-
-
Notifications
You must be signed in to change notification settings - Fork 697
Interesting 3rd party SDKs
https://cloud.realm.io/login Can also be self hosted https://github.com/realm/realm-object-server https://docs.realm.io/platform/self-hosted/installation
Sync Realm Database with CloudKit https://github.com/caiyue1993/IceCream
SyncKit automates the process of synchronizing Core Data or Realm models using CloudKit. https://github.com/mentrena/SyncKit
https://github.com/robreuss/VirtualGameController
https://github.com/marmelroy/FileBrowser
Bonjour networking for discovery and connection between iOS, macOS and tvOS devices. https://github.com/abdullahselek/Merhaba
P2P Framework for realtime collaboration in Swift https://github.com/ls1intum/sReto http://www1.in.tum.de
// 1. Create the modules for the communication mechanisms to be used
let wlanModule = WlanModule(type: "ExampleType", dispatchQueue: DispatchQueue.main)
let bluetoothModule = BluetoothModule(type: "ExampleType", dispatchQueue: DispatchQueue.main)
let remoteModule = RemoteP2PModule(baseUrl: NSURL(string: "http://www.example.com")!, dispatchQueue: DispatchQueue.main)
// 2. Create a LocalPeer and pass an array of modules
let localPeer = LocalPeer(modules: [wlanModule], dispatchQueue: DispatchQueue.main)
// 3. Start the LocalPeer
localPeer.start(
onPeerDiscovered: { peer in
print("Discovered peer: \(peer)")
},
onPeerRemoved: { peer in
print("Removed peer: \(peer)")
},
onIncomingConnection: { peer, connection in
print("Received incoming connection: \(connection) from peer: \(peer)")
},
displayName: "MyLocalPeer"
)A lightweight, pure-Swift library for downloading and caching images from the web. https://github.com/onevcat/Kingfisher
let url = URL(string: "url_of_your_image")
imageView.kf.setImage(with: url)Network abstraction layer written in Swift https://moya.github.io
provider = MoyaProvider<GitHub>()
provider.request(.zen) { result in
switch result {
case let .success(moyaResponse):
let data = moyaResponse.data
let statusCode = moyaResponse.statusCode
// do something with the response data or statusCode
case let .failure(error):
// this means there was a network failure - either the request
// wasn't sent (connectivity), or no response was received (server
// timed out). If the server responds with a 4xx or 5xx error, that
// will be sent as a ".success"-ful response.
}
}
// Reactive Extensions
provider = MoyaProvider<GitHub>()
provider.reactive.request(.userProfile("ashfurrow")).start { event in
switch event {
case let .value(response):
image = UIImage(data: response.data)
case let .failed(error):
print(error)
default:
break
}
}
provider = MoyaProvider<GitHub>()
provider.rx.request(.userProfile("ashfurrow")).subscribe { event in
switch event {
case let .success(response):
image = UIImage(data: response.data)
case let .error(error):
print(error)
}
}Elegant HTTP Networking in Swift https://github.com/Alamofire/Alamofire
https://github.com/saoudrizwan/Disk Delightful framework for iOS to easily persist structs, images, and data
Analytics, Push, storage... https://firebase.google.com/docs/ios/setup
Simple and expressive file management in Swift https://github.com/nvzqz/FileKit
let home = Path("~")
let drive: Path = "/Volumes/Macintosh HD"
let file: Path = "~/Desktop/file\(1)"
try Path(".gitignore").createFile()
// You can find all paths with the ".txt" extension five folders deep into the Desktop with:
let textFiles = Path.userDesktop.find(searchDepth: 5) { path in
path.pathExtension == "txt"
}
// Iterating Through Paths
for download in Path.userDownloads {
print("Downloaded file: \(download)")
}Modern Swift API for NSUserDefaults https://github.com/radex/SwiftyUserDefaults
extension DefaultsKeys {
static let username = DefaultsKey<String?>("username")
static let launchCount = DefaultsKey<Int>("launchCount")
}
// Get and set user defaults easily
let username = Defaults[.username]
Defaults[.hotkeyEnabled] = true
// Modify value types in place
Defaults[.launchCount] += 1
Defaults[.volume] -= 0.1
Defaults[.strings] += "… can easily be extended!"
// Use and modify typed arrays
Defaults[.libraries].append("SwiftyUserDefaults")
Defaults[.libraries][0] += " 2.0"
// Easily work with custom serialized types
Defaults[.color] = NSColor.white
Defaults[.color]?.whiteComponent // => 1.0
// ENUMS!
enum MyEnum: String {
case A, B, C
}
extension UserDefaults {
subscript(key: DefaultsKey<MyEnum?>) -> MyEnum? {
get { return unarchive(key) }
set { archive(key, newValue) }
}
}Show CPU/Memory stats
https://github.com/dani-gavrilov/GDPerformanceView-Swift
DeviceKit is a value-type replacement of UIDevice. https://github.com/dennisweissmann/DeviceKit
let groupOfAllowedDevices: [Device] = [.iPhone6, .iPhone6Plus, .iPhone6s, .iPhone6sPlus, .simulator(.iPhone6), .simulator(.iPhone6Plus), .simulator(.iPhone6s), .simulator(.iPhone6sPlus)]
let device = Device()
if device.isOneOf(groupOfAllowedDevices) {
// Do your action
}
// Battery
if device.batteryLevel >= 50 {
install_iOS()
} else {
showError()
}
// Screen brightness
if device.screenBrightness > 50 {
print("Take care of your eyes!")
}
// Multi-device matching
let groupOfAllowedDevices: [Device] = [.iPhone6, .iPhone6Plus, .iPhone6s, .iPhone6sPlus, .simulator(.iPhone6), .simulator(.iPhone6Plus), .simulator(.iPhone6s), .simulator(.iPhone6sPlus)]
let device = Device()
if device.isOneOf(groupOfAllowedDevices) {
// Do your action
}Reactive Programming in Swift https://github.com/ReactiveX/RxSwift
let searchResults = searchBar.rx.text.orEmpty
.throttle(0.3, scheduler: MainScheduler.instance)
.distinctUntilChanged()
.flatMapLatest { query -> Observable<[Repository]> in
if query.isEmpty {
return .just([])
}
return searchGitHub(query)
.catchErrorJustReturn([])
}
.observeOn(MainScheduler.instance)https://github.com/mxcl/PromiseKit/blob/master/Documentation/CommonPatterns.md ex:
firstly {
fetch()
}.then {
map($0)
}.then {
set($0)
return animate()
}.ensure {
cleanup()
}.catch {
handle(error: $0)
}class MyRestAPI {
func avatar() -> Promise<UIImage> {
let bgq = DispatchQueue.global(qos: .userInitiated)
return firstly {
user()
}.then(on: bgq) { user in
URLSession.shared.dataTask(.promise, with: user.imageUrl)
}.compactMap(on: bgq) {
UIImage(data: $0)
}
}
}An elegant way to show users that something is happening and also prepare them to which contents he is waiting
https://github.com/Juanpe/SkeletonView

