Please note that this is a legacy feature which is no longer supported on the latest (and greatest) sensenet version.
For a monthly subscription fee, we store all your content and data, relieving you of all maintenance-related tasks and installation, ensuring easy onboarding, easy updates, and patches.
https://www.sensenet.com/pricing
Please note that this component builds on the obsolete ASP.NET WebForms technology. There are more modern UI frameworks and technologies to use with sensenet, we recommend that you check out those instead.
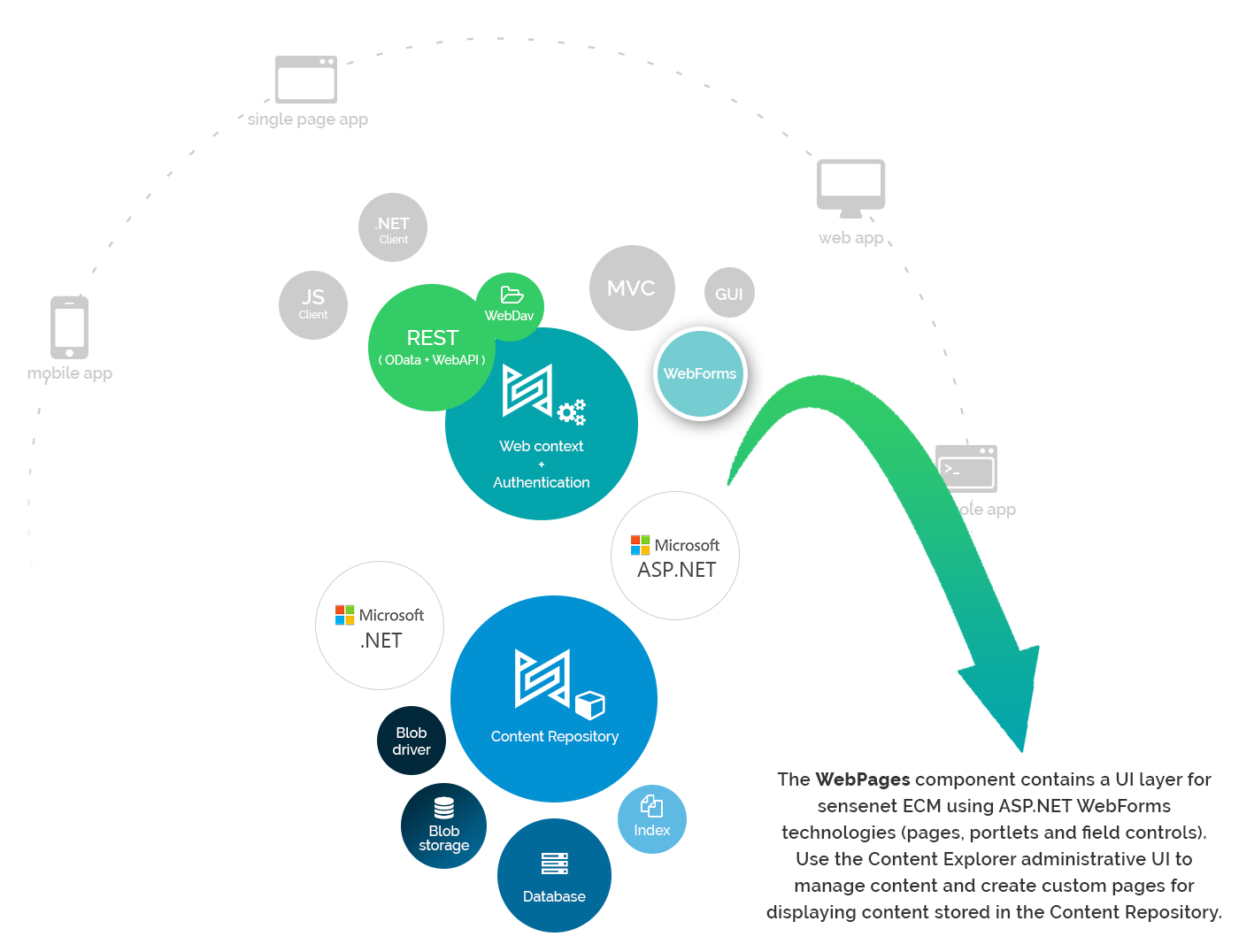
UI layer for the sensenet platform built using ASP.NET WebForms pages, portlets (webparts) and controls.
| Package | Version |
|---|---|
| SenseNet.Webpages.Install |  |
| SenseNet.Webpages |  |
Install this component on top of the main sensenet Services layer to get an administrative GUI (called the Content Explorer) for managing content items stored in the Content Repository.
Note that this layer does not contain user-facing interfaces like workspace dashboards or intranet library pages. To take a look at a list of core components we offer and see what you should install, please check this article:
You can also build custom pages for your solution using our built-in building blocks called portlets.
This components requires sensenet Services 7.0 to be installed in your dev environment and database. Please follow the steps in the link above to complete that before proceeding.
You can install the sensenet WebPages component in Visual Studio as a NuGet package. Please follow the steps in the the following article:
After installing this component you will be able to log in to the portal on the default site's main page, at this point only accessible through an absolute url (see below the way of removing this limitation):
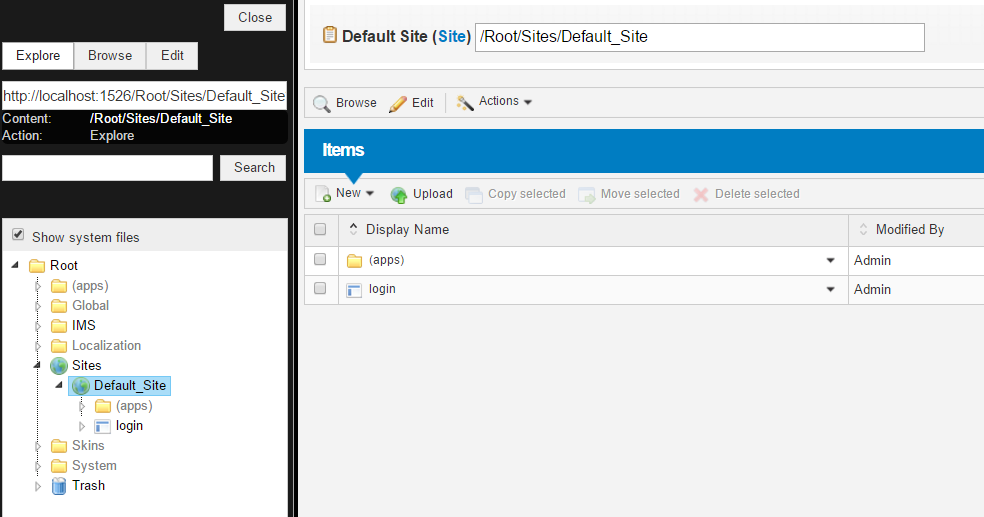
Use the default admin/admin credentials and enter the admin UI by clicking on the Portal Remote Control on the top right corner of the page.
Please follow this link for more details:
After installing this component and entering Content Explorer, you may notice that there is a single default site under the /Root/Sites collection. To register your custom url (e.g. localhost:1234) with this site, please follow these steps:
After this, you will see the predefined sensenet main page (displaying a simple login portlet) when you visit your custom url; you do not have to use the absolute url mentioned above to access the site main page:
Note that if you installed sensenet into an ASP.NET application that may contain MVC views and controllers, you can freely use that technology, you do not have to create sensenet-specific pages. That is only an option, made possible by this WebPages component.
If you choose to make use of this technology, please take a look at the following articles about building a site using our pages and smart app model: