$ npm install
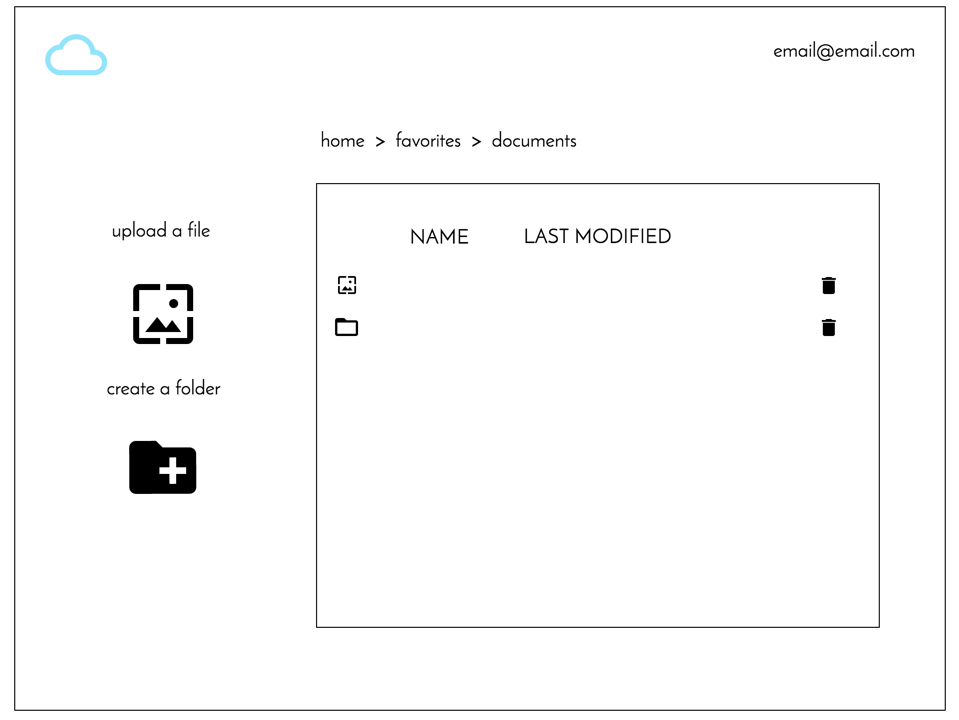
Qloud is a cloud based file storage Single Page web Application designed to deliver an easy to use file upload and storage servce. The design is minimalistic and clean, to keep the focus on functionality and the user experience.
The application waas built using the following technologies:
// List of node packages coming soon //
-[HTML] You know what HTML is.
-Handlebars Handlebars builds semantic HTML templates.
-JSHint is used to prevent JavaScript error.
-JSCS is used to check coding conventions.
-NPM is used for node package management.
-Node.js Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.
-jQuery is a fast, small, and feature-rich JavaScript library. It handles things like HTML document traversal and manipulation, event handling, animation, and Ajax.
