What · Demo · Get started · Features · Case studies · Support
Have you ever got lost in a big or unknown codebase? This tool will help you to solve that. Also, it will increase your development speed and give more knowledge about your application architecture.
If you like this project, follow me on Twitter @bliashenko to hear about things I am building.
Check out new version of this project as standalone application. Just in a few clicks you can start exploring a codebase in more efficient way, create interactive visual guides and share them with others on your own blog! See quick guide here.
Check out prepared example for standalone version running here.
How it works? You run
codecrumbscommand for a codebase, it analyzes source code and builds its visual representation. Write down a codecrumb-comment and codebase state will be reflected by visual client in browser on the fly.Check out my talk at React-Finland for more details.
Pre-condition: update/install
NodeJSversion to be >= 8.11.1
- Install
codecrumbsglobally (yarn global add codecrumbs) - Run
codecrumbs -d project-src-dir -e project-src-dir/index.js. Change parameters to match your project:-dis directory with source code,-eis entry point file . - Go to http://localhost:2018 in the browser to check it out.
Run codecrumbs with CLI params or specify static config file codecrumbs.config.js (see example here)
| CLI | Config file | Description | Example |
|---|---|---|---|
d |
projectDir |
Relative path to project source code directory | -d src |
e |
entryPoint |
Relative path to project source entry point file (must be inside dir) |
-e src/app.js |
x |
excludeDir |
Relative path(or paths separated by ,) to directories for exclusion |
-x src/doc,src/thirdparty |
p |
clientPort |
Port for Codecrumbs client (optional, default 2018) | -p 2019 |
n |
projectNameAlias |
Project name alias (optional, default same as -d value) |
-n my-hello-world |
C |
- | Path to codecrumbs.config.js (optional, by default will try to find the file in PWD) | -C config/codecrumbs.config.js |
D |
debugModeEnabled |
Enable debug mode for logs (optional, default is false) |
-D |
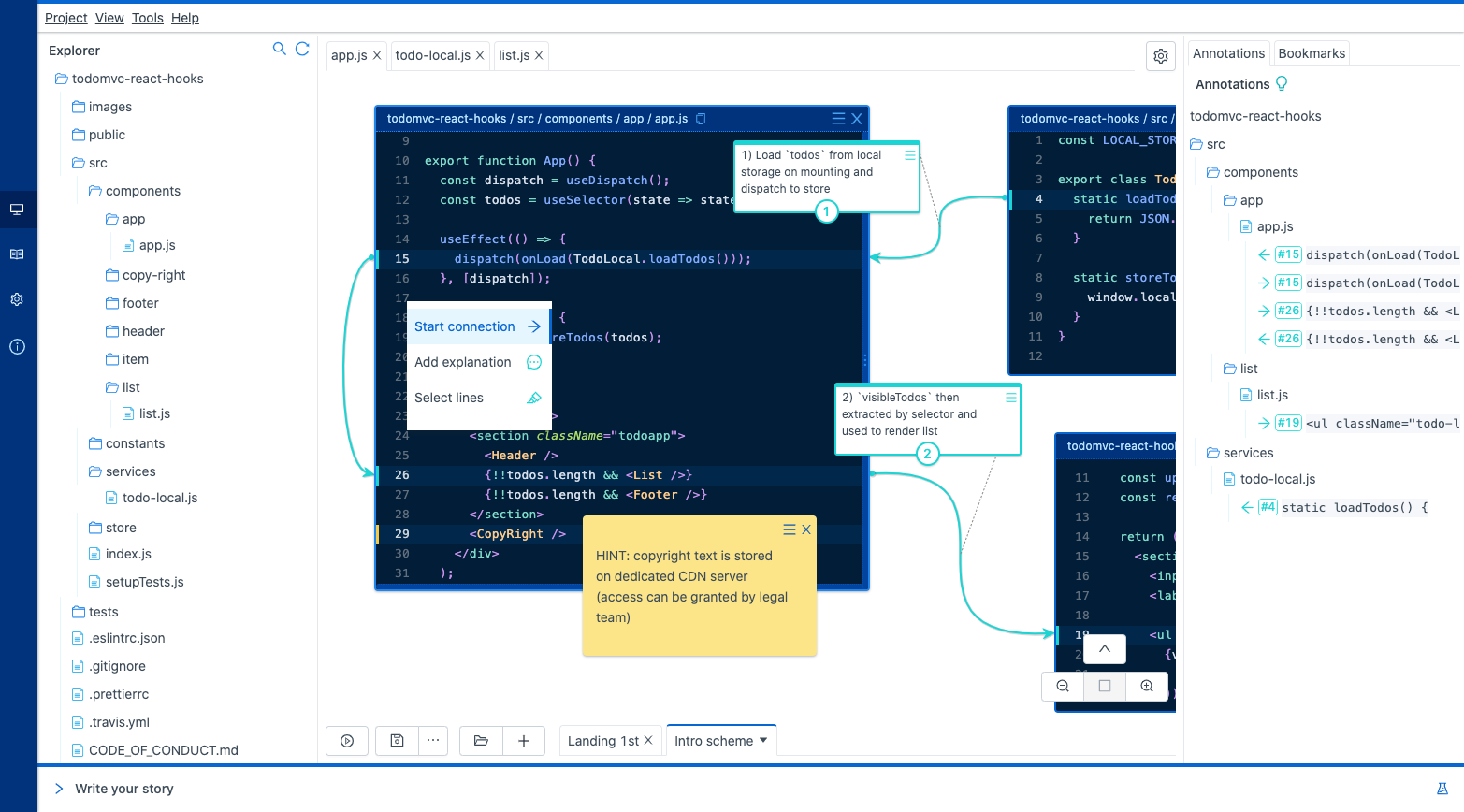
UI explained:
- enable "Codecrumbs" switch to have codecrumbs tree on the scheme (drop-down contains extra configuration)
- choose "current" codecrumbs trail to display (can be either trail or all other "simple" codecrumbs)
- select connection between two steps (code for two codecrumbs will be opened in "Sidebar" under "Crumbs" tab)
- set other options in dropdowns to configure behaviour of the diagram (show code blocks, details, etc.)
How to get there?
Leave breadcrumb in code by writing down a comment: //cc:[parameters;].
cc (stands for "CodeCrumb") is a prefix which used by the parser; check example of parameters in the table below:
| Example | Description | Use case |
|---|---|---|
//cc:remember place |
simple breadcrumb, remember place is a title of our first breadcrumb |
