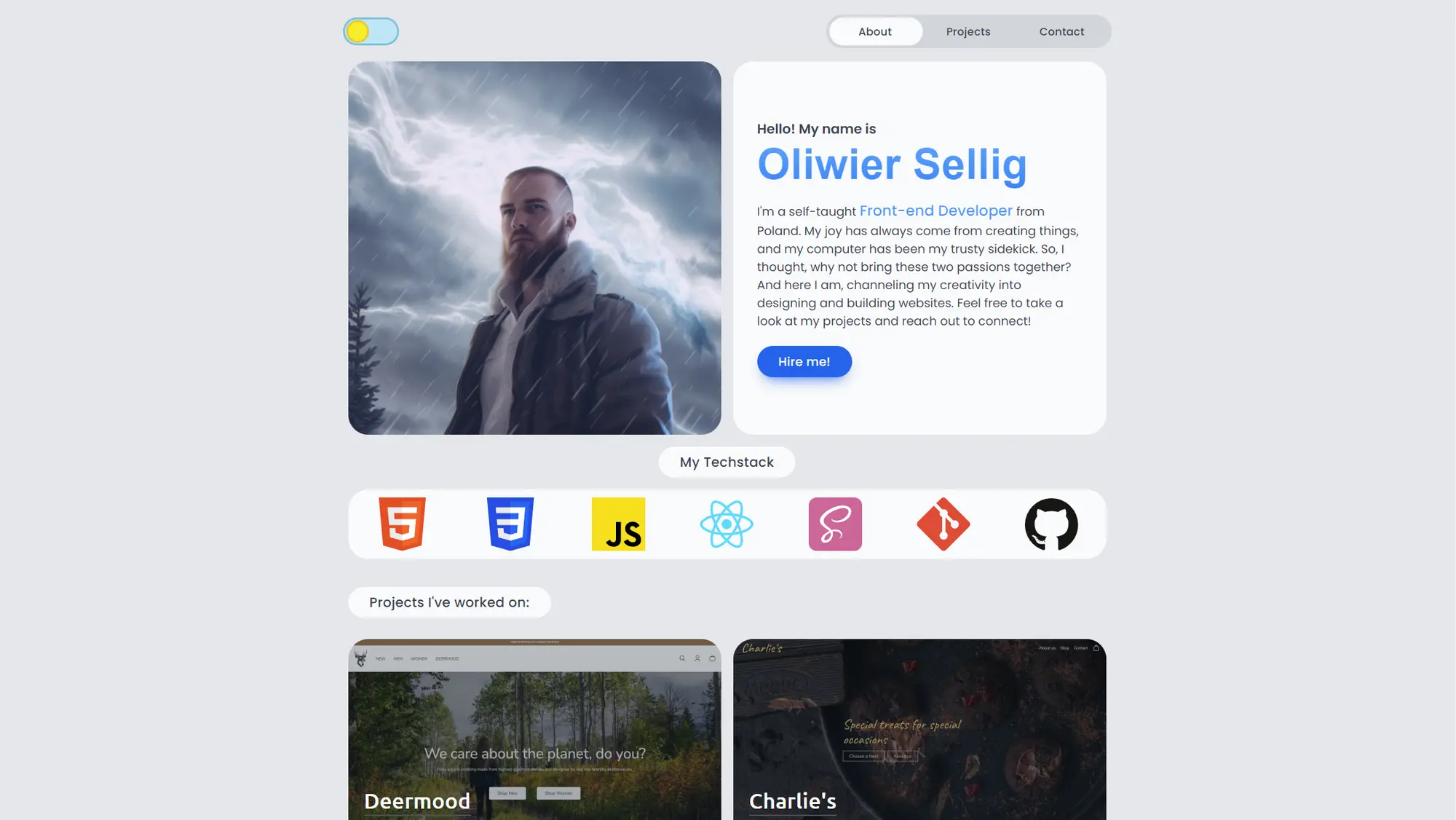
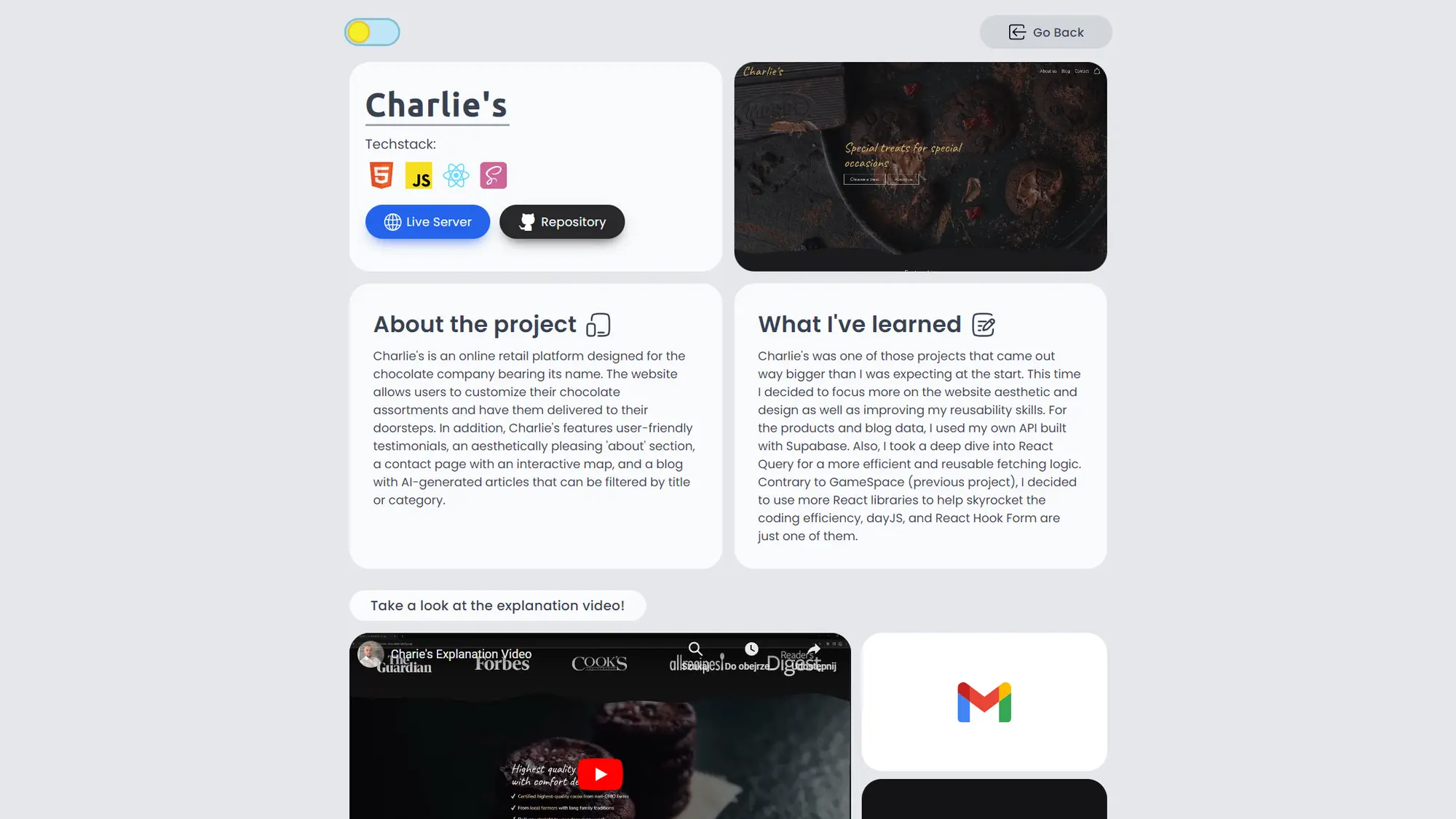
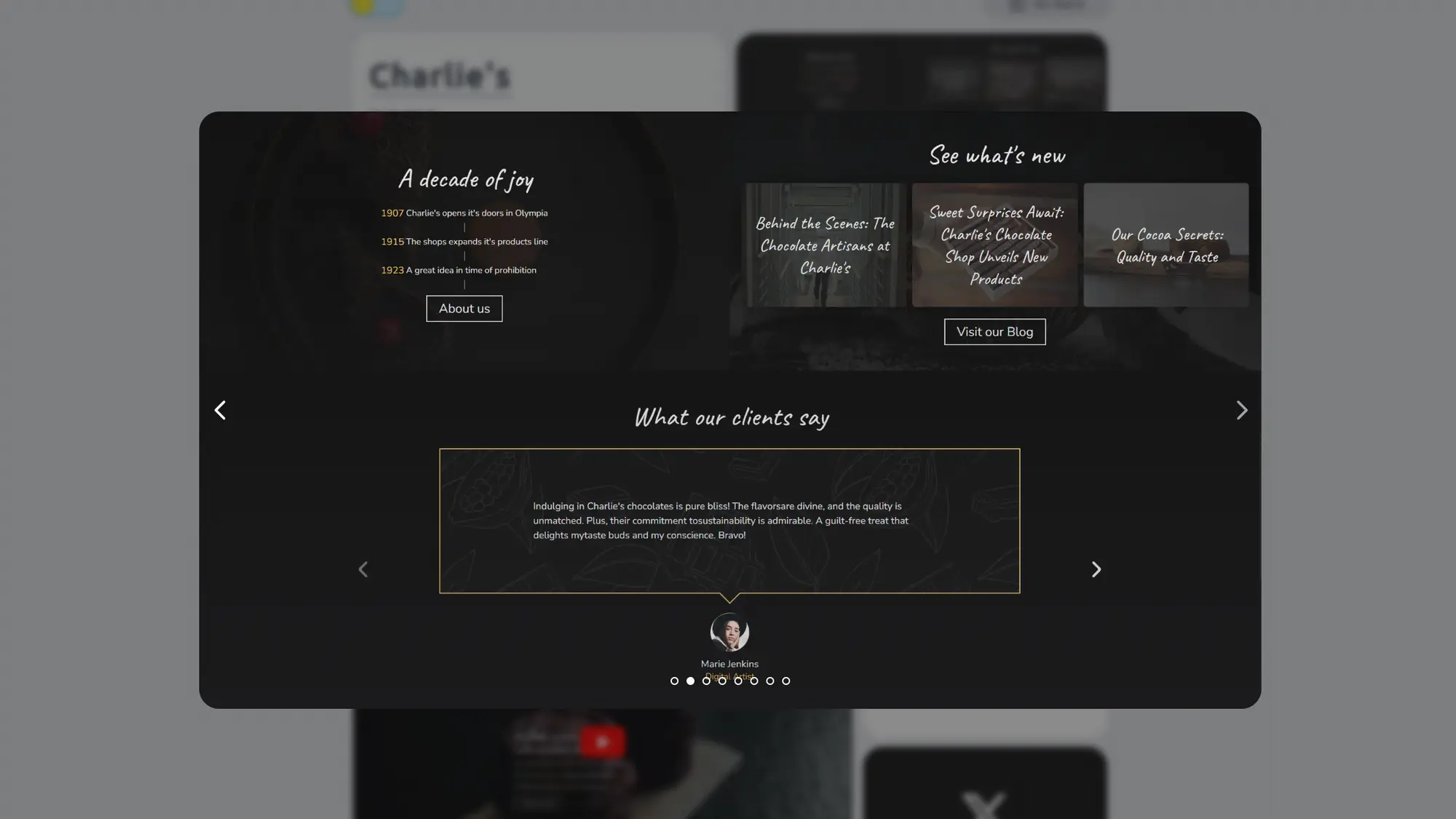
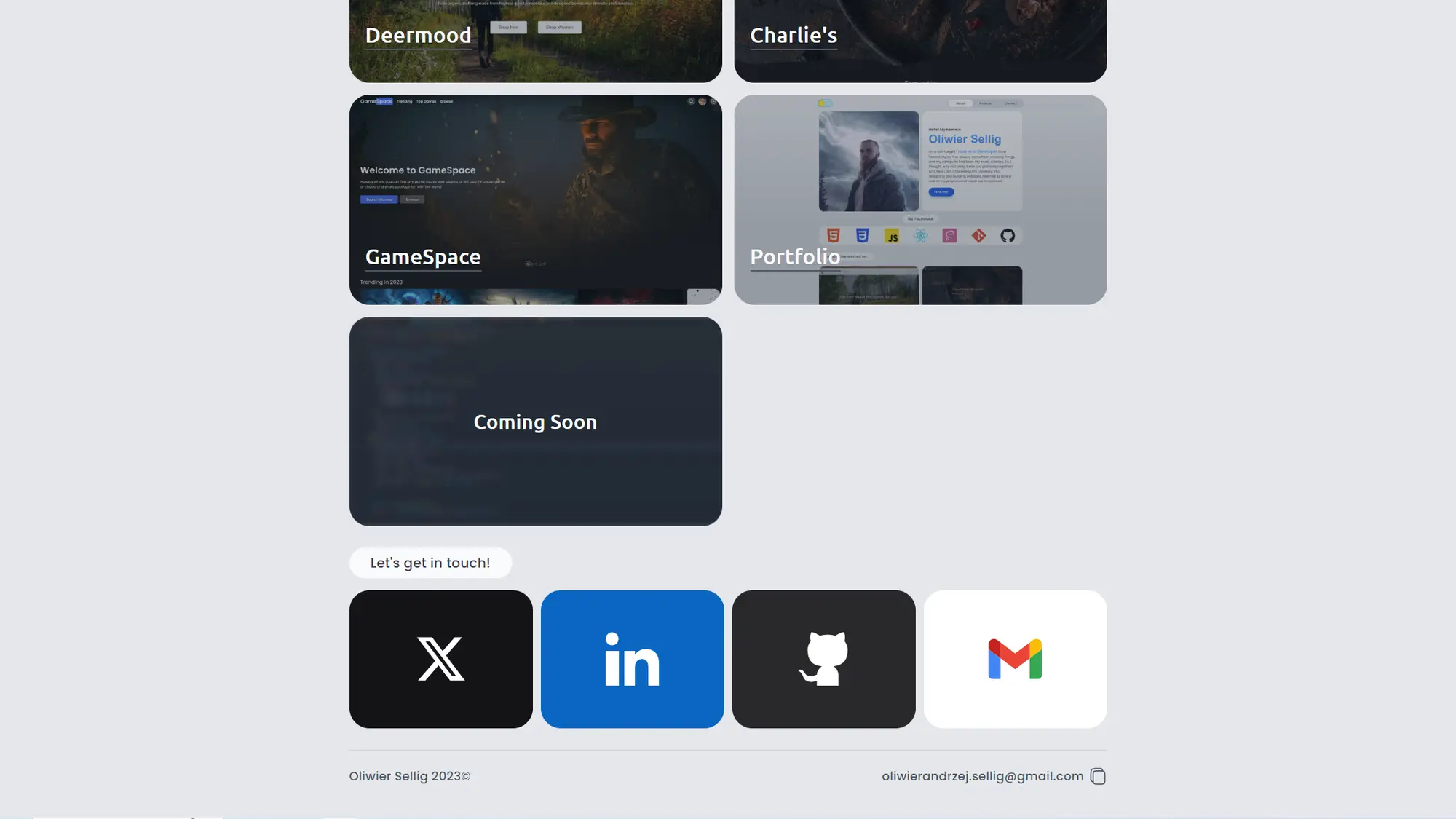
My front-end portfolio exemplifies what a developer's portfolio should encompass. It includes sections about me, the technologies I work with, standout projects, and easy ways to get in touch. It's a clean, minimalist, and aesthetically pleasing website. The portfolio consists of a homepage and separate pages for each project. Each highlighted project features links to the live site and its repository, along with key details, a gallery, and an explanatory video. What more could you ask for?
HTML
TypeScript
Next.js
Styled Components
Supabase
Git
npm i
npm run dev
npm run build
The photos of the projects were taken by me directly from my websites.
All the svg's I used were taken from SVG Repo.
I've got to be honest, I've taken a little bit of inspiration about the overall page layout from the portfolio of Ryan Registe featured in Scrimba's video Career Expert Reviews Junior Web Developer Portfolios (3rd portfolio on the vide.). Shoutout to Ryan for creating this genuinely perfect concept!
I've based my whole back-end, so all the projects, contact info and technologies in the online free back-end provider Supabase.