-Express.js Minimalist JavaScript framework
-[CSS3] Raw Cascading Style Sheets for styling our HTML
-MongoDB MongoDB is an open-source, document database designed for ease of development and scaling.
-Mongoose MongoDB object modeling for Node.js that includes built-in type casting, validation, query building, business logic hooks and more, out of the box.
-POSTMAN is used to test HTTP requests to APIS
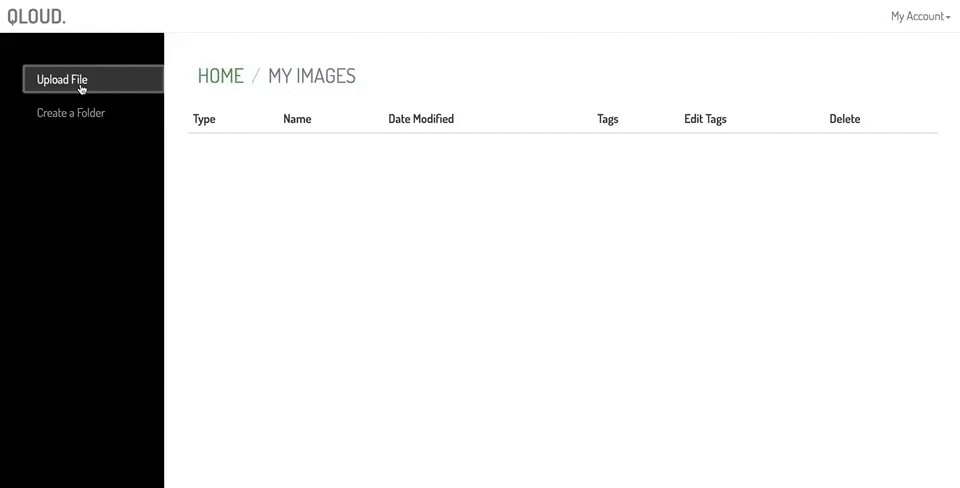
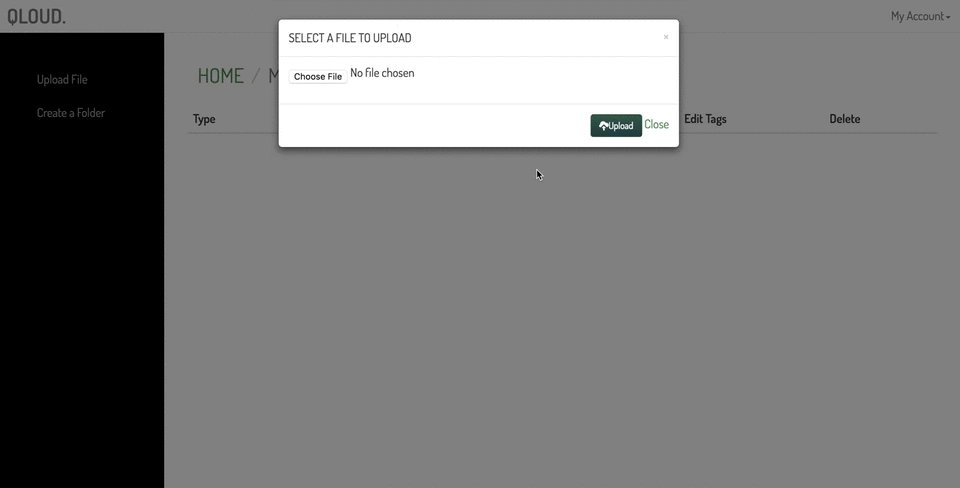
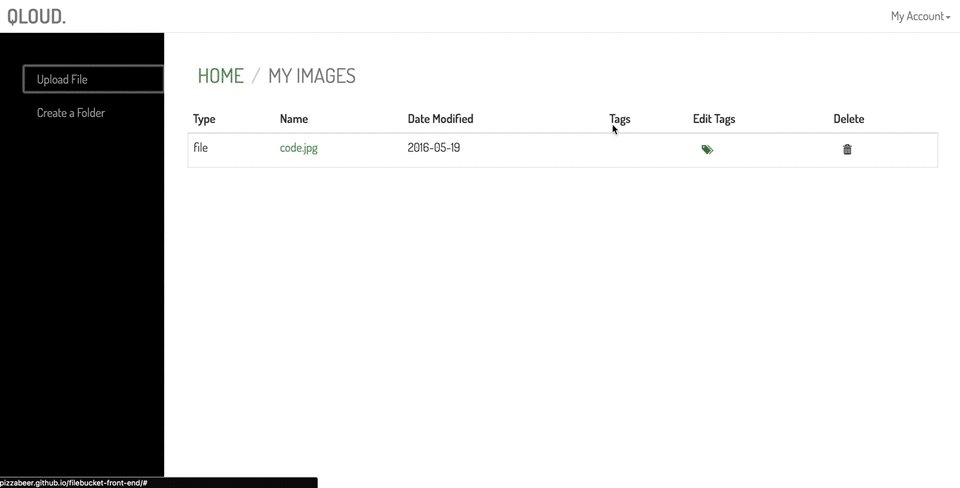
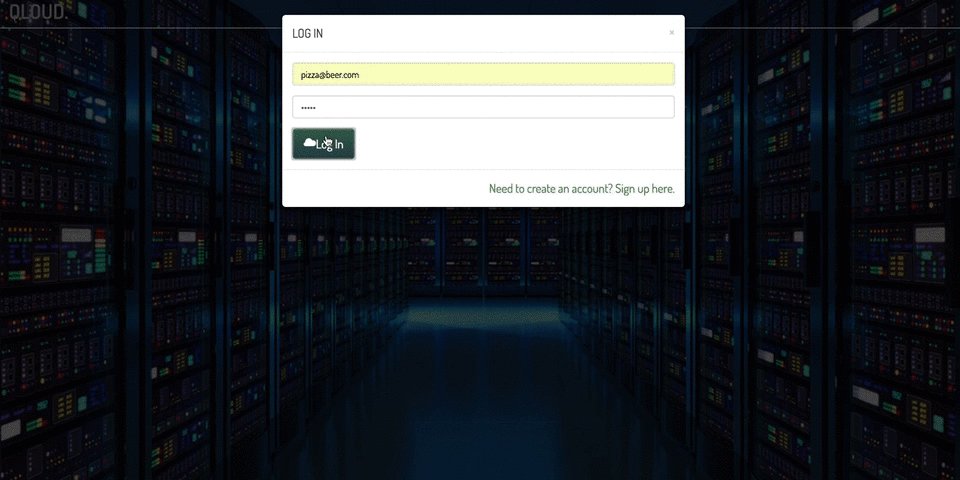
| Upload File | View File |
|---|---|
 |
 |
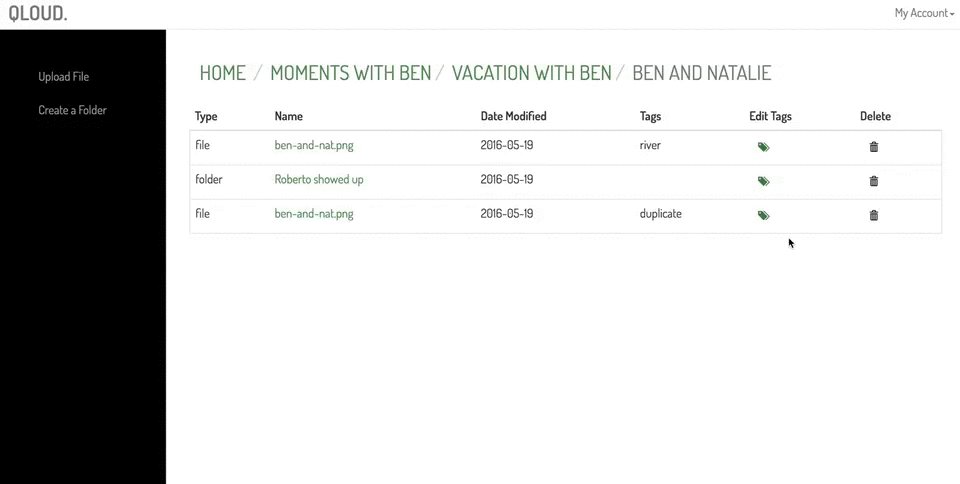
| CREATE | READ |
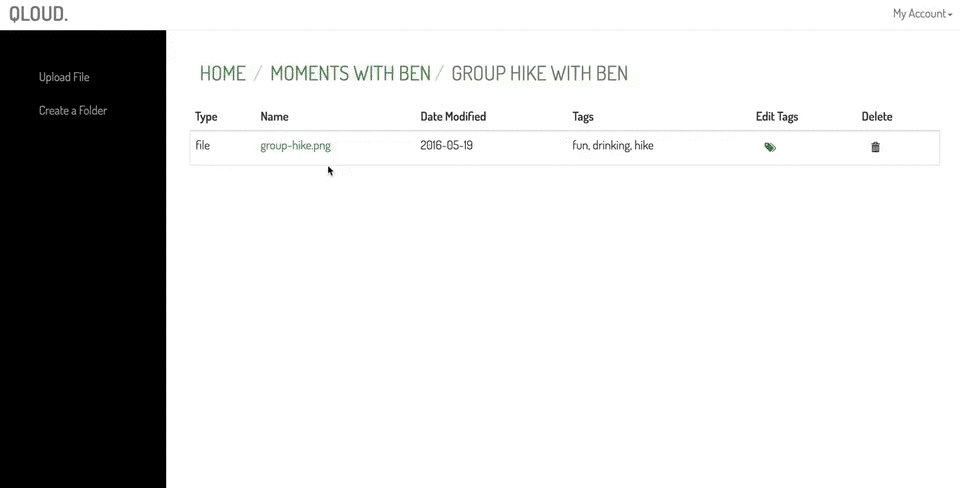
