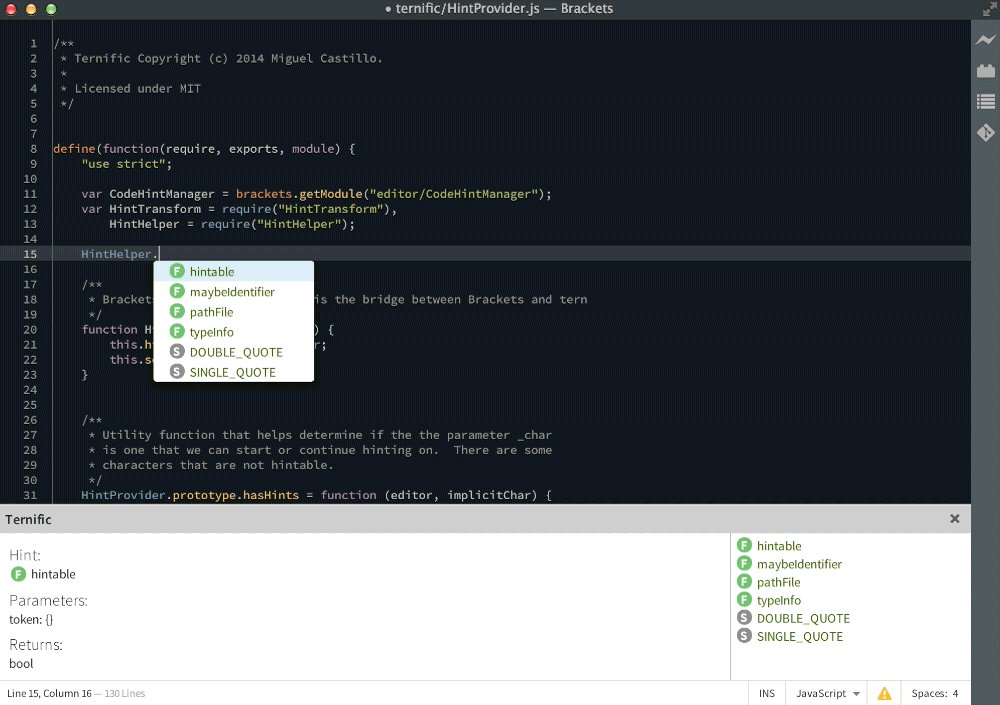
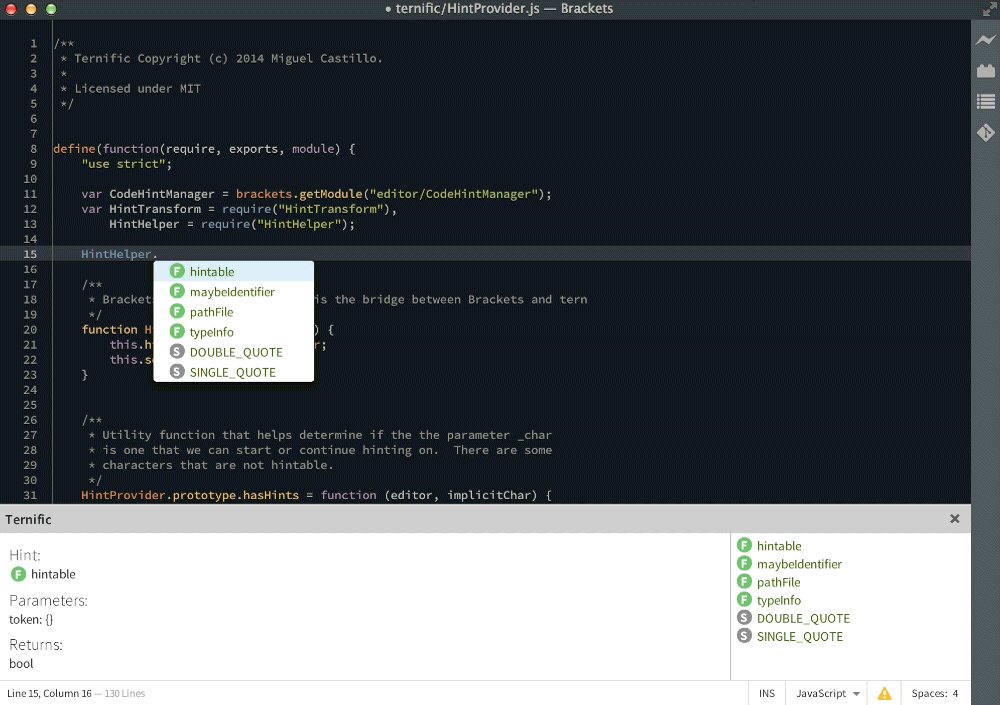
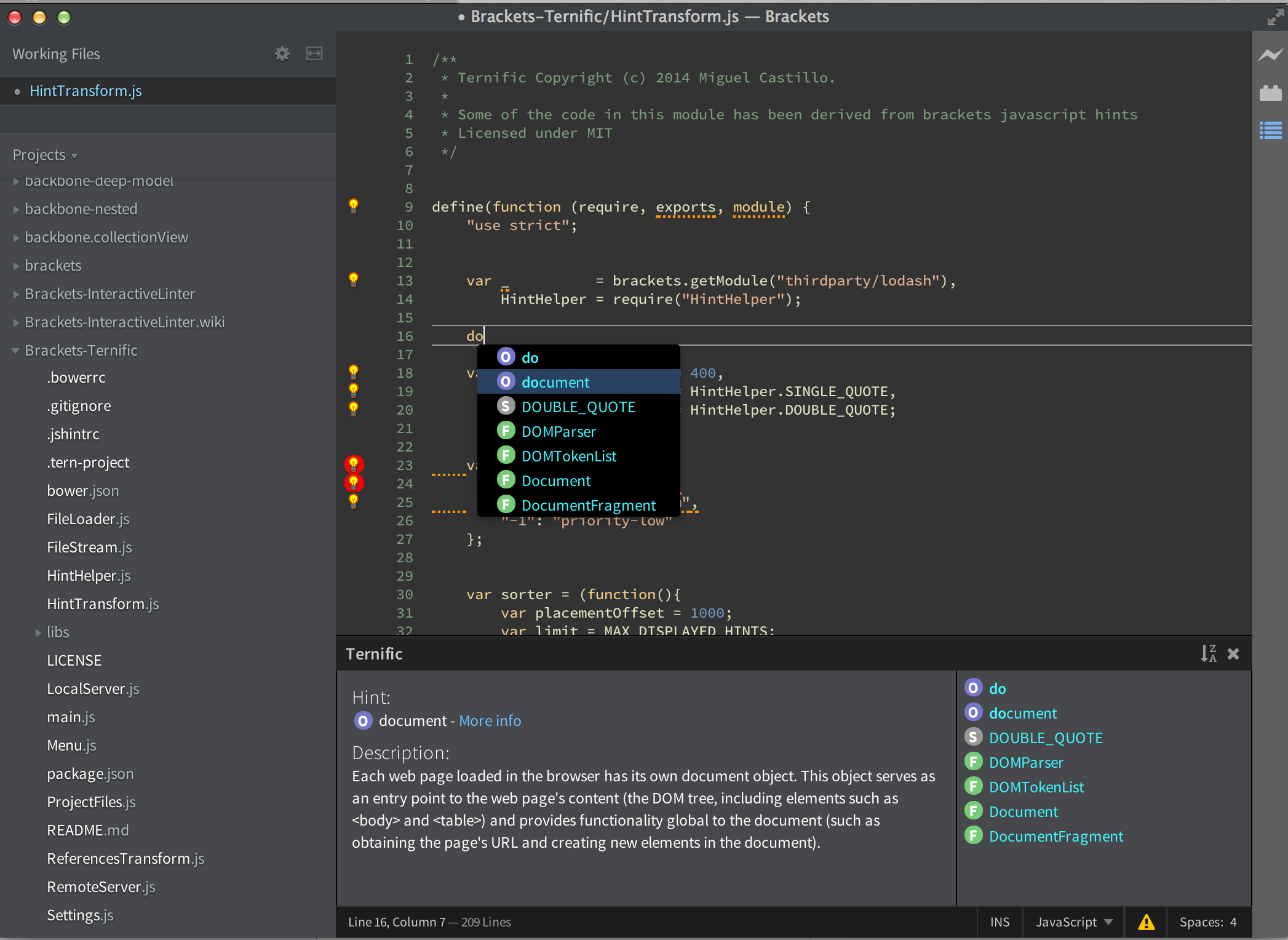
Tern integration in brackets.
- Integration with brackets' native hint manager system.
- By default this extension runs tern in a worker thread (a web worker).
- You can also run a Tern server yourself. Soon to come, ability to fire up a tern server from the UI.
- Per folder/project .tern-project. Ternific will traverse the directory structure looking for the first available .tern-project file. If no .tern-project is found, then a default .tern-project is loaded.
- Live reload of .tern-project. So, saving changes will automatically take effect without reloading Brackets. [Only for integrated tern and not for servers yet].
- Support for Meteor plugin! Thanks to Slava for https://github.com/Slava/tern-meteor.
- ** Refactoring! To activate refactoring, place the editor's cursor on a variable/property and press
ctrl + r. - Refactoring is supported across multiple files. EXPERIMENTAL
- Set the sorting order of your hints!
- Where is the default .tern-project?
Default .tern-project can be found in tern/.tern-project in ternific installation directory. - How do I add node or meteor support?
Node and meteor are loaded as plugins. You need to add the correspoding entries to the plugins section in .tern-project. You can use https://github.com/MiguelCastillo/Brackets-Ternific/blob/master/.tern-project as a template or just use the default .tern-project in tern's directory. - Why isn't the default .tern-project file not live reloading.
Live reload is only supported for project specific .tern-project. - Is there a way to enable logging for debug details?
Yes, you need to bring up Chrome Developer Tools and from the console, typeternificLogger.enableAll(). And to disable it, useternificLogger.disableAll(). - ES6 (ES2015) support?
Yes! You will need to specify
es_modulesin your .tern-project to take advantage of the new module syntax. Take a look in this sample file in the plugins definition.
.tern-project is the configuration file that ternific picks up to configure tern. This file can exist in any directory, and ternific will navigate up the directory hierarchy (up to the project), and use the first it finds.
You can specify all you standard tern settings. Additionally, you can specify directory path for libs and plugins to load custom definitions and plugins. There are also a few template strings you can use to help you define paths relative to the your current project, ternific, or tern itself.
{
"libs": [
"{ternific}/libs/tern/defs/reserved",
"{ternific}/libs/tern/defs/lodash",
"browser",
"jquery"
],
"plugins": {
"{project}/custom-plugin": {}
}
}
- Brackets' javascript hinting has been used and code has been lifted and integrated into this extension.
- Code has been taken from tern demo.js in order to make tern integration possible.
Licensed under MIT