-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Unify Text responsive styles
#11724
Merged
Merged
Unify Text responsive styles
#11724
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
/snapit |
|
🫰✨ Thanks @sam-b-rose! Your snapshot has been published to npm. Test the snapshot by updating your yarn add @shopify/[email protected] |
heyjoethomas
approved these changes
Mar 14, 2024
aaronccasanova
approved these changes
Mar 14, 2024
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Code updates LGTM 👍
- Detatch the semantic theme tokens from the Text component. - Use unified responsive styles.
8b58f0b
to
2b733c9
Compare
Merged
sam-b-rose
added a commit
that referenced
this pull request
Mar 15, 2024
### WHY are these changes introduced? Cleans up the button CSS by re-using the Text component styles to apply the proper `Button` typography. This PR also address some test failures: - `Button.test.tsx`: The `matchMedia` mock needed to be cleared - `TrapFocus.test.tsx`: The `Button` external element was being rendered outside of the test, avoiding the global `beforeEach`/`afterEach` test setup which mocks `matchMedia` needed by `Button`. > [!NOTE] > Depends on #11724 Related to https://github.com/Shopify/polaris-internal/issues/1483
kyledurand
pushed a commit
that referenced
this pull request
Mar 21, 2024
This PR was opened by the [Changesets release](https://github.com/changesets/action) GitHub action. When you're ready to do a release, you can merge this and the packages will be published to npm automatically. If you're not ready to do a release yet, that's fine, whenever you add more changesets to main, this PR will be updated. # Releases ## @shopify/[email protected] ### Minor Changes - [#11677](#11677) [`f6ba2b2a8`](f6ba2b2) Thanks [@jesstelford](https://github.com/jesstelford)! - Migrated @shopify/polaris from SASS to CSS using postcss plugins - [#11723](#11723) [`4699bb229`](4699bb2) Thanks [@mrcthms](https://github.com/mrcthms)! - Updated `BulkActions` to only show actions when selectMode is `true` - [#11727](#11727) [`c3ba6ae1b`](c3ba6ae) Thanks [@sam-b-rose](https://github.com/sam-b-rose)! - Removed the responsive logic that disabled the Card bevel on mobile. Removing this until we are ready to rollout bevel changes across all components. ### Patch Changes - [#11757](#11757) [`e0ae9565c`](e0ae956) Thanks [@sophschneider](https://github.com/sophschneider)! - Added dynamicTopBarAndReframe feature flag type - [#11733](#11733) [`9c24a465c`](9c24a46) Thanks [@jesstelford](https://github.com/jesstelford)! - Convert SASS-style inline comments to CSS-style multiline comments. - [#11724](#11724) [`1543246b7`](1543246) Thanks [@sam-b-rose](https://github.com/sam-b-rose)! - Updated responsive styles for `Text` component - [#11765](#11765) [`42c298ea7`](42c298e) Thanks [@jesstelford](https://github.com/jesstelford)! - Fix build performance regression from using postcss-mixins. - [#11725](#11725) [`3e011e3b6`](3e011e3) Thanks [@kyledurand](https://github.com/kyledurand)! - Fixed a bug where iOS 16 font patch wasn't added for mobile app web views - [#11763](#11763) [`e7ab4a8f5`](e7ab4a8) Thanks [@sydturn](https://github.com/sydturn)! - Fixed `IndexTable.Row` `onClick` not being called when `selectable` is `false` - [#11745](#11745) [`831a683a2`](831a683) Thanks [@kyledurand](https://github.com/kyledurand)! - Fixed bug in math.ts for popover with position cover - [#11735](#11735) [`6d8ef8c99`](6d8ef8c) Thanks [@sam-b-rose](https://github.com/sam-b-rose)! - Used `Text` component to apply text styles for `Button` - [#11592](#11592) [`ad6315845`](ad63158) Thanks [@SMAKSS](https://github.com/SMAKSS)! - Passed missing `id` prop to the root element of `BlockStack` ## @shopify/[email protected] ### Minor Changes - [#11677](#11677) [`f6ba2b2a8`](f6ba2b2) Thanks [@jesstelford](https://github.com/jesstelford)! - Add `--pg-` as a disallowed CSS Custom Property prefix (these are "global" Custom Properties used within @shopify/polaris-react). ## @shopify/[email protected] ### Patch Changes - [#11754](#11754) [`f57db81df`](f57db81) Thanks [@jesstelford](https://github.com/jesstelford)! - Move migrations to v14 since the node v20 requirement will be the only change in v13 - Updated dependencies \[[`f6ba2b2a8`](f6ba2b2)]: - @shopify/[email protected] ## [email protected] ### Minor Changes - [#11720](#11720) [`97184dc80`](97184dc) Thanks [@sarahill](https://github.com/sarahill)! - Added common action guidance. - [#11690](#11690) [`c78f125c7`](c78f125) Thanks [@heyjoethomas](https://github.com/heyjoethomas)! - Updates images for icon design guidance ### Patch Changes - [#11747](#11747) [`5cff96245`](5cff962) Thanks [@sarahill](https://github.com/sarahill)! - Updated card layout patterns to match common action patterns. - Updated dependencies \[[`e0ae9565c`](e0ae956), [`9c24a465c`](9c24a46), [`f6ba2b2a8`](f6ba2b2), [`4699bb229`](4699bb2), [`c3ba6ae1b`](c3ba6ae), [`1543246b7`](1543246), [`42c298ea7`](42c298e), [`3e011e3b6`](3e011e3), [`e7ab4a8f5`](e7ab4a8), [`831a683a2`](831a683), [`6d8ef8c99`](6d8ef8c), [`ad6315845`](ad63158)]: - @shopify/[email protected] Co-authored-by: github-actions[bot] <github-actions[bot]@users.noreply.github.com>
sam-b-rose
added a commit
that referenced
this pull request
Apr 3, 2024
This reverts commit 1543246.
sam-b-rose
added a commit
that referenced
this pull request
Apr 4, 2024
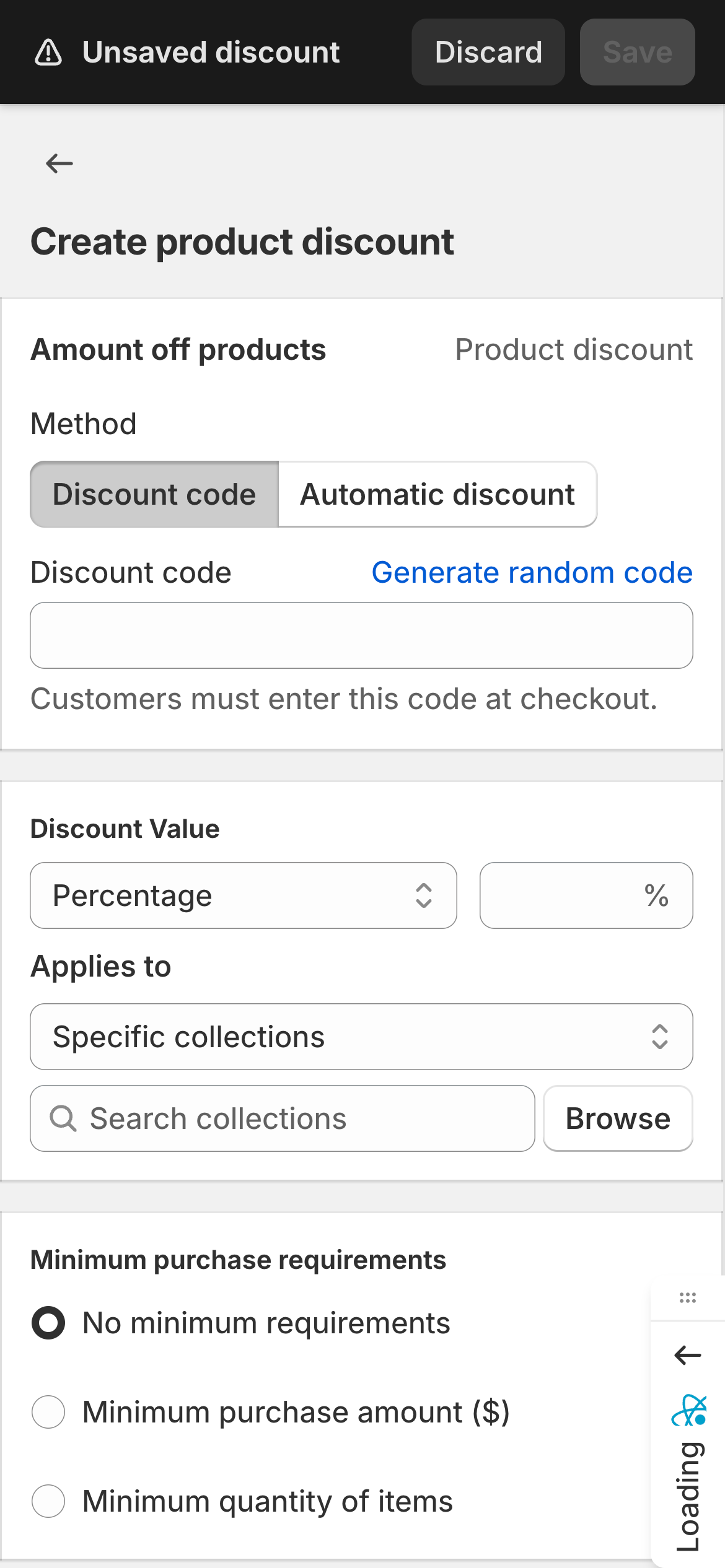
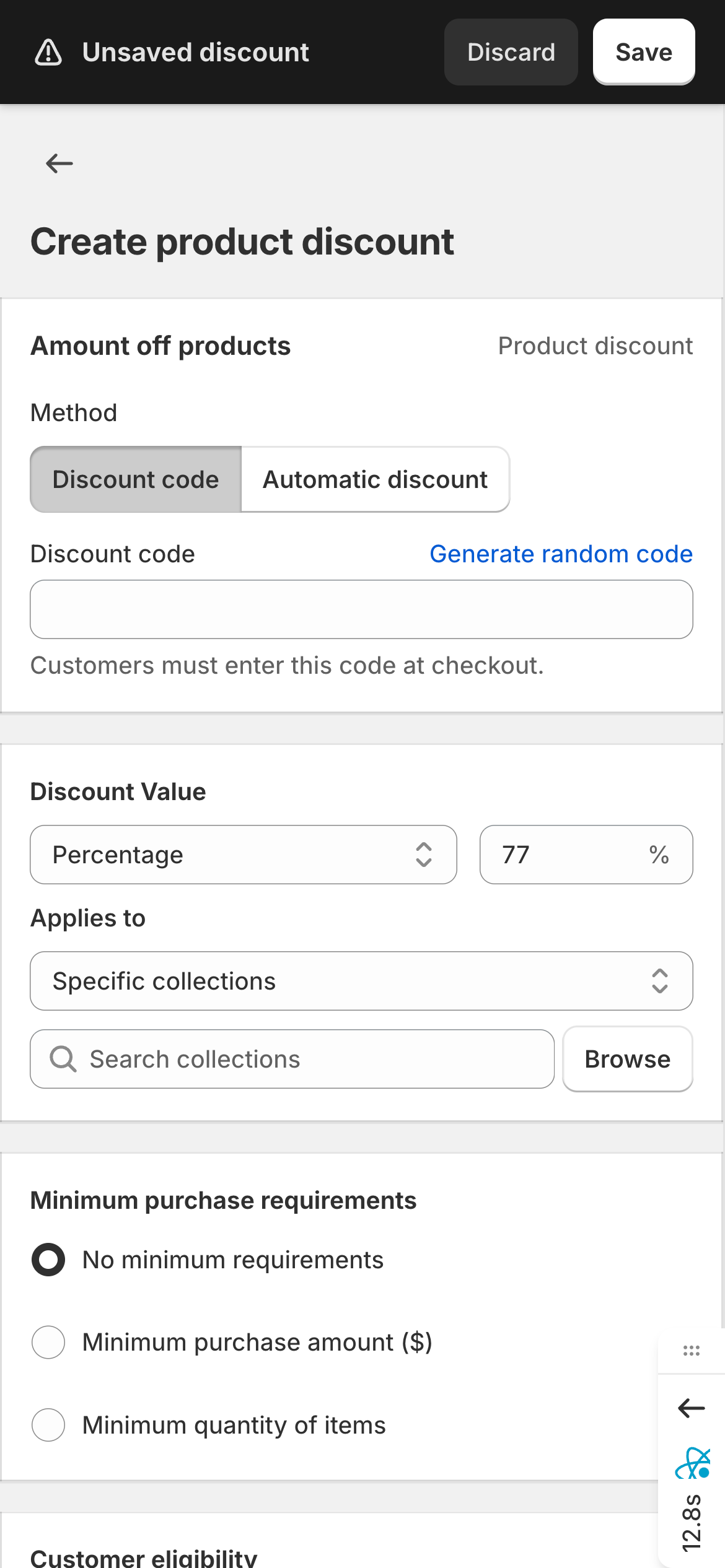
Reverts #11724 | Unified (current) | Reverted (after) | | --- | --- | |  |  |
AnnaCheba
pushed a commit
to AnnaCheba/polaris
that referenced
this pull request
Apr 22, 2024
