A digital meal planning application designed to simplify nutrition tracking. Offering a recipe search and save feature, enabling users to easily plan meals and monitor nutritional intake.
Follow the steps below to install this project:
Clonethis repo to your local machine- Open a terminal and navigate to the
rootof the project's directory - Type
npm installand press enter/return on your keyboard to run the command. - Once the installation finishes, type and run
npm run start. This starts the server. Refer to package.json file in the root for more scripts.
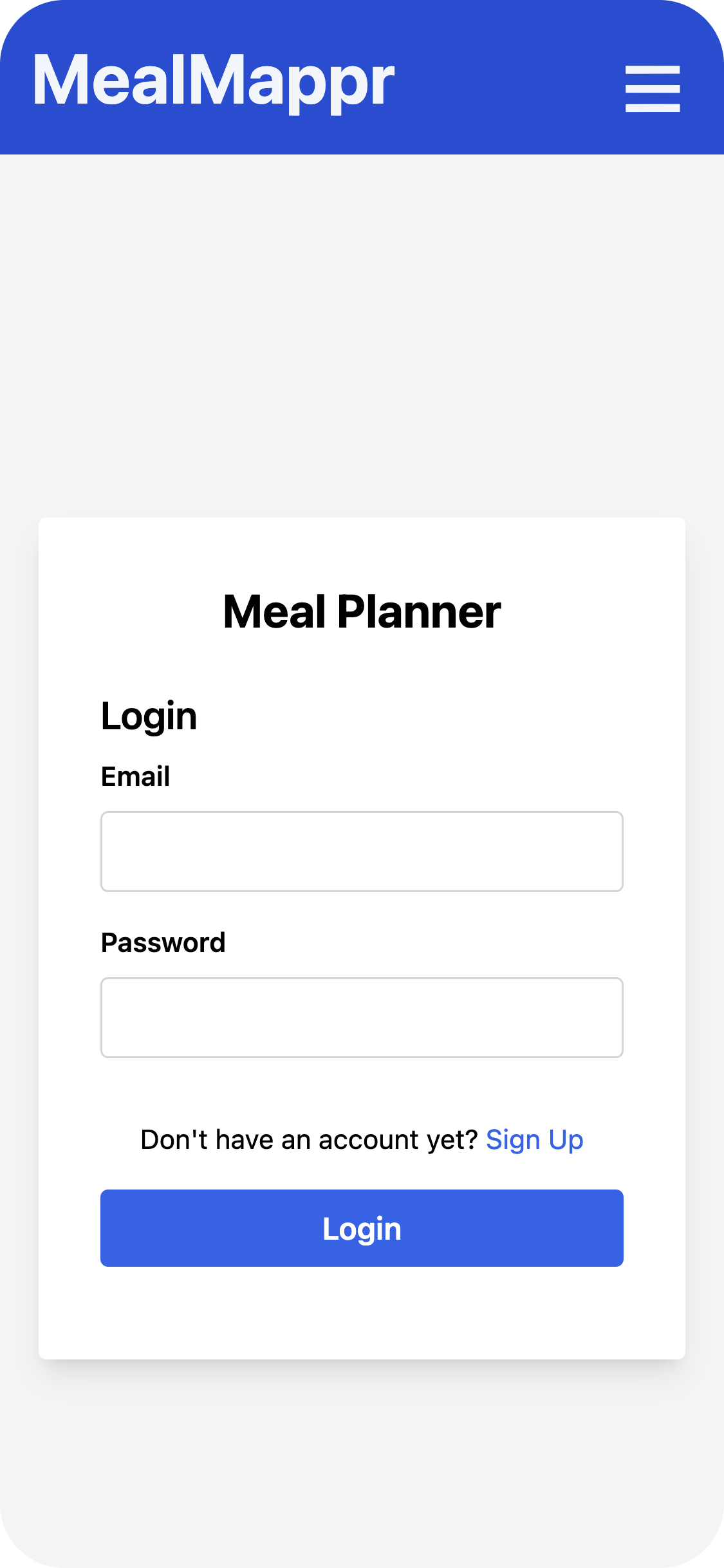
Create an account or use this dummy account to log in:
Email: [email protected]
Password: test1234
Use the menu at the top-right corner to find the 'Sign Up' and 'Sign In' options. More options become available after you log in.