A UINavigationItem.titleView compatible UIControl with a title, subtitle, and dropdown.
https://github.com/GitHawkApp/DropdownTitleView

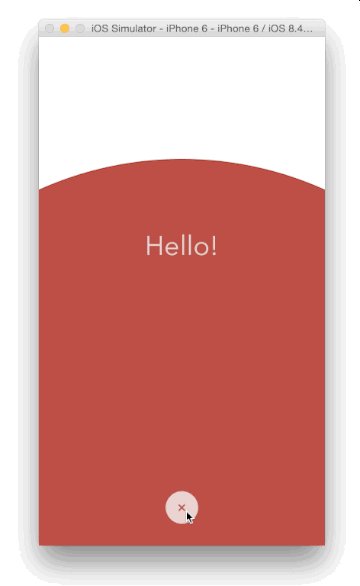
A clean and easy-to-use floating panel UI component for iOS
https://github.com/SCENEE/FloatingPanel


🎲 Loading based on random icons
https://github.com/pedrommcarrasco/Fluky

An easy to use UITableViewCell subclass that allows to display swippable buttons with a variety of transitions.
https://github.com/MortimerGoro/MGSwipeTableCell

Easy to use UITableViewCell implementing swiping to trigger actions (known from the Mailbox App)
https://github.com/moritzsternemann/SwipyCell

