-
-
Notifications
You must be signed in to change notification settings - Fork 19
Documention

MagicTimer is a UIView based timer that displays a countdown or count-up timer.

- Features
- Requirements
- Communication
- Installation
-
Documention,
- Control - startCounting, stopCounting, reset, resetToDefault
- Behavior - timeInterval, effectiveValue, defaultValue
- Design - Gradient, Border, CornerRadius, Text, Background design
- Fully customizable design
- Support stop watch / count down mode
- Support custom time formatter
- Suppport in background time calculation
- Modifable time interval / step
- Fully Managable: start, pause, reset
- Available in interface builder or using code
- Support Monospace
- Easy to use
- iOS 11.0+
- Swift 5.0+
- If you need help with magic timer use Stack Overflow and tag
magictimer. - If you found a bug, open an issue here on GitHub and follow the guide. The more detail the better!
- If you want to contribute, submit a pull request!
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website.
You can install Cocoapods with the following command:
$ gem install cocoapods
To integrate MagicTimer into your Xcode project using CocoaPods, specify it in your Podfile.
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target <'Your target name'> do
pod 'MagicTimer'
end-
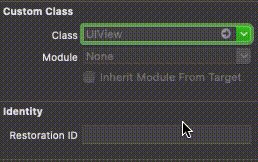
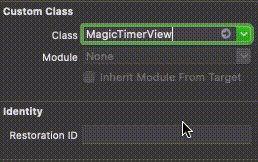
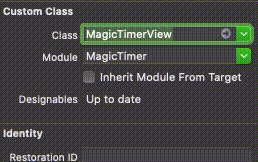
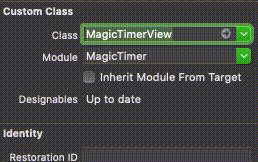
Drag a
UIViewonto your view controller and set the view's class toMagicTimerViewin the Identity Inspector:
-
Connect your timer view to your view controller with an
IBOutlet:
-
Import MagicTimer to your View Controller
import MagicTimer- Call
startCountingto Begins updates the timer’s display.
import MagicTimer
let frame = CGRect(x: 0, y: 0, width: 100, height: 100)
let timer = MagicTimerView(frame: frame)
timer.startCounting() // Begins updates to the timer’s display.An object that displays a countdown or count-up timer. Use a timer object to configure the amount of time and the appearance of the timer text. When you start the timer, Magic timer updates the displayed text automatically on the user’s device without further interactions from your extension.
open class MagicTimerView : UIViewControl timer within the below methods.
Begins updates to the timer’s display.
public func startCounting()Stops updates to the timer’s display.
public func stopCounting()Reset timer to zero.
public func reset()Reset timer to the default value.
public func resetToDefault()The current state of the timer.
public var currentState: MGStateManager.TimerState { get }The mode of the timer. default is stop watch.
public var mode: MGCountMode { get set }A callback that notifies when timer state did change.
public var didStateChange: ((MGStateManager.TimerState) -> Void)?MagicTimerView can accept custom time formatter. Any time formatter should confrom MGTimeFormatter.
public protocol MGTimeFormatterSample custom time formatter
class CustomTimeFormatter: MGTimeFormatter {
let dateComponent = DateComponentsFormatter()
init() {
dateComponent.unitsStyle = .positional
dateComponent.allowedUnits = [.second]
}
func converToValidFormat(ti: TimeInterval) -> String? {
dateComponent.string(from: ti)
}
}You can observe elapsed time in two ways.
First: using elapsedTime property.
private(set) var elapsedTime: TimeInterval?Second: using Delegate to observe elapsedTime when elapsed time did change.
protocol MagicTimerViewDelegate: AnyObject {
func timerElapsedTimeDidChange(timer: MagicTimerView, elapsedTime: TimeInterval)
}Customize timer behavior within the below properties.
An interval that affects to observing time. Default is 1.
public var timeInterval: Int { get set }A value that affects to counting. Default is 1.
public var effectiveValue: Int { get set }The default value of the timer. The initial value is 0.
public var defaultValue: Int { get set }A Boolean value that determines whether the calculation of timer active in the background.
public var isActiveInBackground: Bool { get set }Set gradient with a custom angle.
The Start color of the gradient. The default is nil.
public var startColor: UIColor? { get set }The end color of the gradient. The default is nil.
public var endColor: UIColor? { get set }The angle of the gradient. The default is 270 degrees.
public var angle: CGFloat { get set }The color of the border. Default is clear.
public var borderColor: UIColor { get set }The width of the border. Default is 0.0.
public var borderWidth: CGFloat { get set }The radius to use when drawing rounded corners for the timer view background. Default is 0.0.
public var cornerRadius: CGFloat { get set }Font size of timer label. Just available in interface builder.
The font used to display the timer label text.
public var font: UIFont? { get set }The color of the timer label.
public var textColor: UIColor! { get set }Background image of the timer. Default is nil.
public var backgroundImage: UIImage? { get set }sadegh bitarafan(sadeghgoo), [email protected]
MagicTimer is available under the MIT license. See the LICENSE file for more info.