Este repositorio está destinado a recopilar plantillas, ejemplos de READMEs de perfiles y recursos que te serán útiles para crear el tuyo propio.
¡Añade el tuyo propio o el de alguien más para contribuir a esta colección!
Tu perfil de GitHub es una excelente manera de presentarte y destacar tus proyectos en una sola página. Este documento te permite mostrar tu personalidad, habilidades y logros, atrayendo la atención de otros desarrolladores y reclutadores.
Important
La imagen tiene que ser .svg
- Ingeresa a tu imagen
svgy coloca esta claseclass="fadeIn"en<svgy el codigo que dejo 👇 colocalo debajo de</pattern>para tener la animacion en tu imagen .svg, para tu Markdown. "para el bucle agregar"infinite;
<style>
.fadeIn {
opacity: 0;
animation: fadeIn 2s linear 2.8s forwards;
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
</style>Repo: https://github.com/anuraghazra/github-readme-stats
<img align="center" src="https://github-readme-stats.vercel.app/api?username=condorcoders&include_all_commits=true&count_private=true&show_icons=true&line_height=20&title_color=2B5BBD&icon_color=1124BB&text_color=A1A1A1&bg_color=0,000000,130F40" alt="my Github Stats"/>
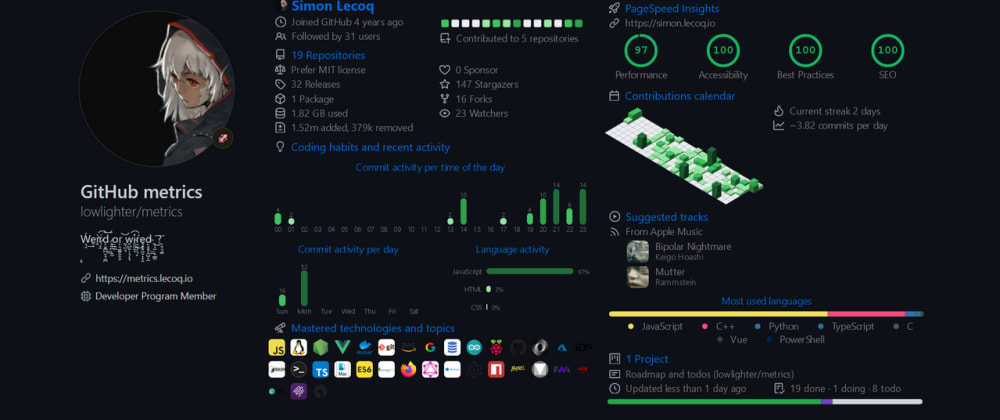
Repo: https://github.com/lowlighter/metrics/tree/master
Repo: https://github.com/ryo-ma/github-profile-trophy
[](https://github.com/ryo-ma/github-profile-trophy)
Página de Giphys: https://giphy.com/stickers/
<div id="header" align="center">
<img src="https://media.giphy.com/media/HQHwvSBSy7s0AXOlWt/giphy.gif" width="200"/>
</div>
Documentación: https://shields.io/badges
Repo para copiar código: Markdown Badges
<div id="badges">
<img src="https://img.shields.io/badge/LinkedIn-blue?style=for-the-badge&logo=linkedin&logoColor=white" alt="LinkedIn Badge"/>
<img src="https://img.shields.io/badge/YouTube-red?style=for-the-badge&logo=youtube&logoColor=white" alt="Youtube Badge"/>
<img src="https://img.shields.io/badge/Twitter-blue?style=for-the-badge&logo=twitter&logoColor=white" alt="Twitter Badge"/>
</div>
Repo: https://github.com/antonkomarev/github-profile-views-counter
<img src="https://komarev.com/ghpvc/?username=condorcoders&style=flat-square&color=blue" alt=""/>
Repo: Youtube Cards
Sigue las instrucciones del repo para agregar videos de youtube automatizados para que tu readme siempre esté al día.
Pero si quieres poner videos en especifico puedes hacerlo modificando el siguiente link:
https://ytcards.demolab.com/?id=<video ID>&title=<video+title>&lang=en×tamp=<video publish date in Unix time format>&background_color=%230d1117&title_color=%23ffffff&stats_color=%23dedede&max_title_lines=1&width=250&border_radius=5&duration=<video duration in seconds> "<video title>"
Ejemplo
<!-- BEGIN YOUTUBE-CARDS -->
[](https://youtu.be/Wjj21p3tvcg?si=b7QYksN87h0wsGpQ)
<!-- END YOUTUBE-CARDS -->