Use the calendar on the homepage to add meals.
Change the calendar view between 'Month', 'Week', 'Day', and 'List' using the options at the top.
Navigate between dates using the right and left arrows.
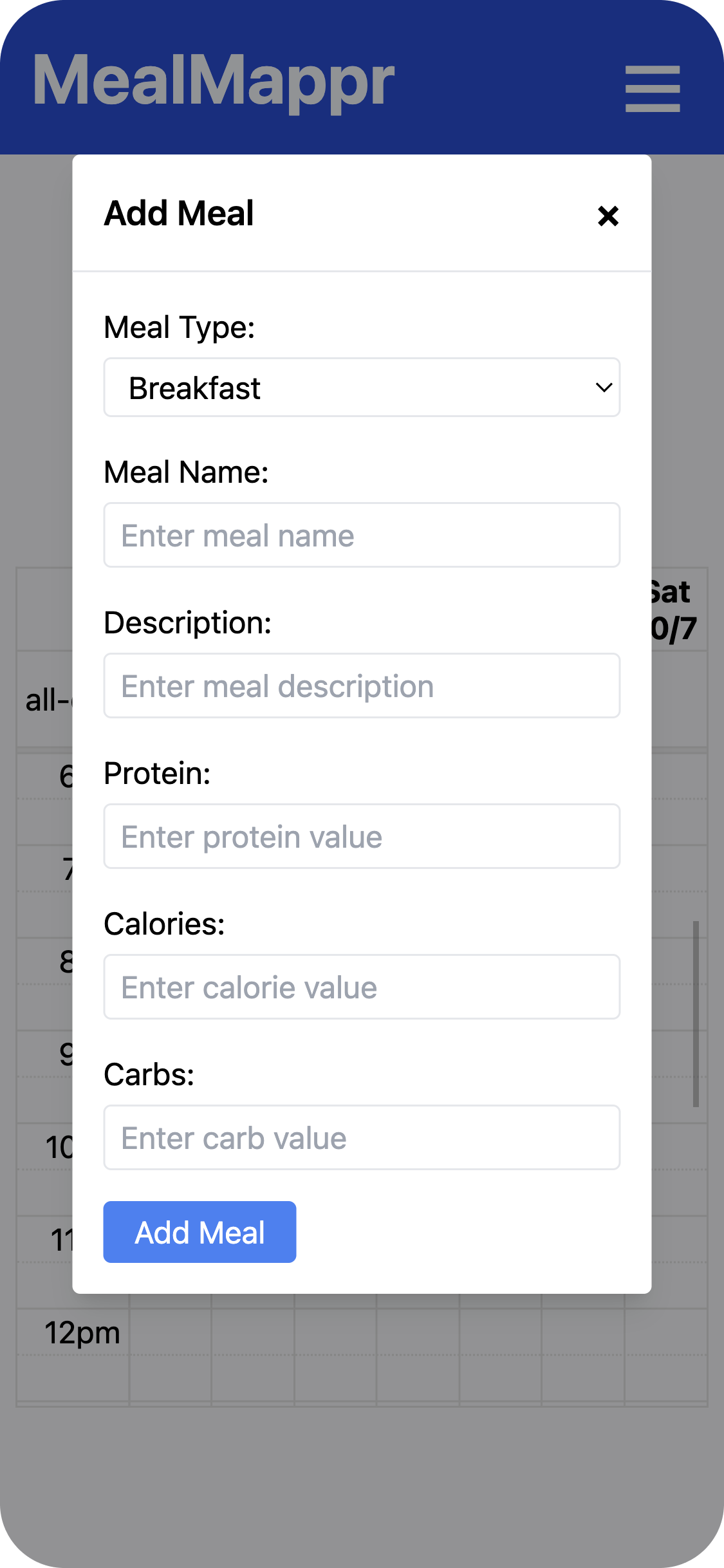
To add a meal, click on a date, and a modal will appear.
Fill in the form and click 'Add Meal'.
To edit a meal, click its tab on the calendar to reopen the modal, then edit and click 'Update Meal'.
To delete a meal, use the 'Delete Meal' option in the meal modal.