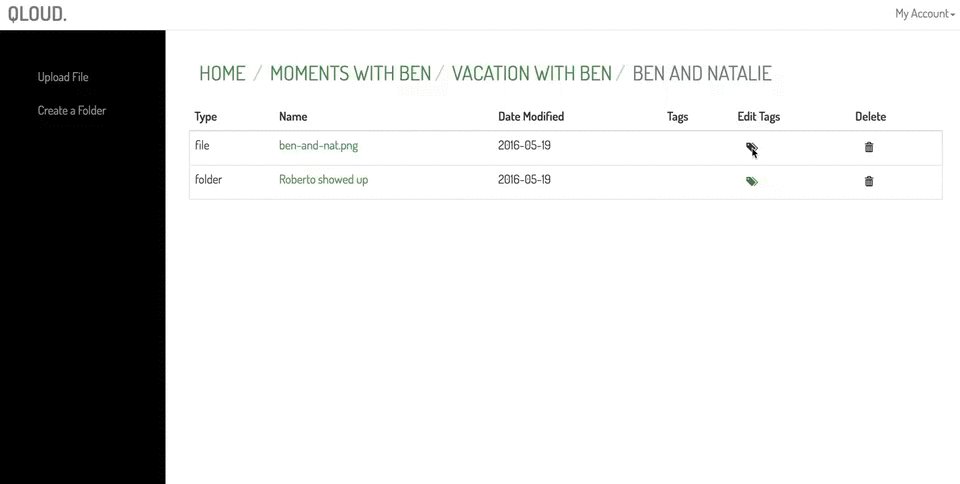
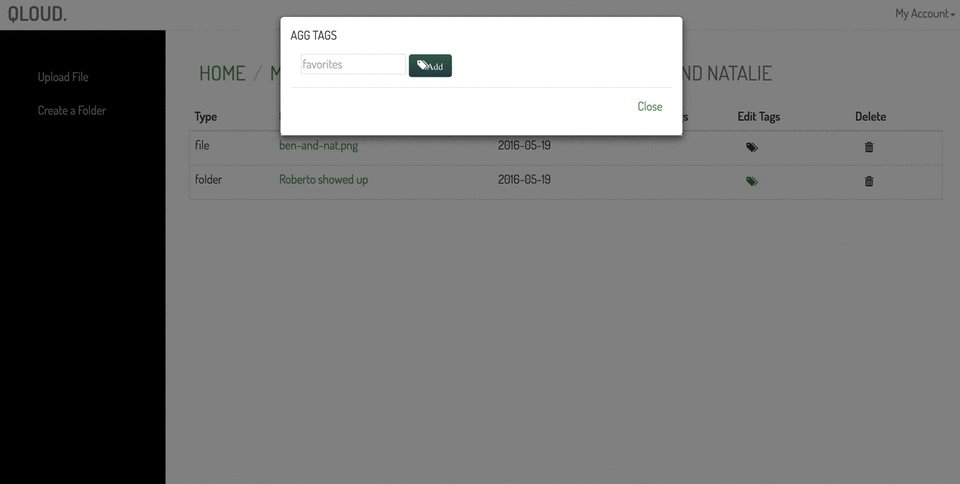
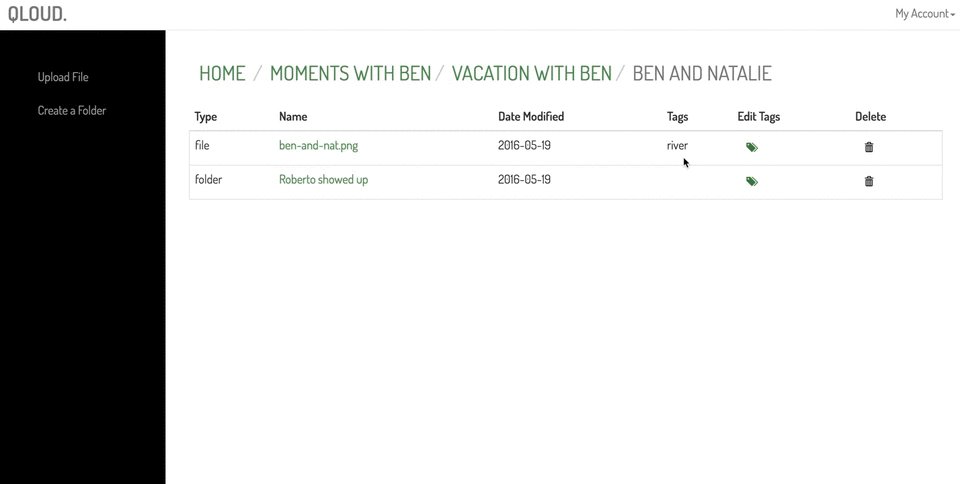
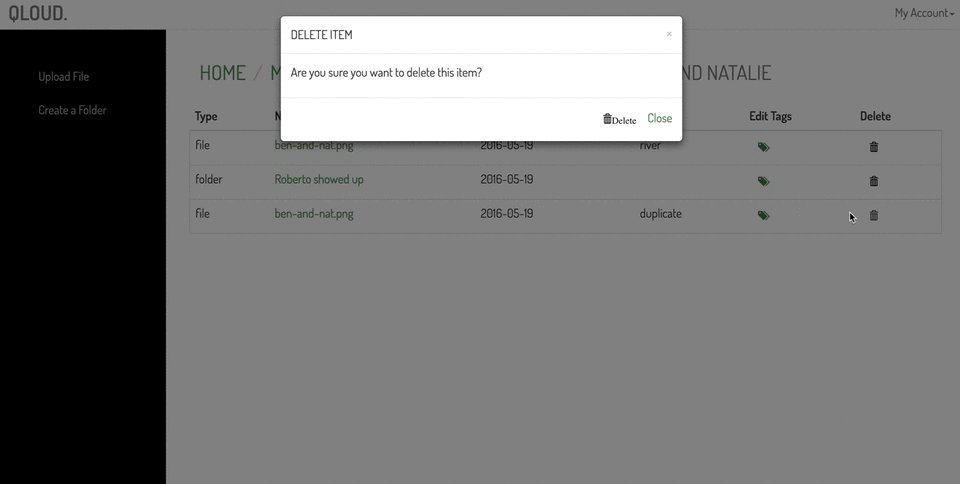
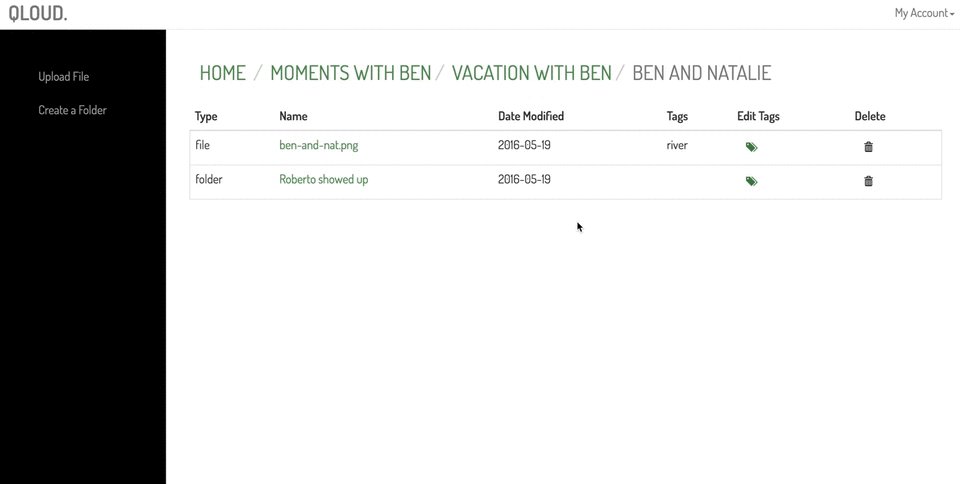
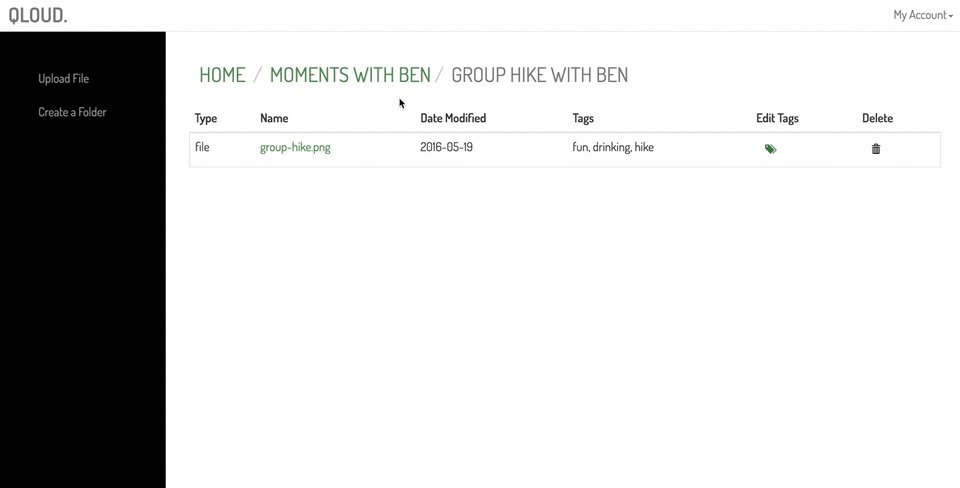
| Edit Tags | Delete |
 |
 |
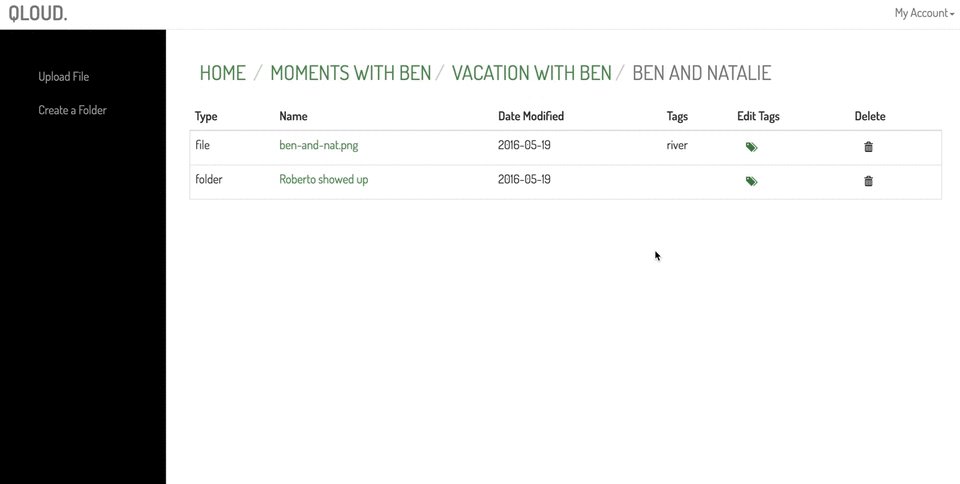
| UPDATE | DESTROY |
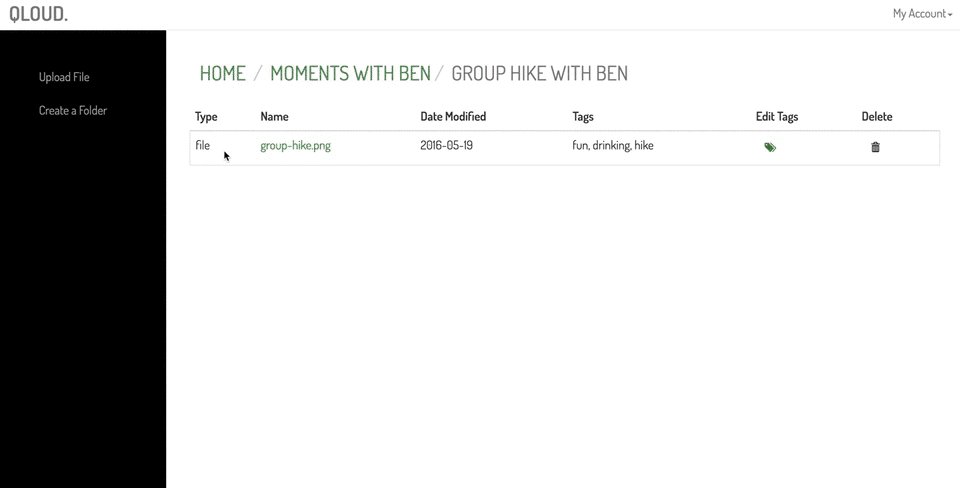
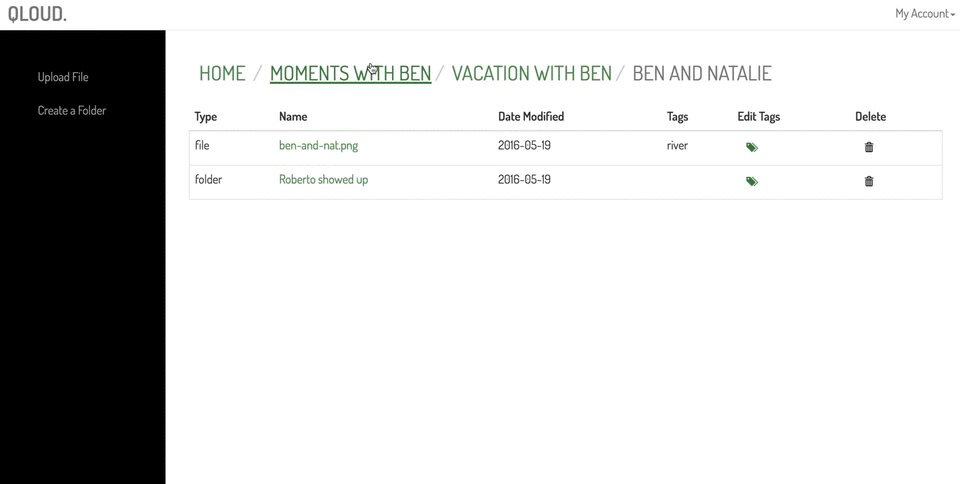
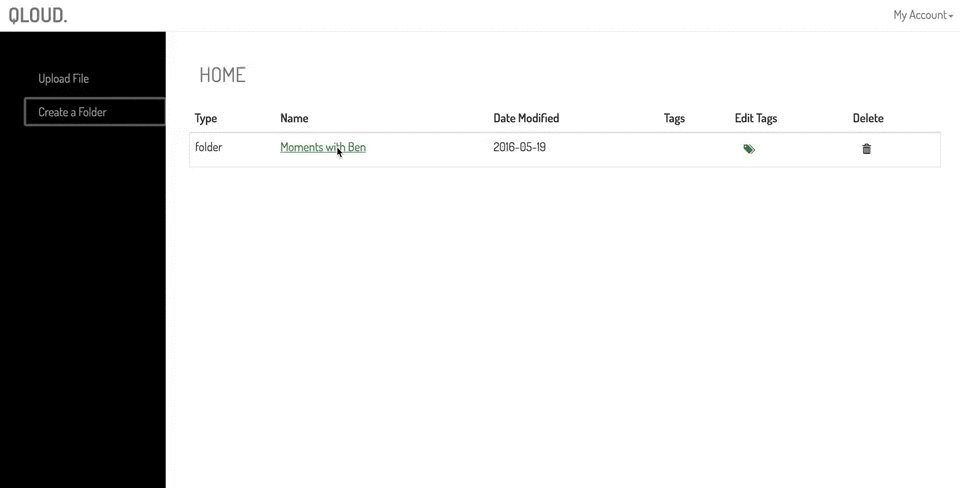
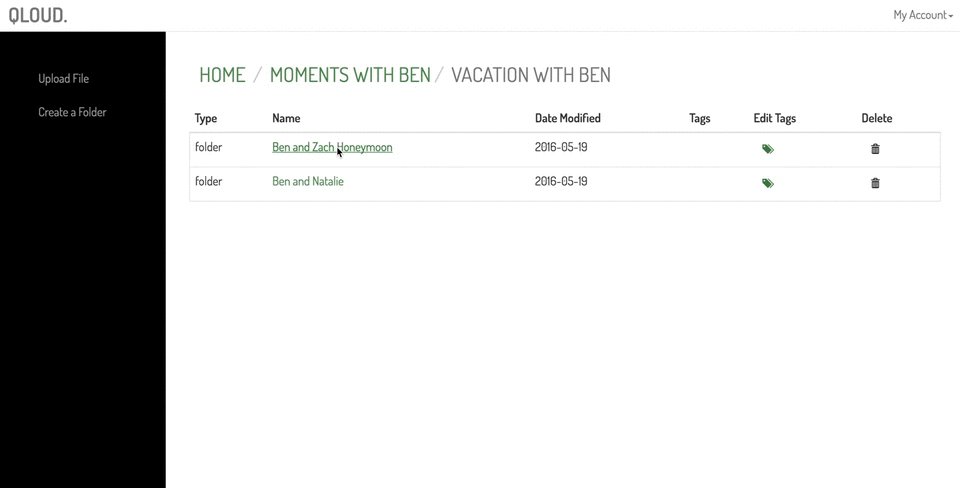
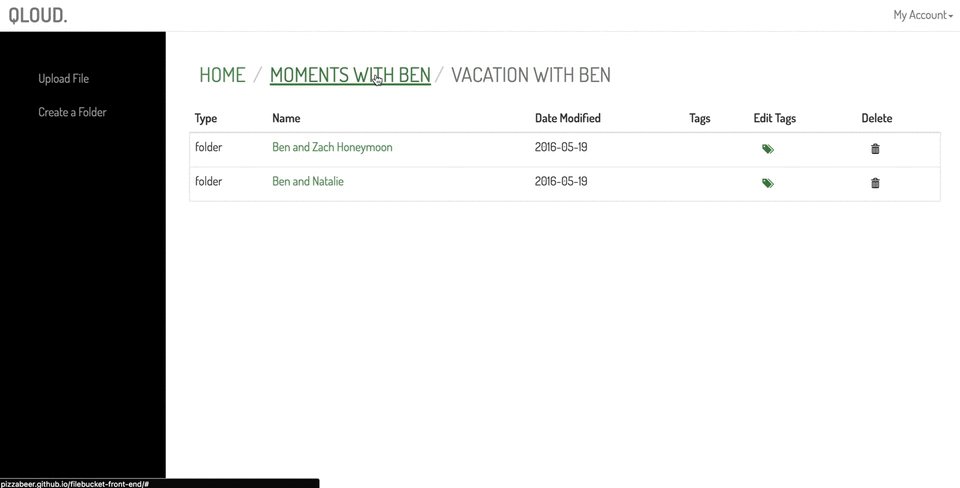
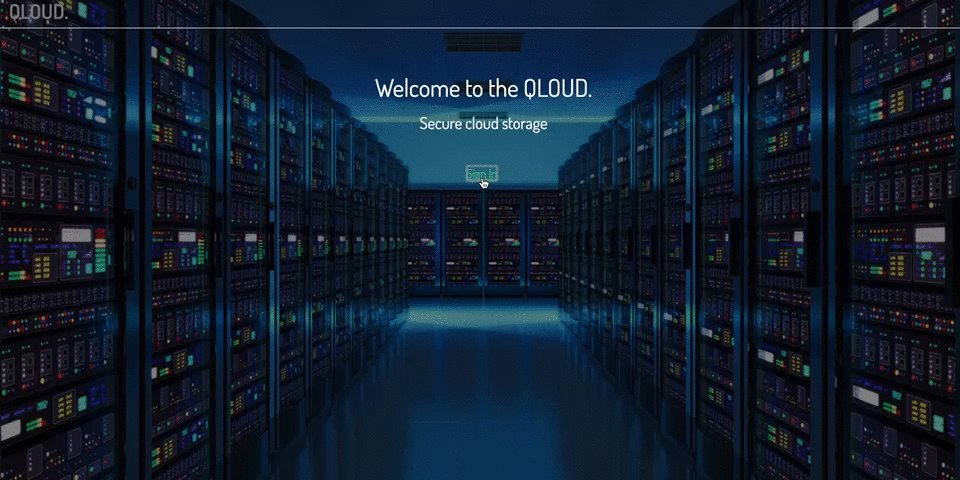
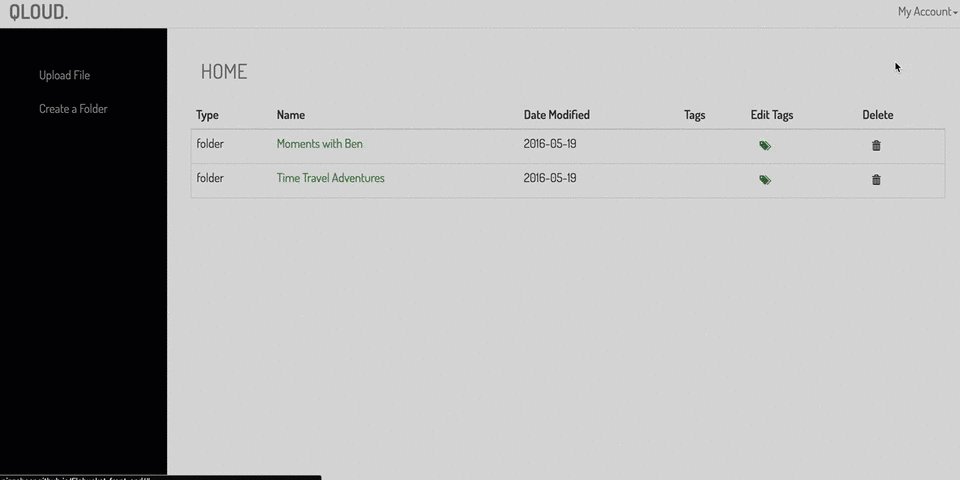
| Folder Navigation | Landing Page |
 |
 |
| AWESOME | CLEAN |
- Sign up / Create Account
- Sign In / Log In
- Change Password
- Sign Out
- Upload File
- Create Folder
- Add/Edit Tags
- Delete File/Folders
- Auto-Login on Sign Up
- Landing page with Sign Up / Sign In
- Notification of mismatching email and password data on Sign In
- Notification of User Email already taken
- All User files displayed on Login
- Add Folders/Files automatically updated in window
Flesh this out
-front end skeleton html -user stories -wireframes -data structure -back end skeleton -pair programming, group code alongs -constant communication between
-
We regularly leveraged pair and group programming to keep all team members active in every stage of the development process and approach every problem as a cohesive unit, from multiple perspectives.
-
Any time in the development process that one of us became stuck on a feature build beyond our timebox limit, we would rotate turns with one developer "driving" the development and physically typing. Their code would be displayed on a large monitor and they would make commits while the rest of us would lead their process, troubleshoot related issues, whiteboard problems etc...
-
This may have slowed our overall rate of prograss and skewed the ownership of our commit history, but it gave every developer exposure to every stage of development and kept our momentum steady.
-
Use of Materialized Paths to navigate through files and folders
-
Creating the breadcrumb effect to show that navigation to the user on the front end
-
Heroku deployment
-
persistent issues with integratiing navigation of folders between back and end front end.
-
How do we set our application apart from obvious alternatives like dropbox? What can we do better/different?
-
Learning to effectively take advantage of git team workflow, pull requests and branch management.
- Make use of drag and drop feature by using jquery plugin
- animation
- further security features
- feature to download files without opening tab / option to download
- sleek animations on folder and file crud features
- Sort files and Folders
-
Nothing is impossible!
-
Open an issue and let's make the Qloud better together!
-
Bug reports, feature requests, patches, and well-wishes are always welcome. ❗
- I already use dropbox, why should I use Qloud?
- Stop being like everyone else. Take risks, seek adventure, use Qloud.
- Create an issue and describe your idea
- Fork it here
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Publish the branch (
