
If you want to get more generally answers, these community are might be helpful 🍻
MIT
Thanks goes to these wonderful people (emoji key):
ryota-murakami 💻 📖 |
Will Roscoe 💻 |
Peng Fei 🐛 |
Alex Panchuk 📖 |
Burhan Mullamitha 📖 |
hefengxian 💻 |
Ethan Setnik 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!