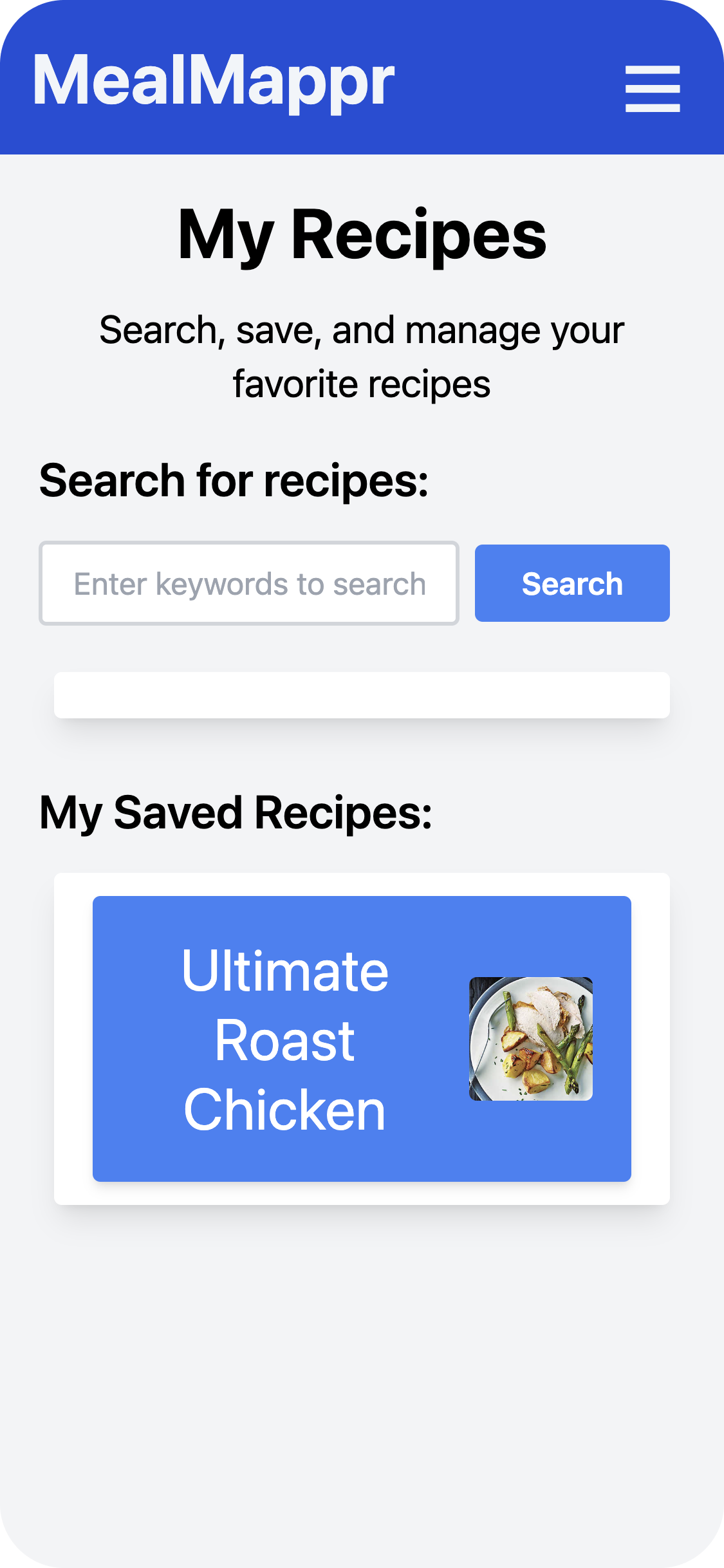
Go to the 'My Recipes' page via the top-right menu.
Use the search bar to look for recipes. Click on a result to view its details.
Save a recipe by clicking 'Save Recipe' at the bottom of the recipe modal.
To delete a saved recipe, click the 'Delete' button at the bottom of the recipe page.
Navigate to the 'Settings' page via the top-right menu.
Update your name, email, or password. An update will only apply to the field you edit.
Leaving the password field blank will not update the password.
Delete your account by clicking 'Delete Account' at the top-right of the 'Settings' page.
The footer contains links to the 'About', 'Contact', and 'FAQ' pages.