Mark an important place to not forget where it was |
//cc:here is bug;well, seems like a bug in logic |
simple breadcrumb, well, seems like a bug in logic is details for breadcrumb, separated by ; |
Add extra information, will be rendered in popups |
//cc:signin#3;enable route |
trail of breadcrumbs,signin is the trail ID, #3 is order number of step, enable route is a title describing the step. |
A sequence of codecrumbs, use to describe some data flow (e.g. user login, or form submit, etc.). |
//cc:signin#1;firebase sign in;+2;do call to firebase with credentials |
trail of breadcrumbs,+2 is number of lines to highlight, separated by ; |
Use number of lines to highlight the code related to breadcrumb |
Note: current version supports single line comments only.
Hint: you can use trail id without step number (e.g.
//cc:groupname#;test) just to group breadcrumbs, you always can add step numbers later when you know the correct order.
You might be interested to study connections between several codebases (sub-modules), codecrumbs supports that. Simply start codecrumbs multiple times (once for each codebase), it all will be synced in one picture inside the browser tab. To control a diagram UI - select it by clicking on it.
E.g. for client-server application, go to the source directory for your server code and run codecrumbs -e your-server-src/index.py -d your-server-src, same for client codecrumbs -e src-client/index.js -d src-client.
Note: codebases can be located wherever you want (no need to have them like mono-repo, etc.), simply run
codecrumbsfor directory you need.
Current version supports next programming languages:
C#C++FortranGoHaskellJavaJavaScriptKotlinPHPPythonRubyTypeScript
Please file an issue to support other language you would like to have.
Note: In current version only [JavaScript, TypeScript] offer this feature
UI explained:
- enable "Dependencies" switch
- select connection between modules (all involved files will be opened in "Sidebar", so you can see “what is imported” and “its implementation”)
Note: In current version only JavaScript offers this feature
js2flowchart is used in the sidebar to draw flowchart for the selected file code.
Any support is very much appreciated! 👍 😘 ❤️ If you like this project, please, put a ⭐ and tweet about it. Thanks!
Please, consider making financial donation, it will help further development of more cool features! We'll thank you by including your name/company logo here

Development supported by 0+X
When contributing to this repository, please first discuss the change you wish to make via issue, email, or any other method with the owner of this repository before making a change. Ideas and suggestions are welcome. To start development environment, clone the repo & run:
yarn && yarn startNext features are developing:
- VS Code extension - some neat features right inside the code editor. Checkout the repo here.