This PR: - Detaches the semantic theme tokens from the `Text` component - Uses a unified set of responsive styles for mobile typography ### WHY are these changes introduced? Fixes https://github.com/Shopify/polaris-internal/issues/1486 ### WHAT is this pull request doing? <details> <summary>Demo of responsive text</summary> <img width="600" src="https://github.com/Shopify/polaris/assets/11774595/784ea93d-27cc-41f2-b3fa-434ca70173bf" alt="Demo of responsive text" /> </details> ### How to 🎩 🖥 [Local development instructions](https://github.com/Shopify/polaris/blob/main/README.md#install-dependencies-and-build-workspaces) 🗒 [General tophatting guidelines](https://github.com/Shopify/polaris/blob/main/documentation/Tophatting.md) 📄 [Changelog guidelines](https://github.com/Shopify/polaris/blob/main/.github/CONTRIBUTING.md#changelog) ### 🎩 checklist - [ ] Tested a [snapshot](https://github.com/Shopify/polaris/blob/main/documentation/Releasing.md#-snapshot-releases) - [ ] Tested on [mobile](https://github.com/Shopify/polaris/blob/main/documentation/Tophatting.md#cross-browser-testing) - [ ] Tested on [multiple browsers](https://help.shopify.com/en/manual/shopify-admin/supported-browsers) - [ ] Tested for [accessibility](https://github.com/Shopify/polaris/blob/main/documentation/Accessibility%20testing.md) - [ ] Updated the component's `README.md` with documentation changes - [ ] [Tophatted documentation](https://github.com/Shopify/polaris/blob/main/documentation/Tophatting%20documentation.md) changes in the style guide
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
This PR:
TextcomponentWHY are these changes introduced?
Fixes https://github.com/Shopify/polaris-internal/issues/1486 and https://github.com/Shopify/polaris-internal/issues/1526
WHAT is this pull request doing?
Demo of responsive text
How to 🎩
🖥 Local development instructions
🗒 General tophatting guidelines
📄 Changelog guidelines
🎩 checklist
README.mdwith documentation changes