git push origin my-new-feature) - Create a new Pull Request
- Profit! ✅
- As a user, I want to store my files on a remote server, so I can access them anywhere.
- As a user, I want an easy-to-use web interface for adding, viewing, removing my files.
- As a user, I want my files accessible only to me.
- As a user, I want to be able to add tags to my files.
- As a user, I want to be able to tag files to organize them.
- As a user, I want to be able to update my files.
- As a user, I want to see my uploaded files upon signin.
- As a user, I want to see my files sorted by folders.
- As a user, I want an intuitive UI.
- As a user, I want my files accessible only to me.
- As a user, I want to search by tags.
- As a user, I want to be able to add tags to my files.
- As a user, I want all my files to show upon login, and be able to navigate through folders and files in a way that's easy to understand.
- Create an issue and describe your idea
- Fork it here
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Publish the branch (
git push origin my-new-feature) - Create a new Pull Request
- Profit! ✅
The back end repository for the API that this web application consumes can be found here.
The gh-pages hosted front end for this application is here
 |
|||
|---|---|---|---|
| Ben Adamski | Natalie Djerf | Roberto DelValle | Zachary Simpson |
© 2016+, General Assembly, Inc. MIT License.
Authored and maintained by Ben Adamski | Natalie Djerf | Roberto DelValle | Zachary Simpson and with help from :fa-heart:contributors.