A Material Design drop down for iOS
https://github.com/AssistoLab/DropDown

XML replacement for storyboards with live editing / viewing https://github.com/schibsted/layout
Natalie generates Swift code based on storyboard files to make work with Storyboards and segues easier. Generated file reduce usage of Strings as identifiers for Segues or Storyboards. https://github.com/krzyzanowskim/Natalie
High performance and lightweight UIView, UIImage, UIImageView, UIlabel, UIButton, Promise and more. https://github.com/haoking/SwiftyUI
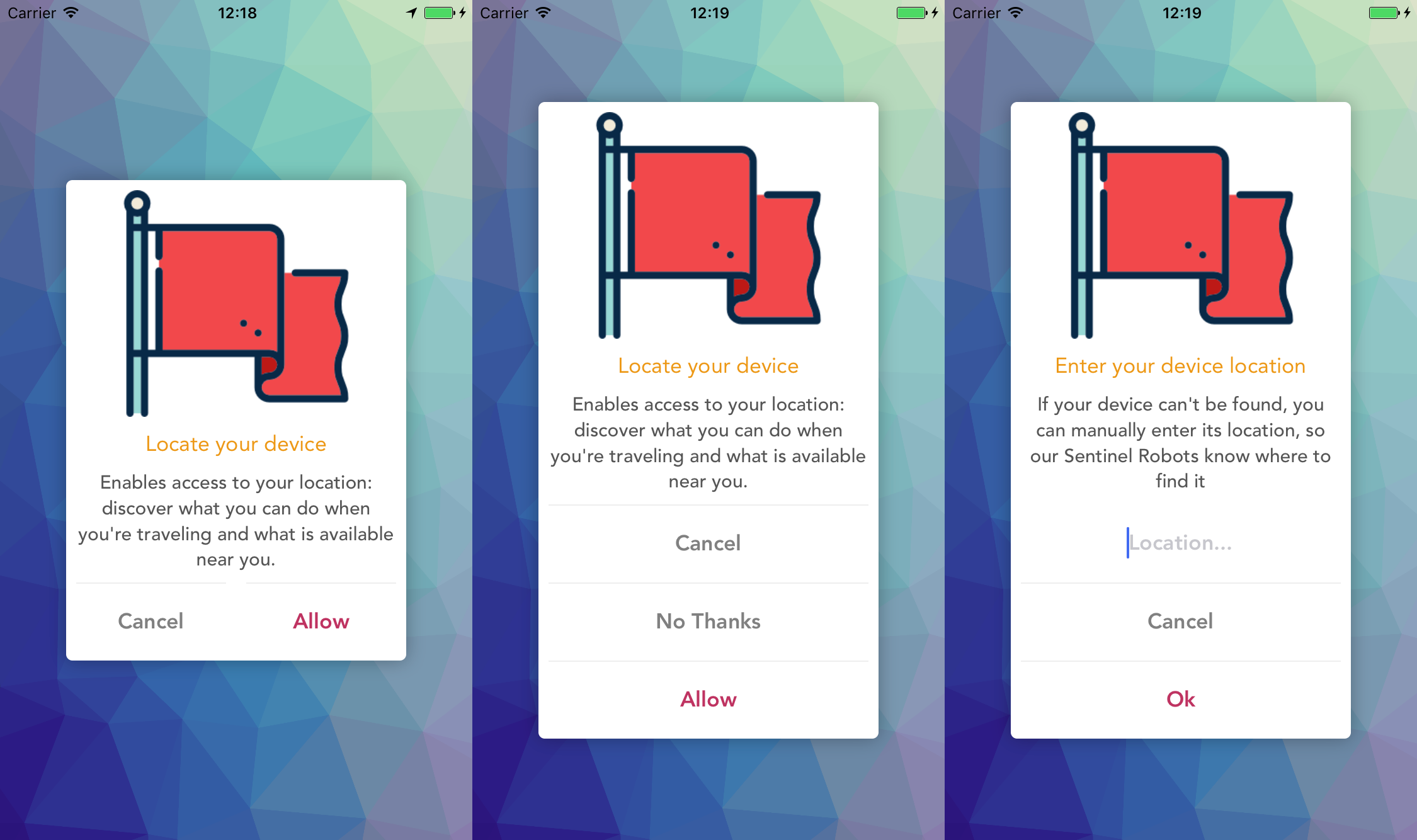
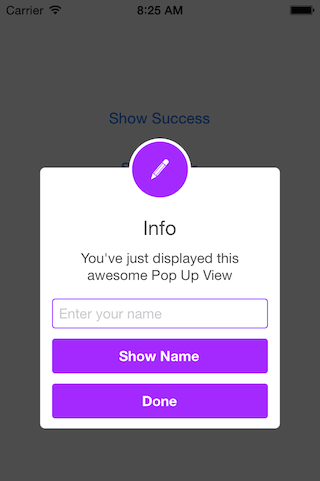
An drop-in replacement for UIAlertController with more power and better looks. https://www.vsalert.io https://github.com/vsanthanam/VSAlert
PMAlertController is a great and customizable substitute to UIAlertController
https://github.com/pmusolino/PMAlertController

Beautiful animated Alert View. Written in Swift
https://github.com/vikmeup/SCLAlertView-Swift?utm_source=mybridge&utm_medium=blog&utm_campaign=read_more

A very flexible message bar for iOS written in Swift.
https://github.com/SwiftKickMobile/SwiftMessages

Fully customizable and extensible action sheet controller written in Swift
https://github.com/xmartlabs/XLActionController