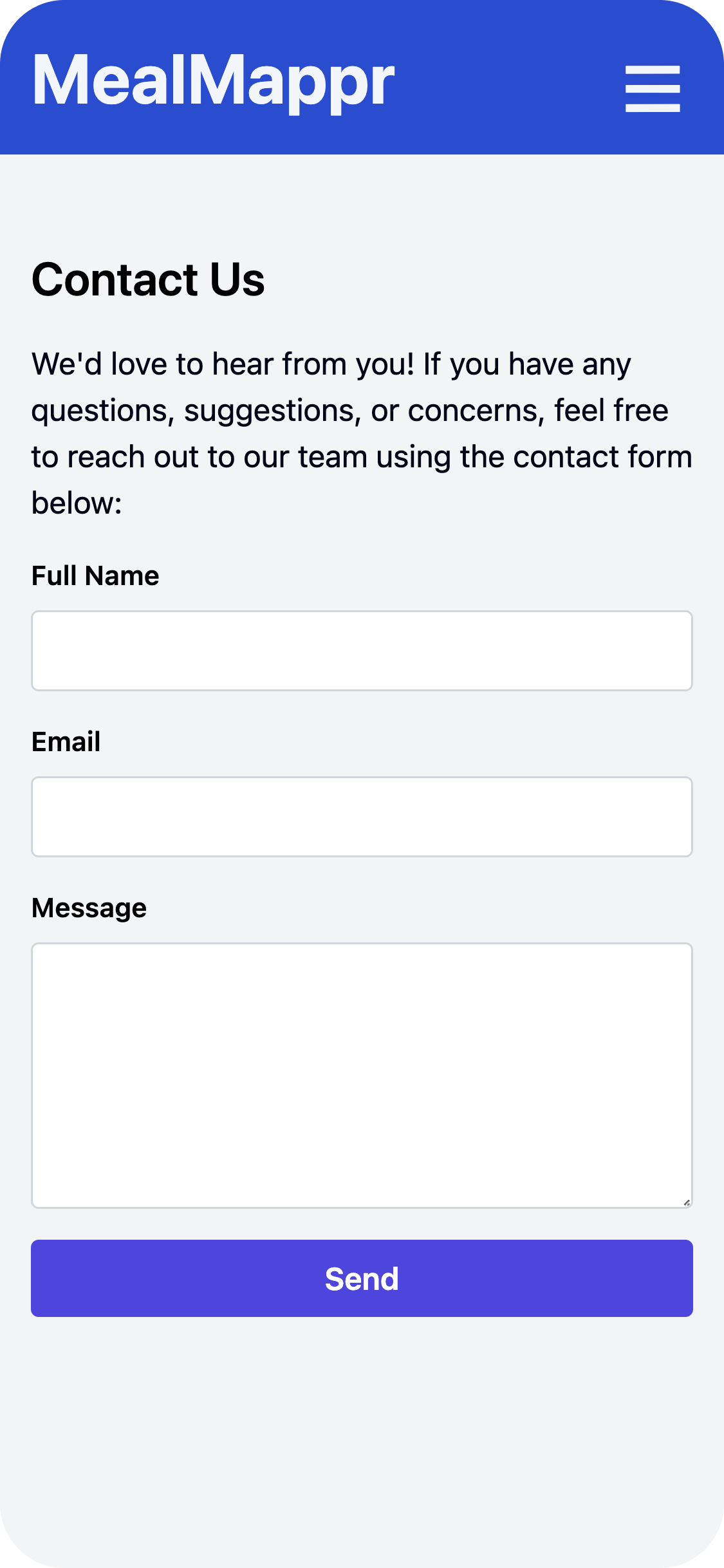
Use the 'Contact' page to send a message to the site administrator.
The following technologies were used to develop Meal Mappr:
Languages
- HTML
- CSS
- JavaScript
Libraries & Frameworks
- Tailwind CSS
- Express
- Full Calendar
- Handlebars.js
Database
- MySQL
- Sequelize ORM
Tools
- Node.js
- Node mailer
- Express-Session
- Bcrypt
- Eslint
- Dotenv
APIs
https://mealmappr.herokuapp.com
If you have any questions about this project, please contact the project owners by visiting their GitHub repository at https://github.com/Omar4589/MealMappr.
Omar Zumaya
https://github.com/Omar4589
Kristin De Salme
https://github.com/KR1ISTIN
Taylor Aldridge
https://github.com/Rolyat512