Animated top menu for UITableView / UICollectionView / UIScrollView written in Swift https://yalantis.com/?utm_source=github

Custom UITextFields effects inspired by Codrops, built using Swift
https://github.com/raulriera/TextFieldEffects

Our Guillotine Menu Transitioning Animation implemented in Swift reminds a bit of a notorious killing machine. https://yalantis.com/
https://github.com/Yalantis/GuillotineMenu
![]() 📃 FoldingCell is an expanding content cell with animation inspired by folding paper card material design. Swift UI Library by @Ramotion https://dev.ramotion.com
https://github.com/Ramotion/folding-cell
📃 FoldingCell is an expanding content cell with animation inspired by folding paper card material design. Swift UI Library by @Ramotion https://dev.ramotion.com
https://github.com/Ramotion/folding-cell

![]() 🔍 RAMReel is a UI controller that allows you to choose options from a list. Swift UI library made by @Ramotion https://dev.ramotion.com
https://github.com/Ramotion/reel-search
🔍 RAMReel is a UI controller that allows you to choose options from a list. Swift UI library made by @Ramotion https://dev.ramotion.com
https://github.com/Ramotion/reel-search

Natalie - Storyboard Code Generator (for Swift) http://blog.krzyzanowskim.com/2015/04… https://github.com/krzyzanowskim/Natalie
Swift wrapper for custom ViewController presentations on iOS
https://github.com/IcaliaLabs/Presentr
A declarative UI framework for iOS
https://github.com/schibsted/layout

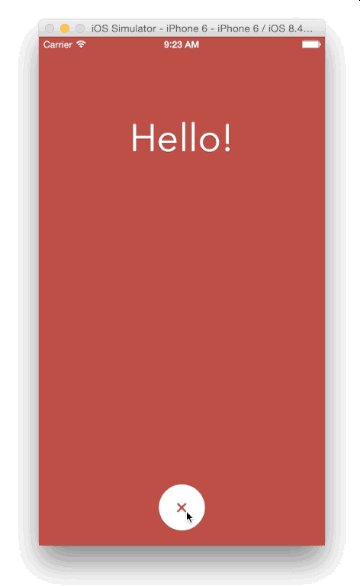
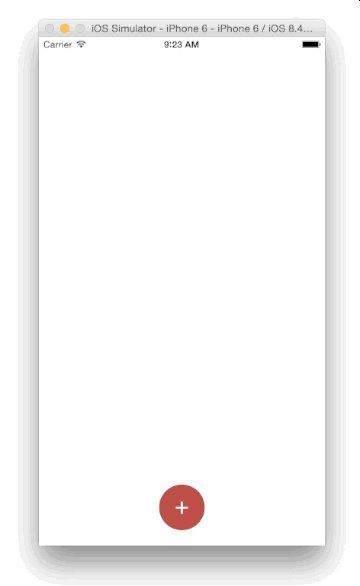
A custom modal transition that presents and dismiss a controller with an expanding bubble effect.
https://github.com/andreamazz/BubbleTransition

![]() NavigationStack is a stack-modeled UI navigation controller. Swift UI library made by @Ramotion https://dev.ramotion.com
https://github.com/Ramotion/navigation-stack
NavigationStack is a stack-modeled UI navigation controller. Swift UI library made by @Ramotion https://dev.ramotion.com
https://github.com/Ramotion/navigation-stack

Elegant transition library for iOS & tvOS
https://github.com/lkzhao/Hero

ViewAnimator brings your UI to life with just one line
https://github.com/marcosgriselli/ViewAnimator
A library to simplify iOS animations in Swift. http://designcode.io
UITextField subclass with autocompletion suggestions list
https://github.com/apasccon/SearchTextField

https://github.com/antoniocasero/Panels



https://github.com/ltebean/Live

https://github.com/polidea/RxBluetoothKit
https://github.com/jordanebelanger/SwiftyBluetooth
https://github.com/troystribling/BlueCap
https://github.com/steamclock/bluejay
https://github.com/rhummelmose/BluetoothKit
https://getawesomeness.herokuapp.com/get/swift
https://github.com/devspace/awesome-github-templates https://github.com/angular-translate/angular-translate/blob/master/.github/PULL_REQUEST_TEMPLATE.md https://github.com/appium/appium/blob/master/.github/PULL_REQUEST_TEMPLATE.md https://github.com/ionic-team/ionic/blob/master/.github/PULL_REQUEST_TEMPLATE.md https://github.com/go-sql-driver/mysql/blob/master/.github/PULL_REQUEST_TEMPLATE.md https://github.com/theos/theos/blob/master/.github/PULL_REQUEST_TEMPLATE.md
[MOVED]

